Элемент управления PopupMenu в пользовательском интерфейсе Fluent
Всплывающие меню отображаются так, чтобы не попадать в область петли:
Чтобы использовать PopupMenu в пользовательском интерфейсе Fluent, настройте файл gradle и импортируйте требуемые классы:
import com.microsoft.fluentui.popupmenu.PopupMenu
import com.microsoft.fluentui.popupmenu.PopupMenuItem
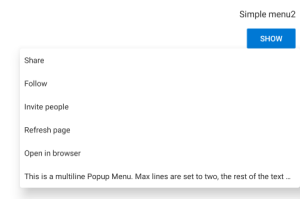
Простое всплывающее меню
val popupMenuItems = arrayListOf(
PopupMenuItem(R.id.popup_menu_item_share, "Share"),
PopupMenuItem(R.id.popup_menu_item_follow, "Follow"),
PopupMenuItem(R.id.popup_menu_item_invite_people, "Invite people"),
PopupMenuItem(R.id.popup_menu_item_refresh_page, "Refresh page"),
PopupMenuItem(R.id.popup_menu_item_open_in_browser, "Open in browser"),
PopupMenuItem(R.id.popup_menu_item_multiline, "This is a multiline popup menu. Max lines are set to two...")
)
val onPopupMenuItemClickListener = object : PopupMenuItem.OnClickListener {
override fun onPopupMenuItemClicked(popupMenuItem: PopupMenuItem) {
// handle click here
}
}
showPopupMenu(anchorView, popupMenuItems, PopupMenu.ItemCheckableBehavior.NONE, onPopupMenuItemClickListener)