Выдача проверяемых удостоверений Microsoft Entra из приложения
В этом руководстве вы запустите пример приложения с локального компьютера, который подключается к клиенту Microsoft Entra. С помощью этого приложения вы сможете выдать карточку эксперта с проверенным удостоверением и проверить ее.
Вы узнаете, как выполнять следующие задачи:
- Создание карточки эксперта с проверенным удостоверением в Azure.
- Сбор сведений об удостоверении и среде для настройки примера приложения.
- Скачивание кода примера приложения на локальный компьютер.
- Указание сведений о карточке эксперта с проверенным удостоверением и среде в примере приложения.
- Выполнение примера приложения и выдача первой карточки эксперта с проверенным удостоверением.
- Проверка карточки эксперта с проверенным удостоверением.
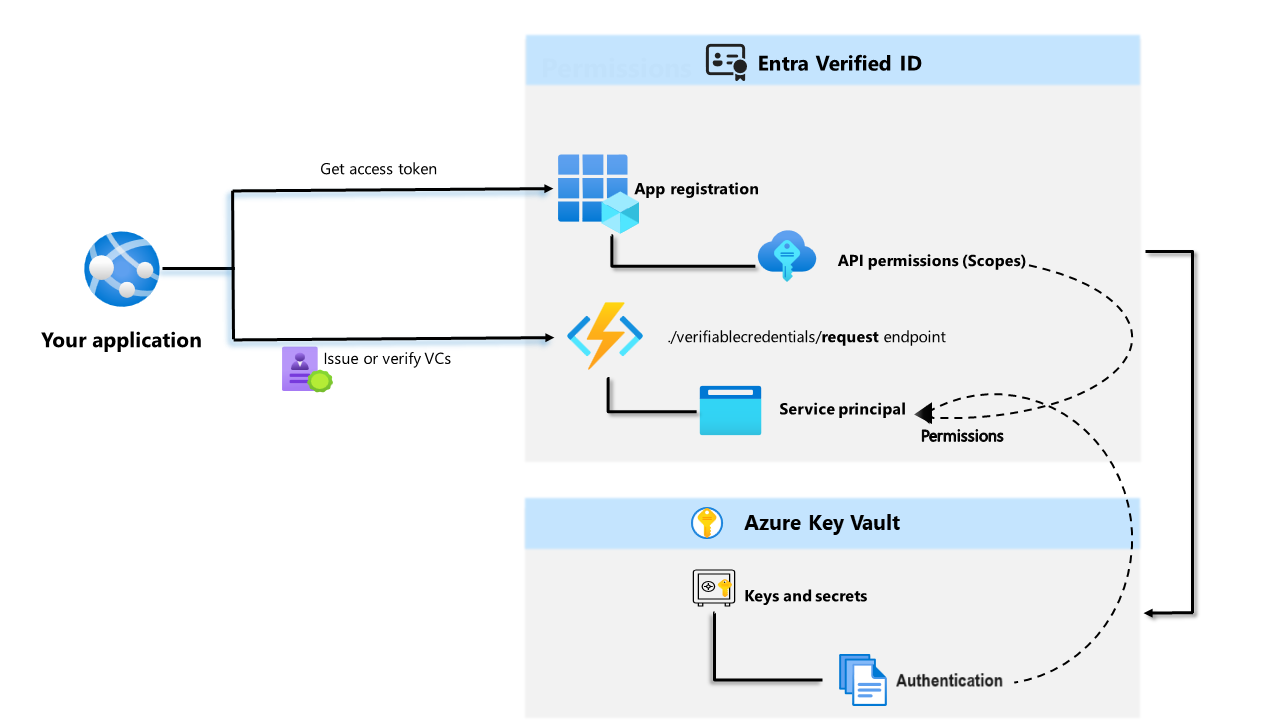
На следующей диаграмме показана архитектура службы "Проверенные учетные данные Microsoft Entra" и настраиваемый компонент.

Необходимые компоненты
- Настройка арендатора для службы "Проверенные учетные данные Microsoft Entra".
- Чтобы клонировать репозиторий с примером приложения, установите Git.
