Проверка и изменение эффектов анимации CSS
Проверьте и измените эффекты анимации CSS с помощью инспектора анимации в инструменте Анимация .

Сводка
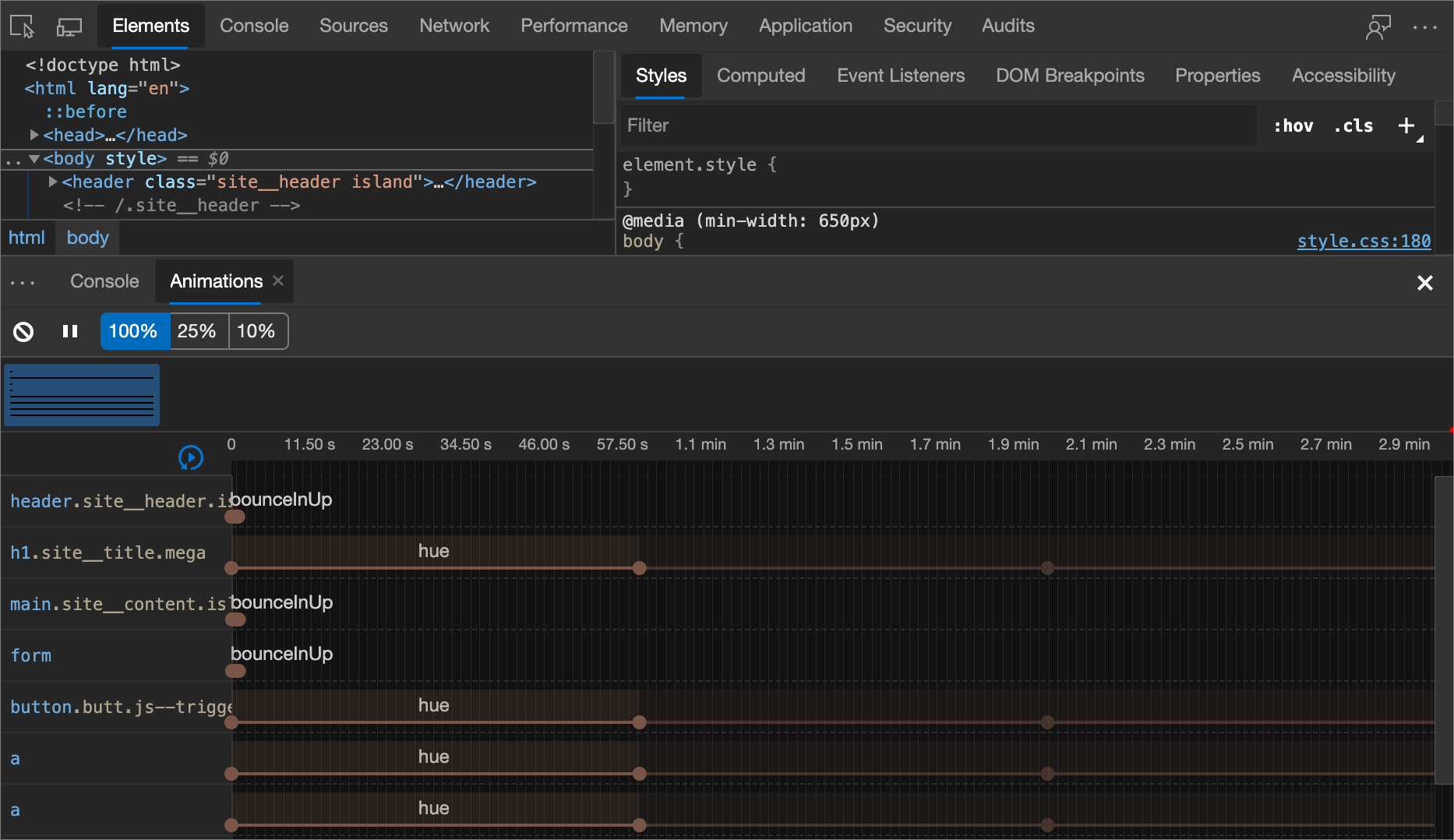
Захватывайте анимации, открыв инструмент Анимация . Средство анимации автоматически обнаруживает и сортирует анимации по группам.
Проверьте анимацию, замедляя каждую из них, повторяя каждую из них или просматривая исходный код.
Изменение анимации путем изменения времени, задержки, длительности или смещения ключевых кадров.
Обзор
Средство анимации имеет два основных назначения:
Проверка анимаций. Вы можете замедлить работу, воспроизвести или проверить исходный код для группы анимации.
Изменение анимации. Вы хотите изменить смещение времени, задержки, длительности или ключевого кадра группы анимации. Редактирование Безье и редактирование ключевых кадров в настоящее время не поддерживаются.
Инспектор анимации поддерживает анимацию CSS, переходы CSS и веб-анимации.
requestAnimationFrame анимации в настоящее время не поддерживаются.
Что такое группа анимации?
Группа анимации — это группа анимаций, которые могут быть связаны друг с другом. В настоящее время в Интернете нет реальной концепции групповой анимации, поэтому дизайнеры движения и разработчики должны создавать и время отдельных анимаций, чтобы анимации отображались как один согласованный визуальный эффект. Инспектор анимации прогнозирует, какие анимации связаны, на основе времени начала (за исключением задержек и т. д.). Инспектор анимации также группирует анимации параллельно.
Другими словами, набор анимаций, которые активируются в одном блоке скриптов, группируются вместе. Если анимация является асинхронной, она помещается в отдельную группу.
Начало работы
Чтобы открыть инспектор анимации, используйте любой из следующих подходов в средствах разработки:
На панели инструментов панели действий или быстрого просмотра нажмите кнопку Дополнительные инструменты (
 а затем выберите Анимация.
а затем выберите Анимация.
