Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Разработка в Интернете с помощью Microsoft Edge с использованием стандартных функций веб-платформы, средств разработки Microsoft Edge, расширений Microsoft Edge, прогрессивных веб-приложения, автоматизации WebDriver, WebView2 и т. д.
Заметки о выпуске
Чтобы оставаться в курсе изменений функций веб-платформы в Microsoft Edge и проекте Chromium с открытым кодом, см. следующие статьи:
- Заметки о выпуске веб-платформы Microsoft Edge
- Изменения, влияющие на совместимость сайтов, поступающие в Microsoft Edge
Экспериментальные функции веб-платформы
Используйте пробные версии источника, чтобы опробовать экспериментальные API на вашем собственном динамическом сайте в течение ограниченного периода времени. При использовании пробных версий источника пользователи Microsoft Edge, посещающие ваш сайт, могут выполнять код, использующий экспериментальные API.
См. следующие статьи:
- Использование пробных версий источника в Microsoft Edge
- Регистрация для получения API выбора рекламы
Средства разработки Microsoft Edge
Браузер Microsoft Edge поставляется со встроенными средствами веб-разработки, называемыми Microsoft Edge DevTools. DevTools — это набор средств веб-разработки, который отображается рядом с отображаемой веб-страницей в браузере. DevTools предоставляет эффективный способ проверки и отладки веб-страниц и веб-приложений. Вы даже можете редактировать исходные файлы и создавать проекты веб-сайтов в среде DevTools.
С помощью средств разработки можно выполнить следующие действия:
Проверяйте, изменяйте и изменяйте стили элементов веб-страницы с помощью динамических инструментов с визуальным интерфейсом. Проверьте, где в браузере хранится содержимое, чтобы создать веб-страницу, включая
.htmlформаты файлов ,.css,.jsи.png.Эмулируйте поведение веб-страницы на разных устройствах и имитируйте мобильную среду в комплекте с разными условиями сети. Проверьте сетевой трафик и проверьте расположение проблем.
Отладка JavaScript с помощью отладки точек останова и с помощью динамической консоли. Поиск проблем с памятью и отрисовки в веб-приложениях.
Найдите проблемы со специальными возможностями, производительностью, совместимостью и безопасностью в продуктах, а также используйте средства разработки для устранения обнаруженных проблем со специальными возможностями.
Используйте среду разработки для синхронизации изменений в Средствах разработки с файловой системой и из Интернета.
См. статью Обзор средств разработки.
Расширения Microsoft Edge
Создайте расширение для Microsoft Edge, чтобы добавить или изменить функции браузера. Расширения улучшают взаимодействие с браузером, предоставляя специализированную функцию, важную для целевой аудитории.
Вы можете создать расширение Microsoft Edge, если у вас есть идея или продукт, основанный на определенном веб-браузере или улучшениях функций определенных веб-страниц. Примерами сопутствующих возможностей являются блокировщики рекламы и менеджеры паролей.
Расширение Microsoft Edge структурировано аналогично обычному веб-приложению и обычно включает в себя:
- JSON-файл манифеста приложения, содержащий основные сведения о платформе.
- Файл JavaScript, определяющий поведение расширения браузера.
- ФАЙЛЫ HTML и CSS, определяющие пользовательский интерфейс.
См. статью Обзор расширений Microsoft Edge.
Прогрессивное веб-приложения
Прогрессивные веб-приложения используют открытые веб-технологии для обеспечения кроссплатформенного взаимодействия. Они работают как собственные приложения на вспомогательных платформах и как обычные веб-сайты в других браузерах.
Прогрессивные веб-приложения объединить лучшие веб-приложения и скомпилированные приложения, чтобы предоставить пользователям интерфейс, похожий на приложения, настроенный для их устройств. Прогрессивное веб-приложение — это веб-сайт, который постепенно улучшается, чтобы функционировать как установленные собственные приложения на вспомогательных платформах, а также работать как обычные веб-сайты в других браузерах.
Прогрессивные веб-приложения имеют гораздо более низкую стоимость кроссплатформенной разработки, чем скомпилированные приложения, которым требуется определенная база кода для каждой платформы, например отдельная база кода для Android, iOS и для каждой операционной системы настольного компьютера.
См. обзор прогрессивного веб-приложения (PWA).