- Visual Studio Code, Visual Studio или аналогичный редактор кода.
- .NET 7.0.
- Скачайте ngrok и зарегистрируйтесь для получения бесплатной учетной записи. Если вы не можете использовать
ngrokв организации, ознакомьтесь с этим вопросом и ответами. - Мобильное устройство с последней версией Microsoft Authenticator.
Создание карточки эксперта с проверенным удостоверением в Azure
Совет
Действия, описанные в этой статье, могут немного отличаться на портале, с который вы начинаете работу.
На этом шаге вы создадите карточку эксперта с проверенным удостоверением с помощью службы "Проверенные учетные данные Microsoft Entra". После создания учетных данных клиент Microsoft Entra может выдавать его пользователям, которые инициируют процесс.
Войдите в Центр администрирования Microsoft Entra в качестве глобального администратора.
Выберите проверяемые учетные данные.
После настройки арендатора должно появиться окно Создание удостоверения. Кроме того, можно выбрать Удостоверения в меню слева, а затем выбрать + Добавить удостоверение.
В окне Создать учетные данные выберите Настраиваемые учетные данные и нажмите кнопку Далее.
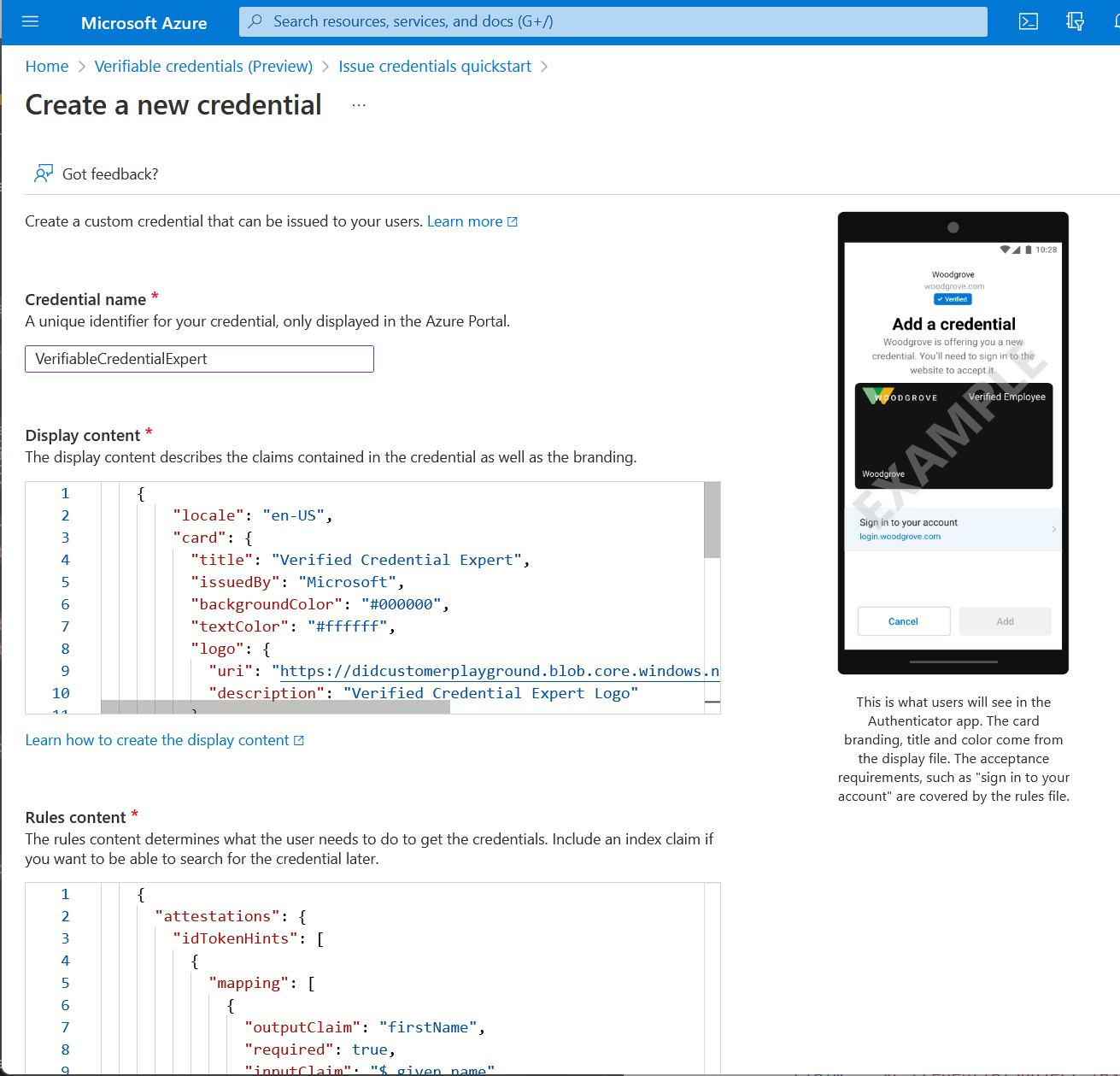
В поле Имя удостоверения введите VerifiedCredentialExpert. Это имя используется на портале для идентификации ваших проверяемых удостоверений. Оно входит в состав контракта проверяемых удостоверений.
Скопируйте следующий код JSON и вставьте его в текстовое поле Определение дисплея
{ "locale": "en-US", "card": { "title": "Verified Credential Expert", "issuedBy": "Microsoft", "backgroundColor": "#000000", "textColor": "#ffffff", "logo": { "uri": "https://didcustomerplayground.z13.web.core.windows.net/VerifiedCredentialExpert_icon.png", "description": "Verified Credential Expert Logo" }, "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials." }, "consent": { "title": "Do you want to get your Verified Credential?", "instructions": "Sign in with your account to get your card." }, "claims": [ { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] }Скопируйте следующий код JSON и вставьте его в текстовое поле Определение правил
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": true } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }Нажмите кнопку создания.
Следующий снимок экрана демонстрирует создание удостоверения:

Сбор сведений об удостоверении и среде
Теперь, когда у вас есть новое удостоверение, вам нужно собрать некоторые сведения о нем и вашей среде. Эти сведения необходимы для настройки примера приложения.
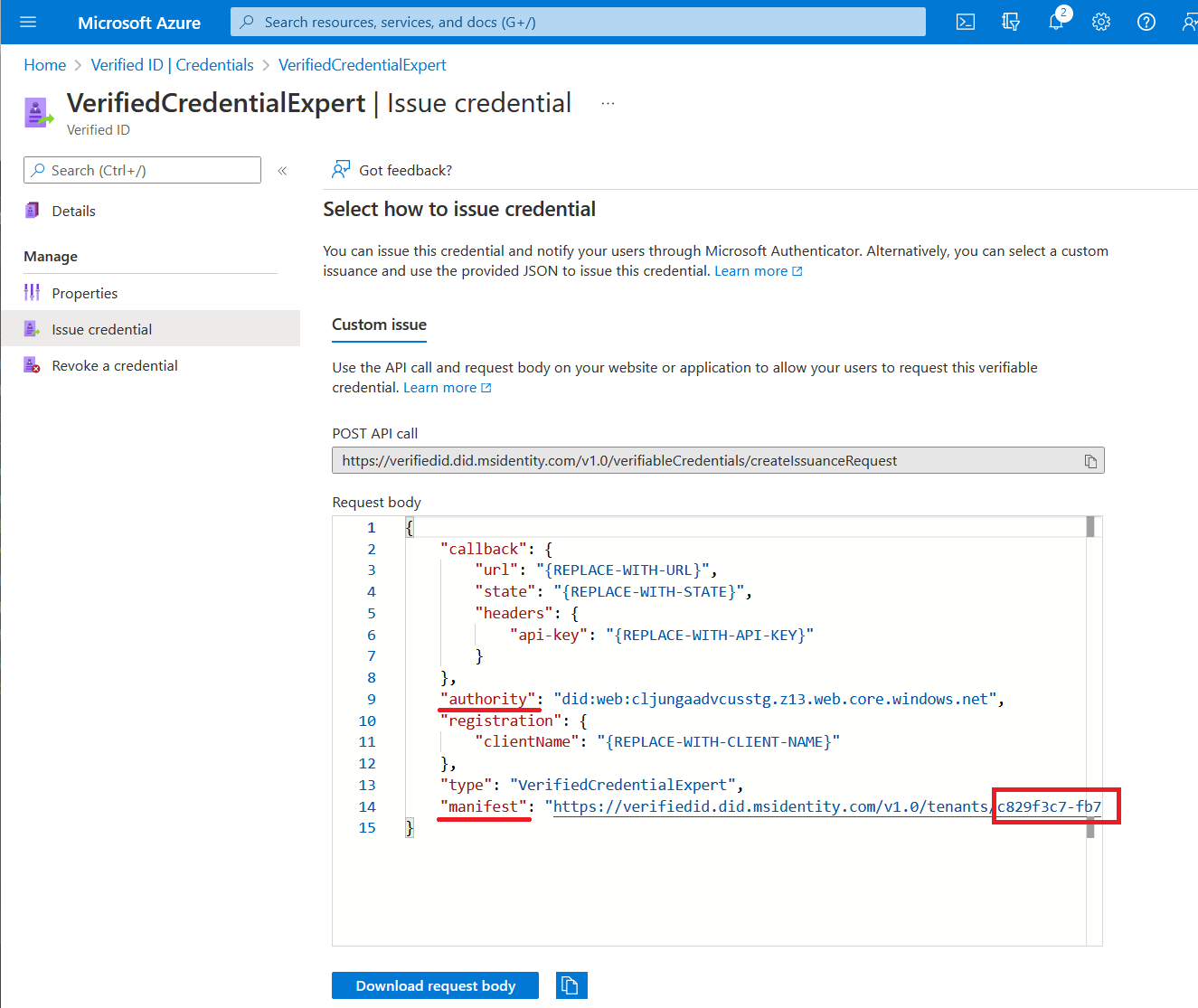
В разделе "Проверяемые удостоверения" выберите Выдать удостоверение.

Скопируйте параметр authority, являющийся децентрализованным идентификатором, и сохраните его для дальнейшего использования.
Скопируйте URL-адрес манифеста. Это URL-адрес, который приложение для проверки подлинности проверяет перед отображением пользователю требований по выдаче проверяемых удостоверений. Сохраните его для дальнейшего использования.
Скопируйте значение параметра Идентификатор арендатора и сохраните его для дальнейшего использования. Идентификатор клиента — это GUID в URL-адресе манифеста, выделенном красным цветом выше.
Скачивание примера кода
Пример приложения .NET доступен в репозитории GitHub. Скачайте наш пример кода на GitHub или клонируйте репозиторий на локальный компьютер:
git clone https://github.com/Azure-Samples/active-directory-verifiable-credentials-dotnet.git
Настройка приложения для проверки проверяемых удостоверений
Создайте секрет клиента для зарегистрированного приложения, которое вы создали. Приложение использует секрет клиента для подтверждения подлинности при запросе токенов.
Войдите в Центр администрирования Microsoft Entra в качестве глобального администратора.
Выберите Microsoft Entra ID.
Перейдите на страницу "Приложения> Регистрация приложений".
