Элемент управления AppBarLayout в пользовательском интерфейсе Fluent
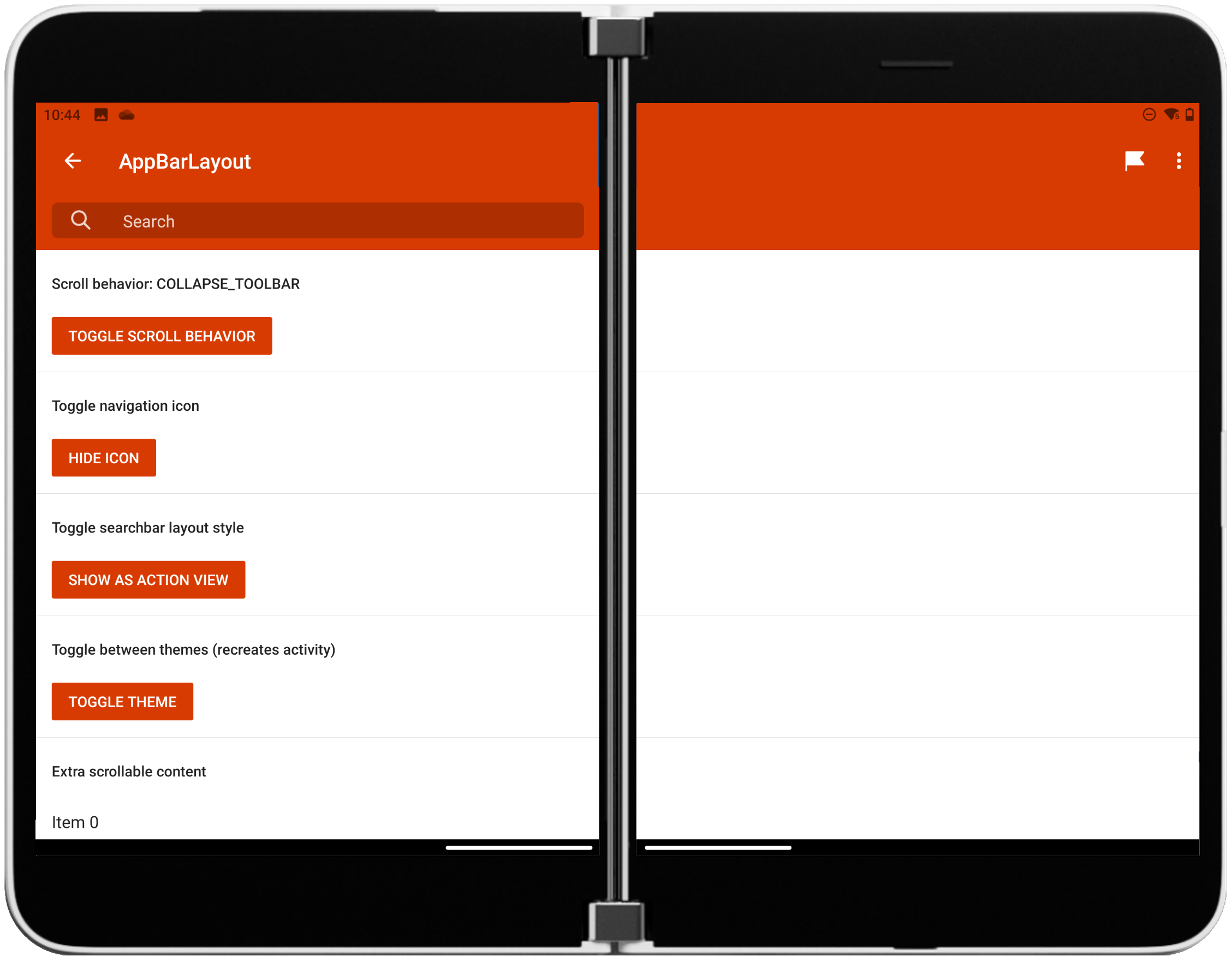
Поле поиска в макете панели приложений отображается так, чтобы не попадать в область петли.
Один экран
Два экрана — поле поиска
Чтобы использовать AppBarLayout в пользовательском интерфейсе Fluent, настройте файл gradle и добавьте требуемый код XML в макет:
<com.microsoft.fluentui.appbarlayout.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
На этом снимке экрана показан полный элемент управления AppBarLayout с использованием альтернативной темы: