Общие сведения о закраске сплошным цветом и градиентом
В этом разделе описано, как использовать объекты SolidColorBrush, LinearGradientBrush и RadialGradientBrush для закрашивания сплошным цветом, линейным градиентом и радиальным градиентом.
Закрашивание области сплошным цветом
Одной из наиболее распространенных операций при использовании любой платформы является закрашивание области сплошным цветом Color. Для выполнения этой задачи Windows Presentation Foundation (WPF) предоставляет класс SolidColorBrush. В следующих разделах описаны различные способы закрашивания с помощью SolidColorBrush.
Использование SolidColorBrush в XAML
Чтобы закрасить область сплошным цветом в XAML, используйте один из следующих вариантов.
Выберите стандартную сплошную цветную кисть по имени. Например, вы можете задать свойству Background кнопки значение "Красный" или "Умеренно-голубой". Список других стандартных кистей сплошного цвета см. в разделе статических свойств класса Brushes. Пример приведен ниже.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Выберите цвет из 32-разрядной цветовой палитры, указав насыщенность красной, зеленой и синей составляющих для смешения в сплошной цвет. Формат для указания цвета из 32-разрядной палитры — #rrggbb, где rr — шестнадцатеричное число из двух цифр, представляющее относительное количество красного цвета, gg — зеленого, bb — синего. Кроме того, цвет можно указать в формате #aarrggbb, где aa представляет альфа-канал, или прозрачность, цвета. Этот подход позволяет создавать частично прозрачные цвета. В следующем примере свойству Background для Button задано значение «полностью непрозрачный красный» с использованием шестнадцатеричного формата.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Используйте синтаксис тега свойства, чтобы описать SolidColorBrush. Этот синтаксис требует более подробного описания, но позволяет указать дополнительные параметры, например непрозрачность кисти. В следующем примере свойствам Background двух элементов Button задано значение «полностью непрозрачный красный». Цвет первой кисти описан с использованием имени стандартного цвета. Цвет второй кисти описан с помощью шестнадцатеричного формата.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Закрашивание с использованием SolidColorBrush в коде
Чтобы закрасить область сплошным цветом в коде, используйте один из следующих вариантов.
Используйте одну из предопределенных кистей, предоставляемых классом Brushes. В следующем примере для BackgroundButton задано значение Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Создайте SolidColorBrush и задайте его свойство Color с помощью структуры Color. Можно использовать предопределенный цвет из класса Colors или создать Color, используя статический метод FromArgb.
В следующем примере показано, как присвоить свойству Color значение SolidColorBrush, используя предопределенный цвет.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
Статический метод FromArgb позволяет указать значение альфа, а также значения красного, зеленого и синего цветов. Обычный диапазон для этих значений — от 0 до 255. Значение 0 указывает, что цвет полностью прозрачен, а значение 255 — что он полностью непрозрачен. Аналогично значение 0 для красного цвета указывает, что цвет не имеет красной составляющей, а значение 255 означает, что цвет имеет максимальную насыщенность красной составляющей. В следующем примере цвет кисти описан путем указания значения альфа и значений красного, зеленого и синего цветов.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Другие способы задания цвета см. в разделе справки Color.
Закрашивание области с помощью градиента
Градиентные кисти закрашивают область разными цветами, которые переходят из одного в другой по некоторой оси. Их можно использовать для создания картины света и теней, которая придает элементам управления трехмерный вид. Их также можно использовать для имитации стекла, хрома, воды и других гладких поверхностей. WPF предоставляет два типа градиентных кистей: LinearGradientBrush и RadialGradientBrush.
Линейные градиенты
LinearGradientBrush закрашивает область выбранным градиентом вдоль линии, оси градиента . Вы задаете цвета градиента и их расположение по оси градиента с помощью объектов GradientStop. Ось градиента можно изменить, чтобы создать горизонтальный или вертикальный градиент, или обратить направление градиента. Ось градиента описана в следующем разделе. По умолчанию создается диагональный градиент.
В следующем примере показан код, создающий линейный градиент с четырьмя цветами.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
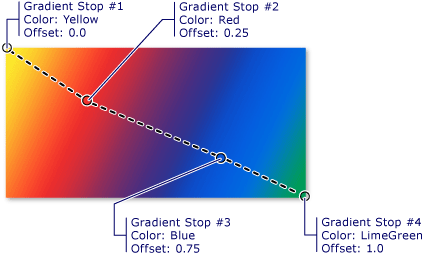
Этот код создает следующий градиент.

