Общие сведения об обработке изображений
Этот раздел содержит общие сведения о компоненте обработки изображений Microsoft Windows Presentation Foundation. Компонент обработки изображений WPF позволяет разработчикам выполнять отображение, преобразование и форматирование изображений.
Компонент обработки изображений WPF
Компонент обработки изображений WPF предоставляет значительные расширения возможностей в обработке изображений в Microsoft Windows. Возможности обработки изображений, например вывод растрового изображения или использование изображения в общем элементе управления, были ранее реализованы с помощью библиотек интерфейса графических устройств (GDI) Microsoft Windows или Microsoft Windows GDI+. Эти API обеспечивают базовые функции обработки изображений, но в них отсутствуют такие возможности, как поддержка расширяемости кодеков и изображений высокого качества. Компонент обработки изображений WPF был переработан для преодоления недостатков GDI и GDI+ и теперь предоставляет новый набор API для отображения и использования изображений в приложениях.
Существует два способа доступа к API обработки изображений WPF — управляемый компонент и неуправляемый компонент. Неуправляемый компонент предоставляет следующие возможности.
Модель расширяемости для новых или собственных форматов изображений.
Повышение производительности и безопасности при работе с собственными форматами изображений, включая BMP, JPEG, PNG, TIFF, "Фото Microsoft Windows Media", GIF и формат значка (ICO).
Сохранение изображений с большой глубиной цвета — до 8 бит на канал (32 бита на пиксель).
Неразрушающее масштабирование, обрезка и повороты.
Упрощенное управление цветом.
Поддержка собственных метаданных в файле.
Управляемый компонент использует неуправляемую инфраструктуру для обеспечения плавной интеграции изображений с другими функциями WPF, такими как пользовательский интерфейс, анимация и графика. Управляемый компонент также использует преимущества модели расширяемости кодека Windows Presentation Foundation (WPF) при обработке изображений, которая позволяет автоматически распознавать новые форматы изображений в приложениях WPF.
Большинство управляемых API обработки изображений WPF находятся в пространстве имен System.Windows.Media.Imaging. Но есть несколько важных типов, например ImageBrush и ImageDrawing, которые находятся в пространстве имен System.Windows.Media. Тип Image находится в пространстве имен System.Windows.Controls.
В этом разделе содержатся дополнительные сведения об управляемом компоненте. Дополнительные сведения о неуправляемом API см. в документации по неуправляемому компоненту обработки изображений WPF.
Форматы изображений в WPF
Для кодирования и декодирования конкретного формата мультимедиа используются кодеки. Компонент обработки изображений WPF включает в себя кодек для форматов изображений BMP, JPEG, PNG, TIFF, "Фото Windows Media", GIF и ICON. Каждый из этих кодеков позволяет приложениям декодировать и, за исключением формата ICON, кодировать изображения соответствующих форматов.
Для кодирования и декодирования изображений используется класс BitmapSource. Это основной стандартный блок конвейера обработки изображений WPF. Он представляет отдельный постоянный набор пикселей определенного размера и разрешения. Объект класса BitmapSource может быть изображением, состоящим из одного или нескольких кадров, или результатом преобразования, выполненного над объектом BitmapSource. Этот класс является родительским для многих основных классов, используемых для обработки изображений в WPF, например BitmapFrame.
Класс BitmapFrame используется для хранения растровых данных формата изображения. Многие форматы изображения поддерживают использование только одного объекта BitmapFrame. Но есть форматы, такие как GIF и TIFF, которые поддерживают несколько кадров в изображении. Кадры используются декодерами в качестве входных данных и передаются кодировщикам для создания файлов изображений.
В следующем примере показан, как BitmapFrame создается из BitmapSource и затем добавляется в изображение TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Декодирование изображений разных форматов
Декодирование изображения — это преобразование изображения в некотором формате в данные изображения, которые могут быть использованы системой. Данные изображения затем могут использоваться для отображения, обработки или кодирования в другой формат. Выбор декодера зависит от формата изображения. Выбор кодека производится автоматически, если не указан определенный декодер. Примеры в разделе Отображение изображений в WPF демонстрируют автоматическое декодирование. Декодеры пользовательских форматов, разработанные с помощью неуправляемых интерфейсов обработки изображений WPF и зарегистрированные в системе, автоматически участвуют в выборе декодера. Благодаря этому пользовательские форматы могут автоматически отображаться в приложениях WPF.
