Проверка специальных возможностей с помощью вкладки Специальные возможности
На вкладке Специальные возможности можно просмотреть дерево специальных возможностей, атрибуты ARIA и вычисляемые свойства специальных возможностей узлов DOM.
Чтобы открыть вкладку Специальные возможности , выполните следующие действия:
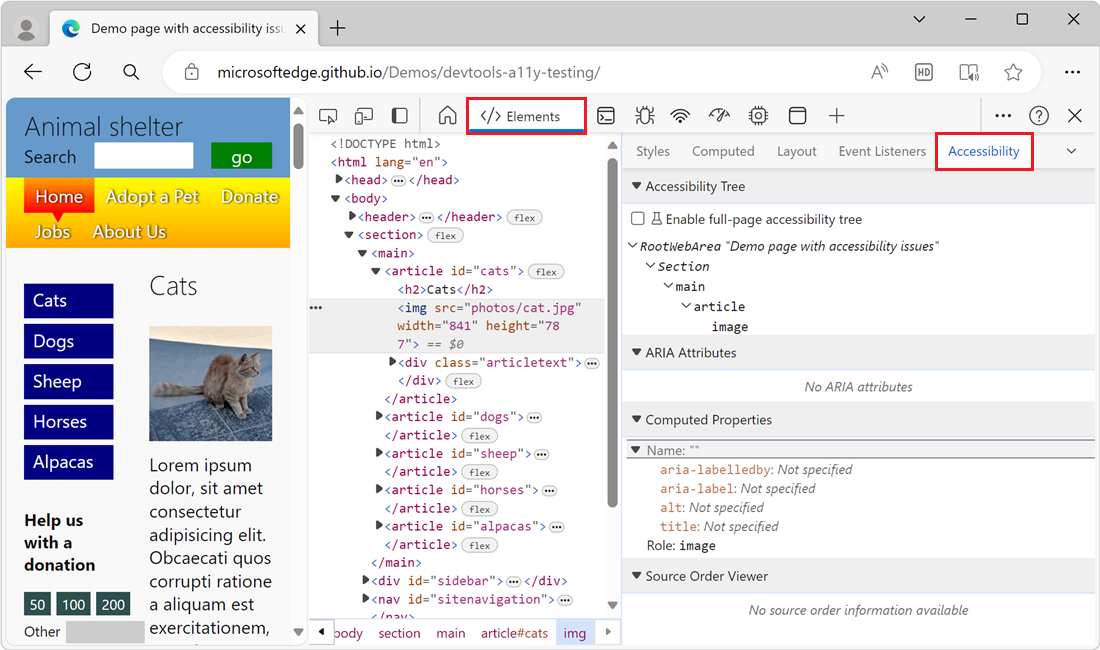
На отображаемой веб-странице щелкните элемент правой кнопкой мыши и выберите пункт Проверить.
Откроется devTools с выбранным инструментом Элементы . Откроется дерево DOM, чтобы отобразить элемент, который вы щелкнули правой кнопкой мыши.
В дереве DOM щелкните элемент, который нужно проверить. Для перемещения по дереву DOM можно использовать клавиши со стрелками.
Щелкните вкладку Специальные возможности справа от вкладки Стили . Возможно, сначала потребуется нажать кнопку Дополнительные вкладки (
 ) справа от вкладки Стили .
) справа от вкладки Стили .

