Создание приложения оболочки .NET MAUI
Приложение оболочки .NET Multi-platform App UI (.NET MAUI) можно создать с помощью шаблона проекта приложения .NET MAUI, а затем охарактеризовав визуальную иерархию приложения в AppShell классе.
Пошаговое руководство по созданию приложения оболочки см. в статье "Создание приложения .NET MAUI".
Описание визуальной иерархии приложения
Визуальная иерархия приложения оболочки .NET MAUI описана в подклассном Shell классе, в котором имена AppShellшаблонов проекта. Производный класс Shell состоит из трех основных объектов иерархии:
- FlyoutItem или TabBar. Элемент FlyoutItem представляет один или несколько элементов во всплывающем элементе и должен использоваться, когда шаблон навигации для приложения требует всплывающего элемента. Представляет TabBar нижнюю панель вкладок и следует использовать, когда шаблон навигации для приложения начинается с нижних вкладок и не требует всплывающего меню. Каждый объект FlyoutItem или TabBar является дочерним для объекта Shell.
- Tab представляет сгруппированное содержимое с навигацией по нижним вкладкам. Каждый объект Tab является дочерним для объекта FlyoutItem или TabBar.
- ShellContent— представляет объекты для каждой ContentPage вкладки. Каждый ShellContent объект является дочерним Tab объектом объекта. Если Tab содержит более одного объекта ShellContent, перемещение по ним осуществляется с помощью верхней панели вкладок.
Эти объекты определяют не пользовательский интерфейс, а то, как организована визуальная иерархия приложения. Оболочка принимает эти объекты и создает пользовательский интерфейс навигации для содержимого.
Ниже представлен простой пример XAML для производного класса Shell:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
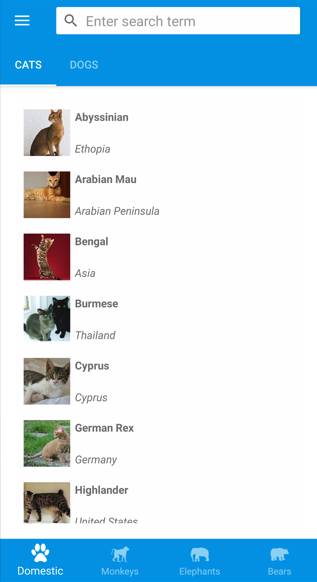
Этот XAML при выполнении отображает CatsPage, то есть первый элемент содержимого, объявленный в производном классе Shell:

Если нажать значок из трех полосок или провести пальцем от левого края, отобразится всплывающий элемент:

Во всплывающем окне отображается несколько элементов, так как для свойства FlyoutDisplayOptions задано значение AsMultipleItems. Дополнительные сведения см. в разделе Параметры всплывающего меню.
Важно!
В приложении Оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.
 Обзор примера
Обзор примера