В следующем примере показано использование декодера точечных рисунков для декодирования изображения формата BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Кодирование изображений разных форматов
Кодирование изображения — это преобразование данных изображения в определенный формат. Кодированные данные изображения могут затем быть использованы для создания новых файлов изображений. Компонент обработки изображений WPF предоставляет кодировщики для всех описанных выше форматов изображения.
В следующем примере показано использование кодировщика для сохранения вновь созданного точечного рисунка.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Отображение изображений в WPF
Существует несколько способов для отображения изображений в приложении Windows Presentation Foundation (WPF). Изображения могут отображаться с помощью элемента управления Image, могут отрисовываться на визуальном элементе с помощью кисти ImageBrush или могут быть нарисованы с помощью ImageDrawing.
Использование элемента управления Image
Элемент Image — это элемент платформы. С его помощью, как правило, отображаются изображения в приложениях. В XAML элемент Image можно использовать двумя способами: с применением синтаксиса атрибутов или синтаксиса свойств. В следующем примере показано, как можно отобразить изображение размером 200 пикселей в ширину, используя синтаксис атрибута и синтаксис тега свойства. Дополнительные сведения о синтаксисе атрибутов и синтаксисе свойства см. в разделе Общие сведения о свойствах зависимостей.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
Во многих примерах используется объект BitmapImage для ссылки на файл изображения. Объект BitmapImage является специализированным объектом BitmapSource, оптимизированным для загрузки XAML. Это простой способ отображения изображений в качестве свойства Source элемента управления Image.
В следующем примере показано, как построить изображение шириной 200 пикселей с использованием кода.
Примечание.
Объект BitmapImage реализует интерфейс ISupportInitialize для оптимизации инициализации по нескольким свойствам. Изменения свойств происходят только во время инициализации объекта. Вызовите метод BeginInit для сигнализации о начале инициализации и метод EndInit для сигнализации о ее завершении. После инициализации изменения свойств игнорируются.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Вращение, преобразование и обрезка изображений
Платформа WPF позволяет пользователям осуществлять преобразования изображений с помощью свойств объекта BitmapImage или с помощью дополнительных объектов BitmapSource, таких как CroppedBitmap и FormatConvertedBitmap. С помощью этих преобразований можно масштабировать или поворачивать изображения, изменять формат пикселей изображения и обрезать изображения.
Вращение изображения осуществляется с помощью свойства Rotation объекта BitmapImage. Вращение возможно только с шагом 90 градусов. В следующем примере изображение поворачивается на 90 градусов.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
Преобразование изображения в другой формат, например в оттенки серого, выполняется с помощью FormatConvertedBitmap. В следующих примерах изображение преобразуется в формат Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Чтобы обрезать изображение, можно использовать свойство Clip объекта Image или объект CroppedBitmap. Обычно, если требуется отобразить часть изображения, следует использовать Clip. Если требуется закодировать и сохранить обрезанное изображения, следует использовать CroppedBitmap. В следующем примере изображение обрезается с помощью свойства Clip с использованием EllipseGeometry.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Растягивание изображений
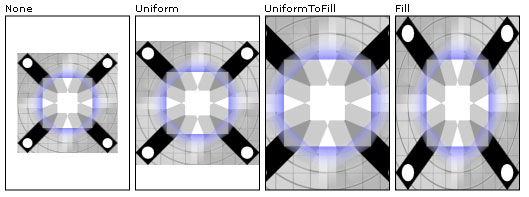
Свойство Stretch определяет, насколько должно быть растянуто изображение для заполнения контейнера. Свойство Stretch принимает следующие значения, определенные списком Stretch:
None: изображение не растягивается для заполнения области вывода. Если изображение больше, чем область вывода, изображение заполняет область вывода с обрезкой тех частей, которые не входят.
Fill: изображение масштабируется для заполнения области вывода. Так как высота и ширина изображения масштабируются независимо друг от друга, исходные пропорции изображения могут не сохраниться. То есть изображение может быть деформировано для полного заполнения контейнера вывода.
