Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этой статье описываются модули-контейнеры, а также описывается, как добавлять их к страницам сайта в Microsoft Dynamics 365 Commerce.
Контейнерный модуль — это модуль, в котором размещены другие модули. Основное назначение контейнерного модуля заключается в определении (с помощью установленных для него свойств) макета помещаемых внутрь него модулей. Например, эти модули могут отображаться рядом в макете из двух, трех, четырех или шести столбцов. Кроме того, они могут быть ограничены по ширине контейнера или могут заполнять экран. Заголовок также может быть добавлен к каждому контейнерному модулю.
Поддерживается три стандартных модуля-контейнера: контейнер, контейнер с 2 слотами и контейнер с 3 слотами. Модули любого типа могут быть помещены в эти контейнеры.
Примечание
Рекомендуется всегда размещать модули внутри модуля-контейнера, чтобы их можно было ограничить шириной контейнера.
Примеры модулей-контейнеров в электронной коммерции
- Автор сайта хочет создать макет с тремя столбцами, где три модуля будут рядом друг с другом. Таким образом, автор сайта использует контейнерный модуль контейнера с тремя гнездами.
- Автор сайта хочет создать макет с шестью столбцами, где шесть модулей будут рядом друг с другом. Таким образом, автор сайта использует контейнер типа содержимого, который содержит шесть столбцов внутри него.
- Разработчик сайта хочет поместить модуль на страницу, но не хочет, чтобы он заполнял экран. Таким образом, автор сайта добавляет модуль в контейнерный модуль и задает для свойства Ширина контейнера значение Вписать в контейнер.
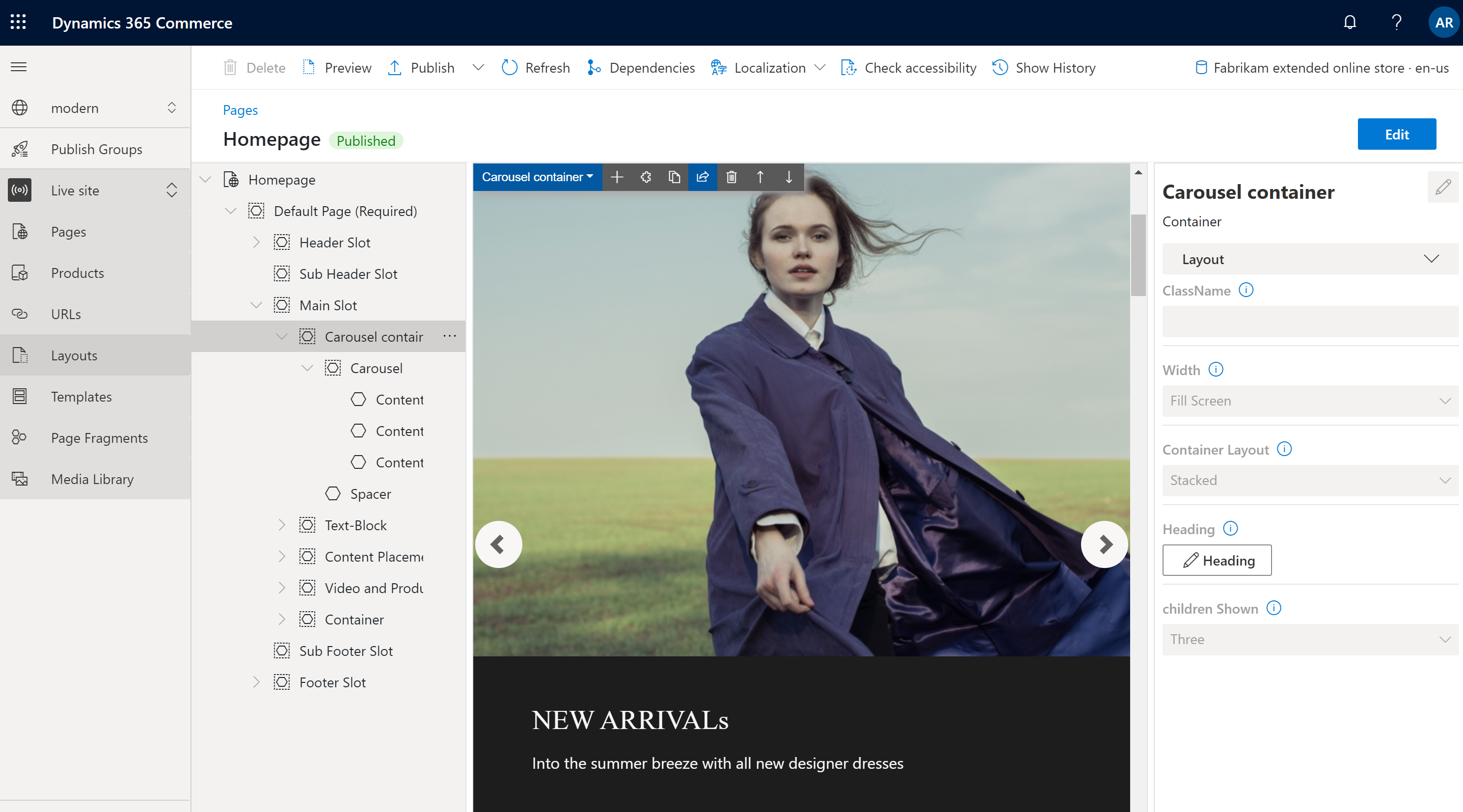
На следующем рисунке показан пример модуля контейнера, который содержит модуль карусели в построителе сайтов Commerce. В этом примере для свойства Ширина модуля контейнера задано значение Заполнить экран.

Свойства модуля контейнера
| Имя свойства | Значения | описание |
|---|---|---|
| Заголовок | Текст заголовка и метка заголовка (H1, H2, H3, H4, H5 или H6) | Для контейнера может быть указан необязательный заголовок. По умолчанию для заголовка используется тег заголовков H2. Однако тег можно изменить для соответствия требованиям к специальным возможностям. |
| Ширина | Подгонка контейнера или экрана заполнения | Если установлено значение Вписать в контейнер (значение по умолчанию), модули внутри контейнера будут ограничиваться шириной контейнера. Если задано значение Заполнить экран, модули не будут ограничиваться шириной контейнера, но могут заполнять экран. |
