Добавление экрана-заставки в проект приложения .NET MAUI
В Android и iOS приложения многоплатформенного пользовательского интерфейса приложений .NET (.NET MAUI) могут отображать экран-заставку во время завершения процесса инициализации. Экран-заставка отображается сразу после запуска приложения, предоставляя немедленную обратную связь пользователям при инициализации ресурсов приложения:

После того как приложение будет готово к взаимодействию, его экран-заставка закрывается.
Внимание
В iOS 16.4+ симуляторы не загружают экран-заставку, если приложение не подписано. Дополнительные сведения, включая обходное решение, см . в статье GitHub о проблеме 18479.
На Android 12+ (API 31+) экран-заставка отображает значок, который находится на экране. Дополнительные сведения о экранах-заставок на Android 12+, см. в разделе "Экраны-заставки " на developer.android.com.
В проекте приложения .NET MAUI экран-заставка можно указать в одном расположении в проекте приложения, а во время сборки его можно изменить до правильного разрешения целевой платформы и добавить в пакет приложения. Это позволяет избежать необходимости вручную дублировать экран-заставку на основе каждой платформы. По умолчанию форматы изображений растрового изображения (не вектора) не изменяются автоматически с помощью .NET MAUI.
Экран-заставка .NET MAUI может использовать любой из стандартных форматов изображений платформы, включая файлы масштабируемой векторной графики (SVG).
Внимание
.NET MAUI преобразует SVG-файлы в PNG-файлы. Поэтому при добавлении SVG-файла в проект приложения .NET MAUI следует ссылаться из XAML или C# с расширением .png. Единственная ссылка на SVG-файл должна находиться в файле проекта.
Экран-заставка можно добавить в проект приложения, перетащив изображение в папку Resources\Splash проекта, где его действие сборки автоматически будет установлено на MauiSplashScreen. При этом создается соответствующая запись в файле проекта:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Примечание.
Экран-заставка также можно добавить в другие папки проекта приложения. Однако в этом сценарии его действие сборки должно быть вручную установлено на MauiSplashScreen в окне свойств .
Чтобы соответствовать правилам именования ресурсов Android, имена файлов с экрана-заставки должны быть строчными буквами, начинаться и заканчиваться буквами и содержать только буквенно-цифровые символы или символы подчеркивания. Дополнительные сведения см. в разделе "Ресурсы приложений" на developer.android.com.
Во время сборки изображение экрана-заставки изменяется на правильный размер целевой платформы и устройства. Затем в пакет приложения добавляется измененный экран-заставка. Сведения об отключении упаковки экрана-заставки см. в разделе "Отключение упаковки экрана-заставки". Сведения о создании пустого экрана-заставки см. в разделе "Создание пустого экрана-заставки".
Установка базового размера
.NET MAUI использует экран-заставку на нескольких платформах и может изменять его размер для каждой платформы.
Базовый размер изображения экрана-заставки представляет базовую плотность изображения и фактически является коэффициентом масштабирования 1,0 для изображения (размер, который обычно используется в коде для указания размера экрана-заставки), от которого производны все остальные размеры. Если не указать базовый размер для растрового изображения, размер изображения не изменяется. Если не указать базовый размер для векторного изображения, например SVG-файла, измерения, указанные в изображении, используются в качестве базового размера.
