Общие сведения о классе Geometry
В этом обзоре описывается использование классов Windows Presentation Foundation (WPF) Geometry для описания фигур. Также в этом разделе рассматривается разница между объектами Geometry и элементами Shape.
Что такое класс Geometry?
Класс Geometry и классы, производные от него, такие как EllipseGeometry, PathGeometry и CombinedGeometry, позволяют описать геометрию 2D-фигуры. Данные геометрические описания имеют множество применений, например определение фигуры для рисования на экране или определение областей проверки нажатия и областей обрезки. Геометрию можно даже использовать для определения пути анимации.
Объекты Geometry могут быть простыми, такими как прямоугольники и круги, или сложными, созданными из двух или более геометрических объектов. Более сложные геометрические объекты могут быть созданы с использованием классов PathGeometry и StreamGeometry, что позволяет вам описывать дуги и кривые.
Так как Geometry представляет собой тип Freezable, объекты Geometry предоставляют ряд специальных возможностей: их можно объявлять как ресурсы , разделять их между несколькими объектами, делать доступными только для чтения с целью повышения производительности, клонировать и делать потокобезопасными. Дополнительные сведения о различных функциях, предоставляемых объектами Freezable, см. в разделе Общие сведения об объектах класса Freezable.
Геометрические объекты и фигуры
Классы Geometry и Shape кажутся похожими в том, что они оба описывают 2D-фигуры (сравните, например, EllipseGeometry и Ellipse), но между ними есть важные различия.
Для одного из них класс Geometry наследует от класса Freezable, а класс Shape наследует от FrameworkElement. Поскольку они являются элементами, объекты Shapeмогут преобразоваться для просмотра и участвовать в системе макетов, а объекты Geometry не могут.
Хотя объекты Shape более часто используются, чем объекты Geometry, объекты Geometry более гибкие. Объект Shape используется для визуализации двумерной графики, а объект Geometry можно использовать, например, для определения геометрической области для двумерной графики, определения области обрезки или области проверки нажатия.
Форма контура
Один Shape, класс Path, фактически использует Geometry для описания его содержимого. Задав свойство Data для Path с помощью объекта Geometry и задав его свойства Fill и Stroke, можно выполнить отрисовку Geometry.
Общие свойства, принимающие объект класса Geometry
В предыдущих разделах упоминалось, что объекты класса Geometry могут использоваться с другими объектами для различных целей, например для рисования фигур, анимации и обрезки. В следующей таблице перечислены несколько классов, у которых есть свойства, принимающие объект Geometry.
| Тип | Свойство |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Простые геометрические типы
Базовый класс для всех геометрических объектов — это абстрактный класс Geometry. Классы, которые являются производными от класса Geometry, можно условно разделить на три категории: простые геометрические объекты, геометрические объекты пути и составные геометрические объекты.
Простые геометрические классы включают в себя LineGeometry, RectangleGeometry и EllipseGeometry и используются для создания базовых геометрических фигур, таких как линии, прямоугольники и круги.
LineGeometry определяется путем указания начальной и конечной точки линии.
RectangleGeometry определяется Rect структурой, которая указывает его относительное положение, а также высоту и ширину. Вы можете создать округленный прямоугольник, задав параметры RadiusX и свойства RadiusY.
EllipseGeometry определяется центральной точкой, х-радиусом и у-радиусом. Следующие примеры показывают, как создать простые геометрические объекты для отображения и для обрезки.
Такие же фигуры, а также более сложные фигуры, можно создавать с помощью PathGeometry или путем объединения геометрических объектов, но данные классы предоставляют более простые средства для создания таких простых геометрических фигур.
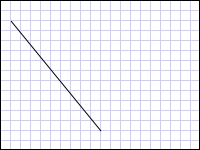
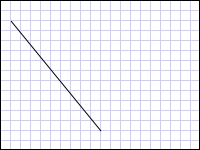
В следующем примере демонстрируется создание и преобразование для просмотра LineGeometry. Как было указано ранее, объект Geometry не может нарисовать себя сам, поэтому в примере используется фигура Path для отрисовки линии. Так как у линии нет площади, нет смысла задавать свойство Fill для Path; вместо этого мы определяем только свойства Stroke и StrokeThickness. На следующем рисунке показан результат выполнения этого примера.

Объект LineGeometry, соединяющий точки (10,20) и (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
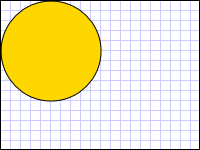
В следующем примере демонстрируется создание и преобразование для просмотра EllipseGeometry. В примерах задается CenterEllipseGeometry для точки 50,50, а x-радиусу и y-радиусу задано значение 50, в результате чего создается круг диаметром 100. Внутренняя часть эллипса закрашивается путем задания значения для свойства «Заливка» элемента «Контур», в данном случае - Gold. На следующем рисунке показан результат выполнения этого примера.