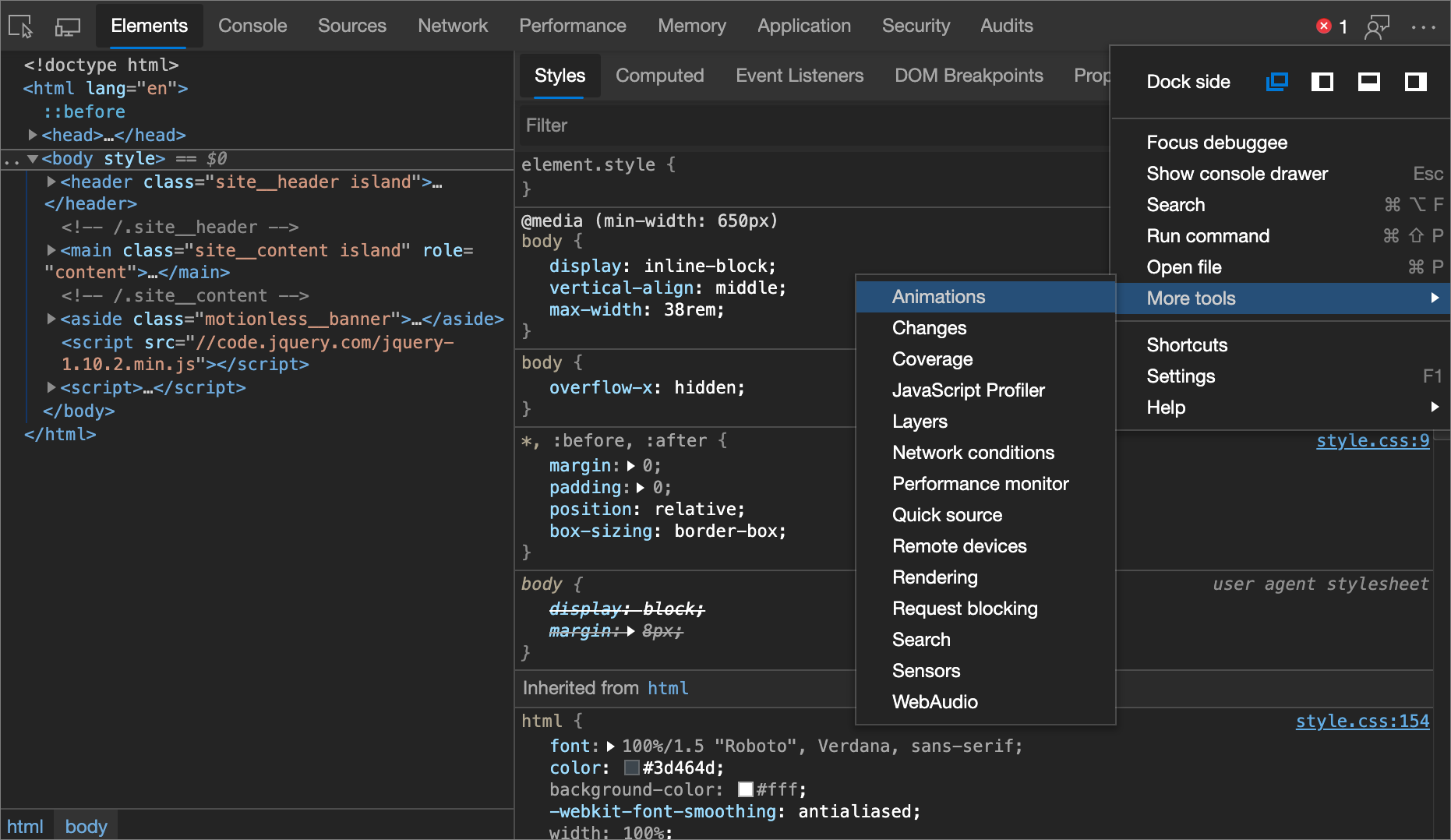
В меню Настройка нажмите кнопку Меню Настройка и управление средствами разработки (
 ), наведите указатель мыши на вложенное меню Дополнительные инструменты , а затем выберите Анимации.
), наведите указатель мыши на вложенное меню Дополнительные инструменты , а затем выберите Анимации.В меню "Команда": Когда средство разработки имеет фокус, нажмите клавиши CTRL+SHIFT+P (Windows/Linux) или COMMAND+SHIFT+P (macOS), чтобы открыть меню Команд, начните вводить
animations, а затем выберите Показать анимации [Быстрое представление].
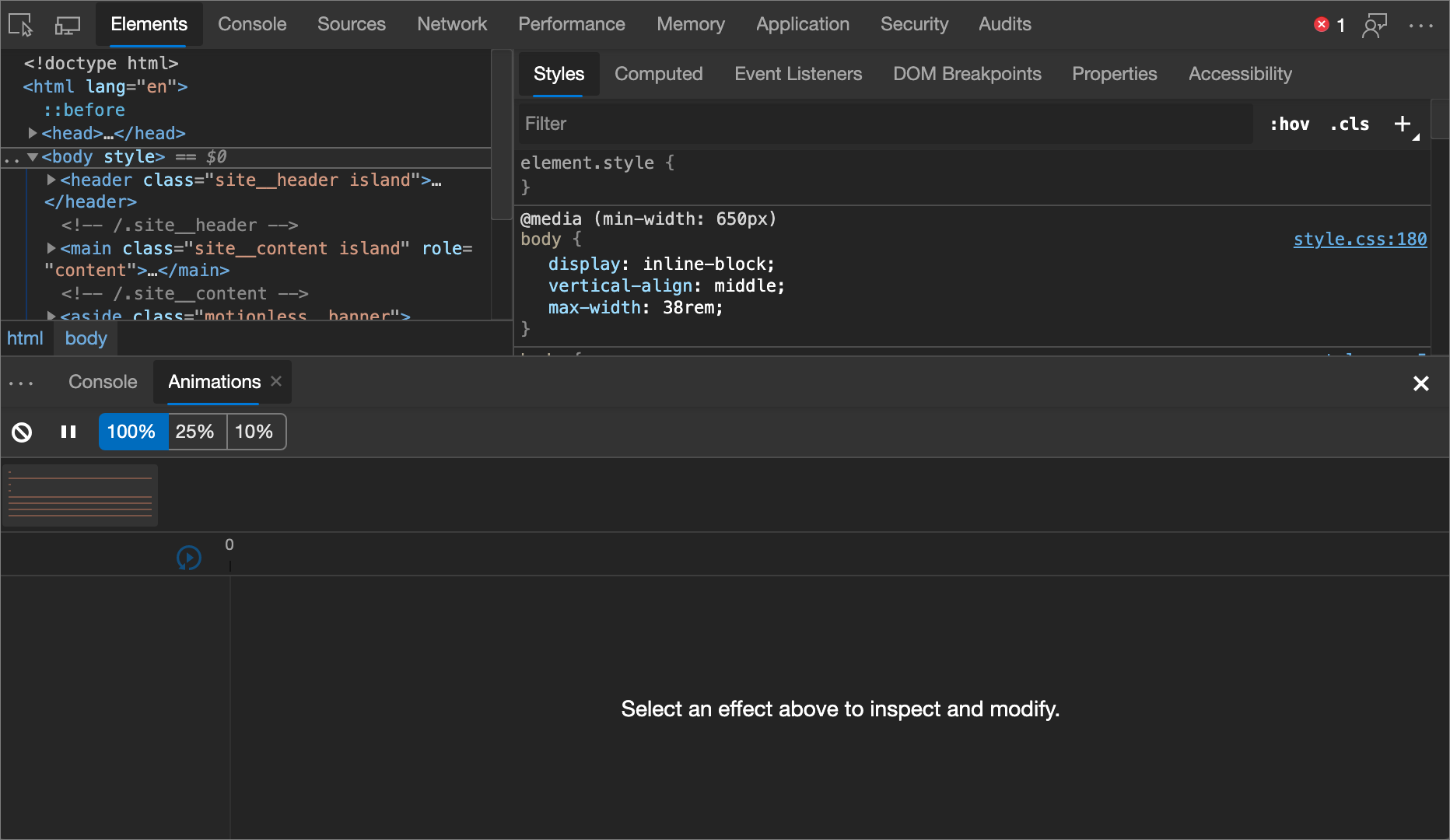
По умолчанию средство Анимация открывается на панели Быстрого просмотра в нижней части devTools. С помощью средства Анимация на панели Быстрого просмотра можно использовать инструмент Анимации рядом с другим инструментом, открытым на панели действий .