Примечание.
В примерах с градиентом в этом разделе для определения начальной и конечной точек используется система координат, заданная по умолчанию. Система координат по умолчанию вводится относительно ограничивающего прямоугольника: 0 означает 0 процентов ограничивающего прямоугольника, 1 — 100 процентов. Вы можете изменить эту систему координат, задав свойству MappingMode значение Absolute. Абсолютная система координат не привязана к ограничивающему прямоугольнику. Значения интерпретируются непосредственно в локальной области.
Градиентная кисть состоит из стандартных элементов GradientStop. Ограничение градиента определяет Color на Offset по оси градиента.
Цвет ограничения градиента задается в его свойстве Color. Цвет можно задать с помощью предопределенного цвета (определенного в классе Colors) или путем указания значений ScRGB или ARGB. В XAML для описания цвета можно также использовать шестнадцатеричный формат. Дополнительные сведения см. в описании структуры Color.
Свойство Offset ограничения градиента определяет положение цвета ограничения градиента на оси градиента. Смещение представляет собой Double и варьируется от 0 до 1. Чем ближе значение смещения ограничения градиента к 0, тем ближе цвет находится к началу градиента. Чем ближе значение смещения градиента к 1, тем ближе цвет находится к окончанию градиента.
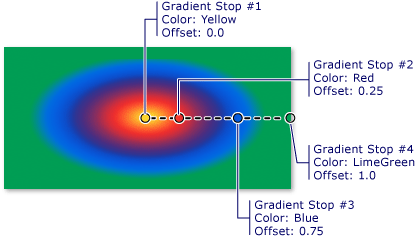
Цвет каждой точки между ограничениями градиента определяется линейной интерполяцией сочетания цветов, заданных соседними позициями градиента. На следующем рисунке показаны ограничения градиента, используемые в предыдущем примере. Кружками отмечены положения ограничений градиента, а пунктирной линией обозначена ось градиента.

Первое ограничение градиента задает желтый цвет в точке со смещением 0.0. Второе ограничение градиента задает красный цвет в точке со смещением 0.25. Цвета между этими двумя ограничениями постепенно меняются от желтого к красному при движении слева направо вдоль оси градиента. Третье ограничение градиента задает синий цвет в точке со смещением 0.75. Цвета между вторым и третьим ограничениями градиента постепенно меняются от красного к синему. Четвертое ограничение градиента задает зеленый цвет в точке со смещением 1.0. Цвета между третьим и четвертым ограничениями градиента постепенно меняются от синего к зеленому.
Ось градиента
Как было сказано ранее, ограничения градиента кисти линейного градиента располагаются вдоль линии, называемой осью градиента. Вы можете изменить ориентацию и размер линии, используя StartPoint кисти и свойства EndPoint. Манипулируя StartPoint и EndPoint кисти, вы можете создать горизонтальный и вертикальный градиент, развернуть направление градиента, сжать распространение градиента и совершить многие другие операции.
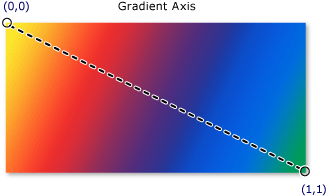
По умолчанию StartPoint и EndPoint кисти с линейным градиентом относятся к закрашиваемой области. Точка (0, 0) представляет верхний левый угол закрашиваемой области, а точка (1, 1) — правый нижний угол. Значение по умолчанию StartPointLinearGradientBrush - (0,0), а EndPoint по умолчанию - (1,1), в результате чего создается диагональный градиент, начинающийся в верхнем левом углу и идущий до нижнего правого угла закрашиваемой области. На следующей иллюстрации показана ось градиента кисти с линейным градиентом со значениями по умолчанию StartPoint и EndPoint.

В следующем примере показано, как создать горизонтальный градиент, указав StartPoint и EndPoint кисти. Обратите внимание, что ограничения градиента такие же, как и в предыдущих примерах; с помощью простого изменения StartPoint и EndPoint, градиент был изменен с диагонального на горизонтальный.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
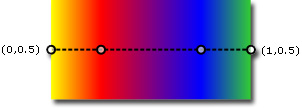
На приведенном ниже рисунке показан созданный градиент. Ось градиента отмечена пунктирной линией, а ограничения градиента отмечены кружками.

