Минификация и объединение в SharePoint
В этой статье описывается, как использовать методы минификации и объединения с веб-Essentials, чтобы уменьшить количество HTTP-запросов и сократить время, необходимое для загрузки страниц в SharePoint.
При настройке веб-сайта вы можете добавить на сервер большое количество дополнительных файлов для поддержки настройки. Добавление дополнительных JavaScript, CSS и изображений увеличивает количество HTTP-запросов к серверу, что, в свою очередь, увеличивает время, необходимое для отображения веб-страницы. Если у вас есть несколько файлов одного типа, вы можете объединить эти файлы, чтобы ускорить скачивание этих файлов.
Для файлов JavaScript и CSS можно также использовать подход, называемый минификацией, при котором можно уменьшить общий размер файлов, удалив пробелы и другие символы, которые не нужны.
Минификация и объединение файлов JavaScript и CSS с помощью веб-Essentials
Вы можете использовать стороннее программное обеспечение, например веб-Essentials, для пакетного пакета файлов CSS и JavaScript.
Важно!
Веб-Essentials — это сторонний проект с открытым кодом на основе сообщества. Это программное обеспечение является расширением для Visual Studio 2012 и Visual Studio 2013 и не поддерживается корпорацией Майкрософт. Чтобы скачать веб-Essentials, посетите веб-сайт web Essentials 2012.
Веб-Essentials предлагает две формы объединения:
- .bundle: для файлов CSS и JavaScript
- .sprite: для изображений (доступно только в Visual Studio 2013)
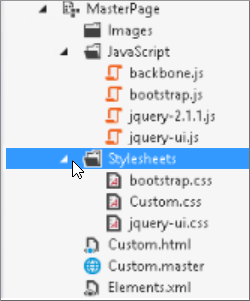
Вы можете использовать веб-Essentials, если у вас есть функция с некоторыми элементами фирменной символики, на которые ссылается пользовательская страница master, например:

Создание пакета TE000127218 и CSS в веб-Essentials
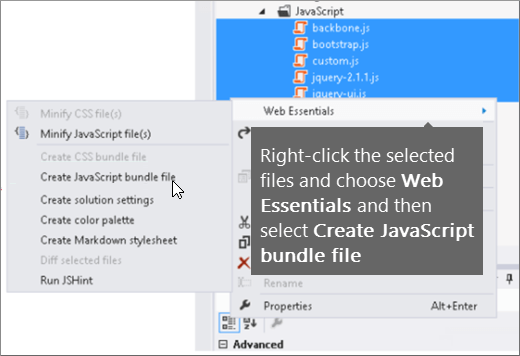
В Visual Studio в Обозреватель решений выберите файлы, которые нужно включить в пакет.
Щелкните правой кнопкой мыши выбранные файлы и выберите Веб-Essentials>Create файл пакета JavaScript в контекстном меню. Например:

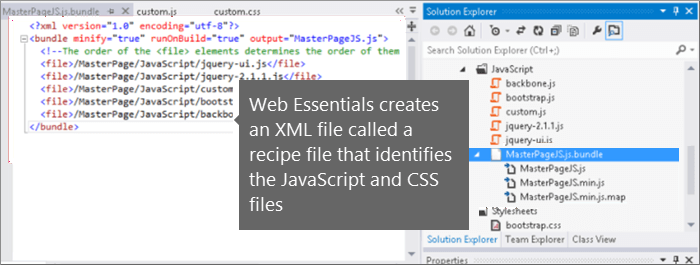
Просмотр результатов объединения файлов JavaScript и CSS
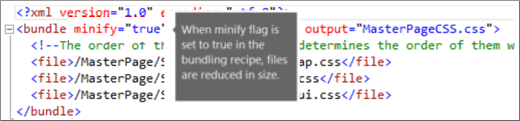
При создании пакета JavaScript и CSS веб-Essentials создает XML-файл, который называется файлом рецепта, который идентифицирует файлы JavaScript и CSS, а также некоторые другие сведения о конфигурации:

Кроме того, если для флага minify задано значение true в рецепте объединения, файлы уменьшаются в размере и объединяются вместе. Это означает, что были созданы новые минимальные версии файлов JavaScript, на которые можно ссылаться на странице master.