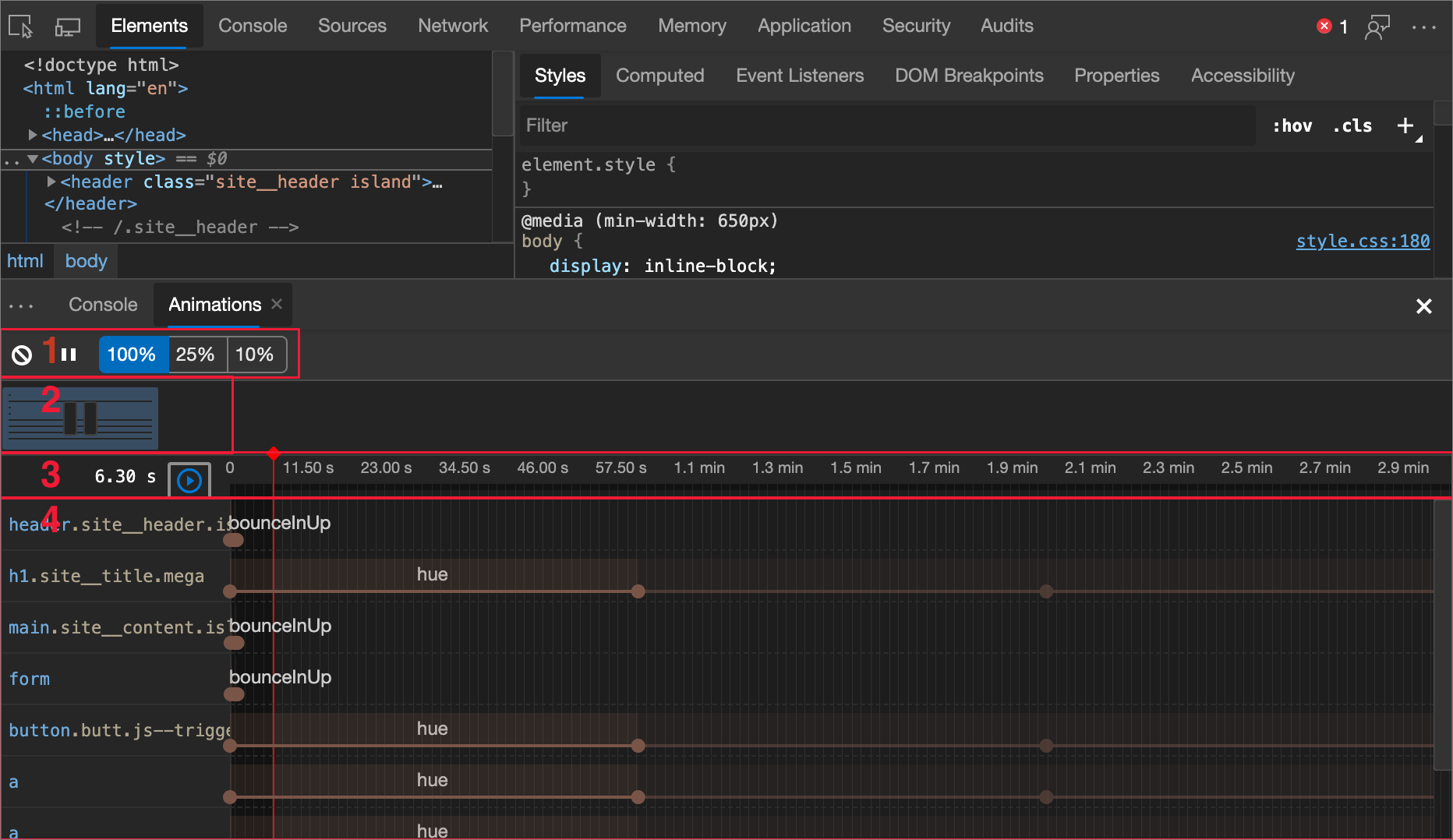
Инспектор анимации сгруппирован в четыре основных раздела (или панели). Это руководство относится к каждой области следующим образом:
| Index | Оконное стекло | Описание |
|---|---|---|
| 1 | Controls | Здесь можно очистить все захваченные группы анимации или изменить скорость выбранной группы анимации. |
| 2 | Обзор | Выберите здесь группу анимации, чтобы проверить и изменить ее в области Сведения . |
| 3 | Timeline | Приостановите и запустите анимацию отсюда или перейдите к определенной точке анимации. |
| 4 | Сведения | Проверьте и измените выбранную в данный момент группу анимации. |

Чтобы записать анимацию, выполните взаимодействие, которое активирует анимацию при открытии инспектора анимации. Если анимация активируется при загрузке страницы, обновите страницу, открыв инспектор анимации, чтобы обнаружить анимацию.
Проверка анимаций
После захвата анимации ее можно воспроизвести несколькими способами:
- Наведите указатель мыши на эскиз в области Обзор , чтобы просмотреть его предварительный просмотр.
- Выберите группу анимации в области Обзор (чтобы она отображалась в области Сведения ), а затем щелкните значок воспроизведения (
 ). Анимация воспроизводит в окне просмотра. Щелкните значки скорости анимации (
). Анимация воспроизводит в окне просмотра. Щелкните значки скорости анимации ( ), чтобы изменить скорость предварительного просмотра выбранной группы анимации. Вы можете использовать красную вертикальную полосу, чтобы изменить текущее положение.
