Добавление значка приложения в проект приложения .NET MAUI
Каждое приложение имеет значок логотипа, представляющий его, и этот значок обычно отображается в нескольких местах. Например, на iOS значок приложения отображается на начальном экране и в системе, например в параметрах, уведомлениях и результатах поиска, а также в App Store. На Android значок приложения отображается как значок средства запуска и во всей системе, например на панели действий, уведомлениях и в Магазине Google Play. В Windows значок приложения отображается в списке приложений в меню "Пуск", панели задач, плитке приложения и в Microsoft Store.
В проекте приложения .NET Multi-platform App UI (.NET MAUI) значок приложения можно указать в одном расположении в проекте приложения. Во время сборки этот значок можно автоматически изменить размер до правильного разрешения целевой платформы и устройства и добавить в пакет приложения. Это позволяет избежать необходимости вручную дублировать значок приложения на основе каждой платформы. По умолчанию форматы изображений растрового изображения (не вектора) не изменяются автоматически с помощью .NET MAUI.
Значок приложения .NET MAUI может использовать любой из стандартных форматов изображений платформы, включая масштабируемые векторные графические файлы (SVG).
Внимание
.NET MAUI преобразует SVG-файлы в переносимые сетевые графические файлы (PNG). Поэтому при добавлении SVG-файла в проект приложения .NET MAUI следует ссылаться из XAML или C# с расширением .png . Единственная ссылка на SVG-файл должна находиться в файле проекта.
Изменение значка
В проекте .NET MAUI изображение с MauiIcon действием сборки указывает значок, используемый для приложения. Это представлено в файле проекта в качестве <MauiIcon> элемента. Для приложения может быть определен только один значок. Все последующие <MauiIcon> элементы игнорируются.
Значок, определенный приложением, можно создать из одного изображения, указав файл в качестве атрибута Include :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Только первый <MauiIcon> элемент, определенный в файле проекта, обрабатывается .NET MAUI. Если вы хотите использовать другой файл в качестве значка, сначала удалите существующий значок из проекта, а затем добавьте новый значок, перетащив его в папку Resources\AppIcon проекта. Visual Studio автоматически установит действие сборки MauiIcon и создаст соответствующий <MauiIcon> элемент в файле проекта.
Примечание.
Значок приложения также можно добавить в другие папки проекта приложения. Однако в этом сценарии его действие сборки должно быть вручную задано MauiIcon в окне свойств .
Чтобы соответствовать правилам именования ресурсов Android, имена файлов значков приложения должны быть строчными буквами, начинаться и заканчиваться буквами и содержать только буквенно-цифровые символы или символы подчеркивания. Дополнительные сведения см. в разделе "Ресурсы приложений" на developer.android.com.
После изменения файла значка может потребоваться очистить проект в Visual Studio. Чтобы очистить проект, щелкните правой кнопкой мыши файл проекта в области Обозреватель решений и нажмите кнопку "Очистить". Кроме того, может потребоваться удалить приложение с целевой платформы, с помощью которую вы тестируете.
Внимание
Если вы не очищаете проект и удаляете приложение из целевой платформы, вы не увидите новый значок.
После изменения значка просмотрите сведения о конкретной конфигурации платформы.
Значок создания
Кроме того, значок приложения может состоять из двух изображений, одного изображения, представляющего фон, и другое, представляющее передний план. Так как значки преобразуются в PNG-файлы, значок созданного приложения сначала будет наложен с фоновым изображением, как правило, изображением шаблона или сплошного цвета, а затем изображением переднего плана. В этом случае Include атрибут представляет фоновое изображение значка, а Foreground атрибут представляет изображение переднего плана:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
В Android ForegroundScale атрибут можно дополнительно указать для повторного масштабирования изображения переднего плана, чтобы он соответствовал значку приложения. Дополнительные сведения см. в статье "Адаптивный средство запуска".
Внимание
Для элемента необходимо указать фоновое <MauiIcon> изображение (Includeатрибут). Изображение переднего плана (ForegroundFile атрибут) является необязательным.
Установка базового размера
.NET MAUI использует значок на нескольких платформах и устройствах и пытается изменить размер значка в соответствии с каждой платформой и устройством. Значок приложения также используется для различных целей, таких как запись магазина для приложения или значок, используемый для представления приложения после его установки на устройстве.
