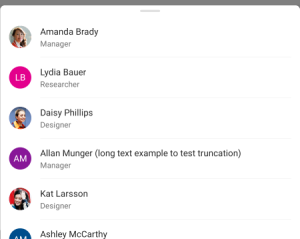
Элемент управления Drawer в пользовательском интерфейсе Fluent
По умолчанию панель отображается на правом экране:
Чтобы использовать Drawer или DrawerDialog в пользовательском интерфейсе Fluent, настройте файл gradle и импортируйте требуемые классы:
import com.microsoft.fluentui.drawer.Drawer
import com.microsoft.fluentui.drawer.DrawerDialog
import com.microsoft.fluentui.drawer.OnDrawerContentCreatedListener
Элемент управления Drawer
val drawerDemo = Drawer.newInstance(R.layout.demo_drawer_content)
drawerDemo.show(supportFragmentManager, null)
Элемент управления DrawerDialog
val drawerDialogDemo = DrawerDialog(this)
drawerDialogDemo?.setContentView(R.layout.demo_drawer_content)
drawerDialogDemo?.show()