), чтобы изменить скорость предварительного просмотра выбранной группы анимации. Вы можете использовать красную вертикальную полосу, чтобы изменить текущее положение. - Щелкните и перетащите красную вертикальную полосу, чтобы скрабировать анимацию окна просмотра.
Просмотр сведений об анимации
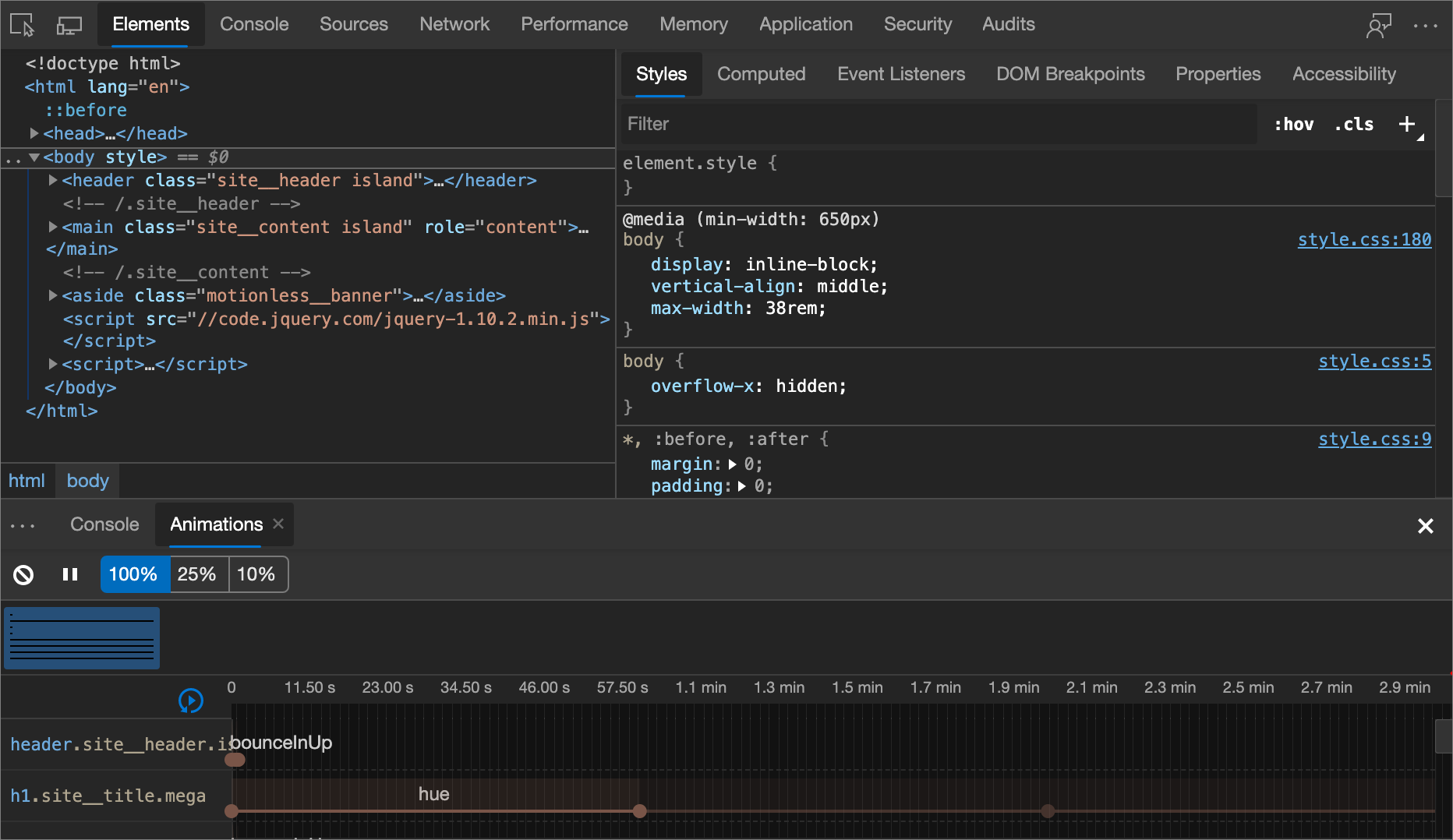
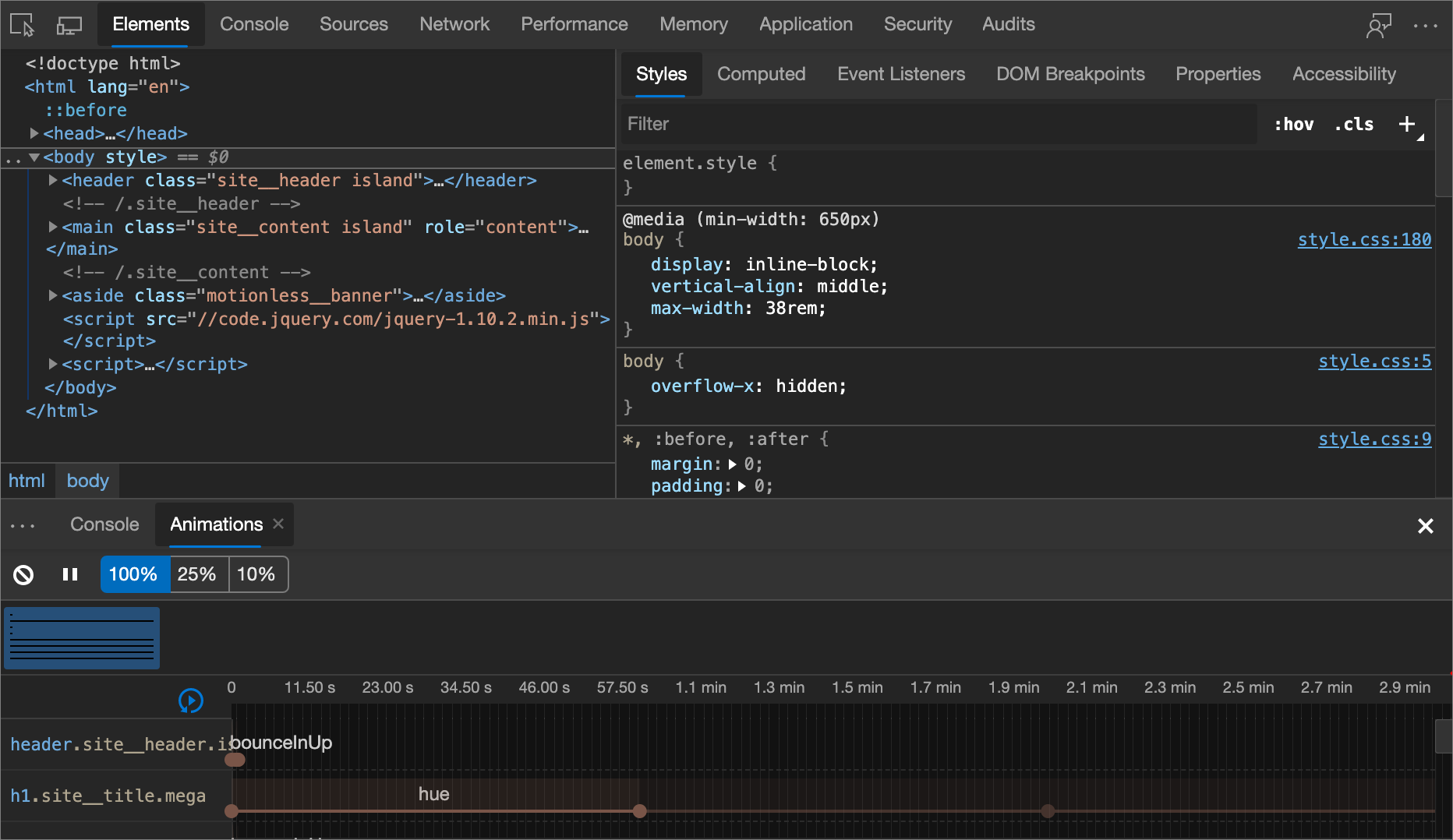
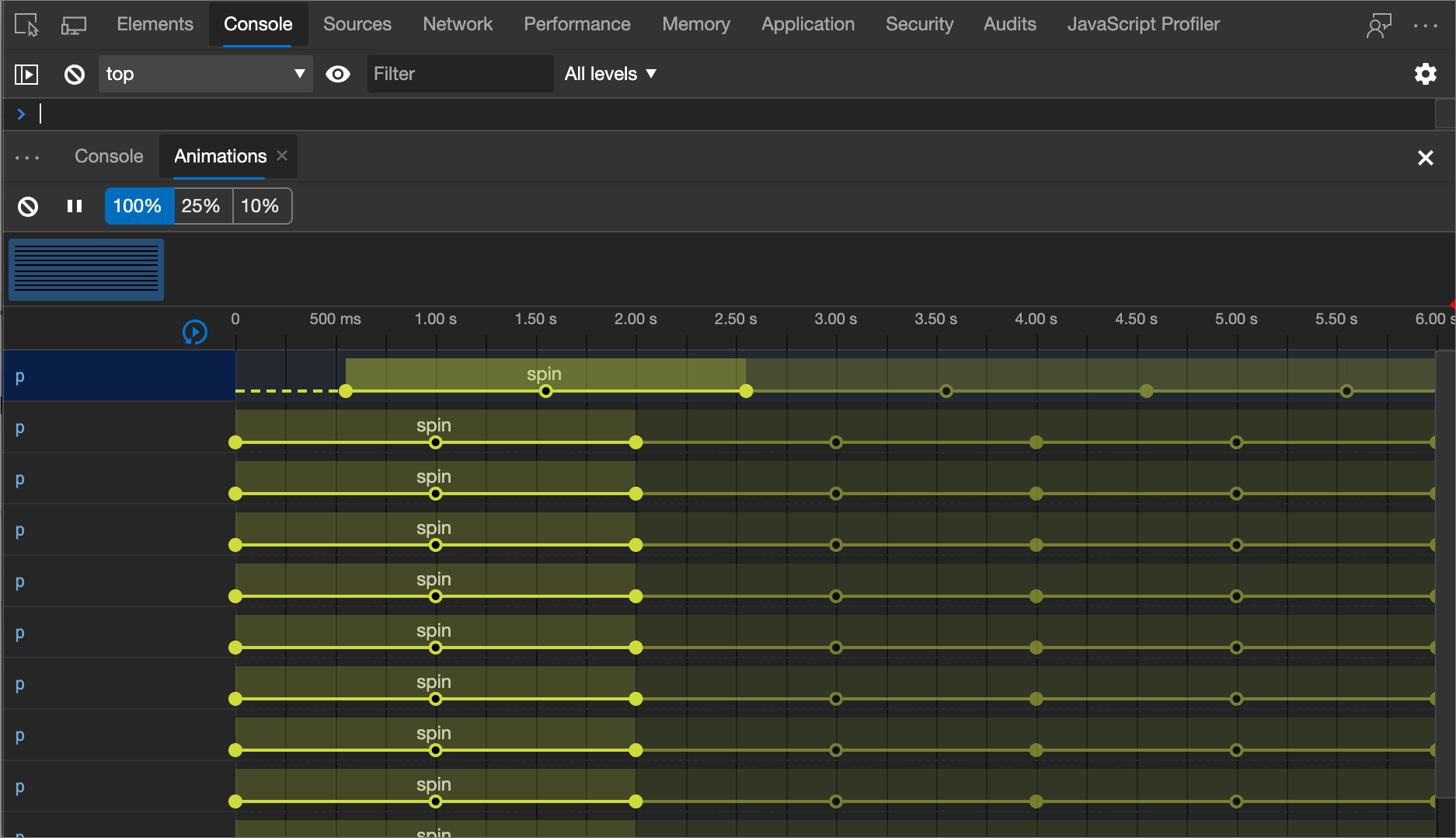
