Практическое руководство. Создание составной фигуры
В этом примере показано, как создать составные фигуры с помощью объектов Geometry и отобразить их с помощью элемента Path. В приведенном ниже примере для создания составной фигуры используются LineGeometry, EllipseGeometry и RectangleGeometry с GeometryGroup. Затем геометрические объекты рисуются с помощью элемента Path.
Пример
<!-- Displays the geometry. -->
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Creates a composite shape from three geometries. -->
<GeometryGroup FillRule="EvenOdd">
<LineGeometry StartPoint="10,10" EndPoint="50,30" />
<EllipseGeometry Center="40,70" RadiusX="30" RadiusY="30" />
<RectangleGeometry Rect="30,55 100 30" />
</GeometryGroup>
</Path.Data>
</Path>
// Create a Path to be drawn to the screen.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color = Color.FromArgb(255, 204, 204, 255);
myPath.Fill = mySolidColorBrush;
// Create the line geometry to add to the Path
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10, 10);
myLineGeometry.EndPoint = new Point(50, 30);
// Create the ellipse geometry to add to the Path
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(40, 70);
myEllipseGeometry.RadiusX = 30;
myEllipseGeometry.RadiusY = 30;
// Create a rectangle geometry to add to the Path
RectangleGeometry myRectGeometry = new RectangleGeometry();
myRectGeometry.Rect = new Rect(30, 55, 100, 30);
// Add all the geometries to a GeometryGroup.
GeometryGroup myGeometryGroup = new GeometryGroup();
myGeometryGroup.Children.Add(myLineGeometry);
myGeometryGroup.Children.Add(myEllipseGeometry);
myGeometryGroup.Children.Add(myRectGeometry);
myPath.Data = myGeometryGroup;
// Add path shape to the UI.
StackPanel mainPanel = new StackPanel();
mainPanel.Children.Add(myPath);
this.Content = mainPanel;
' Create a Path to be drawn to the screen.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
Dim mySolidColorBrush As New SolidColorBrush()
mySolidColorBrush.Color = Color.FromArgb(255, 204, 204, 255)
myPath.Fill = mySolidColorBrush
' Create the line geometry to add to the Path
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10, 10)
myLineGeometry.EndPoint = New Point(50, 30)
' Create the ellipse geometry to add to the Path
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(40, 70)
myEllipseGeometry.RadiusX = 30
myEllipseGeometry.RadiusY = 30
' Create a rectangle geometry to add to the Path
Dim myRectGeometry As New RectangleGeometry()
myRectGeometry.Rect = New Rect(30, 55, 100, 30)
' Add all the geometries to a GeometryGroup.
Dim myGeometryGroup As New GeometryGroup()
myGeometryGroup.Children.Add(myLineGeometry)
myGeometryGroup.Children.Add(myEllipseGeometry)
myGeometryGroup.Children.Add(myRectGeometry)
myPath.Data = myGeometryGroup
' Add path shape to the UI.
Dim mainPanel As New StackPanel()
mainPanel.Children.Add(myPath)
Me.Content = mainPanel
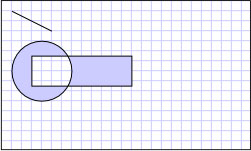
На следующем рисунке показана фигура, созданная в предыдущем примере.

Составной геометрический объект
Более сложные фигуры, такие как многоугольники и фигуры с изогнутыми сегментами, можно создать с помощью PathGeometry. Пример создания фигуры с помощью PathGeometry см. в статье Создание фигуры с помощью PathGeometry. Хотя в этом примере для отрисовки фигуры на экране используется элемент Path, объекты Geometry также могут использоваться для описания содержимого GeometryDrawing или DrawingContext. Кроме того, эти объекты могут использоваться для обрезки и проверки попадания.
Этот пример является частью большего примера; полный пример см. в разделе Пример геометрических объектов.
.NET Desktop feedback
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
