Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Предостережение
Набор средств Microsoft Graph не рекомендуется использовать. Период выхода на пенсию начинается 1 сентября 2025 года, а полный выход на пенсию запланирован на 28 августа 2026 года. Разработчикам следует перейти на использование пакетов SDK для Microsoft Graph или других поддерживаемых средств Microsoft Graph для создания веб-интерфейсов. Дополнительные сведения см. в объявлении об устаревании.
Веб-компонент можно использовать mgt-people-picker для поиска людей, групп или и того, и другого. По умолчанию компонент ищет всех пользователей и пользователей в организации, но вы можете изменить поведение, чтобы также искать группы или только группы. Вы также можете отфильтровать поиск по определенной группе. Вы также можете разрешить пользователю ввести и выбрать любой адрес электронной почты.
Пример
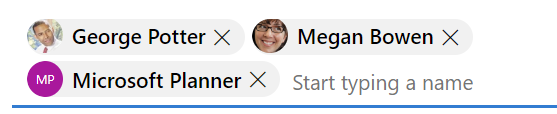
В примере ниже показан компонент mgt-people-picker. Начните поиск имени, чтобы отобразить результаты, и используйте редактор кода, чтобы увидеть, как свойства изменяют поведение компонента.
Свойства
По умолчанию компонент mgt-people-picker извлекает людей из конечных точек /me/people и /users. Используйте следующие атрибуты, чтобы изменить его поведение.
| Атрибут | Свойство | Описание |
|---|---|---|
| show-max | showMax | Числовое значение, указывающее максимальное количество отображаемых людей. Значение по умолчанию равно 6. |
| group-id | groupId | Значение строки, принадлежащее определенной группе Microsoft Graph для дальнейшей фильтрации результатов поиска. |
| transitive-search | transitiveSearch | Логическое значение для выполнения транзитивного поиска, возвращающего плоский список всех вложенных элементов. По умолчанию транзитивный поиск не используется. |
| type | type | Тип объектов, которые необходимо найти. Доступные варианты — person, group, any. Значение по умолчанию — any. Если для этого атрибута задано значение group и задано значение group-id или group-ids , то userFilters и peopleFilters не будут действовать. |
| тип пользователя | userType | Тип пользователя для поиска. Доступны следующие варианты: any, user для пользователей организации или contact для контактов. Значение по умолчанию — any. |
| group-type | groupType | Тип группы или типы для поиска. Доступные варианты — unified, security, mailenabledsecurity, distribution, any. Значение по умолчанию — any. Этот атрибут не оказывает влияния, если для свойства type задано значение person. Этот атрибут принимает разделенный запятыми список значений; свойство принимает массив или значения. |
| selected-people | selectedPeople | Массив выбранных людей. Установите это значение, чтобы выбрать людей программным образом. |
| people | people | Массив людей, найденных и отображенных в результатах поиска. |
| placeholder | placeholder | Текст по умолчанию, который объясняет, как использовать компонент. Значение по умолчанию — Start typing a name. |
| default-selected-user-ids | defaultSelectedUserIds | При предоставлении строки разделенных запятой ИД пользователей Microsoft Graph, компонент отображает соответствующих пользователей как выбранных после инициализации. |
| default-selected-group-ids | defaultSelectedGroupIds | Как и в случае с идентификаторами пользователей по умолчанию, при указании строки разделенных запятыми идентификаторов групп Microsoft Graph компонент отрисовывает соответствующие группы, выбранные при инициализации. |
| selection-mode | selectionMode | Используется, чтобы указать следует ли разрешить выбирать несколько элементов (пользователей или групп) или только один элемент. Доступные варианты — single, multiple. Значение по умолчанию — multiple. |
| отключено | отключено | Задает значение, отключаемое средство выбора людей. Если этот параметр отключен, пользователь не сможет искать или выбирать людей. Значение по умолчанию: false. |
| disable-images | disableImages | Указывает, следует ли отключить получение и отображение изображений пользователей. Если задано значение true, вместо этого отображаются пользовательские инициалы. Значение по умолчанию: false. |
| person-card | personCardInteraction | Задает поведение для отображения карта выбранного пользователя. Допустимые значения: noneили hoverclick. Значение по умолчанию: none. |