После записи группы анимации щелкните ее в области Обзор , чтобы просмотреть сведения. В области Сведения каждая отдельная анимация назначается строке:

Наведите указатель мыши на анимацию, чтобы выделить ее в окне просмотра. Щелкните анимацию, чтобы выбрать ее в инструменте Элементы :

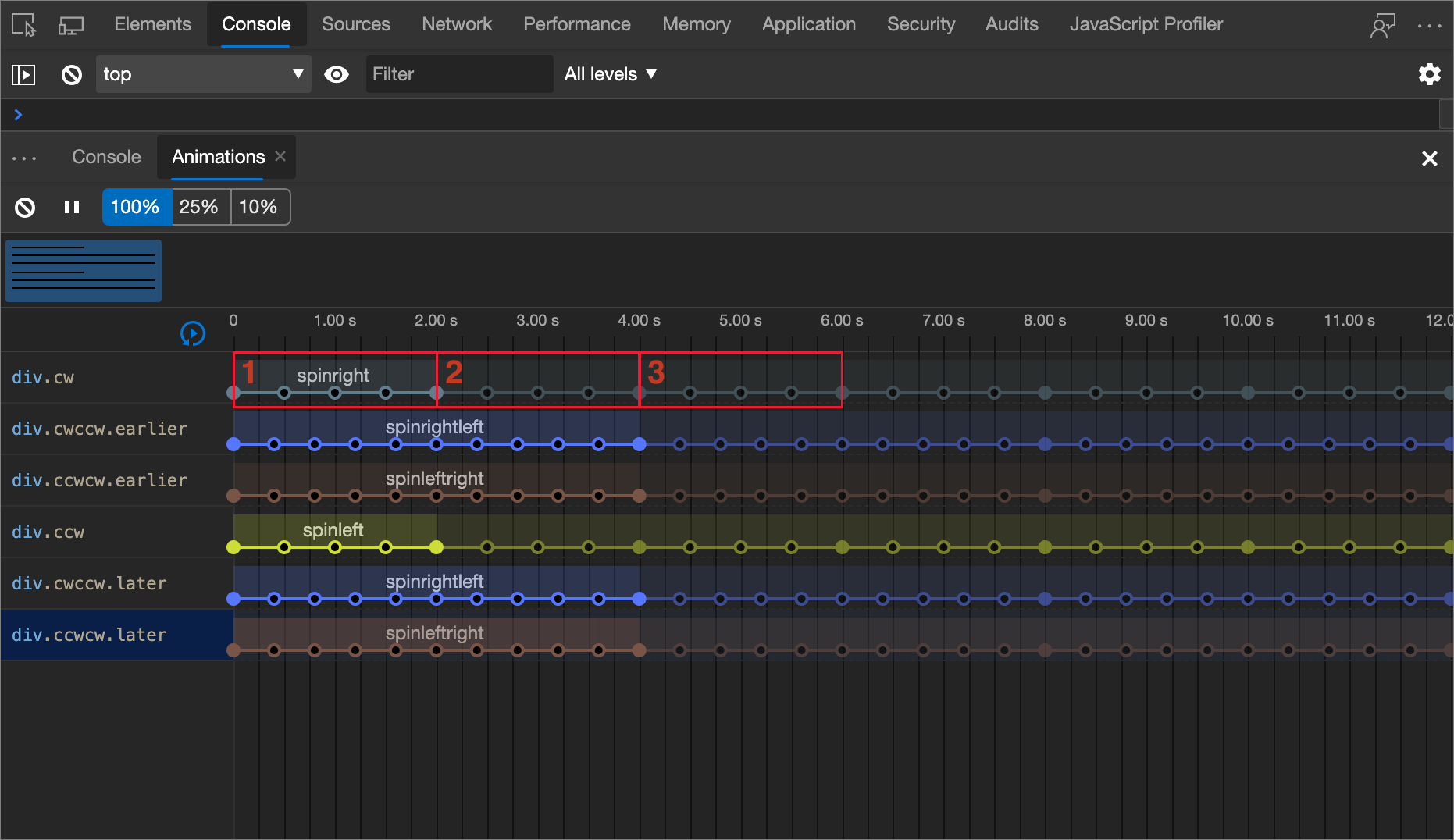
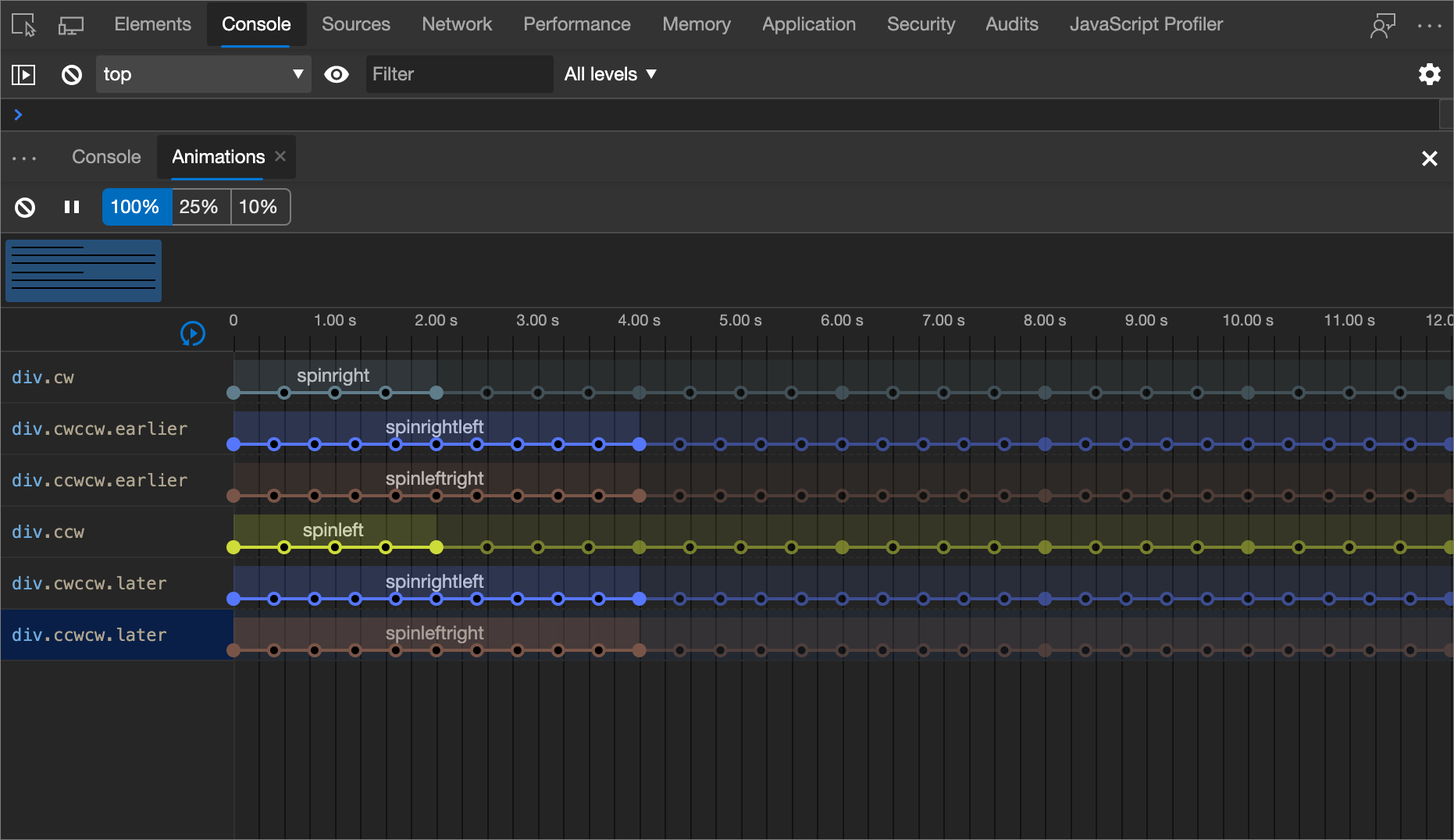
Самый левый, более темный раздел анимации — это ее определение. Правый, более блеклый раздел представляет итерации. Например, на следующем рисунке разделы два и три представляют собой итерации раздела 1:

Если к двум элементам применена одинаковая анимация, инспектор анимации присваивает им одинаковый цвет. Цвет является случайным и не имеет значения. Например, на следующем рисунке два элемента div.cwccw.earlier и имеют одну и div.cwccw.later ту же анимацию (spinrightleft), как div.ccwcw.earlier и элементы и div.ccwcw.later .

