Новые возможности средств разработки (Microsoft Edge 86)
Чтобы ознакомиться с последними функциями Инструментов разработки Microsoft Edge и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Объявления от команды разработчиков Microsoft Edge
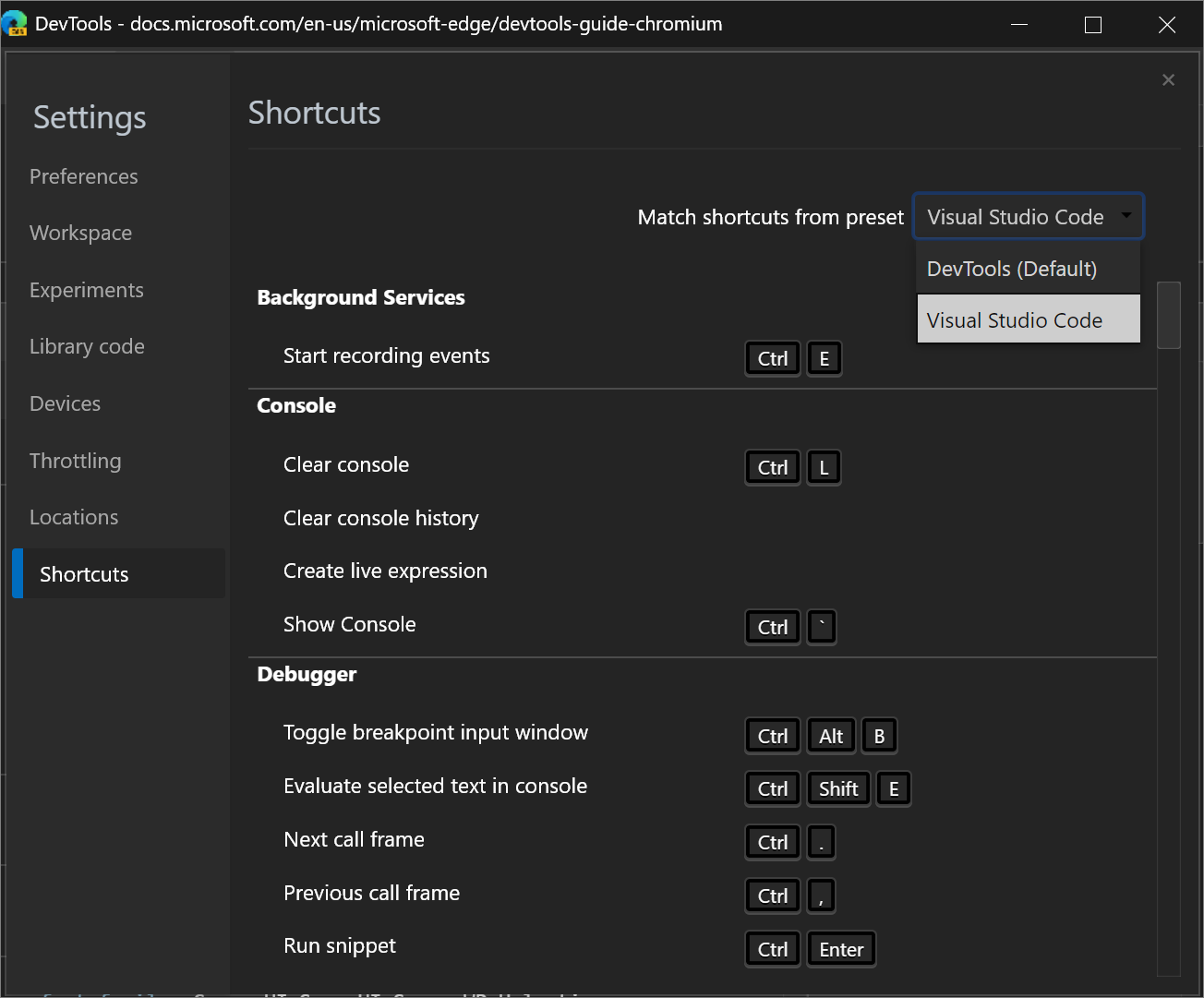
Сопоставление сочетаний клавиш в средствах разработки с Visual Studio Code
В Microsoft Edge 86 сочетания клавиш в средствах разработки можно сопоставлять с сочетаниями клавиш в Microsoft Visual Studio Code.

