Элемент управления CalendarView в пользовательском интерфейсе Fluent
Чтобы использовать AppBarLayout в пользовательском интерфейсе Fluent, настройте файл gradle и добавьте требуемый код XML в макет:
<com.microsoft.fluentui.calendar.CalendarView
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
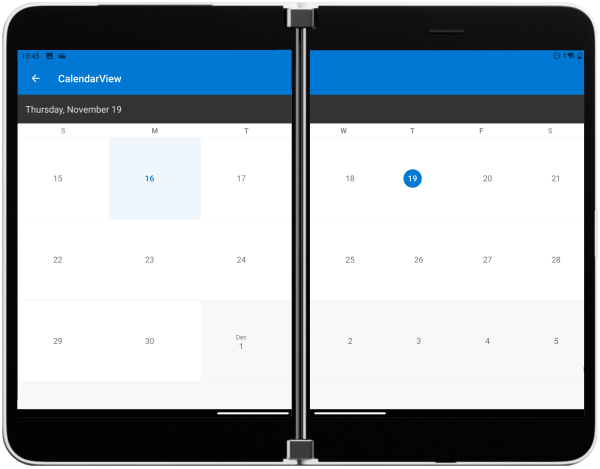
При использовании на двух экранах CalendarView изменяет размер столбцов с днями, чтобы они не попадали в область петли:

В двойном альбомном режиме представление можно прокручивать по вертикали, поэтому изменять размер не нужно.