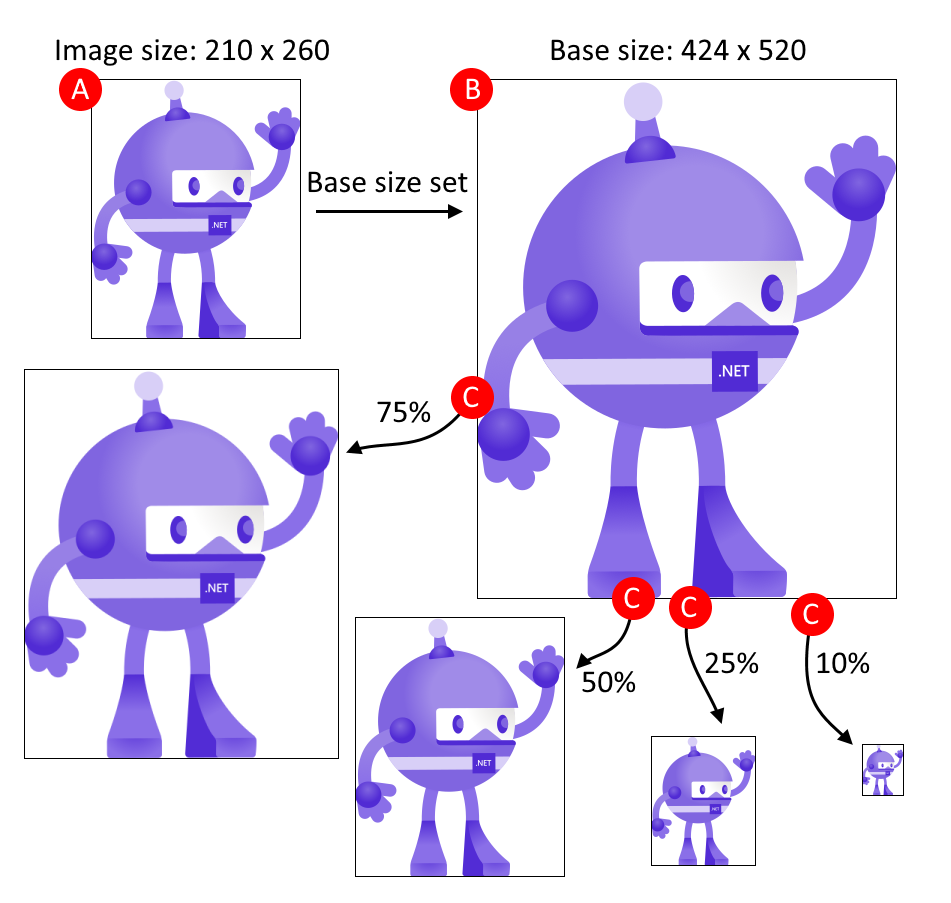
На следующей схеме показано, как базовый размер влияет на изображение:

Процесс, показанный на схеме, выполняет следующие действия.
- Ответ. Изображение имеет размеры 210x260, а базовый размер — 424x520.
- B: .NET MAUI масштабирует изображение в соответствии с базовым размером 424x520.
- C. Так как для разных целевых платформ требуются разные размеры образа, .NET MAUI масштабирует изображение от базового размера до разных размеров.
Совет
Используйте изображения SVG, где это возможно. Изображения SVG могут масштабироваться до большего размера и по-прежнему выглядеть хрустящей и чистой. Растровые изображения, такие как изображение PNG или JPG, выглядят размытыми при масштабировании.
Базовый размер указывается с BaseSize="W,H" атрибутом, где W ширина изображения и H высота изображения. В следующем примере задается базовый размер:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
Во время сборки экран-заставка изменится на правильное разрешение целевой платформы. Затем полученный экран-заставка добавляется в пакет приложения.
Чтобы остановить изменение размера векторных изображений, задайте для атрибута Resize falseзначение :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
Добавление цвета оттенка и фона
Чтобы добавить тон на экран-заставку, который полезен при наличии простого изображения, которое вы хотите отобразить в другом цвете в источнике, задайте TintColor атрибут:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
Можно также указать цвет фона для экрана-заставки:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
Значения цвета можно указать в шестнадцатеричном виде или в виде цвета MAUI .NET. Например, Color="Red" допустимо.
Конфигурация для конкретной платформы
В Android экран-заставка добавляется в пакет приложения в виде ресурсов,значений/maui_colors.xml и ресурсов/рисования/maui_splash_image.xml. Приложения .NET MAUI используются Maui.SplashTheme по умолчанию, что гарантирует, что экран-заставка будет отображаться при наличии. Поэтому не следует указывать другую тему в файле манифеста или в MainActivity классе:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
Для более сложных сценариев экранов-заставок применяются подходы для каждой платформы.