Базовый размер значка представляет базовую плотность изображения и фактически является коэффициентом масштабирования 1,0, от которых получены все остальные размеры. Если вы не указываете базовый размер значка приложения на основе растрового изображения, например PNG-файла, изображение не изменяется. Если вы не указываете базовый размер значка приложения на основе векторов, например SVG-файла, измерения, указанные в изображении, используются в качестве базового размера. Чтобы остановить изменение размера векторного изображения, задайте для атрибута Resize значение false.
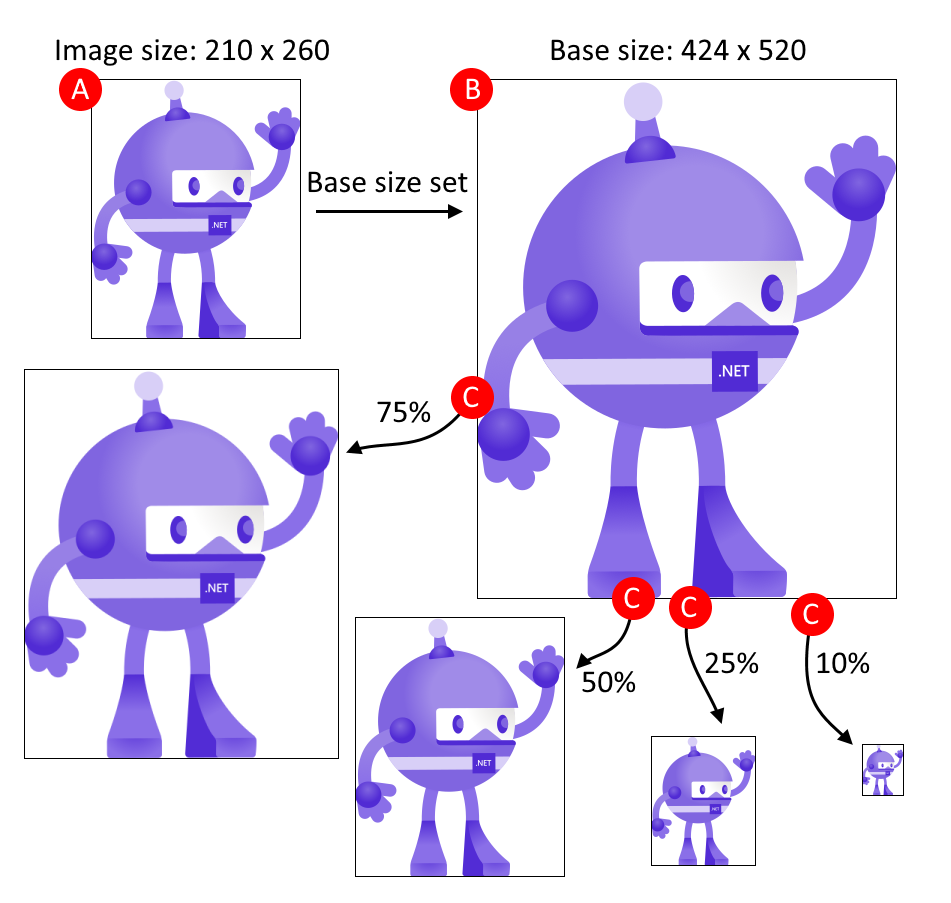
На следующем рисунке показано, как базовый размер влияет на изображение:

Процесс, показанный на предыдущем рисунке, выполняет следующие действия:
- A: изображение добавляется в виде значка MAUI .NET и имеет размеры 210x260, а базовый размер — 424x520.
- B: .NET MAUI автоматически масштабирует изображение, чтобы соответствовать базовому размеру 424x520.
- C: так как для разных целевых платформ требуются разные размеры образа, .NET MAUI автоматически масштабирует изображение от базового размера до разных размеров.
Совет
Используйте изображение SVG в качестве значка. Изображения SVG могут масштабироваться до большего размера и по-прежнему выглядеть хрустящей и чистой. Растровые изображения, такие изображения PNG или JPG, выглядят размытыми при масштабировании.