| allow-any-email | allowAnyEmail | Указывает, может ли средство выбора людей принимать адреса электронной почты без выбора пользователя. Значение по умолчанию — false. Завершив ввод адреса электронной почты, можно нажать клавишу запятую (,), точку с запятой (;), вкладку или ввести клавиши, чтобы добавить его. |
| user-ids | userIds | Строка идентификаторов пользователей, разделенных запятыми. Они отображаются только в раскрывающемся меню или в результатах поиска при вводе запроса. Например, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d в раскрывающемся списке отображаются только два пользователя, когда входные данные сосредоточены. При вводе текста поиска он возвращает результаты, которые соответствуют только пользователям в двух идентификаторах пользователей. |
| пользовательские фильтры | userFilters | Указывает критерии фильтра, используемые при запросе конечной точки пользователей. Требуется, чтобы для user-type параметра было задано значение user или contact. По умолчанию объект is any и приводит к тому, user-type что запрос выполняется в блоке конечной people точки. Пример: user-filters="startsWith(displayName,'a')". Этот атрибут является необязательным. Дополнительные сведения о поддержке фильтрации свойств пользователей объектов каталога. Если вы используете User.ReadBasic.All только разрешение, список доступных свойств ограничен, а компонент адаптируется соответствующим образом. В область User.ReadBasic.All доступны следующие свойства: id, displayName, givenName, mail, securityIdentifier, surnameи userPrincipalName. По умолчанию этот компонент использует jobTitle свойства и department . Свойство mail служит резервным вариантом, jobTitle если User.ReadBasic.All используется, а другие свойства не отображаются. Используйте разрешение для User.Read.All запроса дополнительных свойств. |
| group-filters | groupFilters | Указывает критерии фильтра, используемые при запросе к конечной точке groups . Требуется, чтобы для type параметра было задано значение group. Пример: group-filters="startsWith(displayName,'a')". Этот атрибут является необязательным. |
| фильтры людей | peopleFilters | Указывает критерии фильтра, используемые при запросе к конечной точке people . Он используется как есть. Пример: people-filters="jobTitle eq 'Web Marketing Manager'". Этот атрибут является необязательным. Узнайте больше о фильтрации и поддерживаемых возможностях ресурса "Люди". |
| идентификаторы групп | groupIds | Строка идентификаторов групп, разделенных запятыми. Доступные результаты должны быть ограничены указанными группами. Пользователи, которые отображаются в раскрывающемся меню и в интерфейсе поиска, должны поступать только из указанных идентификаторов групп. Например, отображаются только пользователи, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 принадлежащие к этим группам. При вводе текста поиска он возвращает результаты, соответствующие только пользователям в двух идентификаторах групп. Это свойство не используется, если group-id задано значение . Если свойство задано, type по умолчанию используется group значение , а transitive-search значение — true по умолчанию.
group-type Если задано со свойством , type может иметь значение any или group.
type Если имеет значение person, свойство не используется. |
| aria-label | ariaLabel | Строка, предоставляемая для помощи вспомогательным технологиям, предоставляет контекст для средства выбора людей. |
В следующем примере показан show-max атрибут .
<mgt-people-picker show-max="4"> </mgt-people-picker>
Выбранные люди
В разделе "Выбранные люди" компонента отображаются люди, выбранные разработчиком или пользователем.

Вы можете заполнить выбранные данные пользователей следующими параметрами:
Задайте свойство
selectedPeopleнапрямую, как показано в примере ниже.// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);selectUsersById()Использование метода , который принимает массив идентификаторов пользователей Microsoft Graph для поиска связанных сведений о пользователе для выбора.Примечание. Если пользователь не найден по
id, данные для этогоidне будут отображаться.// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);selectGroupsById()Использование метода , который принимает массив идентификаторов групп Microsoft Graph для поиска групп со связанными пользователями.// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
Настраиваемые свойства CSS
Компонент mgt-people-picker определяет следующие настраиваемые свойства CSS.
