Убедитесь, что страница доступна для пользователей с цветовой слепотой
Чтобы проверка, что веб-страница может использоваться людьми с цветовой слепотой, в средстве отрисовки используйте раскрывающийся список Эмулировать недостатки зрения.
На демонстрационной веб-странице тестирования специальных возможностей различные состояния пожертвования используют цвет в качестве единственного средства дифференциации:
- Зеленый означает, что большое количество пожертвований было получено.
- Желтый цвет означает, что средний объем пожертвований был получен.
- Красный означает, что было получено небольшое количество пожертвований.
Но вы не можете ожидать, что все пользователи будут испытывать эти цвета, как предполагалось. Используя функцию Эмуляции дефектов зрения средства отрисовки , вы можете узнать, что эта конструкция недостаточно хороша, имитируя, как люди с разными зрением будут воспринимать ваш дизайн.
Чтобы проверка, подходит ли веб-страница людям с цветовой слепотой:
Откройте веб-страницу в новом окне или на вкладке, например на демонстрационной веб-странице тестирования специальных возможностей.
Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей. По умолчанию панель Быстрого просмотра открыта в нижней части devTools.
Если панель быстрого просмотра еще не открыта, нажмите клавишу ESC , чтобы открыть панель быстрого просмотра (если фокус находится на средствах разработки). На панели Быстрого просмотра нажмите кнопку Дополнительные инструменты (+) и выберите средство отрисовки .
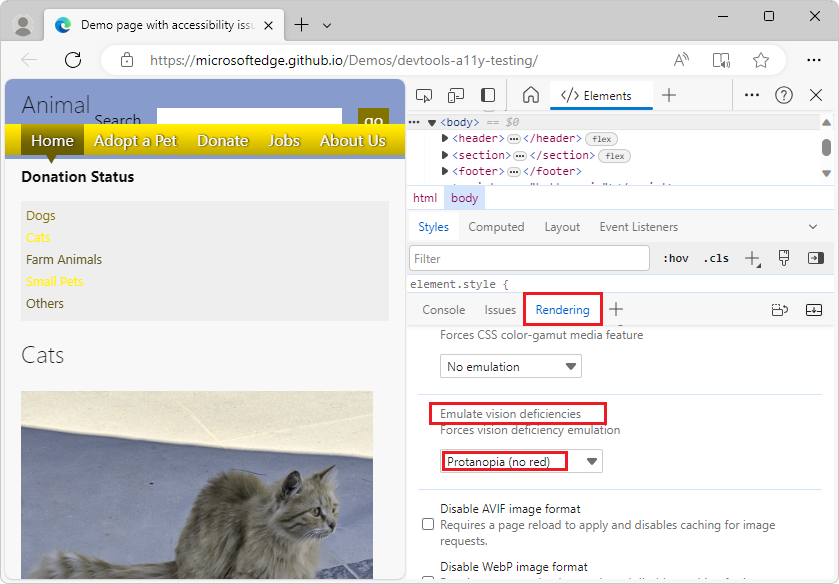
Прокрутите вниз до раскрывающегося списка Эмуляция недостатков зрения и выберите Protanopia (без красного цвета). Протанопия снижает чувствительность к красному свету, что затрудняет дифференцировать зеленый, красный и желтый:

Чтобы удалить имитацию, в раскрывающемся списке Эмуляция недостатков зрения выберите Нет эмуляции.
См. также
- Эмулировать недостатки зрения . Определяет элементы в раскрывающемся списке Эмулировать недостатки зрения , включая Protanopia, Deuteranopia, Tritanopia и Achromatopsia.