Базовый размер указывается с BaseSize="W,H" атрибутом, где W ширина значка и H высота значка. В следующем примере задается базовый размер:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
И следующий пример останавливает автоматическое изменение размера векторного изображения:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Перекрасить фон
Если фоновый образ, используемый при создании значка приложения, использует прозрачность, его можно перекрасить, указав Color атрибут в элементе <MauiIcon>. Следующий пример задает цвет фона значка приложения красным:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Значения цвета можно указать в шестнадцатеричном формате: #RRGGBB или #AARRGGBB. Значение RR представляет красный канал, зеленый канал, GG BB синий канал и AA альфа-канал. Вместо шестнадцатеричного значения можно использовать именованный цвет MAUI .NET, например Red или PaleVioletRed.
Внимание
Если вы не определяете цвет фона для значка приложения, фон считается tranparent на iOS и Mac Catalyst. Это приведет к ошибке во время проверки Подключения к App Store, и вы не сможете отправить приложение.
Перекрасить передний план
Если значок приложения состоит из фонового (Include) изображения и изображения переднего плана (ForegroundFile), то изображение переднего плана можно тонировать. Чтобы оттенить изображение переднего плана, укажите цвет атрибутом TintColor . В следующем примере цвет изображения переднего плана затеняется желтым цветом:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Значения цвета можно указать в шестнадцатеричном формате: #RRGGBB или #AARRGGBB. Значение RR представляет красный канал, зеленый канал, GG BB синий канал и AA альфа-канал. Вместо шестнадцатеричного значения можно использовать именованный цвет MAUI .NET, например Red или PaleVioletRed.
Использование другого значка для каждой платформы
Если вы хотите использовать различные ресурсы значков или параметры для каждой платформы, добавьте Condition атрибут в <MauiIcon> элемент и выполните запрос к определенной платформе. Если условие выполнено, <MauiIcon> элемент обрабатывается. Только первый допустимый <MauiIcon> элемент используется .NET MAUI, поэтому все условные элементы должны быть объявлены первым, а затем элемент по умолчанию <MauiIcon> без условия. Следующий XML-код демонстрирует объявление определенного значка для Windows и резервного значка для всех других платформ:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Целевую платформу можно задать, изменив значение, сравниваемое в условии, с одним из следующих значений:
'ios''maccatalyst''android''windows'
Например, условие, которое предназначено для Android, будет Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Конфигурация для конкретной платформы
Хотя файл проекта объявляет, какие ресурсы состоит из значка приложения, вам по-прежнему необходимо обновить конфигурации отдельных платформ со ссылкой на эти значки приложения. В следующих сведениях описываются эти параметры для конкретной платформы.
Значок Android используется в манифесте Android, который находится на платформах\Android\AndroidManifest.xml. Узел manifest/application содержит два атрибута для определения значка: android:icon и android:roundIcon. Значения этих двух атрибутов соответствуют этому формату: @mipmap/{name} и @mipmap/{name}_roundсоответственно. Значение для {name} файла проекта .NET MAUI является производным от элемента проекта .NET, в частности имени файла <MauiIcon> , определенного Include атрибутом, без пути или расширения.
Рассмотрим следующий пример, который определяет ресурс Resources\AppIcon\healthapp.png как значок:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Преобразованное имя, ресурс без пути или расширения, имеет значение healthapp. Значения для android:icon и android:roundIcon будут и @mipmap/healthapp @mipmap/healthapp_roundсоответственно. Манифест Android должен быть обновлен, чтобы он соответствовал healthapp значку:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Совет
Вместо создания файлов изображений для значка просто замените два файла изображения, предоставленные шаблоном .NET MAUI: Resources\AppIcon\appicon.svg для фона и ресурсов\AppIcon\appiconfg.svg для переднего плана.
Адаптивный средство запуска
.NET MAUI поддерживает создание значка адаптивного средства запуска на Android 8.0 и более поздних версий на значке приложения. Значки адаптивного средства запуска могут отображаться в виде различных фигур в разных моделях устройств, включая циклические и квадратные. Дополнительные сведения о адаптивных значках см. в руководстве разработчика Android: адаптивные значки.
Значки адаптивного средства запуска состоят из значков с использованием фонового слоя и переднего слоя и дополнительного значения масштабирования. Дополнительные сведения см. в разделе "Создание значка". Если определен созданный значок, указав ForegroundFile атрибут, будет создан значок адаптивного средства запуска. Следующий XML-код демонстрирует определение значка, который используется в качестве значка адаптивного средства запуска:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
Атрибут ForegroundScale можно дополнительно указать для повторного масштабирования изображения переднего плана, чтобы он соответствовал значку приложения. Это процентное значение, поэтому 0,65 будет переведено как 65%.