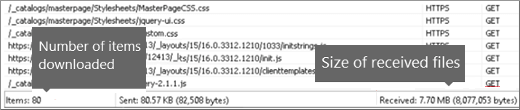
При загрузке страницы с веб-сайта можно использовать средства разработчика из веб-браузера, такие как Интернет Обозреватель 11, чтобы просмотреть количество запросов, отправленных на сервер, и время загрузки каждого файла.
На следующем рисунке показан результат загрузки файлов JavaScript и CSS перед минификацией.

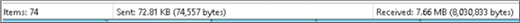
После объединения файлов CSS и JavaScript количество запросов сократилось до 74, и каждый файл занимал немного больше времени, чем исходные файлы для скачивания по отдельности:

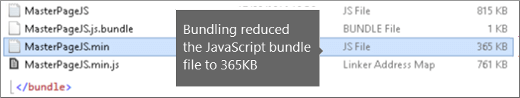
После объединения файл пакета JavaScript значительно сокращается с 815 КБ до 365 КБ:

Объединение изображений путем создания спрайта изображений
Как и при объединении файлов JavaScript и CSS, можно объединить множество небольших значков и других распространенных изображений в больший лист спрайтов, а затем использовать CSS для отображения отдельных изображений. Вместо того чтобы скачивать каждое отдельное изображение, веб-браузер пользователя скачивает лист спрайтов один раз, а затем кэширует его на локальном компьютере. Это повышает производительность загрузки страниц за счет сокращения количества скачиваний и циклов на веб-сервер.
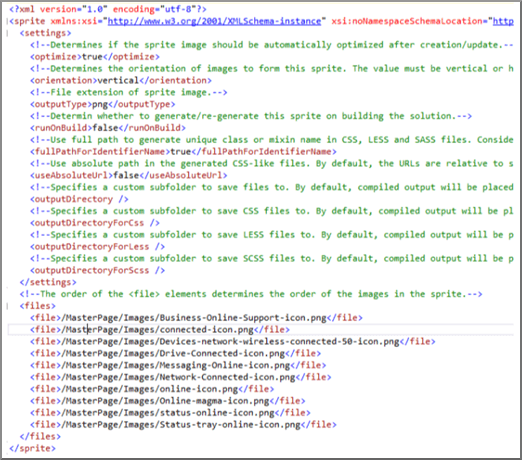
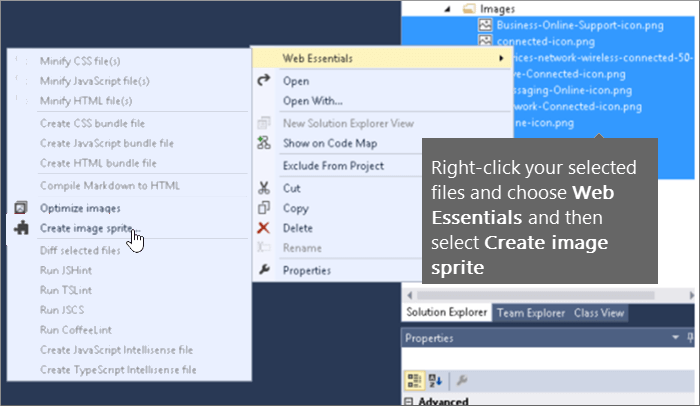
Создание спрайта изображения в веб-Essentials**
В Visual Studio в Обозреватель решений выберите файлы, которые нужно включить в пакет.
Щелкните правой кнопкой мыши выбранные файлы и выберите Веб-Essentials>Create спрайт изображения в контекстном меню. Например:

Выберите расположение для сохранения файла спрайта. SPRITE-файл — это XML-файл, описывающий параметры и файлы в спрайте. На следующих рисунках показан пример PNG-файла спрайта и соответствующего спрайт-ФАЙЛА XML.