CollectionView
Многоплатформенный пользовательский интерфейс приложения .NET (.NET MAUI) CollectionView — это представление для представления списков данных с использованием различных спецификаций макета. Она направлена на обеспечение более гибкой и производительной альтернативы ListView.
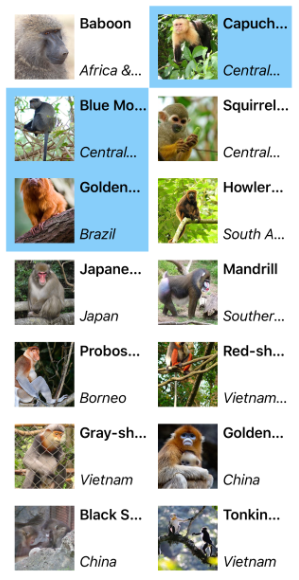
На следующем снимках экрана показана CollectionView вертикальная сетка с двумя столбцами и возможность выбора нескольких столбцов:

CollectionView следует использовать для представления списков данных, требующих прокрутки или выделения. Привязываемый макет можно использовать, если отображаемые данные не требуют прокрутки или выделения. Дополнительные сведения см. в разделе BindableLayout.
Различия в CollectionView и ListView
CollectionView ListView Хотя и API похожи, существуют некоторые заметные различия:
- CollectionView имеет гибкую модель макета, которая позволяет представлять данные вертикально или горизонтально в списке или сетке.
- CollectionView поддерживает один и несколько выборок.
- CollectionView не имеет понятия о ячейках. Вместо этого шаблон данных используется для определения внешнего вида каждого элемента данных в списке.
- CollectionView автоматически использует виртуализацию, предоставляемую базовыми собственными элементами управления.
- CollectionView уменьшает поверхность ListViewAPI . Многие свойства и события из ListView них отсутствуют CollectionView.
- CollectionView не включает встроенные разделители.
- CollectionView вызовет исключение, если оно
ItemsSourceобновляется из потока пользовательского интерфейса.
Переход из ListView в CollectionView
ListView Реализации можно перенести в CollectionView реализации с помощью следующей таблицы:
| Концепция | API ListView | CollectionView |
|---|---|---|
| Data | ItemsSource |
A CollectionView заполняется данными, задав его ItemsSource свойство. Дополнительные сведения см. в разделе "Заполнение CollectionView данными". |
| Внешний вид элемента | ItemTemplate |
Внешний вид каждого элемента в объекте CollectionView можно определить, задав свойству ItemTemplate значение DataTemplate. Дополнительные сведения см. в разделе "Определение внешнего вида элемента". |
| Cells | TextCell, , ImageCellViewCell | CollectionView не имеет понятия ячеек, поэтому понятия индикаторов раскрытия не имеют. Вместо этого шаблон данных используется для определения внешнего вида каждого элемента данных в списке. |
| Разделители строк | SeparatorColor, SeparatorVisibility |
CollectionView не включает встроенные разделители. Их можно указать при необходимости в шаблоне элемента. |
| Выбор | SelectionMode, SelectedItem |
CollectionView поддерживает один и несколько выборок. Дополнительные сведения см. в разделе "Настройка выбора элемента CollectionView". |
| Высота строки | HasUnevenRows, RowHeight |
В строке CollectionViewвысоты каждого элемента определяется свойством ItemSizingStrategy . Дополнительные сведения см. в разделе "Размер элементов". |
| Кэширование | CachingStrategy |
CollectionView автоматически использует виртуализацию, предоставляемую базовыми собственными элементами управления. |
| Колонтитулы | Header, , HeaderElementFooterHeaderTemplateFooterElement,FooterTemplate |
CollectionViewможет представлять верхний и нижний колонтитул, прокручиваемый с элементами в списке, с помощью Headerсвойств FooterHeaderTemplate, и FooterTemplate т. е. Дополнительные сведения см. в разделе "Верхние и нижние колонтитулы". |
| Группировка | GroupDisplayBinding, , GroupHeaderTemplateGroupShortNameBindingIsGroupingEnabled |
CollectionView отображает правильно сгруппированные данные, задав для свойства значение IsGrouped true. Верхние и групповые нижние колонтитулы групп можно настроить, задав GroupHeaderTemplate объекты и GroupFooterTemplate свойства DataTemplate . Дополнительные сведения см. в разделе "Отображение сгруппированных данных" в CollectionView. |
| Потяните, чтобы обновить | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowedRefreshCommandRefreshControlColorBeginRefresh()EndRefresh() |
Вытягивание для обновления функций поддерживается путем установки CollectionView в качестве дочернего RefreshViewэлемента. Дополнительные сведения см. в разделе "Вытягивание" для обновления. |
| Элементы контекстного меню | ContextActions |
Элементы контекстного меню поддерживаются, задав SwipeView в качестве корневого представления в DataTemplate представлении, определяющем внешний вид каждого элемента данных в элементе CollectionView. Дополнительные сведения см. в разделе Контекстные меню. |
| Прокрутка | ScrollTo() |
CollectionViewScrollTo определяет методы, которые прокручивают элементы в представление. Дополнительные сведения см. в разделе "Управление прокруткой" в CollectionView. |
 Обзор примера
Обзор примера