Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Важная часть специальных возможностей заключается в том, чтобы убедиться, что ваш веб-сайт хорошо работает в узкой области просмотра. Многие пользователи должны масштабировать страницу, чтобы иметь возможность использовать ее, и это означает, что осталось не так много места.
Если места недостаточно, макет с несколькими столбцами должен превратиться в макет с одним столбцом, с содержимым, размещенным в понятном порядке. Это означает размещение наиболее важного содержимого в верхней части страницы и размещение дополнительного содержимого вниз страницы.
Тестирование узких окон просмотра путем изменения размера окна браузера
Откройте демонстрационную веб-страницу тестирования специальных возможностей в новом окне или вкладке.
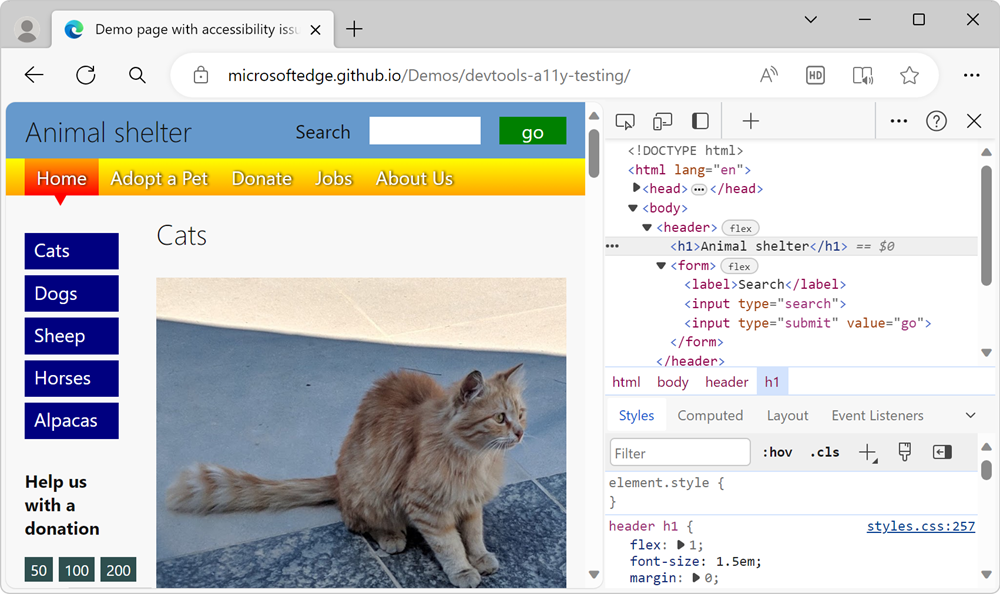
Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей:

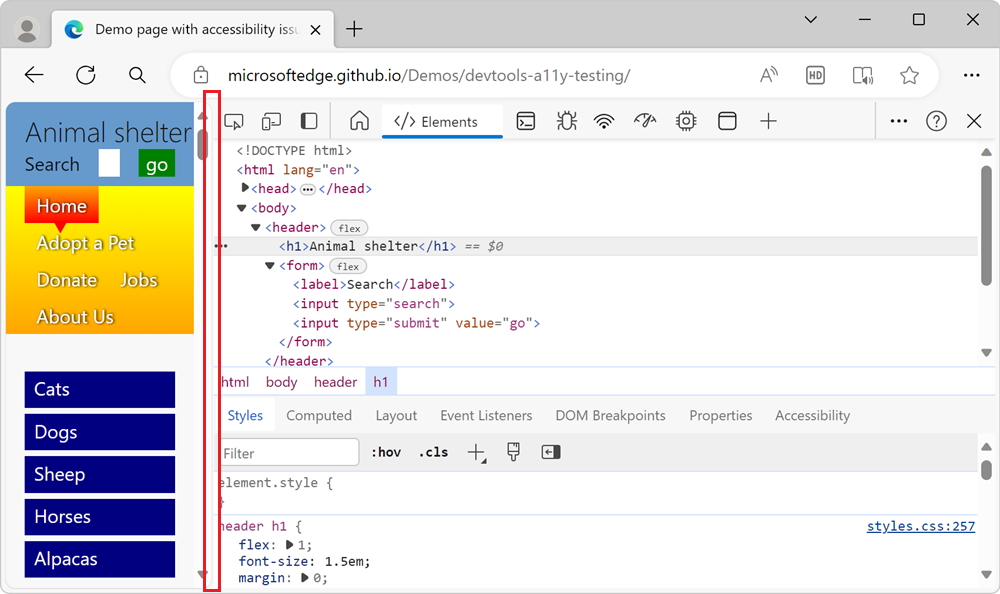
Сделайте окно браузера более узким, перетащив разделитель между веб-страницей и Средствами разработки влево.
Отображаемая веб-страница перенастраивает свой макет в соответствии с узким окном просмотра:

Используйте клавиши со стрелками, чтобы прокрутить страницу вниз и оценить доступность содержимого.
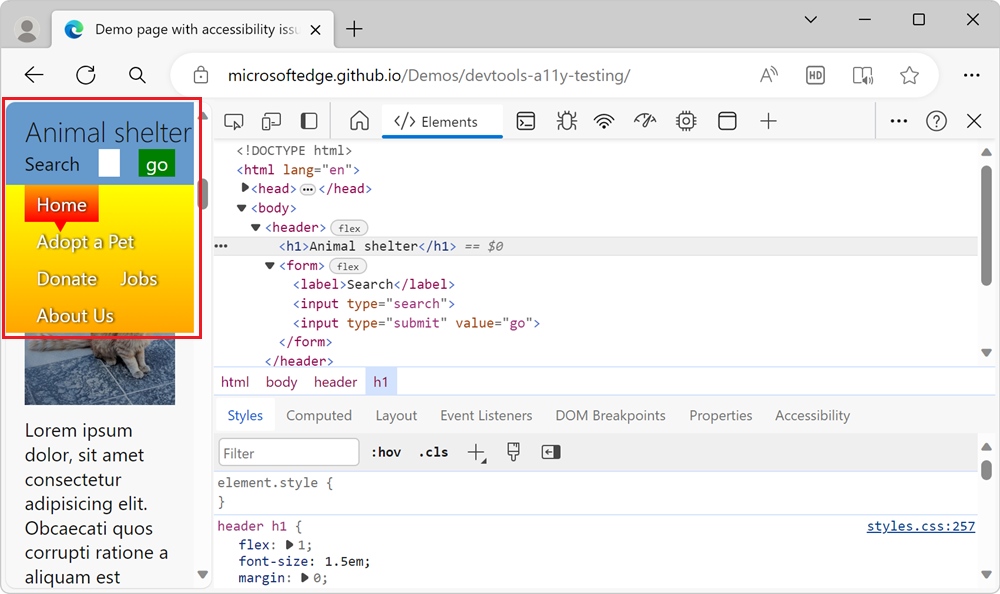
Макет с двумя столбцами теперь является макетом с одним столбцом. Но верхняя панель навигации занимает много вертикального пространства, что затрудняет чтение содержимого. Форму поиска также трудно использовать, так как она слишком узкая:

Средство эмуляции устройства для тестирования узких окон просмотра
Вы можете имитировать узкое окно просмотра, изменяя размер окна браузера, но лучший способ проверить быстродействие проекта — использовать средство эмуляции устройств . Ниже приведены некоторые функции средства эмуляции устройств , которые помогут вам найти проблемы со специальными возможностями любого веб-сайта.
Не изменяя размер окна браузера, измените размер страницы и проверьте, вызывают ли ваши запросы мультимедиа CSS изменение макета.
Проверьте наличие зависимостей, использующих мышь. По умолчанию эмуляция устройства предполагает сенсорное устройство. Это означает, что любые функциональные возможности продукта, которые зависят от взаимодействия с наведением указателя мыши, не будут работать.
Визуальное тестирование выполняется путем имитации различных устройств, уровней масштаба и коэффициентов пикселей.
Проверьте, как продукт работает при ненадежных подключениях или когда пользователь находится в автономном режиме. Отображение наиболее важных взаимодействий с пользователем при медленном подключении также является соображением специальных возможностей.
Дополнительные сведения о средстве эмуляции устройств см. в статье Эмуляция мобильных устройств (эмуляция устройств).