Изменение анимации
Существует три способа изменения анимации с помощью инспектора анимации:
- Длительность анимации.
- Тайминг ключевых кадров.
- Задержка во времени начала.
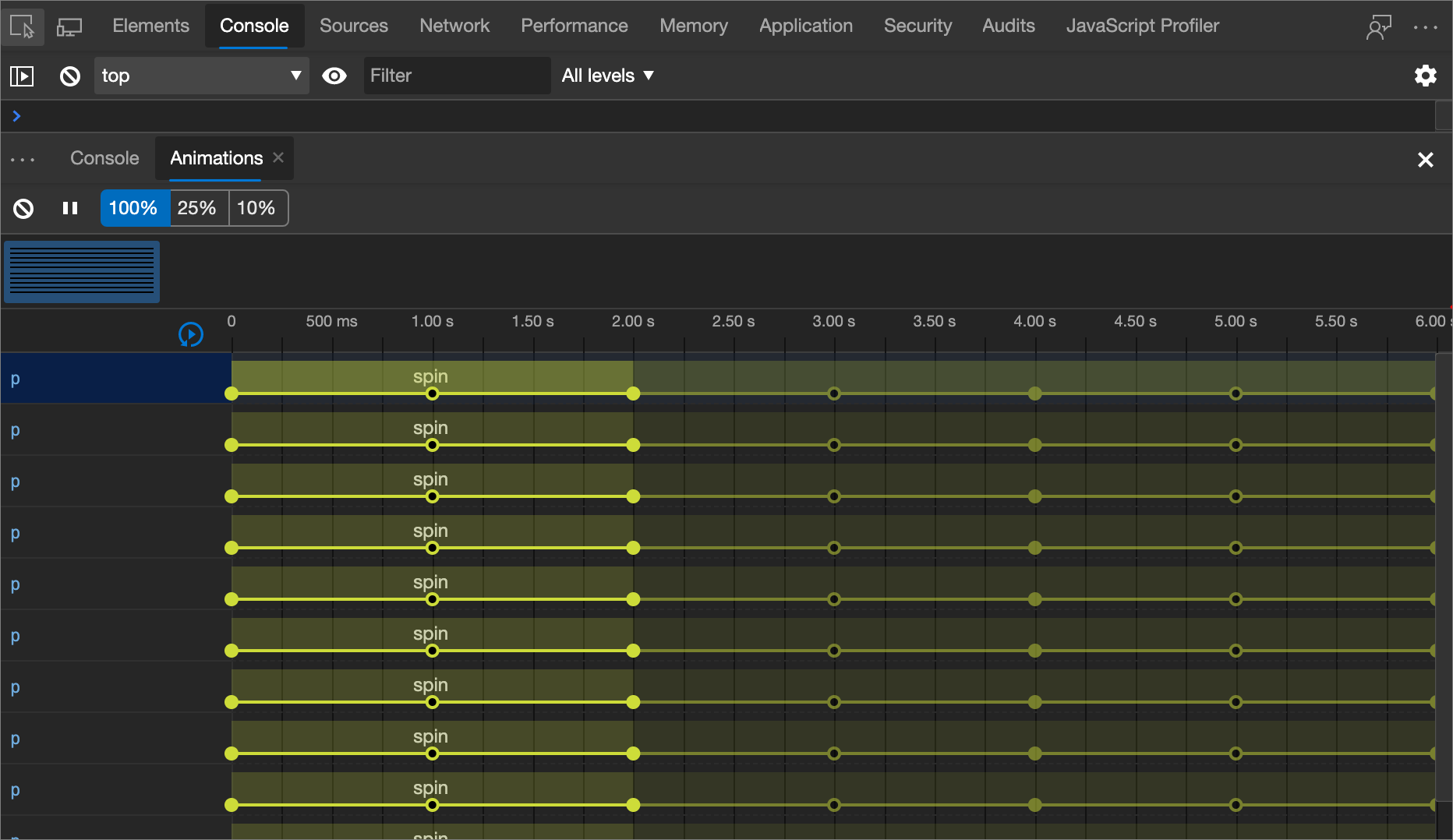
Для этого раздела предположим, что на снимках экрана ниже представлена исходная анимация:

Чтобы изменить длительность анимации, щелкните и перетащите первый или последний круг.

