Терминология памяти
Следующие термины используются в средстве "Память ", который предназначен для изучения проблем с памятью. Эти термины памяти применимы к анализу памяти в целом, а также к средствам профилирования памяти для таких языков, как Java или .NET.
Дополнительные сведения об использовании средства "Память" см. в статье Запись моментальных снимков кучи с помощью средства "Память" (тип профилирования "Куча snapshot").
Граф памяти
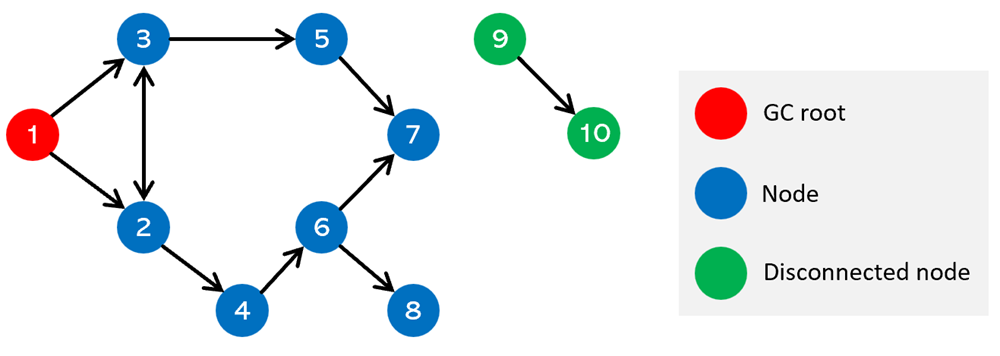
Рассмотрим память, используемую веб-страницей в качестве графа: структура, содержащая узлы , соединенные между собой ребрами:

Узлы в графе памяти представляют объекты, используемые страницей, включая примитивные типы, такие как числа или строки JavaScript, и такие объекты, как ассоциативные массивы. Узлам и ребрам в графе памяти присваиваются следующие метки:
Узлы (или объекты) помечаются с помощью имени функции конструктора , которая использовалась для их сборки.
Ребра помечаются с помощью имен свойств.
Узел в графе может хранить память двумя способами:
Прямо; память хранится самим объектом .
Неявно, удерживая ссылки на другие объекты. Объект, содержащий ссылки на другие объекты, предотвращает автоматическое удаление этих объектов с помощью сборки мусора (GC).
Куча JavaScript и память отрисовщика
Куча JavaScript — это область памяти в процессе браузера, в которой живут все объекты JavaScript и WebAssembly. Куча JavaScript также называется памятью V8 (после подсистемы JavaScript версии 8, которая обеспечивает Microsoft Edge).
Куча JavaScript является частью памяти отрисовщика. Память отрисовщика — это память, используемая процессом браузера, в котором отображается веб-страница. Память отрисовщика состоит из следующих компонентов:
- Собственная память, например память, используемая объектами C++, представляющими узлы DOM.
- Память кучи JavaScript страницы.
- Память кучи JavaScript для всех выделенных рабочих ролей, запущенных страницей.
В средстве "Память " отображаются оба:
- Память V8.
- Объекты, выделенные в собственной памяти, относящиеся к отображаемой веб-странице.
Корни сборки мусора
Корни сборки мусора (корни мусора) создаются браузером, когда из машинного кода браузера делается ссылка на объект JavaScript, расположенный за пределами виртуальной машины версии 8. Эти ссылки называются дескрипторами.
Существует много внутренних корней GC, большинство из которых не интересны для веб-разработчиков. С точки зрения веб-страницы существуют следующие типы корней мусора:
Глобальные объекты окна (по одному в каждом iframe).
Иногда объекты сохраняются в контексте отладки, заданном с помощью источников или средства консоли , например при вычислении выражения JavaScript в средстве Консоли . Чтобы удалить эти объекты из средства "Память", перед записью кучи snapshot очистите средство Консоли и отключите точки останова в средстве "Источники".
Граф памяти начинается с корня сборки мусора, который может быть window объектом браузера или Global объектом модуля Node.js. Вы не управляете тем, как корневой объект собирается мусор:

Узлы, недоступные из корневого каталога, могут собирать мусор.
Размеры и расстояния объектов
В средстве "Память " отображаются следующие столбцы сведений:
- Столбец Расстояние
- Столбец "Мелкий размер "
- Столбец Сохраненный размер

Эти столбцы описаны ниже.
Distance (Расстояние)
Расстояние объекта в куче JavaScript — это количество узлов по кратчайшему пути между объектом и корнем сборки мусора. Чем меньше расстояние, тем больше вероятность того, что этот объект играет важную роль в использовании памяти веб-страницы.
Неглубокий размер
Мелкий размер — это размер кучи JavaScript, непосредственно удерживаемой объектом. Мелкий размер объекта обычно невелик, так как объект JavaScript часто хранит только описание объекта, а не его значения в непосредственной памяти объекта. Большинство объектов JavaScript хранят свои значения в резервном хранилище , которое находится в другом месте в куче JavaScript, и предоставляют только небольшой объект-оболочку в той части кучи JavaScript, которая непосредственно принадлежит объекту .
Тем не менее, даже небольшой объект может косвенно содержать большой объем памяти, предотвращая удаление других объектов в процессе сборки мусора.
Числа в столбце Мелкий размер — это количество байтов.
Сохраненный размер
Сохраненный размер — это размер памяти, неявно удерживаемой объектом и которая может быть освобождена после удаления объекта и других существующих хранителей вместе со всеми зависимыми объектами, которые были недоступны из корней мусора.
То есть сохраненный размер объекта — это объем памяти, который будет восстановлен, если объект и все его зависимые объекты были удалены из графа памяти.
Сохраненный размер не может быть меньше неглубокого размера.
Когда объект хранится несколькими узлами, размер объекта отображается в сохраненном размере узла средства хранения, который имеет самый короткий путь к корню сборки мусора.
Числа в столбце Сохраненный размер — это количество байтов.
Фиксаторы
Хранители объекта — это другие объекты, которые содержат ссылки на объект . В разделе Хранители средства памяти отображаются объекты, которые содержат ссылки на объект, выбранный в представлении Сводка .
Раздел Хранимые средства памяти по умолчанию отсортирован по расстоянию, что означает, что сначала отображаются простейшие пути хранения для объекта.
Любой объект без хранителей может быть удален сборщиком мусора браузера, что сокращает использование памяти.
Особенности версии 8
При профилировании памяти полезно понять, почему моментальные снимки кучи выглядят определенным образом. В этом разделе описывается, как некоторые объекты хранятся в памяти виртуальной машиной JavaScript версии 8 (сокращенно виртуальной машиной V8 или просто виртуальной машиной), что может помочь при анализе моментальных снимков кучи в средстве "Память ".
Примитивы JavaScript
В JavaScript существует несколько примитивных типов, например:
- Числа (например,
3.14159). - Логические значения (
trueилиfalse). - Строки (например,
"Werner Heisenberg").
Примитивы не могут ссылаться на другие значения и всегда являются конечными узлами (также называемыми конечными узлами) в графе памяти.
Числа могут храниться как:
Непосредственные 31-разрядные целочисленные значения, которые называются малыми целыми числами (SMIs).
Объекты кучи, которые называются номерами кучи. Числа кучи используются для хранения значений, которые не помещаются в форму SMI с небольшим целым числом (SMI), например для значений типа
double, или когда необходимо упаковать значение, например задание свойств в нем.
Строки могут храниться в следующих:
Куча виртуальной машины.
Внешне в памяти отрисовщика. Объект-оболочка создается и используется для доступа к внешнему хранилищу, где, например, хранятся источники скриптов и другое содержимое, полученное из Интернета, а не копируются в кучу виртуальной машины.
Объекты JavaScript
Память для новых объектов JavaScript выделяется из выделенной кучи JavaScript (или кучи виртуальной машины). Эти объекты управляются сборщиком мусора виртуальной машины версии 8, и, следовательно, эти объекты остаются активными до тех пор, пока на них есть хотя бы одна ссылка.
Другие объекты
Собственные объекты. Все, что не хранится в куче JavaScript, называется собственным объектом. Собственный объект, в отличие от объекта кучи, не управляется сборщиком мусора версии 8 на протяжении всего времени существования и может быть доступен из JavaScript только с помощью объекта-оболочки JavaScript.
Объединенные строки. Строки, которые хранятся и затем соединяются вместе в результате объединения строк в JavaScript, хранятся в виде объединенных строк в версии 8. Соединение содержимого строки происходит только по мере необходимости, например, когда необходимо создать подстроку присоединенной строки.
Например, если сцепить
aиb, вы получите объединенную строку(a, b), представляющую результат объединения. Если позже сцепитьcс этим результатом, вы получите другую объединенную строку:((a, b), c).Массивы. Массив — это объект с числовыми ключами. Массивы широко используются на виртуальной машине версии 8 для хранения больших объемов данных. Наборы пар "ключ-значение", которые используются как словари, реализуются в виде массивов.
Типичный объект JavaScript хранится только как один из двух типов массивов:
- Массив для хранения именованных свойств.
- Массив для хранения числовых элементов.
При наличии небольшого количества свойств свойства хранятся внутри объекта JavaScript.
system / Map: объект, описывающий как тип объекта, так и макет. Например, объекты system /Map используются для описания неявных иерархий объектов для быстрого доступа к свойствам. См . статью Быстрые свойства в версии 8.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Меггин Кирни (Технический писатель).
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.