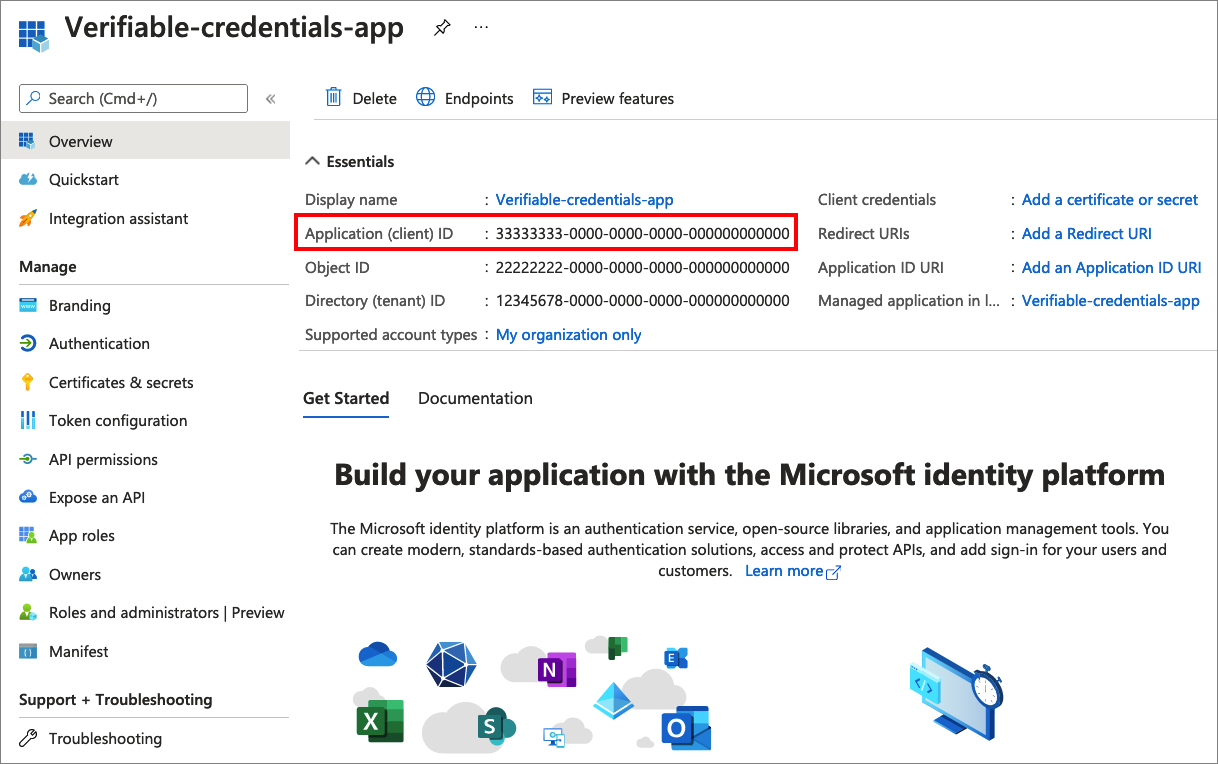
Выберите приложение verifiable-credentials-app, которое вы создали ранее.
Выберите имя, чтобы перейти к сведениям о регистрации.
Скопируйте значение параметра Идентификатор приложения (клиента) и сохраните для последующего использования.

В главном меню в разделе Управление выберите Сертификаты и секреты.
Выберите Создать секрет клиента и сделайте следующее:
В поле Описание введите описание секрета клиента (например, vc-sample-secret).
Для параметра Истекает выберите срок действия секрета (например, "6 месяцев"). Нажмите кнопку Добавить.
Запишите значение секрета в поле Значение. Это значение будет использовано позже для конфигурации. Значение секрета не будет отображаться снова, и его невозможно будет получить другими способами. Запишите его сразу же после отображения.
На этом этапе у вас должны быть все необходимые сведения для настройки примера приложения.
Изменение примера приложения
Теперь вы внесете изменения в код издателя примера приложения, чтобы добавить туда URL-адрес проверяемого удостоверения. Это позволяет выдавать проверяемые удостоверения с помощью вашего собственного клиента.
В папке active-directory-verifiable-credentials-dotnet-main откройте Visual Studio Code и выберите проект в папке 1-asp-net-core-api-idtokenhint.
В корневой папке проекта откройте файл appsettings.json. Этот файл содержит сведения об среде службы "Проверенные учетные данные Microsoft Entra". Обновите следующие свойства, указав сведения, записанные на предыдущих шагах:
- Tenant ID: идентификатор арендатора;
- Client ID: идентификатор клиента.
- Client Secret: секрет клиента;
- DidAuthority: ваш децентрализованный идентификатор
- Credential Manifest: URL-адрес манифеста
CredentialType требуется только для презентации, поэтому если все, что вы хотите сделать, это выдача, она строго не требуется.
Сохраните файл appsettings.json.
В следующем коде JSON показано, как должен выглядеть файл appsettings.json:
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "123456789012345678901234567890",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/00001111-aaaa-2222-bbbb-3333cccc4444/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
Выдача первой карточки эксперта с проверенным удостоверением
Теперь вы можете выдать свою первую карточку эксперта с проверенным удостоверением, выполнив пример приложения.
В Visual Studio Code запустите проект Verifiable_credentials_DotNet. Или выполните следующую команду в командной строке вашей операционной системы:
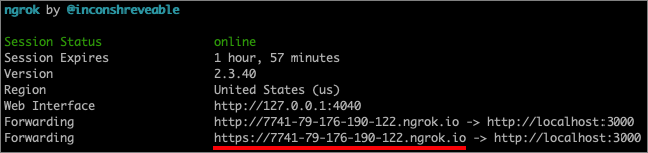
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6. dotnet runВ другом окне командной строки выполните следующую команду. Она запускает ngrok, чтобы настроить URL-адрес на порте 5000 и сделать его общедоступным в Интернете.
ngrok http 5000Примечание.
На некоторых компьютерах может потребоваться выполнить команду в таком формате:
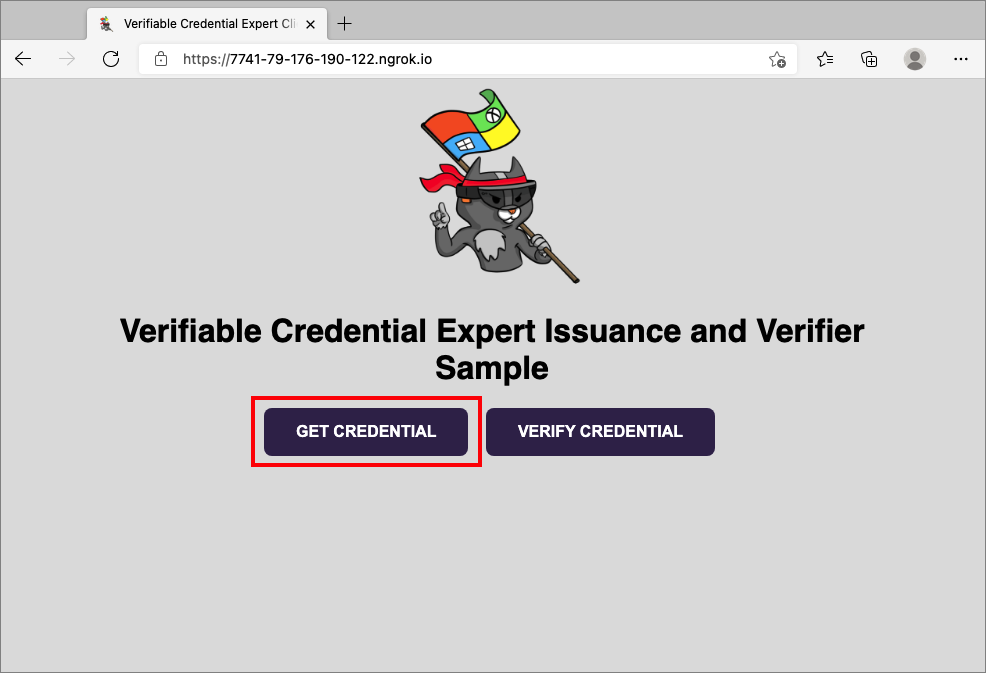
./ngrok http 5000.Откройте URL-адрес HTTPS, созданный службой ngrok.

В веб-браузере щелкните Получить удостоверение.