Объект EllipseGeometry, нарисованный в точке (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
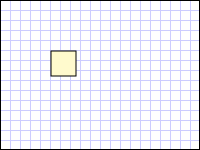
В следующем примере демонстрируется создание и преобразование для просмотра RectangleGeometry. Положение и размеры прямоугольника определяются структурой Rect. Положение — 50,50, высота и ширина — 25. В результате получается квадрат. На следующем рисунке показан результат выполнения этого примера.

Объект RectangleGeometry, нарисованный в точке 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
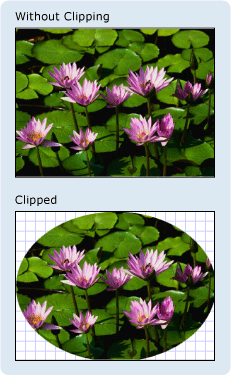
В следующем примере показано, как использовать EllipseGeometry в качестве области обрезки для изображения. Объект Image определяется с Width 200 и Height 150. EllipseGeometry с RadiusX, равным 100, RadiusY, равным 75, и Center, равным 100,75, задается для свойства Clip изображения. Будет отображаться только часть изображения, находящаяся внутри эллипса. На следующем рисунке показан результат выполнения этого примера.

Использование объекта EllipseGeometry для обрезки элемента управления Image
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Геометрические объекты-контуры
Класс PathGeometry и его более простой эквивалент, класс StreamGeometry, предоставляют способы описания множественных сложных фигур, состоящих из дуг, кривых и линий.
В основе PathGeometry лежит коллекция объектов PathFigure, названных так потому, что каждая фигура описывает дискретную фигуру в PathGeometry. Каждый PathFigure сам по себе состоит из одного или нескольких объектов PathSegment, каждый из которых описывает сегмент фигуры.
Существует несколько типов сегментов.
| Тип сегмента | Description | Пример |
|---|---|---|
| ArcSegment | Создает эллиптическую дугу между двумя точками. | Создание эллиптической дуги. |
| BezierSegment | Создает кривую Безье третьего порядка между двумя точками. | Создание кривой Безье третьего порядка. |
| LineSegment | Создает линию между двумя точками. | Создание LineSegment в PathGeometry |
| PolyBezierSegment | Создает набор кривых Безье третьего порядка. | См. страницу типа PolyBezierSegment. |
| PolyLineSegment | Создает набор линий. | См. страницу типа PolyLineSegment. |
| PolyQuadraticBezierSegment | Создает набор кривых Безье второго порядка. | См. страницу PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Создает кривую Безье второго порядка. | Создание кривой Безье второго порядка. |
Сегменты в фигуре PathFigure объединены в одну геометрическую форму, которая использует конечную точку сегмента как начальную точку следующего сегмента. Свойство StartPointPathFigure указывает точку, из которой нарисован первый сегмент. Каждый последующий сегмент начинается в конечной точке предыдущего сегмента. Например, вертикальную линию из 10,50 в 10,150 можно определить, задав для свойства StartPoint значение 10,50 и создав LineSegment со свойством Point, которому задано значение 10,150.
В следующем примере создается простой PathGeometry, состоящий из одного PathFigure с LineSegment, и он отображается с использованием элемента Path. Для объекта PathFigure, StartPoint имеет значение 10,20, а LineSegment определяется с конечной точкой 100,130. На следующей иллюстрации показана фигура PathGeometry, полученная в результате выполнения этого примера.

Контур PathGeometry, содержащий один LineSegment
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Следует различать этот пример и предыдущий пример LineGeometry. Синтаксис, используемый для PathGeometry, гораздо более подробен, чем синтаксис, используемый для простого LineGeometry, и может иметь смысл использование класса LineGeometry в этом случае, при этом подробный синтаксис PathGeometry позволяет определять очень сложные геометрические регионы.
Более сложные геометрические объекты могут быть созданы с помощью сочетания объектов PathSegment.
В следующем примере используется BezierSegment, LineSegment и ArcSegment для создания фигуры. В этом примере сначала создается кубическая кривая Безье путем определения четырех точек: начальной точки, которая является конечной точкой предыдущего сегмента, конечной точки (Point3) и двух контрольных точек (Point1 и Point2). Две контрольные точки кривой Безье третьего порядка ведут себя как магниты, притягивая к себе то, что без них было бы прямой линией. В результате получается кривая. Первая контрольная точка, Point1, определяет начальный участок кривой; вторая контрольная точка, Point2, определяет конечный участок кривой.
Затем в этом примере добавляется LineSegment, который нарисован от конечной точки предшествующего BezierSegment, который предшествовал ему, до точки, определенной его свойством LineSegment.
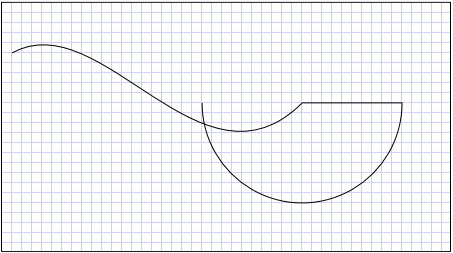
Затем в этом примере добавляется ArcSegment, который нарисован от конечной точки предшествующего LineSegment до точки, определенной его свойством Point. В примере также определяется x- и y-радиус (Size), угол поворота (RotationAngle), метка, показывающая, насколько большим должен быть угол получающейся в результате дуги (IsLargeArc), и значение, определяющее, в каком направлении будет нарисована дуга (SweepDirection). На следующей иллюстрации показана фигура, полученная в результате выполнения этого примера.