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
Дополнительные сведения см. в статье Компоненты стиля.
События
Из компонента инициируются следующие события.
| Событие | Когда он генерируется | Пользовательские данные | Отменяемым | Пузыри | Работает с пользовательским шаблоном |
|---|---|---|---|---|---|
selectionChanged |
Пользователь добавил или удалил пользователя из списка выбранных или выбранных пользователей | Массив выбранных людей, где пользователь может быть пользователем Graph, пользователем или контактом с другим personImage свойством, содержащим URL-адрес фотографии пользователя |
Нет | Нет | Да, если вы не переопределяете шаблон по умолчанию |
Дополнительные сведения об обработке событий см. в разделе События.
Шаблоны
Компонент mgt-people-picker поддерживает несколько шаблонов, позволяющих заменить его определенные части. Чтобы указать шаблон, включите <template> элемент внутри компонента и задайте для data-type параметра одно из следующих значений.
| Тип данных | Контекст данных | Описание |
|---|---|---|
| default | null: нет данных | Шаблон, используемый для переопределения отображения всего компонента. |
| loading | null: нет данных | Шаблон, используемый для отображения состояния средства выбора при выполнении запроса к Microsoft Graph. |
| error | null: нет данных | Шаблон, используемый в том случае, если поиск не возвращает пользователей. |
| no-data | null: нет данных | Альтернативный шаблон, используемый в том случае, если поиск не возвращает пользователей. |
| selected-person | person: объект сведений о пользователе | Шаблон, отображающий выбранных людей. |
| person | person: объект сведений о пользователе | Шаблон, отображающий людей в раскрывающемся списке. |
В следующих примерах показано, как использовать error шаблон.
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Разрешения Microsoft Graph
Этот компонент может выполнять множество запросов в зависимости от конфигурации и состояния. В следующей таблице api-интерфейсы Microsoft Graph и разрешения, необходимые для простоты, разделены на три раздела. Для каждого вызываемого API пользователь должен иметь по крайней мере одно из указанных разрешений.
Независимо от состояния ввода пользователя
| Конфигурация | Разрешение | API | Дополнительные параметры |
|---|---|---|---|
default-selected-user-ids набор |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Если user-filters задано значение , он добавляется в $filter качестве параметра в запрос с $count=true , а ConsistencyLevel: 'eventual' заголовок задается в запросе |
default-selected-group-ids набор |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups | Если people-filters задано значение , его значение добавляется в $filter качестве параметра в запрос. |
Если приведенная ниже конфигурация зависит от user-ids того, задана ли она, если есть запись me в user-ids |
User.Read, User.ReadWrite | /me |
Если входные данные пользователя отсутствуют
| Конфигурация | Разрешение | API | Дополнительные параметры |
|---|---|---|---|
group-id набор |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Когда type значение или groupperson/microsoft.graph.user или /microsoft.graph.group будет добавлено в путь запроса |
group-id параметр и transitive-search имеет значение true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Когда type значение или groupperson/microsoft.graph.user или /microsoft.graph.group будет добавлено в путь запроса |
group-ids параметр И type имеет значение group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups/${id} | |
group-ids set AND type is NOT group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Когда type добавляется /microsoft.graph.userperson в путь запроса |
group-ids значение set AND type is NOT group AND is transitive-search true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Когда type добавляется /microsoft.graph.userperson в путь запроса |
type значение и group не задано и group-id не group-ids задано |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups | |
typeпараметру или personany и задано значение .userIds |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Если user-filters задано значение , он добавляется в качестве параметра $filter в запрос с $count=true и ConsistencyLevel: 'eventual' задается в запросе заголовок. |
type параметр set имеет значение person или any и user-filters имеет значение , а user-type имеет значение user или contact |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users | Если user-filters задано значение , он добавляется в качестве параметра $filter в запрос с $count=true и ConsistencyLevel: 'eventual' задается в запросе заголовок. |
type параметру personany или и либо user-filters не задано, либо user-type для параметра не задано значение user ни , ни contact |