Чтобы активировать эту функцию, см . раздел Настройка сочетаний клавиш в средствах разработки.
Например, сочетание клавиш для приостановки или продолжения выполнения скрипта в Visual Studio Code — F5. В предустановке DevTools (по умолчанию) это же сочетание клавиш в Средствах разработки — F8, но при выборе предустановки Visual Studio Code теперь это сочетание будет также F5.
Проблема с Chromium #174309
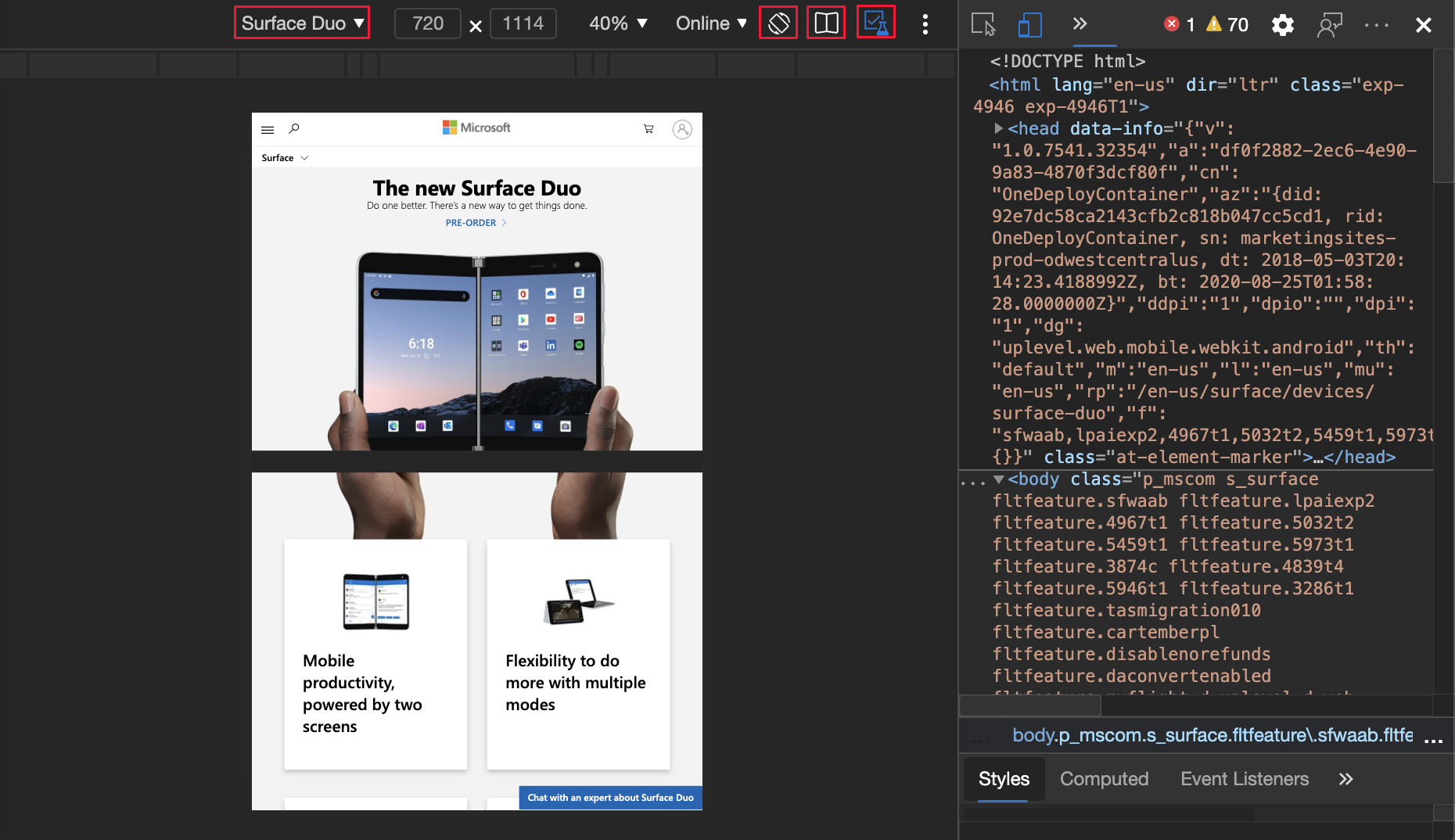
Эмулировать Surface Duo и Samsung Galaxy Fold
Теперь вы можете протестировать внешний вид веб-сайта или приложения на двух новых устройствах: Surface Duo и Samsung Galaxy Fold в Microsoft Edge.
Чтобы улучшить веб-сайт или приложение для двухэкранных и складных устройств, используйте следующие функции при эмуляции устройства:
Spanning — это когда веб-сайт (или приложение) отображается на обоих экранах.
Отрисовка швов, который представляет собой пространство между двумя экранами.
Включение экспериментальных API-интерфейсов веб-платформы для доступа к новой функции css media-spanning и API getWindowSegments в JavaScript.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Проблема с Chromium: #1054281
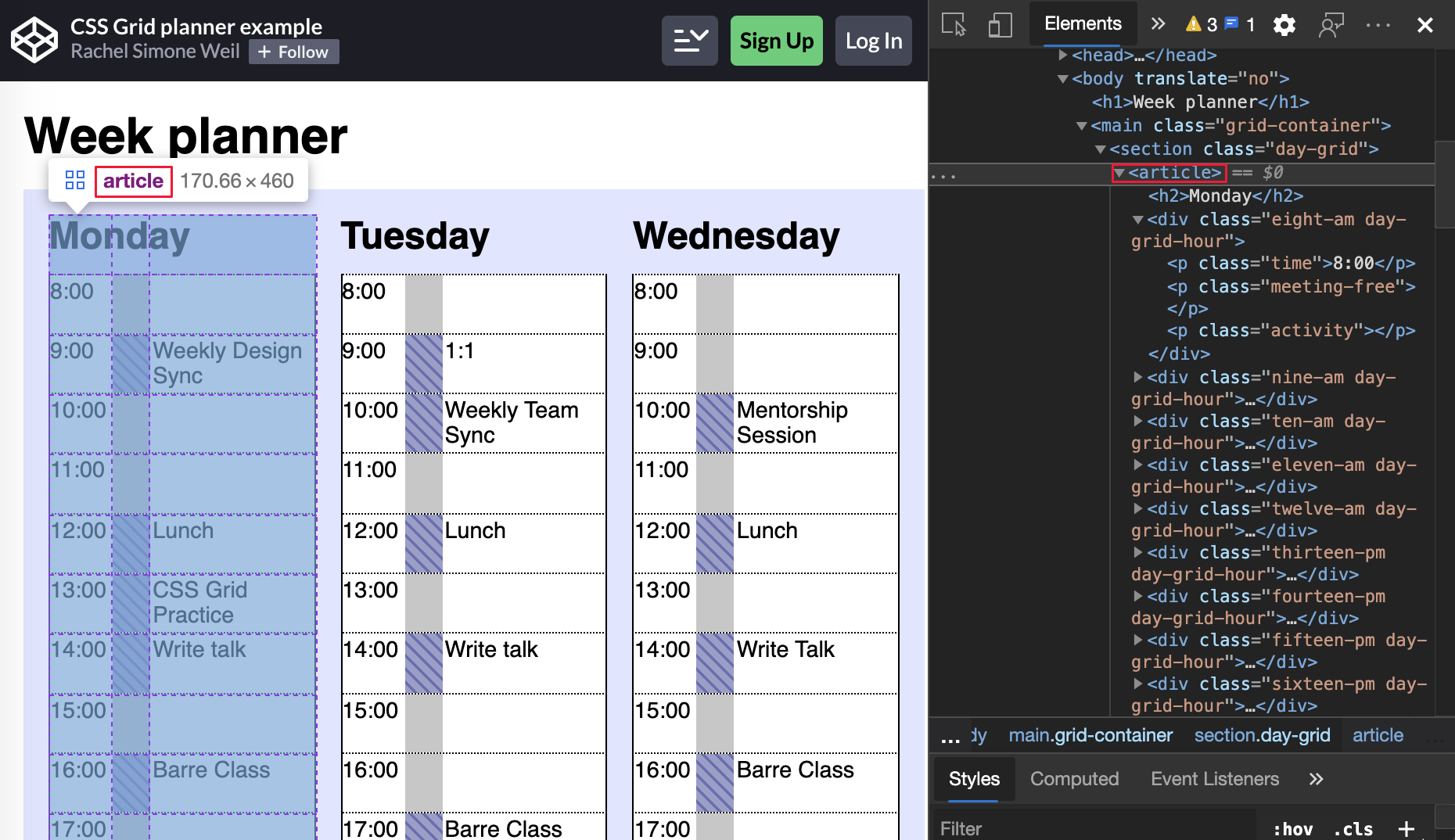
Улучшения наложения сетки CSS и новые экспериментальные функции сетки
Команда разработчиков Microsoft Edge и Chrome DevTools совместно работают над дополнительными функциями. Новые функции включают несколько наложений, которые являются постоянными и настраиваемыми из новой области Макет в инструменте Элементы :

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Функции отладки сетки CSS в новых возможностях в средствах разработки (Microsoft Edge 85)
- Проверьте сетку CSS в средствах разработки Microsoft Edge.
Проблема с Chromium: #1047356
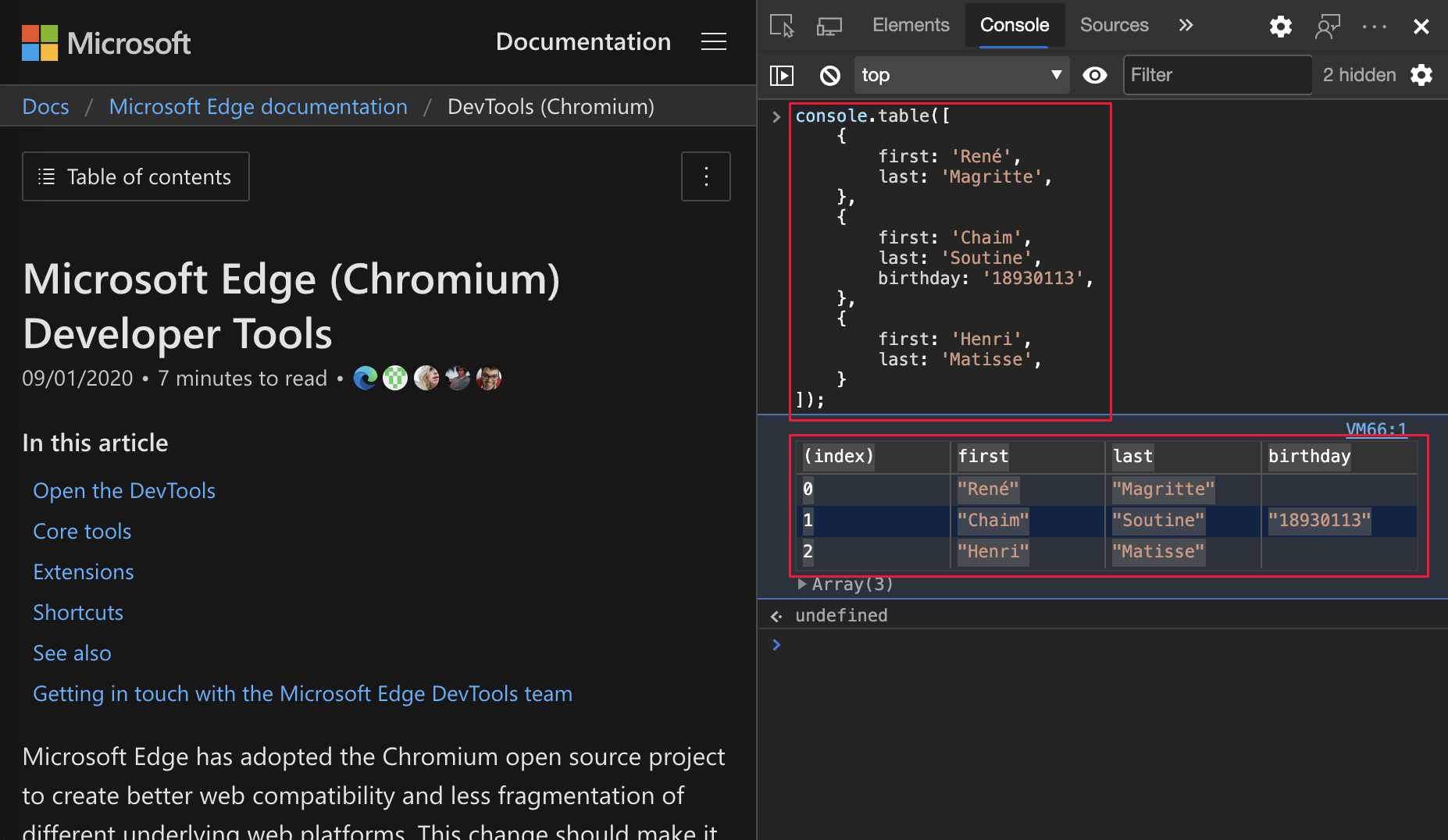
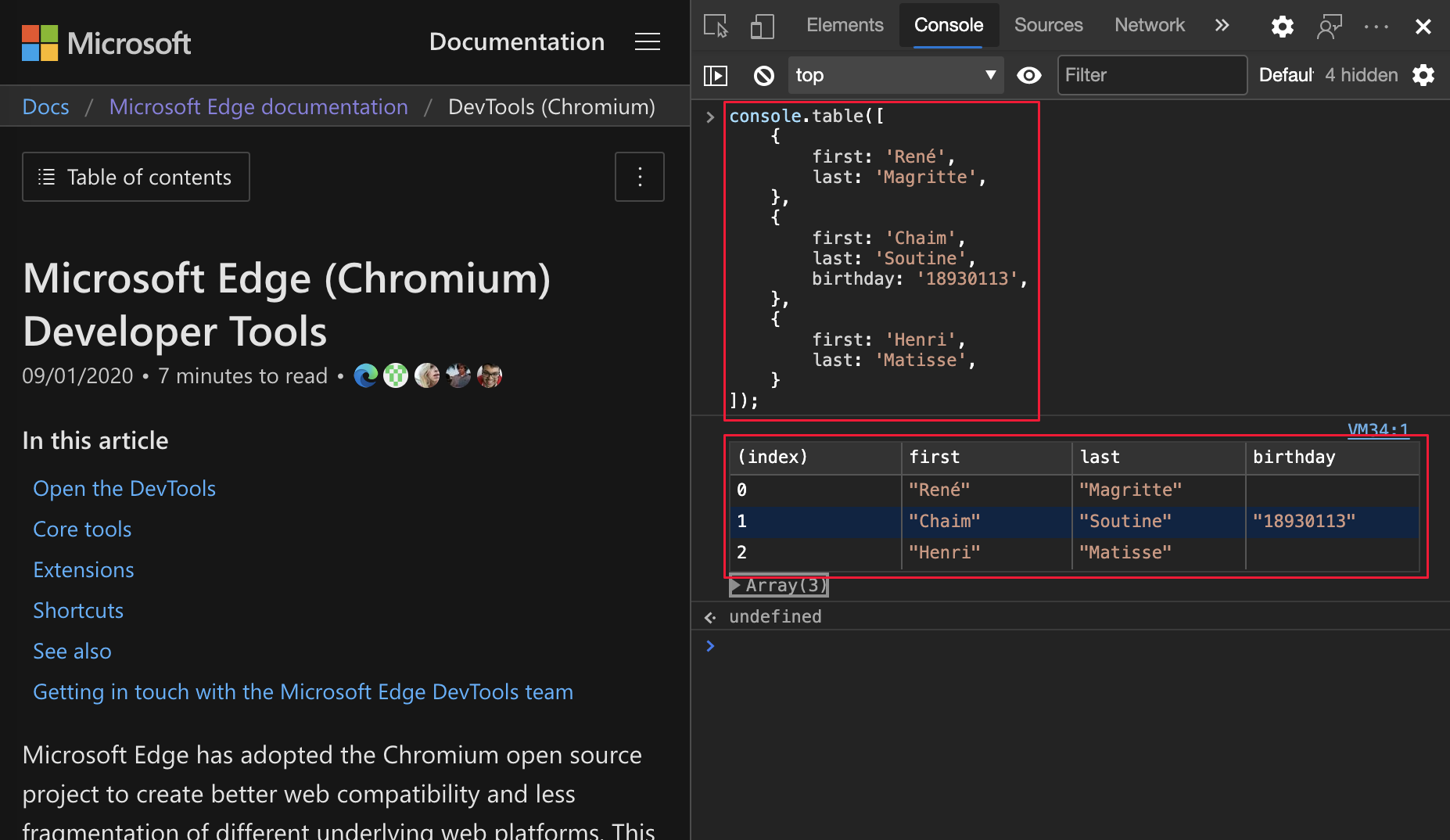
Таблица, скопированная из консоли, сохраняет форматирование
В Microsoft Edge 85 или более ранней версии в консоли было потеряно форматирование скопированного console.table . Если вы скопировали выходные данные из API консоли таблицы и вставили их, сохранялся только текст таблицы.