В следующем примере показано, как создать вертикальный градиент.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
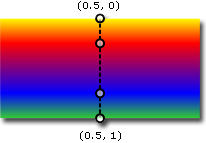
На приведенном ниже рисунке показан созданный градиент. Ось градиента отмечена пунктирной линией, а ограничения градиента отмечены кружками.

Радиальные градиенты
Как и LinearGradientBrush, RadialGradientBrush закрашивает область цветами, которые смешиваются по оси. В предыдущих примерах показано, что ось кисти линейного градиента является прямой линией. Ось кисти радиального градиента определяется кругом. Цвета меняются в разные стороны от точки начала.
В следующем примере кисть радиального градиента используется для закрашивания внутренней части прямоугольника.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
На следующем рисунке показан градиент, созданный в предыдущем примере. Ограничения градиента кисти выделены. Обратите внимание, что, хотя результаты различаются, ограничения градиента в этом примере совпадают с ограничениями градиента в предыдущих примерах использования кисти линейного градиента.

GradientOrigin определяет начальную точку оси градиента кисти с радиальным градиентом. Ось градиента располагается от начала градиента к его окружности. Круг градиента кисти определяется его свойствами Center, RadiusX и RadiusY.
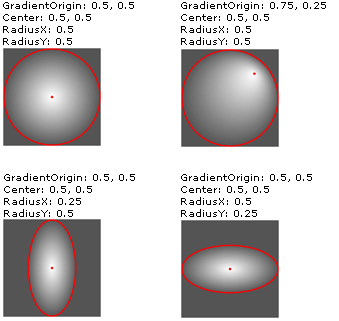
На следующем рисунке показаны несколько радиальных градиентов с разными параметрами GradientOrigin, Center, RadiusX и RadiusY.
 RadialGradientBrushes с различными параметрами GradientOrigin, Center, RadiusX и RadiusY.
RadialGradientBrushes с различными параметрами GradientOrigin, Center, RadiusX и RadiusY.
Задание прозрачных и частично прозрачных ограничений градиента
Так как для ограничений градиента не предусмотрено свойство непрозрачности, необходимо указать альфа-канал цветов с помощью шестнадцатеричного формата ARGB в разметке или использовать метод Color.FromScRgb для создания ограничений градиента, являющихся прозрачными или частично прозрачными. Ниже описаны процедуры по созданию частично прозрачных ограничений градиента в XAML и в коде.
Задание непрозрачности цвета в XAML
В XAML используется шестнадцатеричный формат ARGB для указания непрозрачности отдельных цветов. В шестнадцатеричном формате ARGB используется следующий синтаксис:
#
Ааrrggbb
Здесь aa — двузначное шестнадцатеричное значение, используемое для указания непрозрачности цвета. rr, gg и bb — двузначные шестнадцатеричные значения, используемые для указания насыщенности красного, зеленого и синего цветов. Шестнадцатеричная цифра может принимать значения от 0 до F (сначала цифры от 0 до 9, затем буквы от A до F). Наименьшее значение — 0, наибольшее — F. Альфа-значение 00 задает полностью прозрачный цвет, а альфа-значение FF — полностью непрозрачный цвет. В следующем примере используется шестнадцатеричный формат ARGB для задания двух цветов. Первый — частично прозрачный (он имеет альфа-значение x20). Второй — полностью непрозрачный.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Задание непрозрачности цвета в коде
При использовании кода значение альфа для создания цвета задается с помощью статического метода FromArgb. Этот метод принимает четыре параметра типа Byte. Первый параметр задает альфа-канал цвета. Другие три параметра определяют значения красного, зеленого и синего цветов. Все значения должны быть в диапазоне от 0 до 255 включительно. Значение альфа, равное 0, указывает, что цвет полностью прозрачен, а значение 255 — что он полностью непрозрачен. В следующем примере используется метод FromArgb для создания двух цветов. Первый цвет — частично прозрачный (он имеет альфа-значение x32). Второй — полностью непрозрачный.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Кроме того, можно использовать метод FromScRgb, который позволяет использовать для создания цвета значения ScRGB.
Закрашивание с помощью объектов Image, Drawing, Visual и Pattern
Классы ImageBrush, DrawingBrush и VisualBrush классы позволяют закрашивать область изображениями, рисунками или визуальными элементами. Сведения о закрашивании с использованием изображений, рисунков и шаблонов см. в разделе Рисование с помощью объектов Image, Drawing и Visual.
См. также
.NET Desktop feedback
