Общие сведения о GridView
GridView является одним из режимов представления для элемента управления ListView. Класс GridView и его вспомогательные классы используются для просмотра коллекций элементов в таблицах, в которых в качестве интерактивных заголовков столбцов обычно используются кнопки. В этом разделе представлена вводная информация о классе GridView и описывается его использование.
Что такое представление GridView?
В режиме представления GridView отображается список элементов данных посредством привязки полей данных к столбцам и отображения заголовка столбца для идентификации поля. Стиль по умолчанию GridView определяет реализацию кнопок в качестве заголовков столбцов. Используя кнопки в качестве заголовков столбцов, можно реализовать важные возможности взаимодействия с пользователем. Например, пользователь может щелкнуть заголовок столбца для сортировки данных GridView в соответствии с содержимым конкретного столбца.
Примечание.
Элементы управления в виде кнопок, которые используются в GridView для заголовков столбцов, являются производными от ButtonBase.
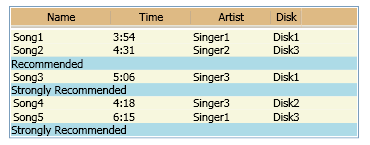
На следующем рисунке показано представление GridView содержимого объекта ListView.

Столбцы GridView представлены объектами GridViewColumn, размер которых может автоматически изменяться в соответствии с содержимым. При необходимости для GridViewColumn можно задать явным образом определенную ширину. Можно изменить размеры столбцов, перетащив границу между заголовками столбцов. Можно также динамически добавлять, удалять, заменять и изменять порядок столбцов, так как эта функция встроена в класс GridView. Однако, GridView не может напрямую обновлять отображаемые данные.
В следующем примере показан способ определения GridView для отображения данных о сотрудниках. В этом примере ListView определяет EmployeeInfoDataSource в качестве ItemsSource. С помощью определения свойства DisplayMemberBinding выполняется привязка содержимого GridViewColumn к категориям данных EmployeeInfoDataSource.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
На следующем рисунке показана таблица, которая создается в предыдущем примере. Элемент управления GridView отображает данные из объекта ItemsSource:

Макет и стиль GridView
Ячейки в столбце и заголовок столбца GridViewColumnимеют одинаковую ширину. По умолчанию ширина каждого столбца изменяется в соответствии с шириной содержимого. При необходимости можно установить фиксированную ширину столбца.
Связанные данные отображаются в горизонтальных строках. Например, на предыдущем рисунке фамилия, имя и идентификационный номер каждого сотрудника отображаются в виде набора, поскольку они отображаются в горизонтальной строке.
Определение и применение стилей к столбцам в GridView
При определении поля данных, отображаемого в объекте GridViewColumn, нужно использовать свойства DisplayMemberBinding, CellTemplate или CellTemplateSelector. Свойство DisplayMemberBinding имеет приоритет по отношению к любым свойствам шаблона.
Чтобы задать выравнивание содержимого в столбце GridView, определите CellTemplate. Не следует использовать свойства HorizontalContentAlignment и VerticalContentAlignment для содержимого ListView, отображаемого с помощью GridView.
Чтобы задать свойства шаблона и стиля для заголовков столбцов, нужно использовать классы GridView, GridViewColumn и GridViewColumnHeader. Дополнительные сведения см. в разделе Общие сведения о стилях заголовков столбцов GridView и шаблонах.
Добавление визуальных элементов в GridView
Чтобы добавить визуальные элементы, такие как элементы управления CheckBox и Button, в режим представления GridView, нужно использовать шаблоны и стили.
Если явно определить визуальный элемент в качестве элемента данных, он может появляться в GridView только один раз. Это ограничение существует, так как элемент может иметь только один родительский элемент и, таким образом, может появляться, только один раз в визуальном дереве.
Применение стилей к строкам в GridView
Нужно использовать классы GridViewRowPresenter и GridViewHeaderRowPresenter для задания формата и отображения строк GridView. Пример применения стилей к строкам в режиме представления GridView см. в разделе Задание стиля строки в ListView, который реализует GridView.
