Рисование форматированного текста
В этом разделе приведены общие сведения о возможностях объекта FormattedText. Этот объект обеспечивает низкоуровневое управление рисованием текста в приложениях Windows Presentation Foundation (WPF).
Обзор технологии
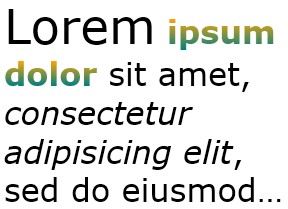
Объект FormattedText позволяет рисовать многострочный текст, в котором каждый символ в текст можно форматировать отдельно. В следующем примере показан текст, к которому применено несколько форматов.

Примечание.
Для разработчиков, осуществляющих переход с API Win32, в таблице из раздела Миграция Win32 перечислены флаги Win32 DrawText и примерный эквивалент в Windows Presentation Foundation (WPF).
Причины использования форматированного текста
В WPF имеется множество элементов управления для рисования текста на экране. Каждый элемент управления предназначен для своего сценария и имеет собственный список функций и ограничений. Как правило, элемент TextBlock следует использовать, если требуется ограниченная поддержка текста, например короткого предложения в пользовательском интерфейсе. Label можно использовать, если требуется минимальная поддержка текста. Дополнительные сведения см. в разделе Документы в WPF.
Объект FormattedText предоставляет больше функций форматирования текста, чем текстовые элементы управления Windows Presentation Foundation (WPF), и полезен в случаях, когда текст нужно использовать как декоративный элемент. Дополнительные сведения см. в следующем разделе: Преобразование форматированного текста в геометрический объект.
Кроме того, объект FormattedText полезен для создания ориентированных на текст производных объектов DrawingVisual. DrawingVisual — это упрощенный класс рисования, который используется для отрисовки фигур, изображений или текста. Дополнительные сведения см. в разделе Пример проверки нажатия с использованием DrawingVisuals.
Использование объекта FormattedText
При создании форматированного текста используйте конструктор FormattedText для создания объекта FormattedText. После создания исходной строки форматированного текста можно применить ряд стилей форматирования.
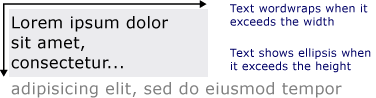
Используйте свойство MaxTextWidth для ограничения текста по ширине. Текст будет автоматически перенесен, чтобы заданная ширина не была нарушена. Используйте свойство MaxTextHeight для ограничения текста по высоте. Если текст выходит за указанные пределы по высоте, отображается многоточие (…).

К одному или более символам можно применить несколько стилей форматирования. Например, можно вызвать методы SetFontSize и SetForegroundBrush, чтобы изменить форматирование первых пяти символов в тексте.
В следующем примере кода создается объект FormattedText, а затем к тексту применяется несколько стилей форматирования.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Единица измерения "Размер шрифта"
Как и с другими текстовыми объектами в приложениях Windows Presentation Foundation (WPF), объект FormattedText использует в качестве единицы измерения независимые от устройства пиксели. Однако большинство приложений Win32 используют в качестве единицы измерения точки. Если требуется использовать отображаемый текст в единицах точек в приложениях Windows Presentation Foundation (WPF), необходимо преобразовать независимые от устройства единицы (1/96 дюйма на единицу) в точки. В следующем примере кода показано выполнение этого преобразования.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Преобразование форматированного текста в геометрический объект
Можно преобразовать форматированный текст в объекты Geometry, что позволяет создавать другие типы наглядного текста. Например, можно создать объект Geometry, основанный на контуре строки текста.

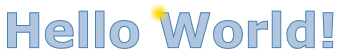
В следующих примерах показаны несколько способов создания визуальных эффектов посредством изменения штриха, заливки и выделения преобразованного текста.



Если текст преобразуется в объект Geometry, он больше не представляет собой коллекцию символов: изменить символы в текстовой строке невозможно. Тем не менее можно повлиять на внешний вид преобразованного текст, изменив его свойства штриха и заливки. Штрих — это контур преобразованного текста; заливка — это область внутри контура преобразованного текста. Дополнительные сведения см. в разделе Создание контурного текста.
Можно также преобразовать форматированный текст в объект PathGeometry и использовать этот объект для выделения текста. Например, можно применить анимацию к объекту PathGeometry, чтобы анимация повторяла контур форматированного текста.
В следующем примере показан форматированный текст, который был преобразован в объект PathGeometry. Анимированное многоточие повторяет путь штрихов отрисованного текста.