Объект PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Более сложные геометрические объекты могут быть созданы с помощью сочетания объектов PathFigure в PathGeometry.
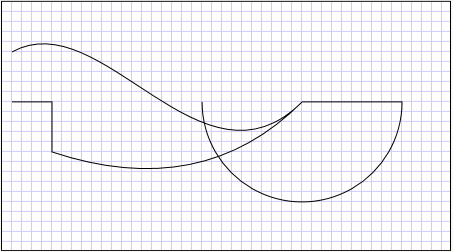
В следующем примере создается PathGeometry с двумя объектами PathFigure, каждый из которых содержит сочетание объектов PathSegment. Используются PathFigure из приведенного выше примера и PathFigure с PolyLineSegment и QuadraticBezierSegment. PolyLineSegment определяется массивом точек, а QuadraticBezierSegment определяется контрольной точкой и конечной точкой. На следующей иллюстрации показана фигура, полученная в результате выполнения этого примера.

Объект PathGeometry из нескольких фигур
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Как и класс PathGeometry, StreamGeometry определяет сложные геометрические фигуры, которые могут содержать кривые, дуги и линии. В отличие от PathGeometry, содержание StreamGeometry не поддерживает привязку данных, анимацию или изменения. Для описания сложной геометрии, если не нужна поддержка привязки данных, анимации или изменения, используйте StreamGeometry. Благодаря своей эффективности, класс StreamGeometry хорошо подходит для описания графических элементов.
Пример см. в разделе Создание фигуры с помощью класса StreamGeometry.
Синтаксис разметки пути
Типы PathGeometry и StreamGeometry поддерживают синтаксис атрибута XAML с использованием специального ряда команд перемещения и рисования. Дополнительные сведения см. в разделе Синтаксис разметки пути.
Составные геометрические объекты
Составные геометрические объекты можно создавать с помощью GeometryGroup, CombinedGeometry или путем вызова статического Geometry метода Combine.
Объект CombinedGeometry и метод Combine выполняют логическую операцию для объединения области, определенной двумя геометрическими фигурами. Объекты Geometry, не имеющие области, отменяются. Объединить можно только два объекта Geometry (хотя эти два геометрических объекта также могут быть составными).
Класс GeometryGroup объединяет объекты Geometry, не объединяя их области. Любое количество объектов Geometry может использоваться в GeometryGroup. Пример см. в разделе Создание составной фигуры.
Поскольку они не производят операцию объединения, использование объектов GeometryGroup обеспечивает преимущества по сравнению с использованием объектов CombinedGeometry метода Combine.
Объединенные геометрические объекты
В предыдущем разделе был упомянут объект CombinedGeometry и метод Combine объединения областей, определяемых содержащимися в них геометрическими фигурами. Перечисление GeometryCombineMode определяет то, как объединяются геометрические фигуры. Возможными значениями для свойства GeometryCombineMode являются: Union, Intersect, Exclude и Xor.
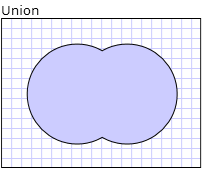
В следующем примере CombinedGeometry определен режимом объединения. Geometry1 и Geometry2 определяются как круги одинакового радиуса, но с центром, смещенным на 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

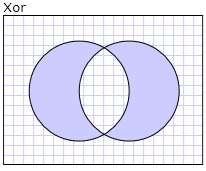
В следующем примере CombinedGeometry определен режимом объединения Xor. Geometry1 и Geometry2 определяются как круги одинакового радиуса, но с центром, смещенным на 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Дополнительные примеры см. в разделах Создание составной фигуры и Создание сочетаний геометрических объектов.
Возможности объектов Freezable
Так как он наследует от класса Freezable, класс Geometryпредоставляет ряд специальных возможностей: объекты Geometry можно объявлять как ресурсы XAML , разделять их между несколькими объектами, делать доступными только для чтения с целью повышения производительности, клонировать и делать потокобезопасными. Дополнительные сведения о различных функциях, предоставляемых объектами Freezable, см. в разделе Общие сведения об объектах класса Freezable.
Другие функции класса Geometry
Класс Geometry также предоставляет полезные методы, такие как:
FillContains - Определяет, содержит ли геометрическая фигура другую Geometry.
StrokeContains - Определяет, содержит ли штрих Geometry указанную точку.
Полный перечень этих методов указан в классе Geometry.
См. также
.NET Desktop feedback