WebView2
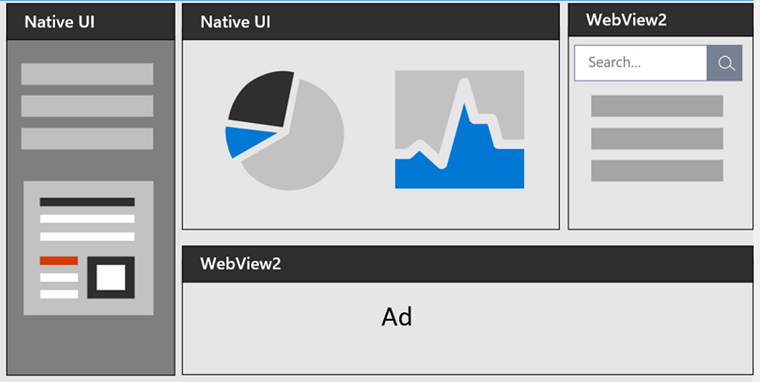
Элемент управления WebView2 работает на платформе Microsoft Edge и позволяет внедрять веб-технологии (HTML, CSS и JavaScript) в собственные приложения. Объедините вездесущность веб-платформы со всеми возможностями собственных платформ.

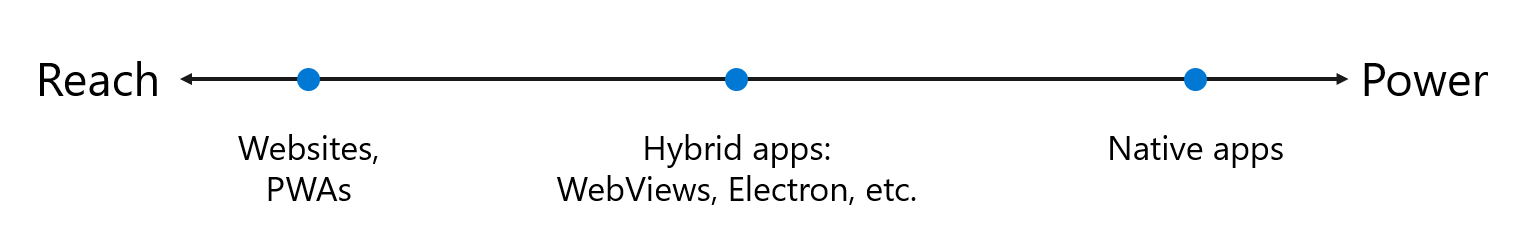
На следующей схеме показан спектр приложений от максимального охвата до максимальной мощности:

Гибридные приложения, в середине этого спектра, позволяют наслаждаться лучшим из обоих миров: вездесущность и сила веб-платформы в сочетании с мощностью и полными возможностями собственной платформы.
См. статью Общие сведения о Microsoft Edge WebView2.
Тестирование и автоматизация
Ниже приведены средства для автоматизации тестирования в Microsoft Edge.
- Протокол DevTools используется для инструментирования, проверки, отладки и профилирования браузеров.
- Используйте пробные версии источника, чтобы попробовать экспериментальные API.
- Playwright обеспечивает автоматизацию между браузерами с помощью одного API.
- API Puppeteer управляет Microsoft Edge через протокол DevTools.
- WebDriver имитирует взаимодействие пользователей с Microsoft Edge.
- webhint linting проверяет код на наличие ошибок и рекомендации.
См . статью Тестирование и автоматизация в Microsoft Edge.
Советы по разработке веб-приложений для пограничных устройств
Microsoft Edge реализует основанные на стандартах веб-функции и API, которые можно использовать для разработки веб-сайтов, работающих в разных браузерах. Кроме того, Microsoft Edge предлагает несколько функций веб-разработки для Edge.
См. раздел Советы по разработке веб-приложений для Edge.
Интеграция интегрированной среды разработки Microsoft Edge
Различные функции средств Майкрософт обеспечивают интеграцию разработки с помощью Microsoft Edge, Visual Studio Code и Visual Studio для разработки продуктов, веб-страниц и веб-приложений, которые используют и работают с полной интеграцией в Microsoft Edge.
См. статью Интеграция интегрированной среды разработки Microsoft Edge.
Специальные возможности в Microsoft Edge
Разработка веб-страниц, веб-приложений и продуктов с поддержкой веб-приложений надежно поддерживается благодаря обширным функциям специальных возможностей в Microsoft Edge и экосистеме инструментов.
См. статью Специальные возможности в Microsoft Edge.
Использование этой документации
В следующих разделах приведены советы по использованию веб-сайта Microsoft Learn.
Увеличение изображения в статье
Чтобы просмотреть сведения о снимку экрана или схеме, выполните следующие действия:
Щелкните изображение правой кнопкой мыши и выберите команду Открыть изображение на новой вкладке.