Сфера, следующая по геометрическому пути текста
Дополнительные сведения см. в разделе Практическое руководство. Создание анимации PathGeometry для текста.
Существуют и другие интересные сферы применения форматированного текста после преобразования этого текста в объект PathGeometry. Например, можно обрезать видео для отображения внутри текста.

Миграция Win32
Функции FormattedText для рисования текста похожи на возможности функции DrawText Win32. Для разработчиков, осуществляющих переход с API Win32, в следующей таблице перечислены флаги Win32 DrawText и примерный эквивалент в Windows Presentation Foundation (WPF).
| Флаг DrawText | Эквивалент WPF | Примечания. |
|---|---|---|
| DT_BOTTOM | Height | Используйте свойство Height для вычисления положения элемента DrawText Win32 по оси Y. |
| DT_CALCRECT | Height, Width | Используйте свойства Height и Width для вычисления выходного прямоугольника. |
| DT_CENTER | TextAlignment | Используйте свойство TextAlignment со значением Center. |
| DT_EDITCONTROL | нет | Необязательно. Ширина пробелов и отрисовка последней строки соответствуют этим параметрам в элементе управления редактированием среды. |
| DT_END_ELLIPSIS | Trimming | Используйте свойство Trimming со значением CharacterEllipsis. Используйте WordEllipsis для получения Win32 DT_END_ELLIPSIS с конечным многоточием DT_WORD_ELIPSIS (в данном случае многоточие используется только в словах, которые не помещаются на одной строке). |
| DT_EXPAND_TABS | нет | Необязательно. Символы табуляции автоматически расширяются до точек каждые 4 размера максимального пробела (это примерно соответствует ширине 8 независимых от языка символов). |
| DT_EXTERNALLEADING | нет | Необязательно. Внешнее ведение всегда включается в междустрочный интервал. Используйте свойство LineHeight для создания определяемого пользователем междустрочного интервала. |
| DT_HIDEPREFIX | нет | Не поддерживается. Удалите '&' из строки перед созданием FormattedText объекта. |
| DT_LEFT | TextAlignment | Это выравнивание текста по умолчанию. Используйте свойство TextAlignment со значением Left. (только WPF) |
| DT_MODIFYSTRING | нет | Не поддерживается. |
| DT_NOCLIP | VisualClip | Отсечение не происходит автоматически. Чтобы обрезать текст, используйте свойство VisualClip. |
| DT_NOFULLWIDTHCHARBREAK | нет | Не поддерживается. |
| DT_NOPREFIX | нет | Необязательно. Символ & в строке всегда рассматривается как обычный символ. |
| DT_PATHELLIPSIS | нет | Используйте свойство Trimming со значением WordEllipsis. |
| DT_PREFIX | нет | Не поддерживается. Если требуется использовать для текста подчеркивание, например сочетания клавиш или ссылки, примените метод SetTextDecorations. |
| DT_PREFIXONLY | нет | Не поддерживается. |
| DT_RIGHT | TextAlignment | Используйте свойство TextAlignment со значением Right. (только WPF) |
| DT_RTLREADING | FlowDirection | Установите свойство FlowDirection в значение RightToLeft. |
| DT_SINGLELINE | нет | Необязательно. Объекты FormattedText ведут себя как однострочные элементы управления, если не задано свойство MaxTextWidth, или текст не содержит возврата каретки или перевода строки (CR/LF). |
| DT_TABSTOP | нет | Отсутствует поддержка пользовательских позиций табуляции. |
| DT_TOP | Height | Необязательно. По умолчанию используется выравнивание по верхнему краю. Другие значения вертикального позиционирования можно определить с помощью свойства Height для вычисления положения элемента DrawText Win32 по оси Y. |
| DT_VCENTER | Height | Используйте свойство Height для вычисления положения элемента DrawText Win32 по оси Y. |
| DT_WORDBREAK | нет | Необязательно. Перенос слов выполняется автоматически с помощью объектов FormattedText. Его нельзя отключить. |
| DT_WORD_ELLIPSIS | Trimming | Используйте свойство Trimming со значением WordEllipsis. |
См. также
.NET Desktop feedback
