Знакомство с объектом GlyphRun и элементом Glyphs
В этом разделе описывается объект GlyphRun и элемент Glyphs.
Общие сведения о GlyphRun
Windows Presentation Foundation (WPF) обеспечивает расширенную поддержку текста, включая разметку на уровне глифа с прямым доступом к Glyphs для клиентов, которым требуется перехватывать и сохранять текст после форматирования. Эти функции обеспечивают критически важную поддержку различных требований к отрисовке текста в каждом из следующих сценариев.
Отображение на экране документов фиксированного формата.
Сценарии печати.
XAML как язык принтера.
Средство записи XPS-документов (Майкрософт).
Предыдущие драйверы принтера, вывод из приложений Win32 в фиксированный формат.
Формат очереди печати.
Представление документов фиксированного формата, включая клиенты предыдущих версий Windows и другие вычислительные устройства.
Примечание.
Glyphs и GlyphRun предназначены для использования в сценариях представления и печати документов в фиксированном формате. WPF предоставляет несколько элементов для общих сценариев макета и пользовательского интерфейса, таких как Label и TextBlock. Дополнительные сведения о сценариях макета и пользовательского интерфейса см. в разделе " Типография" в WPF.
Объект GlyphRun
Объект GlyphRun представляет из себя последовательность глифов из одного начертания одного шрифта с одним размером и с одним стилем отрисовки.
Объект GlyphRun включает в себя такие сведения о шрифтах, как свойства Indices глифов и отдельные позиции глифов. Он также включает исходные кодовые точки Unicode, на основании которых был создан конкретный вариант, сведения о сопоставлении смещения буфера "символ — глиф" и флаги каждого символа и глифа.
В GlyphRun имеются соответствующие высокоуровневые объекты FrameworkElement, Glyphs. Glyphs можно использовать в дереве элементов в разметке XAML для предоставления вывода GlyphRun.
Элемент Glyphs
Элемент Glyphs предоставляет вывод GlyphRun в XAML. Следующий синтаксис разметки используется для описания элемента Glyphs.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Следующие определения свойств соответствуют первым четырем атрибутам в примере разметки.
| Свойство | Description |
|---|---|
| FontUri | Указывает идентификатор ресурса: имя файла, универсальный код веб-ресурса (URI) или ссылку на ресурс в исполняемом файле приложения или контейнере. |
| FontRenderingEmSize | Указывает размер шрифта в единицах графической поверхности (по умолчанию — 0,96 дюйма). |
| StyleSimulations | Задает флаги для полужирного шрифта и курсива. |
| BidiLevel | Задает уровень двунаправленного макета. Четные и нулевые значения подразумевают макет слева направо; нечетные значения подразумевают макет справа налево. |
Свойство Indices
Свойство Indices — это строка с характеристиками глифа. Если последовательность глифов образует единый кластер, спецификации первого глифа в кластере предшествует спецификация того, сколько глифов и сколько кодовых точек объединяются для формирования кластера. В свойстве Indices собраны в виде одной строки следующие свойства.
Индексы глифов
Дополнительная ширина глифа
Объединение векторов присоединения глифа
Сопоставление кластера от кодовых точек к глифам
Флаги глифов
Спецификация глифа имеет следующий вид.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
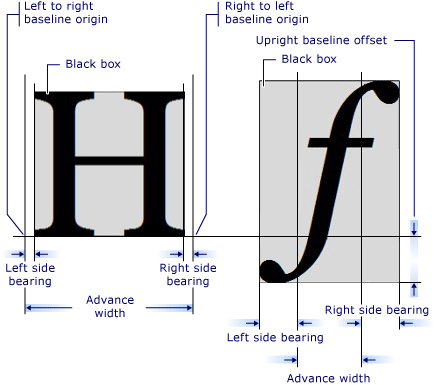
Метрики глифа
Каждый глиф определяет метрику, задающую способ выравнивания с другими Glyphs. На следующем рисунке определяются различные типографические качества двух разных символов глифа.

Разметка глифа
В следующем примере кода показано, как использовать различные свойства элемента Glyphs на языке XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
См. также
.NET Desktop feedback
