Настройка Outlook в Интернете входа, выбора языка и страниц ошибок в Exchange Server
Страницы Outlook в Интернете (прежнее название — Outlook Web App) для входа, выбора языка и ошибок основаны на файлах таблицы стилей изображений и содержимого (CSS) в папке ресурсов тем в службах клиентского доступа (внешний интерфейс) на сервере Exchange Server 2016 или Exchange 2019. В Outlook в Интернете для всех тем используется единый набор страниц входа, выбора языка и ошибок. Любые изменения на этих страницах будут видны пользователям, подключающимся к Outlook в Интернете через сервер Exchange.
Примечания.
Создайте резервную копию файлов по умолчанию Outlook в Интернете, прежде чем вносить изменения.
Создайте резервную копию настроенных файлов, чтобы повторно их применить после переустановки или обновления сервера Exchange.
Если для подключений Outlook в Интернете используется несколько серверов Exchange, скопируйте измененные файлы для каждого сервера.
Дополнительные сведения о Outlook в Интернете см. в разделе Outlook в Интернете в Exchange Server. Сведения о создании пользовательской темы см. в статье Создание темы для Outlook в Интернете в Exchange Server.
Что нужно знать перед началом работы
Предполагаемое время выполнения задачи: 30 минут.
Для выполнения этой процедуры (процедур) необходимы соответствующие разрешения. Сведения о необходимых разрешениях см. в записи "Редактор графики" в разделе "Разрешения Outlook в Интернете" раздела Разрешения клиентов и мобильных устройств.
Чтобы заменить существующий цвет, необходимо для нового цвета указать RGB-значение в формате HTML. Эти значения можно найти в статье Таблица цветов. Если в ней нет нужного вам цвета, то RGB-значения в формате HTML для него можно определить с помощью графического редактора.
Сочетания клавиш для процедур, описанных в этой статье, приведены в статье Сочетания клавиш в Центре администрирования Exchange.
Совет
Возникли проблемы? Обратитесь за помощью к участникам форумов Exchange. Посетите форумы по адресу: Exchange Server, Exchange Online или Exchange Online Protection.
Настройка цвета страницы входа для Outlook в Интернете
Используйте Блокнот, чтобы открыть файл
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.css.Примечание. В <подпапке ExchangeVersion> используется синтаксис 15.1. nnn. nn и изменяется при каждой установке накопительного обновления Exchange.
В файле замените
logon.cssзначение синего цвета по умолчанию #0072c6 на HTML RGB-значение, которое вы хотите использовать.По завершении сохраните и закройте файл.

Настройка цветов страницы ошибок Outlook в Интернете
Используйте Блокнот, чтобы открыть файл
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css.В файле замените
errorFE.cssзначение синего цвета по умолчанию #0072c6 на HTML RGB-значение, которое вы хотите использовать.По завершении сохраните и закройте файл.

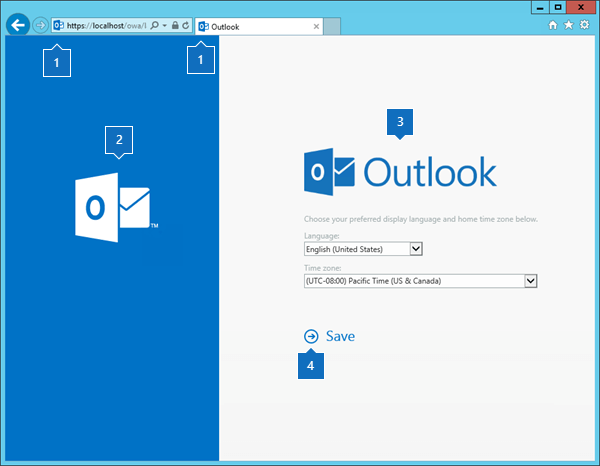
Настройка цвета страницы выбора языка Outlook в Интернете
Используйте Блокнот, чтобы открыть файл
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\styles\languageselection.css.В файле замените
languageselection.cssзначение синего цвета по умолчанию #0072c6 на HTML RGB-значение, которое вы хотите использовать.По завершении сохраните и закройте файл.

Настройка страниц входа, выбора языка и ошибок для Outlook в Интернете
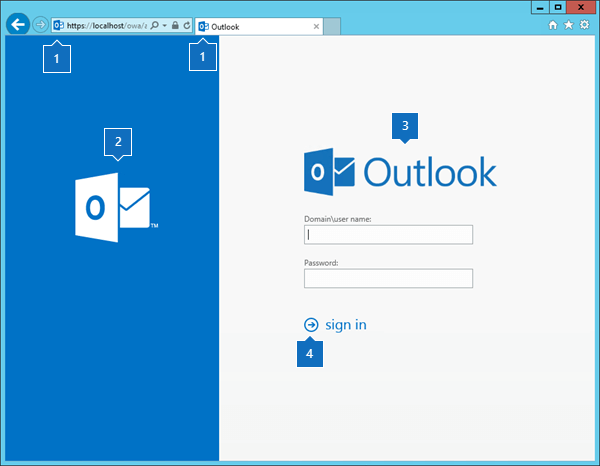
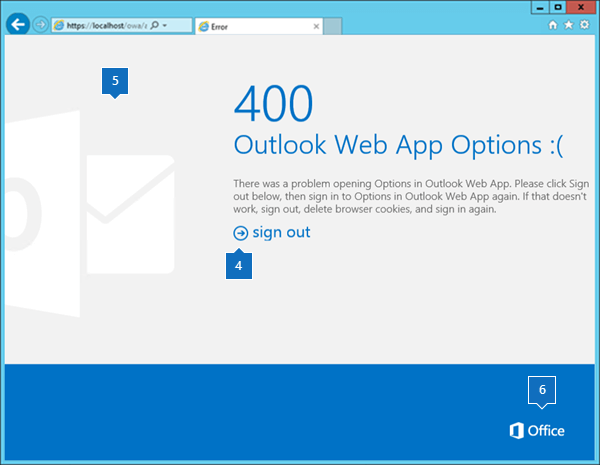
Вы можете изменить существующие файлы или заменить их новыми, сохранив соответствующие имя и размеры. В таблице ниже содержится информация об изображениях.
| Image | Имя файла | Расположение | Размеры (ширина x высота в пикселях) | Разрядность |
|---|---|---|---|---|
| 1 | Favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
300 x 76 | 32 |
| 4 | Sign_in_arrow.png (для языков с написанием слов слева направо) Sign_in_arrow_rtl.png (для языков с написанием слов справа налево) |
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
265 x 310 | 32 |
| 6 | office_logo_white_small.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 (для языков с написанием слов слева направо) |
81 x 26 | 8 |
Как проверить, все ли получилось?
Чтобы убедиться, что страницы входа, выбора языка и ошибок для Outlook в Интернете успешно настроены, выполните следующие действия:
Откройте в веб-браузере страницу входа в Outlook в Интернете. Чтобы проверить внесенные изменения, перейдите по URL-адресу
https://localhost/owaилиhttps://127.0.0.1/owaна сервере Exchange, на котором размещен виртуальный каталог Outlook в Интернете.Если изменения не отображаются, очистите журнал браузера (удалите временные файлы Интернета) и обновите окно браузера.
Примечание. Чтобы увидеть результаты изменений, вы можете оставить редактируемый файл CSS открытым и обновлять окно браузера после сохранения каждого изменения.