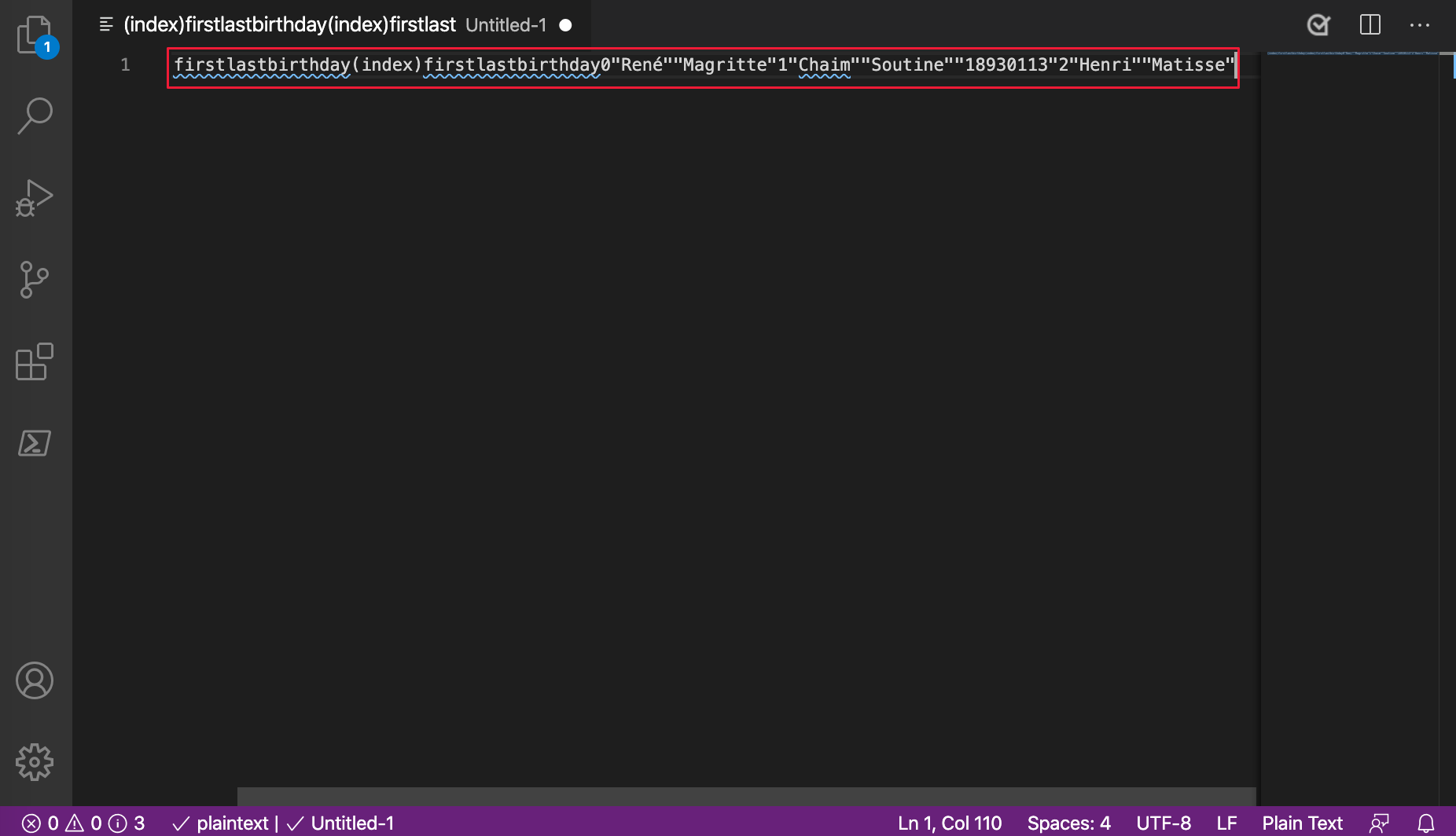
table Выходные данные API консоли в Microsoft Edge 85 или более ранней версии:

table Выходные данные API консоли из Microsoft Edge 85 или более ранней версии, вставленные в Visual Studio Code:

В Microsoft Edge 86 или более поздней версии при копировании таблицы из консоли форматирование теперь сохраняется.