People.Read, People.Read.All | /me/people | Если people-filters задано или user-type не any является $filter параметр добавляется в запрос. Если user-type значение не contact задано, X-PeopleQuery-QuerySources: 'Mailbox,Directory' заголовок задан в запросе |
Когда пользователь предоставил условие поиска
| Конфигурация | Разрешение | API | Дополнительные параметры |
|---|---|---|---|
group-id задано |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Если type к пути запроса добавляется значение или или person/microsoft.graph.usergroup/microsoft.graph.group , то параметр состоит из входного значения пользователя.$filter |
group-id задано и transitive-search имеет значение true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Если type к пути запроса добавляется значение или или person/microsoft.graph.usergroup/microsoft.graph.group , то параметр состоит из входного значения пользователя.$filter |
group-id не задано и type не задано значение person или any и user-type задано значение any и group-ids задано значение |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members |
person При type добавлении /microsoft.graph.user к пути запроса параметр состоит из входного значения пользователя.$filter |
group-id не задано и type не задано значение person или any и user-type задано значение any и group-ids задано и transitive-search имеет значение true. |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers |
person При type добавлении /microsoft.graph.user к пути запроса параметр состоит из входного значения пользователя.$filter |
typeпараметру задано значение person или , а user-type не задано значение any и user-ids задано any значение |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Если user-filters задано значение , он добавляется в качестве параметра $filter в запрос с $count=true и ConsistencyLevel: 'eventual' задается в запросе заголовок. |
typeпараметру или anyperson и user-type присвоено значение any и group-ids не задано, а user-ids задано значение |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Если user-filters задано значение , он добавляется в качестве параметра $filter в запрос с $count=true и ConsistencyLevel: 'eventual' задается в запросе заголовок. |
group-id не задано и type имеет group или type имеет any меньше результатов, чем show-max было найдено |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups | Создается $filter с использованием предоставленных пользователем входных данных , group-filtersи group-type значений . |
group-id не задано и group-ids задано и type имеет значение group или type имеет меньше any результатов, чем show-max было найдено |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups | Создается $filter с использованием предоставленных пользователем входных данных , user-filtersи group-type значений . |
Подкомпоненты
Компонент mgt-people-picker состоит из одного или нескольких подкомпонентов, для которых могут потребоваться другие разрешения, отличные от перечисленных ранее. Дополнительные сведения см. в документации по каждому подкомпоненту: mgt-person.
Проверка подлинности
В элементе управления используется глобальный поставщик проверки подлинности, описанный в документации по проверке подлинности.
Кэш
| Хранилище объектов | Кэшированные данные | Замечания |
|---|---|---|
groups |
Список групп | Используется, если type задано значение PersonType.group |
people |
List of people | Используется, если type задано значение PersonType.person или PersonType.any |
users |
Список пользователей | Используется при groupId указании |
Дополнительные сведения о настройке кэша см. в разделе Кэширование.
Расширение для дополнительного управления
В более сложных сценариях или настраиваемых пользовательских интерфейсах этот компонент предоставляет несколько методов protected render* для переопределения в расширениях компонента.
| Метод | Описание |
|---|---|
| renderInput | Отображает поле ввода. |
| renderSelectedPeople | Отображает маркеры выбранных людей. |
| renderSelectedPerson | Отображает маркер одного пользователя. |
| renderFlyout | Отображает хром всплывающего окна. |
| renderFlyoutContent | Отображает соответствующее состояние во всплывающем окне результатов. |
| renderLoading | Отображает состояние загрузки. |
| renderNoData | Отображает состояние, если для поискового запроса не найдено результатов. |
| renderSearchResults | Отображает список результатов поиска. |
| renderPersonResult | Отображает результаты поиска для одного пользователя. |
Локализация
Элемент управления предоставляет следующие переменные, которые можно локализовать. Дополнительные сведения о локализации см. в разделе Локализация компонентов.
| Имя строки | Значение по умолчанию |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| выбранный | selected |
| removeSelectedUser | Remove |
| selectContact | select a contact |
| suggestionsTitle | Suggested contacts |