Uniform: изображение масштабируется таким образом, чтобы полностью уместиться внутри области вывода. Пропорции изображения сохраняются.
UniformToFill: изображение масштабируется таким образом, чтобы полностью заполнить область вывода и при этом сохранить исходные пропорции.
В следующем примере все доступные перечисления Stretch применяются к Image.
На следующем рисунке показаны выходные данные примера, а также демонстрируется результат применения различных параметров Stretch к изображению.

Различные параметры растяжения
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Закрашивание с помощью изображений
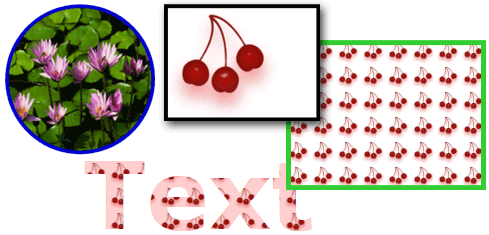
Изображения могут отображаться в приложении также путем закрашивания с помощью кисти Brush. Кисти позволяют заполнять объекты пользовательского интерфейса различными изображениями, начиная с простого сплошного цвета и заканчивая сложными наборами шаблонов и изображений. Для закрашивания с помощью изображений используйте ImageBrush. Кисть ImageBrush является разновидностью кисти TileBrush, определяющей содержимое как растровое изображение. ImageBrush показывает единственное изображение, определенное свойством ImageSource. Способом растяжения изображения, выравнивания и заполнения мозаикой можно управлять, что позволяет избегать искажений, создавать шаблоны и применять другие эффекты. На следующем рисунке показаны результаты применения кисти ImageBrush.

Используя кисти изображения, можно заполнять фигуры, элементы управления, текст и многое другое
В следующем примере показано, как заполнить фон кнопки изображением, используя кисть ImageBrush.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Дополнительные сведения о кисти ImageBrush и закрашивании изображений см. в разделе Рисование с помощью объектов Image, Drawing и Visual.
Метаданные изображений
Некоторые файлы изображений содержат метаданные, описывающие содержимое или характеристики файла. Например, большинство цифровых фотоаппаратов создают изображения, содержащие метаданные об изготовителе и модели фотоаппарата, использованного для создания изображения. В разных форматах изображения метаданные обрабатываются по-разному. Компонент обработки изображений WPF предоставляет универсальный способ хранения и извлечения метаданных для всех поддерживаемых форматов изображения.
Доступ к метаданным предоставляется через свойство Metadata объекта BitmapSource. Свойство Metadata возвращает объект BitmapMetadata, который содержит все метаданные, имеющиеся у изображения. Эти данные могут представлять собой одну схему метаданных или комбинацию различных схем. Компонент обработки изображений WPF поддерживает следующие схемы метаданных изображений: EXIF, tEXt (текстовые данные PNG), IFD, IPTC и XMP.
Для упрощения процесса чтения метаданных объект BitmapMetadata предоставляет несколько именованных свойств, к которым можно легко получить доступ, таких как Author, Title и CameraModel. Многие из этих именованных свойств могут также использоваться для записи метаданных. Дополнительная поддержка чтения метаданных обеспечивается благодаря использованию считывателя запросов метаданных. Метод GetQuery используется для извлечения модуля чтения запросов метаданных с помощью строки запроса, например "/app1/exif/". В следующем примере GetQuery используется для получения текста, хранящегося в расположении "/Text/Description".
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
Для написания метаданных используется мастер написания запросов метаданных. SetQuery получает модуль записи запросов и задает требуемое значение. В следующем примере SetQuery используется для записи текста, хранящегося в расположении "/Text/Description".
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Расширяемость кодеков
Основной особенностью обработки изображений WPF является модель расширяемости для новых кодеков изображений. Эти неуправляемые интерфейсы позволяют разработчикам кодеков интегрировать кодеки в WPF. Благодаря этому приложения WPF могут автоматически использовать новые форматы изображений.
Пример API расширяемости см. в разделе Пример кодека Win32. В этом примере показано создание декодера и кодировщика для пользовательского формата изображения.
Примечание.
Чтобы система могла распознать кодек, он должен иметь цифровую подпись.
См. также
.NET Desktop feedback