Проблемы выравнивания при использовании ItemContainerStyle
Чтобы предотвратить проблемы выравнивания между заголовками столбцов и ячейками, не устанавливайте в ItemContainerStyle свойство или шаблон, влияющие на ширину элемента. Например, не следует задавать свойство Margin или определять ControlTemplate, который добавляет CheckBox к свойству ItemContainerStyle, определяемому в элементе управления ListView. Вместо этого укажите свойства и шаблоны, которые влияют на ширину столбца, непосредственно в классах, определяющих режим представления GridView.
Например, чтобы добавить CheckBox к строкам в режиме просмотра GridView, нужно добавить CheckBox в DataTemplate, а затем присвоить свойству CellTemplate этот объект DataTemplate.
Взаимодействие пользователя с GridView
При использовании GridView в приложении пользователи могут в интерактивном режиме изменять форматирование GridView. Например, пользователи могут изменить порядок столбцов, изменить размер столбца, выделить элементы в таблице и прокрутить содержимое. Можно также определить обработчик событий, реагирующий на нажатие пользователем кнопки заголовка столбца. Обработчик событий может выполнять такие операции, как сортировка данных, отображаемых в GridView, в соответствии с содержимым столбца.
Ниже более подробно рассматриваются возможности использования GridView для взаимодействия с пользователем:
Изменение порядка столбцов с помощью перетаскивания
Пользователи могут изменить порядок столбцов в GridView путем нажатия левой кнопки мыши на заголовке столбца и перетаскивания этого столбца на новое место. Пока пользователь перетаскивает заголовок столбца, отображается плавающей версии заголовка, а также сплошная черная линия, показывающая место вставки столбца.
При необходимости изменения стиля по умолчанию для плавающей версии заголовка нужно задать ControlTemplate для типа GridViewColumnHeader, что обеспечит включение этого стиля, когда свойству Role присваивается значение Floating. Дополнительные сведения см. в разделе Как создать стиль для перетаскиваемого заголовка столбца GridView.
Изменение размера столбца по его содержимому
Пользователям можно дважды щелкнуть границу справа от заголовка столбца, чтобы изменить размер столбца в соответствии с содержимым.
Примечание.
Задание свойству Width значения
Double.NaNпроизводит тот же самый эффект.Выбор элементов строк
Пользователи могут выбрать в GridView один или несколько элементов.
Сведения об изменении стиля Style для выбранного элемента см. в разделе Применение триггеров для определения стиля выбранных элементов в ListView.
Прокрутка для просмотра содержимого, изначально не отображаемого на экране
Если размер объекта GridView недостаточен для отображения всех элементов, пользователь может использовать вертикальную и горизонтальную полосы прокрутки, которые предоставляются элементом управления ScrollViewer. Если все содержимое становится видимым в определенном направлении, то ScrollBar скрывается. При использовании полос прокрутки заголовки столбцов не прокручиваются по вертикали, но могут прокручиваться по горизонтали.
Взаимодействие со столбцами путем нажатия кнопок заголовков столбцов
При нажатии кнопки заголовка столбца можно отсортировать данные, которые отображаются в столбце, если указан алгоритм сортировки.
Можно обработать событие Click для кнопок заголовков столбцов, чтобы обеспечить функциональные возможности алгоритма сортировки. Чтобы обработать событие Click для отдельного заголовка столбца, нужно задать обработчик событий для GridViewColumnHeader. Чтобы задать обработчик событий, выполняющий обработку события Click для всех столбцов, нужно задать обработчик для элемента управления ListView.
Получение других настраиваемых представлений
Класс GridView, который является производным от абстрактного класса ViewBase, является одним из возможных режимов представления для класса ListView. Пользовательские представления для ListView можно создать путем наследования от класса ViewBase. Пример настраиваемого режима представления см. в разделе Создание пользовательского режима представления для ListView.
Вспомогательные классы GridView
Следующие классы поддерживают режим представления GridView.
См. также
.NET Desktop feedback
