Вкладки оболочки .NET MAUI
Интерфейс навигации, предоставляемый многоплатформенным интерфейсом приложений .NET (.NET MAUI), основан на всплывающих элементах и вкладках. Верхний уровень навигации в приложении оболочки — это всплывающий элемент или нижняя панель вкладок в зависимости от требований к навигации приложения. Когда интерфейс навигации для приложения начинается с нижних вкладок, дочерний элемент подклассированного Shell объекта должен быть TabBar объектом, который представляет нижнюю панель вкладок.
Каждый объект TabBar может содержать один или несколько объектов Tab, где каждый объект Tab представляет вкладку на нижней панели. Каждый объект Tab может содержать один или несколько объектов ShellContent, где каждый объект ShellContent отображает один объект ContentPage. Если в Tab объекте присутствует несколько ShellContent объектов, ContentPage объекты перемещаются по верхним вкладкам. На вкладке можно перейти к другим ContentPage объектам, которые называются страницами сведений.
Важно!
Тип TabBar отключает всплывающее меню.
Одностраничное приложение
Одностраничное приложение оболочки можно создать, добавив Tab объект в TabBar объект. В объекте Tab объекту ShellContent следует присвоить значение объекта ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
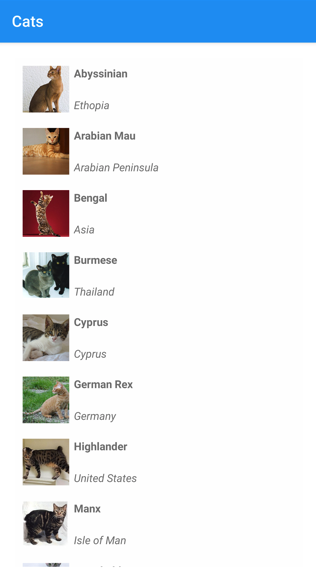
В этом примере приводится следующее одностраничное приложение:

Оболочка имеет неявные операторы преобразования, позволяющие упростить визуальную иерархию оболочки, не вводя больше представлений в визуальное дерево. Это упрощение возможно, поскольку подклассовый Shell объект может содержать FlyoutItem только объекты или TabBar объект, который может содержать только объекты, которые могут содержать только объекты, которые могут содержать Tab только объекты ShellContent . Эти операторы неявного преобразования можно использовать для удаления Tab объектов из предыдущего примера:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Это неявное преобразование автоматически заключает ShellContent в объект Tab, а его — в объект TabBar.
Важно!
В приложении Оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.
Нижние вкладки
Если в одном TabBar объекте есть несколько Tab объектов, Tab объекты отображаются в виде нижних вкладок:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
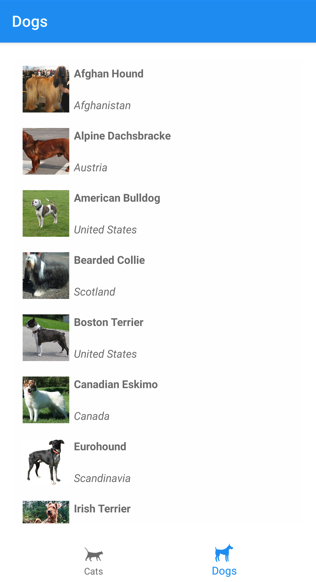
Свойство Title типа string определяет заголовок вкладки. Свойство Icon типа ImageSource определяет значок вкладки:

При наличии более пяти вкладок на TabBarпанели отображается вкладка "Дополнительно ", которую можно использовать для доступа к другим вкладкам:

Вы также можете использовать операторы неявного преобразования оболочки для удаления объектов ShellContent и Tab из предыдущего примера:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Это неявное преобразование автоматически заключает объект ShellContent в объект Tab.
Важно!
В приложении Оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.
Нижние и верхние вкладки
Если ShellContent содержит более одного объекта Tab, вверху добавляется еще одна панель вкладок, с помощью которой осуществляется перемещение по объектам ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
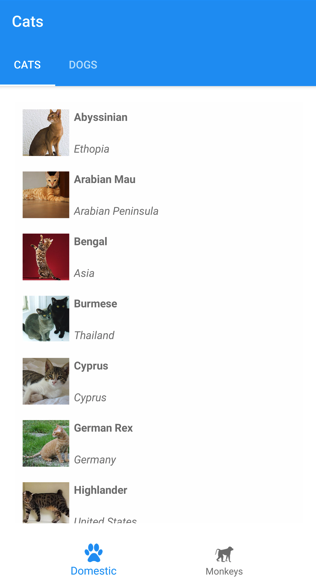
Этот код приводит к макету, показанном на следующем снимке экрана:

Также вы можете использовать операторы неявного преобразования оболочки для удаления второго объекта Tab из предыдущего примера:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Это неявное преобразование автоматически заключает в оболочку третий объект ShellContent в объекте Tab.
Внешний вид вкладок
Класс Shell предоставляет следующие присоединенные свойства, которые определяют внешний вид вкладок:
TabBarBackgroundColorс типом Color определяет цвет фона для панели вкладок. Если это свойство не задано, используется значение свойстваBackgroundColor.TabBarDisabledColorс типом Color определяет цвет отключенных вкладок на панели. Если это свойство не задано, используется значение свойстваDisabledColor.TabBarForegroundColorс типом Color определяет цвет переднего плана для панели вкладок. Если это свойство не задано, используется значение свойстваForegroundColor.TabBarTitleColorс типом Color определяет цвет заголовков для панели вкладок. Если это свойство не задано, используется значение свойстваTitleColor.TabBarUnselectedColorс типом Color определяет цвет невыбранных вкладок на панели. Если это свойство не задано, используется значение свойстваUnselectedColor.
Все эти свойства поддерживаются объектами BindableProperty, то есть их можно указывать в качестве целевых для привязки данных, а также задавать им стиль.
Три свойства, которые наиболее влияют на цвет вкладки, TabBarTitleColor— TabBarForegroundColorиTabBarUnselectedColor:
- Если задано только
TabBarTitleColorсвойство, его значение будет использоваться для цвета заголовка и значка выбранной вкладки. ЕслиTabBarTitleColorпараметр не задан, то цвет заголовка будет соответствовать значениюTabBarForegroundColorсвойства. TabBarForegroundColorЕсли свойство задано, аTabBarUnselectedColorсвойство не задано, значение свойства будет использоваться для цвета заголовкаTabBarForegroundColorи значка выбранной вкладки.- Если задано только
TabBarUnselectedColorсвойство, его значение будет использоваться для цвета заголовка и значка неизбранной вкладки.
Например:
TabBarTitleColorЕсли свойствуGreenприсвоено значение заголовок и значок выбранной вкладки, зеленый цвет и неизбираемые вкладки соответствуют системным цветам.TabBarForegroundColorЕсли свойствуBlueприсвоено значение заголовка и значка выбранной вкладки, синим цветом, а не выбранные вкладки соответствуют системным цветам.TabBarTitleColorЕсли для свойства заданоGreenBlueзначение, а свойство имеет зеленый цвет, аTabBarForegroundColorзначок синим для выбранной вкладки и неизбираемые вкладки соответствуют системным цветам.TabBarTitleColorЕсли для свойства заданоGreenBlueзначение, а свойство имеет зеленый цвет, аShell.ForegroundColorзначок синим для выбранной вкладки и неизбираемые вкладки соответствуют системным цветам. Это происходит из-за того, чтоShell.ForegroundColorзначение свойства распространяется наTabBarForegroundColorсвойство.TabBarTitleColorЕсли для свойства задано значение,TabBarForegroundColorдля свойстваBlueзадано значение , аTabBarUnselectedColorдля свойстваGreenзаданоRedзначение , заголовок зеленый, а значок синим для выбранной вкладки, а заголовки и значки не выбраны красными.
В следующем примере показан стиль XAML, который задает разные свойства для цветов панели вкладок:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Кроме того, стиль вкладок можно задать с помощью каскадных таблиц стилей (CSS). Дополнительные сведения см. в разделе о конкретных свойствах оболочки .NET MAUI Shell.
Выбор вкладки
При первом запуске приложения Оболочки, использующего панель вкладок, Shell.CurrentItem свойство присваивается первому Tab объекту в подклассованном Shell объекте. Но этому свойству можно присвоить значение другого Tab, как показано в следующем примере:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
В этом примере объекту ShellContent с именем dogsItem задается свойство CurrentItem, что приводит к его выделению и отображению. В нашем примере используется неявное преобразование для помещения каждого объекта ShellContent в объект Tab.
С учетом объекта ShellContent с именем dogsItem эквивалентный код на C# выглядит так:
CurrentItem = dogsItem;
В этом примере свойство CurrentItem задается в подклассе класса Shell. Кроме того, свойство CurrentItem может быть задано в любом классе с помощью статического свойства Shell.Current:
Shell.Current.CurrentItem = dogsItem;
Видимость TabBar и Tab
Панель вкладок и вкладки отображаются в приложениях оболочки по умолчанию. Однако панель вкладок можно скрыть, задав для присоединенного свойства Shell.TabBarIsVisible значение false.
Хотя это свойство можно задать в производном объекте Shell, оно обычно задается для любого объекта ShellContent или ContentPage, где нужно скрыть панель вкладок:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
В этом примере панель вкладок скрывается при выборе вкладки Dogs вверху.
Кроме того, объекты Tab можно скрыть, задав для привязываемого свойства IsVisible значение false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
В этом примере вторая вкладка скрыта.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
 Обзор примера
Обзор примера