| Число столбцов | 1,2,3,4,6 или 12 | Это свойство определяет число столбцов в контейнере. Контейнер может иметь до 12 столбцов. |
Контейнер с 2 слотами
Контейнер с двумя слотами оптимизирован для макета из двух столбцов. Контейнер этого типа содержит два слота, позволяющие просматривать внутренние модули, расположенные рядом.
Дополнительные свойства могут использоваться для оптимизации макета для других портов просмотра (мобильных устройств, планшетов, компьютеров и т. д.) Для каждого порта просмотра может быть определена ширина каждого столбца. Доступны следующие значения ширины столбца:
- 75%/25% – Ширина первого модуля составляет 75 процентов, а ширина второго — 25 процентов. Также доступен параметр 25%/75%.
- 50%/50% – Ширина столбцов обоих модулей равна.
- 67%/33% – Ширина первого модуля составляет 67%, а ширина второго — 33%. Также доступен параметр 33%/67%.
- 100% – Ширина столбцов обоих модулей составляется полностью. Таким образом, модули выводятся вертикально в одном столбце. Несмотря на то, что этот макет с одним столбцом не соответствует назначению контейнера с 2 гнездами, он может быть предпочтительным для некоторых видов просмотра (например, для таких очень маленьких портов просмотра, как мобильные устройства).
Свойства контейнера с 2 гнездами
| Имя свойства | Значения | Описание |
|---|---|---|
| Заголовок | Текст заголовка и тег заголовка | Для контейнера может быть указан необязательно. |
| Настройка порта очень маленького представления | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, или 100% | Это свойство определяет макет для портов с очень небольшим представлением. |
| Настройка порта маленького представления | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, или 100% | Это свойство определяет макет для небольших портов просмотра, таких как мобильные устройства. |
| Настройка порта со средним представлением | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, или 100% | Это свойство определяет макет для средних портов просмотра, таких как планшеты. |
| Настройка порта большого представления | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, или 100% | Это свойство определяет макет для больших портов просмотра, таких как компьютеры. |
Контейнер с 3 слотами
Контейнер с модулями с двумя слотами оптимизирован для макета из трех столбцов.
Дополнительные свойства могут использоваться для оптимизации макета для других портов просмотра. Для каждого порта просмотра может быть определена ширина каждого столбца. Доступны следующие значения ширины столбца:
- 33%/33%/33% – Ширина столбца равна для всех трех модулей.