Просмотр положения элемента в дереве специальных возможностей
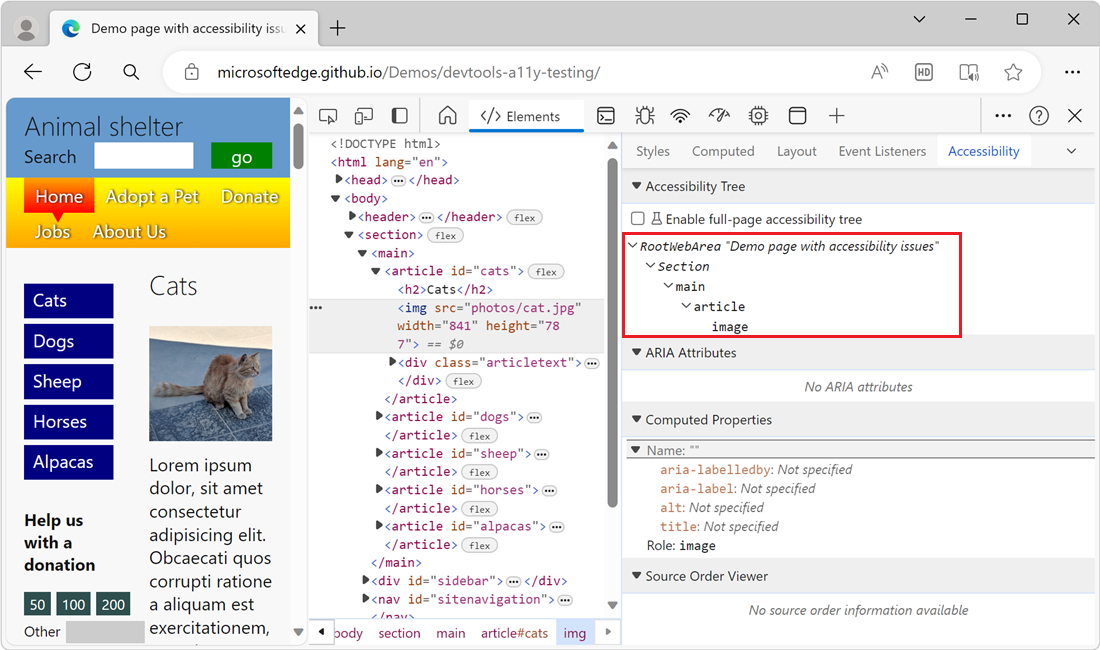
Дерево специальных возможностей — это подмножество дерева DOM. Дерево специальных возможностей содержит только элементы из дерева DOM, которые являются актуальными и полезными для отображения содержимого страницы с помощью специальных возможностей, таких как средства чтения с экрана.
Проверьте положение элемента в дереве специальных возможностей на вкладке Специальные возможности .

Просмотр атрибутов ARIA элемента
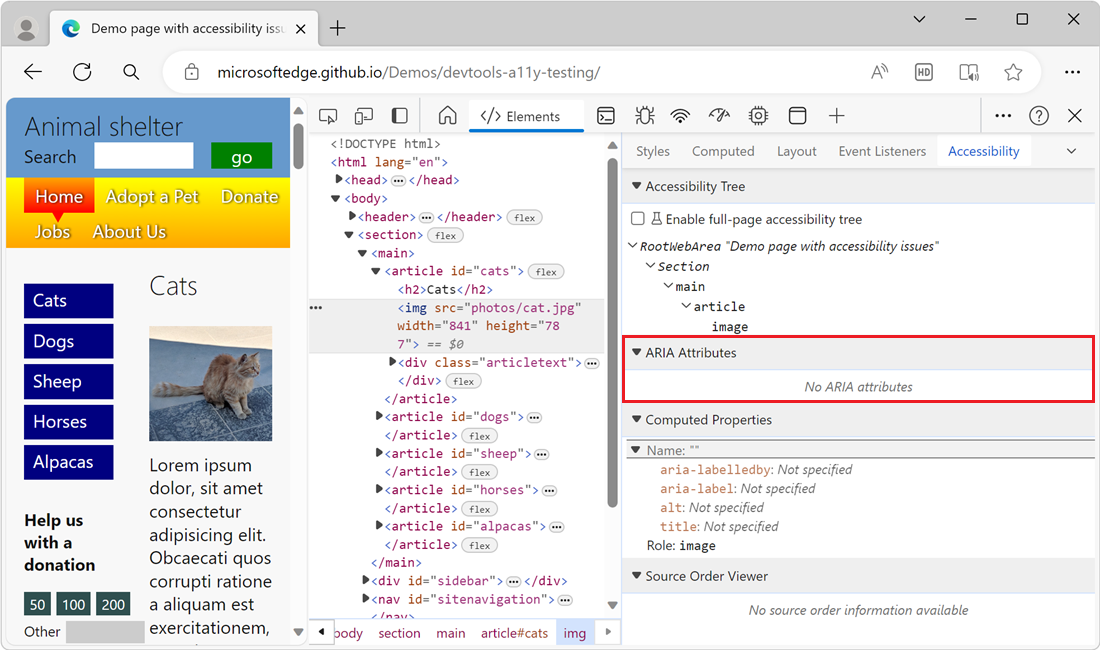
Атрибуты ARIA гарантируют, что вспомогательные технологии, такие как средства чтения с экрана, имеют всю необходимую информацию, чтобы правильно представить содержимое страницы.
