Создание пользовательского элемента управления (Windows Forms .NET)
В этой статье описано, как добавить элемент управления пользователем в проект, а затем добавить этот элемент управления в форму. Вы создадите повторно используемый пользовательский элемент управления, который визуально привлекательным и функциональным. Новый элемент управления группит TextBox элемент управления с элементом Button управления. Когда пользователь выбирает кнопку, текст в текстовом поле очищается. Дополнительные сведения о пользовательских элементах управления см. в обзоре пользовательского элемента управления.
Добавление пользовательского элемента управления в проект
После открытия проекта Windows Formв Visual Studio используйте шаблоны Visual Studio для создания пользовательского элемента управления:
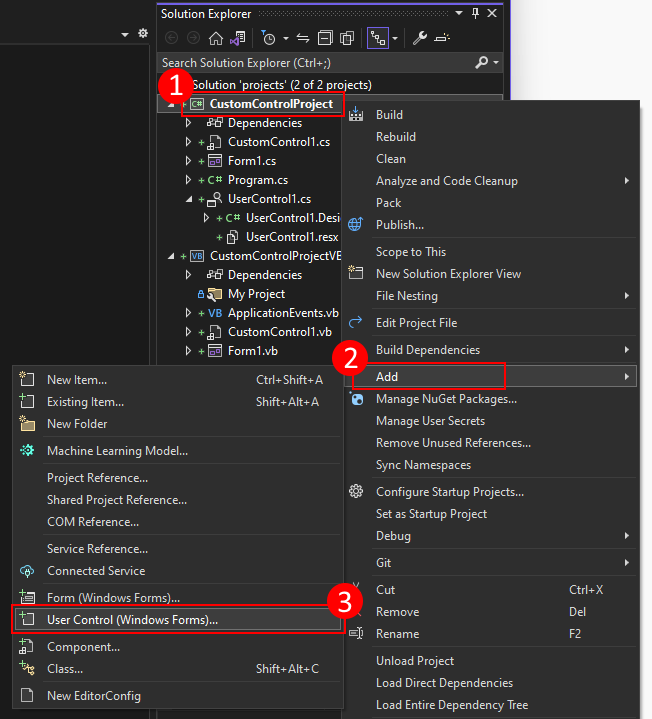
В Visual Studio найдите окно обозревателя проектов. Щелкните проект правой кнопкой мыши и выберите пункт "Добавить>элемент управления пользователем( WindowsForm)".

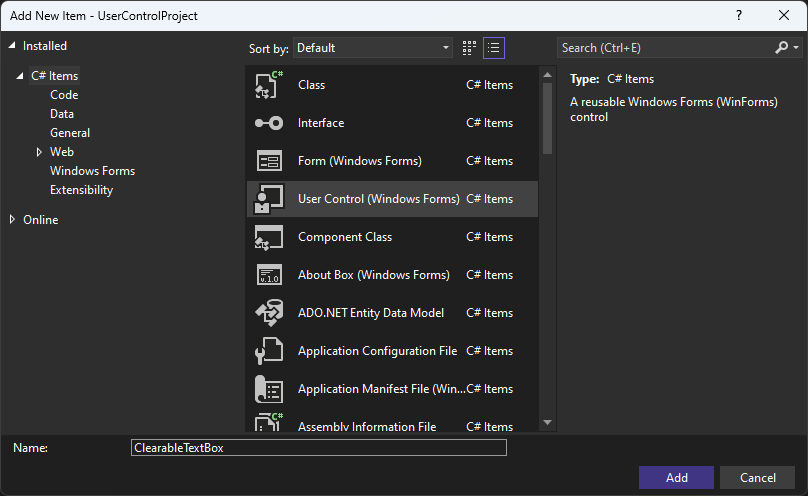
Задайте для элемента управления значение "Очистить"TextBox и нажмите кнопку "Добавить".

После создания пользовательского элемента управления Visual Studio открывает конструктор:

Проектирование понятного текстового поля
Пользовательский элемент управления состоит из составных элементов управления, которые являются элементами управления, создаваемыми на поверхности конструктора, так же, как и при проектировании формы. Выполните следующие действия, чтобы добавить и настроить элемент управления пользователем и его составляющие элементы управления:
При открытии конструктора область конструктора пользовательского элемента управления должна быть выбранным объектом. Если это не так, щелкните область конструктора, чтобы выбрать ее. Задайте следующие свойства в окне свойств :
Свойство Значение MinimumSize 84, 53Размер 191, 53Label Добавьте элемент управления. Задайте следующие свойства:
Свойство Значение Имя. lblTitleРасположение 3, 5TextBox Добавьте элемент управления. Задайте следующие свойства:
Свойство Значение Имя. txtValueПривязка Top, Left, RightРасположение 3, 23Размер 148, 23Button Добавьте элемент управления. Задайте следующие свойства:
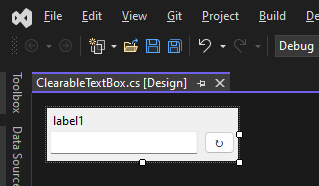
Свойство Значение Имя. btnClearПривязка Top, RightРасположение 157, 23Размер 31, 23Текст ↻Элемент управления должен выглядеть следующим образом:

Нажмите клавишу F7 , чтобы открыть редактор кода для
ClearableTextBoxкласса.Внесите следующие изменения кода:
В верхней части файла кода импортируйте
System.ComponentModelпространство имен.Добавьте к классу атрибут
DefaultEvent. Этот атрибут задает событие, создаваемое потребителем при двойном щелчке элемента управления в конструкторе. Потребитель, объявляющий объект и использующий этот элемент управления. Дополнительные сведения об атрибутах см. в разделе "Атрибуты" (C#) или "Атрибуты" (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxДобавьте обработчик событий, который перенаправит
TextBox.TextChangedсобытие потребителю:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventОбратите внимание, что событие имеет атрибут,
Browsableобъявленный на нем.BrowsableПри применении к событию или свойству элемент определяет, отображается ли элемент в окне свойств при выборе элемента в конструкторе. В этом случае передается в качестве параметра атрибуту,trueпоказывающий, что событие должно быть видимым.Добавьте строковое свойство с именем
Text, которое перенаправитTextBox.Textсвойство потребителю:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyДобавьте строковое свойство с именем
Title, которое перенаправитLabel.Textсвойство потребителю:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Вернитесь к
ClearableTextBoxконструктору и дважды щелкнитеbtnClearэлемент управления, чтобы создать обработчик событияClick. Добавьте следующий код для обработчика, который очищает текстовоеtxtValueполе:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubНаконец, создайте проект, щелкнув проект правой кнопкой мыши в окне Обозреватель решений и выбрав "Сборка". Не должно быть никаких ошибок, и после завершения
ClearableTextBoxсборки элемент управления появится на панели элементов для использования.
Следующий шаг — использование элемента управления в форме.
Пример приложения
Если вы создали проект в последнем разделе, у вас есть пустое Form имя Form1, в противном случае создайте новую форму.
В окне Обозреватель решений дважды щелкните форму, чтобы открыть конструктор. Область конструктора формы должна быть выбрана.
Задайте для свойства формы
Sizeзначение432, 315.Откройте окно панели элементов и дважды щелкните элемент управления ClearableTextBox. Этот элемент управления должен быть указан в разделе с именем проекта.
Снова дважды щелкните элемент управления ClearableTextBox , чтобы создать второй элемент управления.
Вернитесь к конструктору и разделите элементы управления, чтобы их можно было увидеть.
Выберите один элемент управления и задайте следующие свойства:
Свойство Значение Имя. ctlFirstNameРасположение 12, 12Размер 191, 53Заголовок First NameВыберите другой элемент управления и задайте следующие свойства:
Свойство Значение Имя. ctlLastNameРасположение 12, 71Размер 191, 53Заголовок Last NameВернитесь в окно панели элементов , добавьте элемент управления меткой в форму и задайте следующие свойства:
Свойство Значение Имя. lblFullNameРасположение 12, 252Затем необходимо создать обработчики событий для двух пользовательских элементов управления. В конструкторе дважды щелкните
ctlFirstNameэлемент управления. Это действие создает обработчик событий дляTextChangedсобытия и открывает редактор кода.Переключите обратно в конструктор и дважды щелкните
ctlLastNameэлемент управления, чтобы создать второй обработчик событий.Переключите обратно на конструктор и дважды щелкните строку заголовка формы. Это действие создает обработчик событий для
Loadсобытия.В редакторе кода добавьте метод с именем
UpdateNameLabel. Этот метод объединяет оба имени для создания сообщения и назначает сообщение элементуlblFullNameуправления.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubДля обоих
TextChangedобработчиков событий вызовитеUpdateNameLabelметод:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubНаконец, вызовите
UpdateNameLabelметод из события формыLoad:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
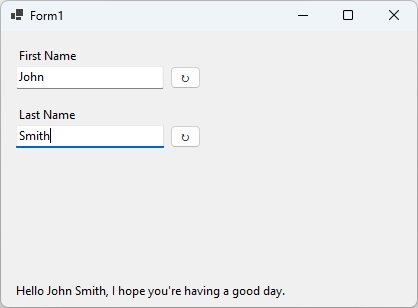
Запустите проект и введите имя и фамилию:

Попробуйте нажать кнопку ↻ , чтобы сбросить одно из текстовых полей.
.NET Desktop feedback