- 50%/25%/25% – Ширина столбца первого модуля составляет 50 процентов, а ширина каждого из оставшихся двух модулей составляет 25 процентов. Также доступны варианты 25%/50%/25% и 25%/50%. .
- 16%/16%/67% – Ширина каждого из первых двух модулей составляет 16%, а в третьем — 67%. Также доступны варианты 16%/67%/16% и 67%/16%/16%. .
Свойства контейнера с 3 гнездами
| Имя свойства | Значения | Описание |
|---|---|---|
| Заголовок | Текст заголовка и тег заголовка | Для контейнера может быть добавлен необязательный заголовок. |
| Настройка порта очень маленького представления | 33%/33%/33%, 50%/25%, 25%/50%/25%/25% 25%/50%, 16%/67%16%/67% 16%/67%/16%, или 67%/16%, или 67%/16%/16% | Это свойство определяет макет для портов с очень небольшим представлением. |
| Настройка порта маленького представления | 33%/33%/33%, 50%/25%, 25%/50%/25%/25% 25%/50%, 16%/67%16%/67% 16%/67%/16%, или 67%/16%, или 67%/16%/16% | Это свойство определяет макет для небольших портов просмотра, таких как мобильные устройства. |
| Настройка порта со средним представлением | 33%/33%/33%, 50%/25%, 25%/50%/25%/25% 25%/50%, 16%/67%16%/67% 16%/67%/16%, или 67%/16%, или 67%/16%/16% | Это свойство определяет макет для средних портов просмотра, таких как планшеты. |
| Настройка порта большого представления | 33%/33%/33%, 50%/25%, 25%/50%/25%/25% 25%/50%, 16%/67%16%/67% 16%/67%/16%, или 67%/16%, или 67%/16%/16% | Это свойство определяет макет для больших портов просмотра, таких как компьютеры. |
Добавление модуля-контейнера на страницу
Чтобы добавить модуль проигрывателя контейнера на новую страницу и задать необходимые свойства, выполните следующие действия.
- Перейдите к пункту Шаблоны, выберите Создать, чтобы создать шаблон.
- В диалоговом окне Создать шаблон в разделе Имя шаблона введите Шаблон контейнера, затем выберите ОК.
- В ячейке Содержание выберите многоточие (...), затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Страница по умолчанию, затем выберите ОК.
- Выберите Сохранить, выберите Завершить редактирование для возврата шаблона, затем нажмите кнопку Опубликовать, чтобы опубликовать его.
- Перейдите к разделу Страницы, выберите Создать, чтобы создать страницу.
- В диалоговом окне Создать страницу в разделе Имя страницы введите Страница контейнера, затем выберите Далее.
- В области Выбор шаблона выберите созданный шаблон контейнера и выберите Далее.
- В области Выбор макетавыберите макет страницы (например, Гибкий макет), а затем нажмите кнопку Далее.
- В области Проверка и завершение проверьте конфигурацию страницы. Если необходимо изменить сведения о странице, нажмите кнопку Назад. Если сведения на странице верны, выберите Создать страницу.
- В слоте Главный новой страницы выберите многоточие (...), затем выберите Добавить модуль.
- В диалоговом окне Выбрать модуль выберите модуль Контейнер, затем выберите ОК.
- В области свойств модуля-контейнера установите для свойства Число столбцов значение 1, а для свойства Ширина — значение Вписать в контейнер.
- В ячейке Контейнер выберите многоточие (...), затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Блок содержимого, затем выберите ОК.
- В области свойств модуля блока содержимого настройте заголовок, изображение и структуру.
- Выберите Сохранить, затем выберите Предварительный просмотр, чтобы просмотреть страницу. Должен отобразиться один модуль компонента, соответствующий ширине контейнерного модуля.
- На панели свойств модуля-контейнера измените значение свойства Число столбцов на 3.
- Добавьте еще два модуля блоков содержимого в модуль контейнера и выполните их настройку.
- Выберите Сохранить, затем выберите Предварительный просмотр, чтобы просмотреть страницу. Теперь вы должны видеть три модуля блока содержимого, которые будут отображаться рядом.
- Выбрав нужный макет, выберите Завершить правку, чтобы вернуть страницу, а затем выберите Опубликовать, чтобы ее опубликовать.