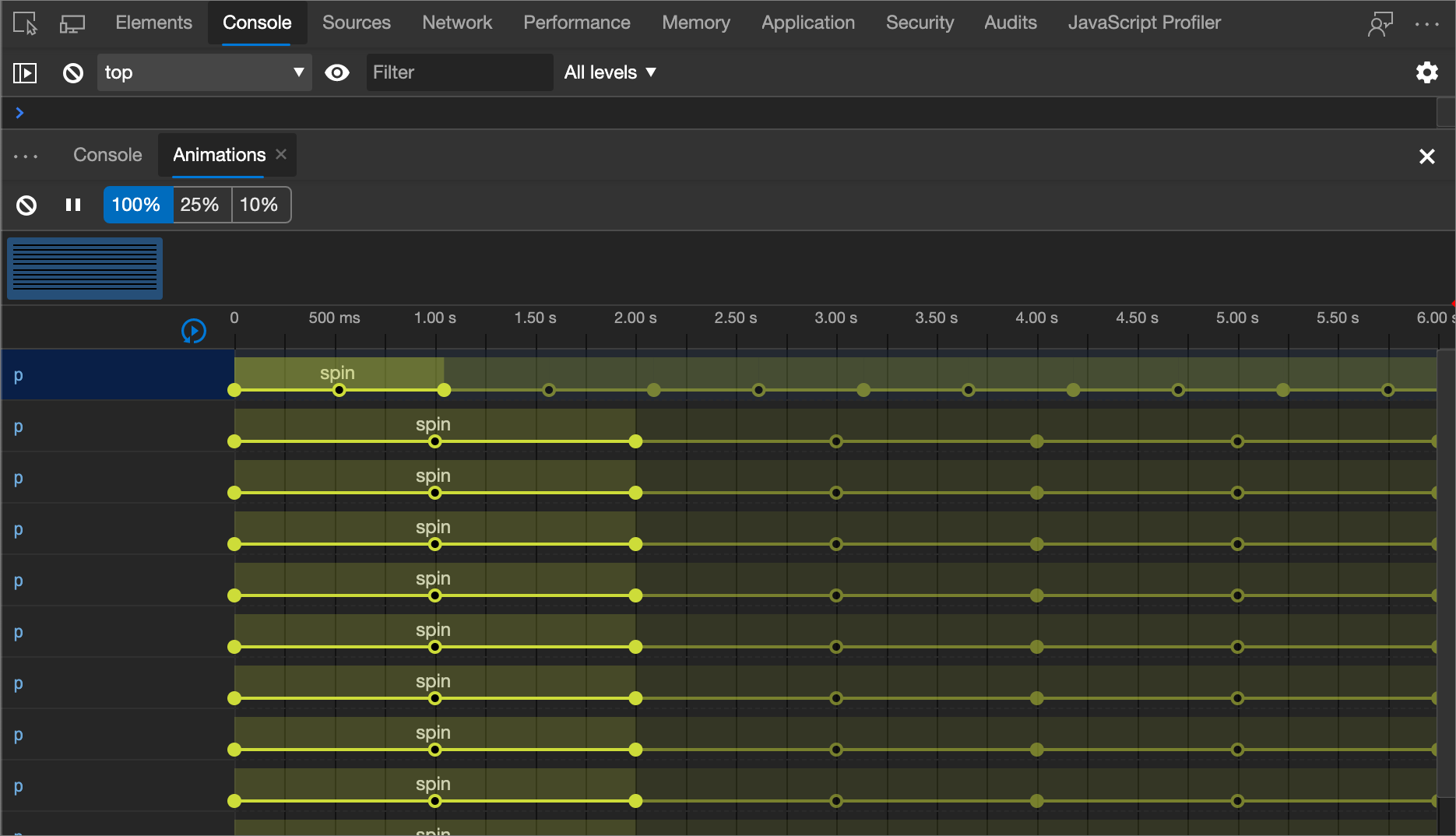
Если анимация определяет какие-либо правила ключевых кадров, они представляются белыми внутренними кругами. Щелкните и перетащите белый внутренний круг, чтобы изменить время работы ключевого кадра:

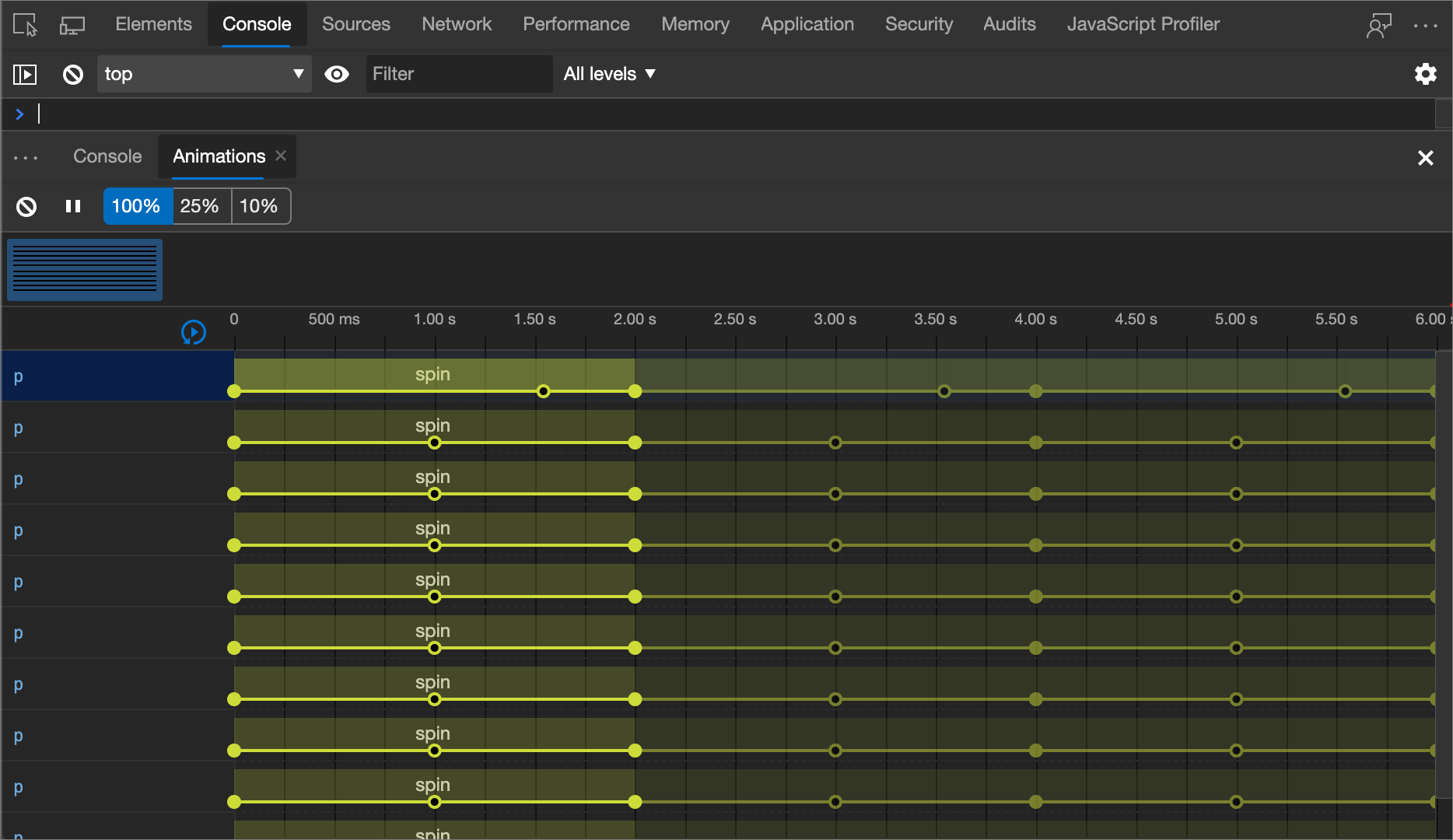
Чтобы добавить задержку в анимацию, щелкните анимацию в любом месте, кроме кругов, и перетащите ее:

Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Kayce Basques (Технический писатель, Chrome DevTools & Lighthouse).
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по