Закройте вкладку изображения, чтобы вернуться к статье.
Поиск ключевых слов и терминов в текстовом поле "Фильтр по заголовку"
Текстовое поле многоцелейного фильтра по заголовку поддерживает:
- Навигация по оглавлению (ОГЛА).
- Подстановка ключевых слов по термину индекса.
- Полнотекстовый поиск документации.
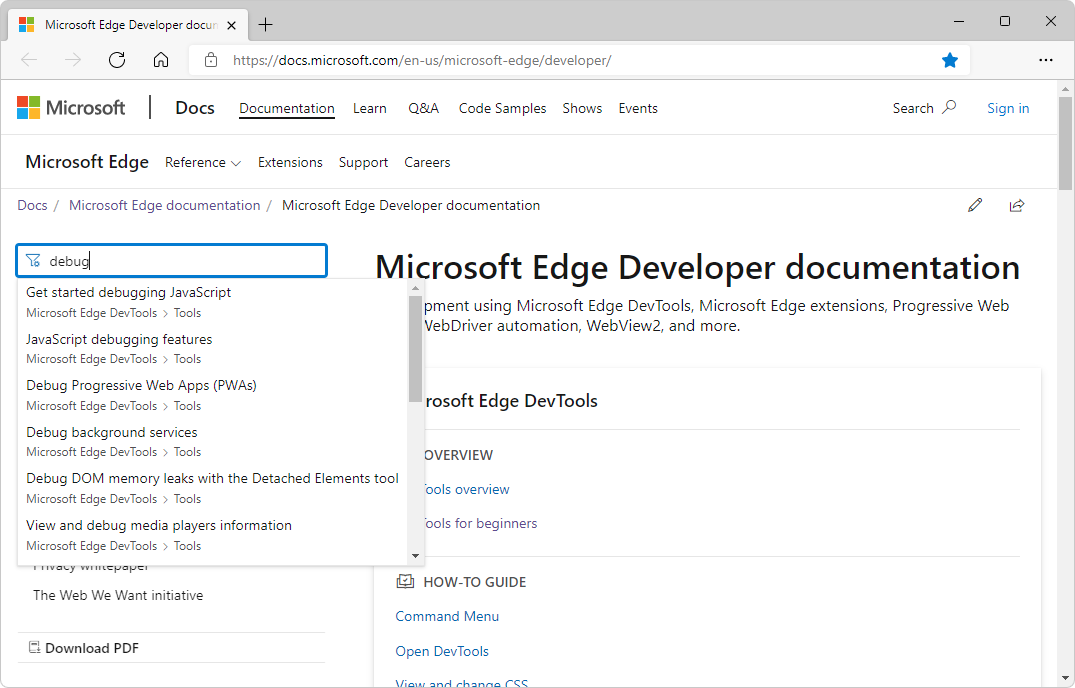
В поле Фильтровать по заголовку в левом верхнем углу введите термин или ключевое слово для поиска:

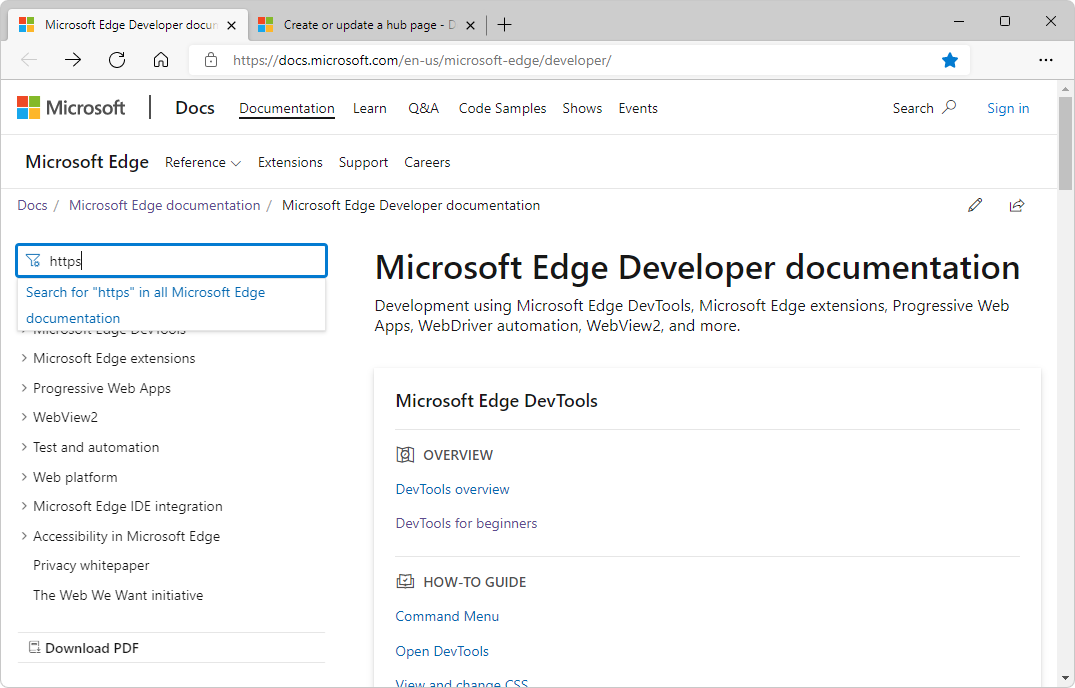
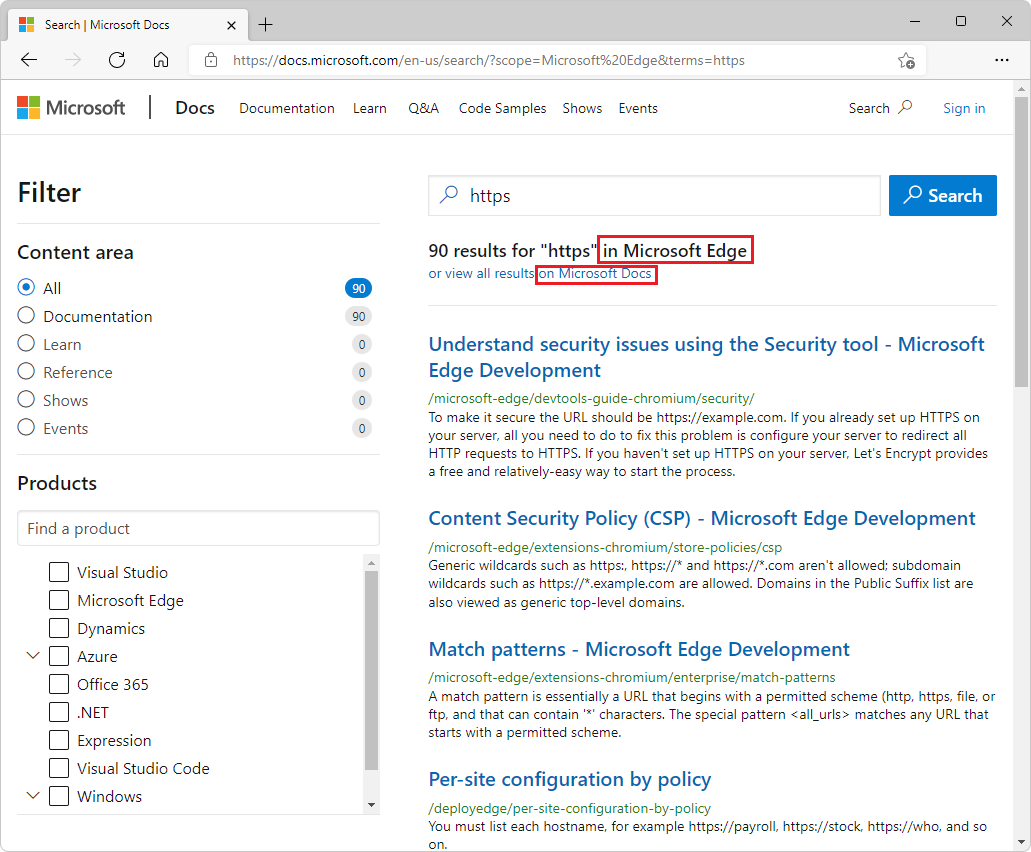
Если требуемая статья не найдена, выберите Поиск "search-term" во всей документации По Microsoft Edge:

Страница полнотекстового поиска изначально выполняет поиск по всей документации По Microsoft Edge . Или щелкните ссылку Просмотреть все результаты для более широкого поиска:

Предоставление отзывов или отчетов о проблемах в документации для разработчиков Microsoft Edge
Чтобы отправить отзыв или ввести проблемы, выполните следующие действия:
- Обратитесь к команде Средств разработки Microsoft Edge
- Обратитесь в группу расширений Microsoft Edge
- Обратитесь к команде WebView2
Чтобы отправить и просмотреть отзыв для определенной страницы документации, в нижней части страницы нажмите кнопку Эта страница .