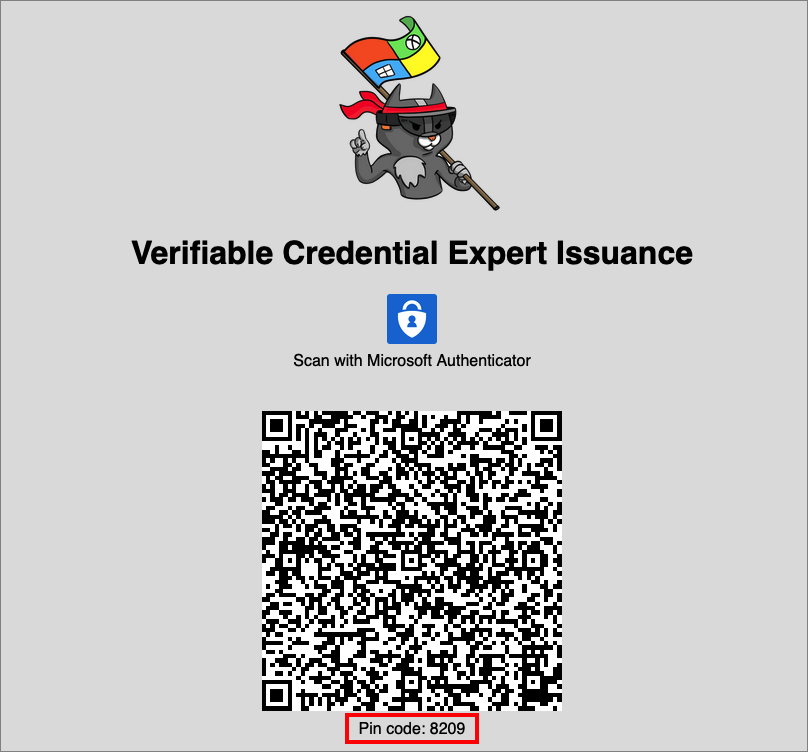
На мобильном устройстве просканируйте QR-код с помощью приложения Authenticator. Дополнительные сведения о сканировании QR-кода см. в разделе часто задаваемых вопросов.

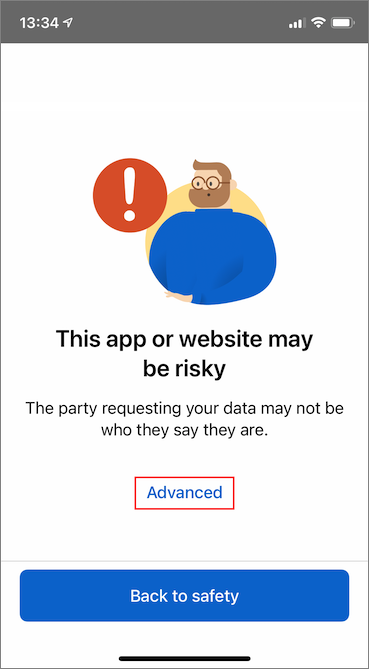
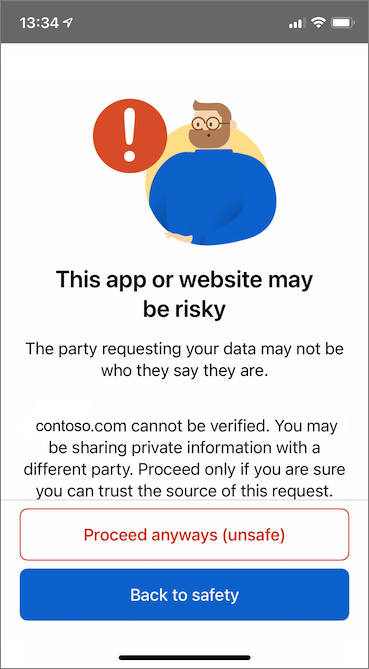
Вы увидите сообщение с предупреждением о том, что это приложение или веб-сайт может быть небезопасным. Выберите Дополнительно.

В предупреждении выберите Все равно продолжить (небезопасно). Вы видите это предупреждение, так как ваш домен не связан с децентрализованным удостоверением (DID). Чтобы подтвердить домен, следуйте инструкциям в статье Связывание домена с децентрализованным идентификатором (DID). В рамках этого руководства вы можете пропустить регистрацию домена и щелкнуть Все равно продолжить (небезопасно).