Просмотрите атрибуты ARIA элемента на вкладке Специальные возможности .

Просмотр вычисляемых свойств специальных возможностей элемента
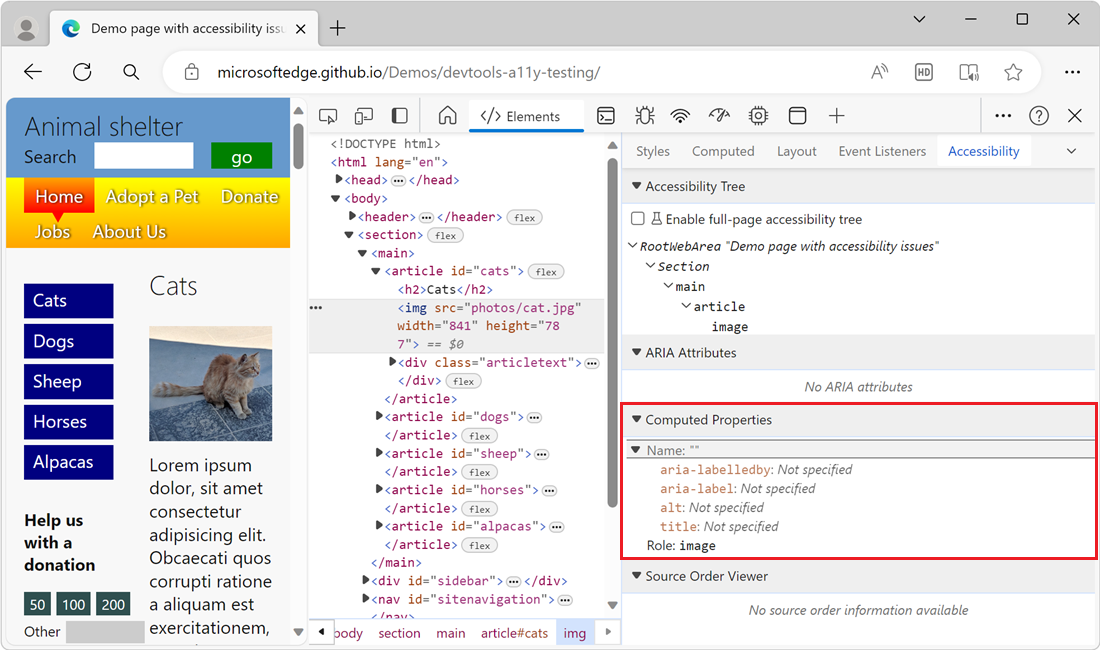
Некоторые свойства специальных возможностей динамически вычисляются браузером. Эти свойства отображаются в разделе Вычисляемые свойства вкладки Специальные возможности .
Просмотрите вычисляемые свойства специальных возможностей элемента на вкладке Специальные возможности .

Вычисляемые свойства специальных возможностей отличаются от вычисляемых свойств CSS. Дополнительные сведения о просмотре вычисляемых свойств CSS см. в разделе Просмотр только CSS, который фактически применяется к элементу в справочнике по функциям CSS.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.