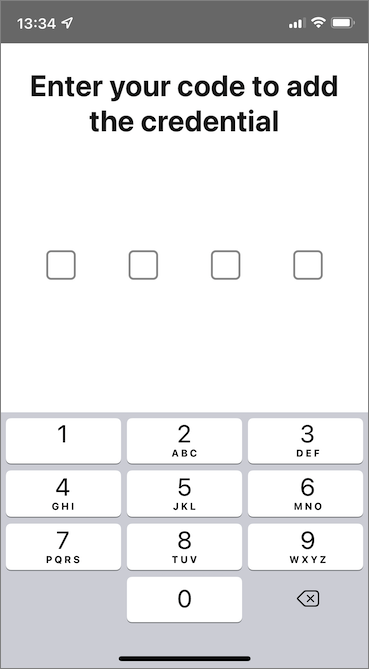
Вам будет предложено ввести ПИН-код, который был указан на экране, когда вы сканировали QR-код. ПИН-код добавляет дополнительный уровень защиты при выдаче. ПИН-код создается случайным образом при каждом отображении QR-кода.

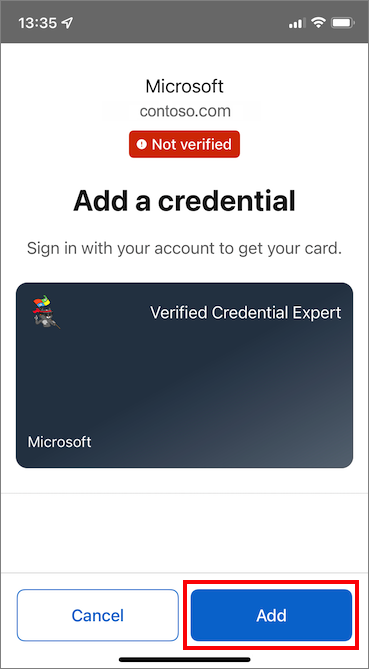
После ввода PIN-кода отобразится экран Добавление удостоверения. В верхней части экрана вы увидите предупреждение красным цветом Not verified (Не проверено). Оно относится к предупреждению о проверке домена, упомянутому выше.
Нажмите кнопку Добавить, чтобы получить проверяемое удостоверение.

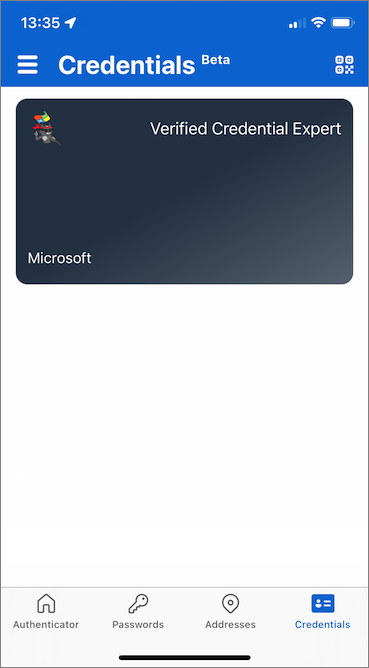
Поздравляем! Теперь у вас есть проверяемое удостоверение в виде карточки "Знаток проверяемых удостоверений".

Вернитесь в приложение. В нем появится сообщение о том, что удостоверение успешно выдано.

Имена проверяемых удостоверений
В вашем проверяемом удостоверении указано имя и фамилия Megan Bowen. Они заданы в коде примера приложения и добавлены в проверяемое удостоверение при его выдаче в полезной нагрузке.
В реальных сценариях приложение извлекает сведения о пользователе из поставщика удостоверений. В следующем фрагменте кода показано, где в приложении задано имя.
//file: IssuerController.cs
[HttpGet("/api/issuer/issuance-request")]
public async Task<ActionResult> issuanceRequest()
{
...
// Here you could change the payload manifest and change the first name and last name.
payload["claims"]["given_name"] = "Megan";
payload["claims"]["family_name"] = "Bowen";
...
}
Следующие шаги
На следующем шаге вы узнаете, как стороннее приложение, также известное как приложение проверяющей стороны, может проверить учетные данные с помощью собственной службы API проверяемых учетных данных клиента Microsoft Entra.