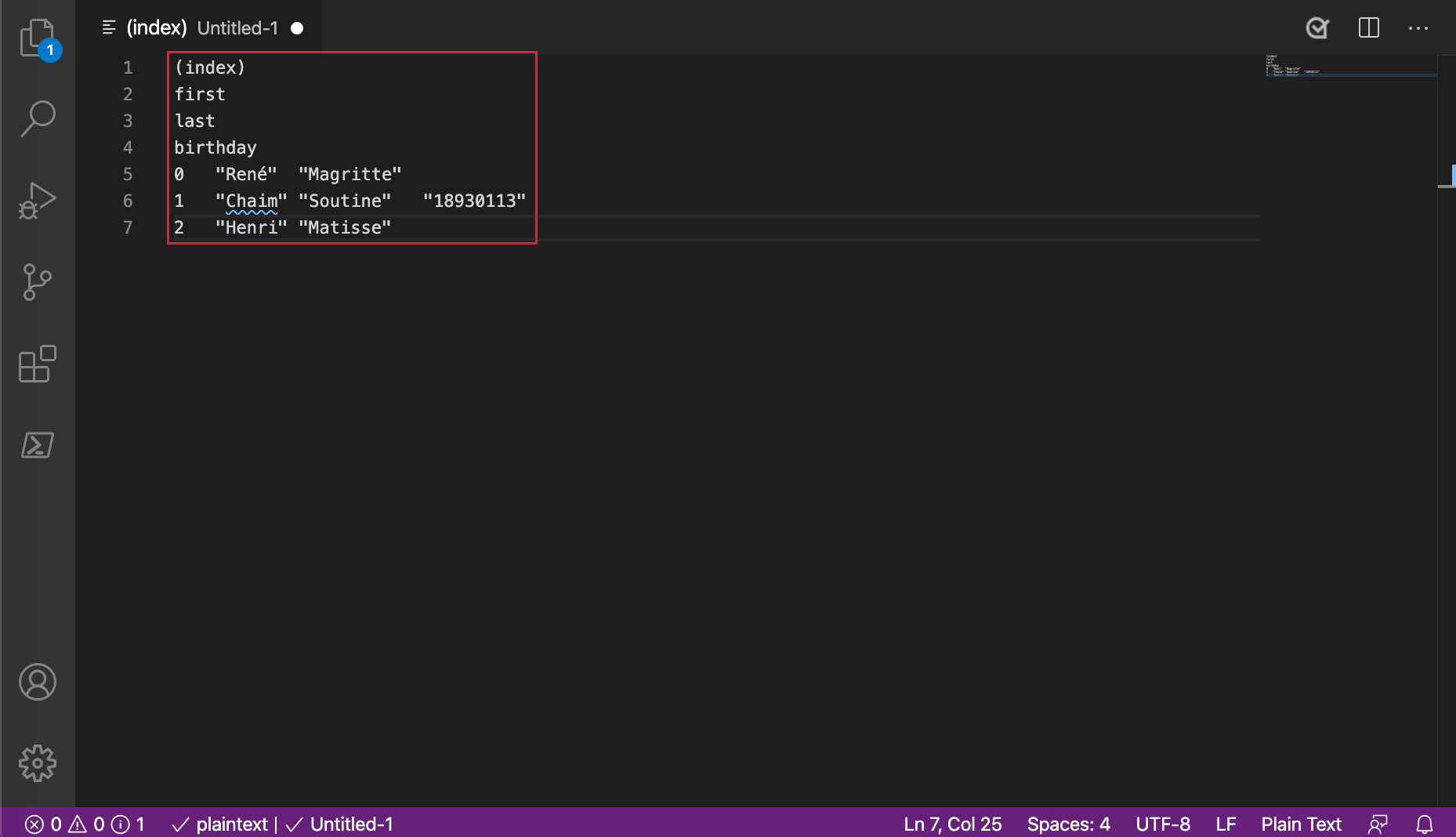
table Выходные данные API консоли в Microsoft Edge 86 или более поздней версии:

table Выходные данные API консоли из Microsoft Edge 86 или более поздней версии, вставленные в Visual Studio Code:

Проблема с Chromium: #1115011
См. также:
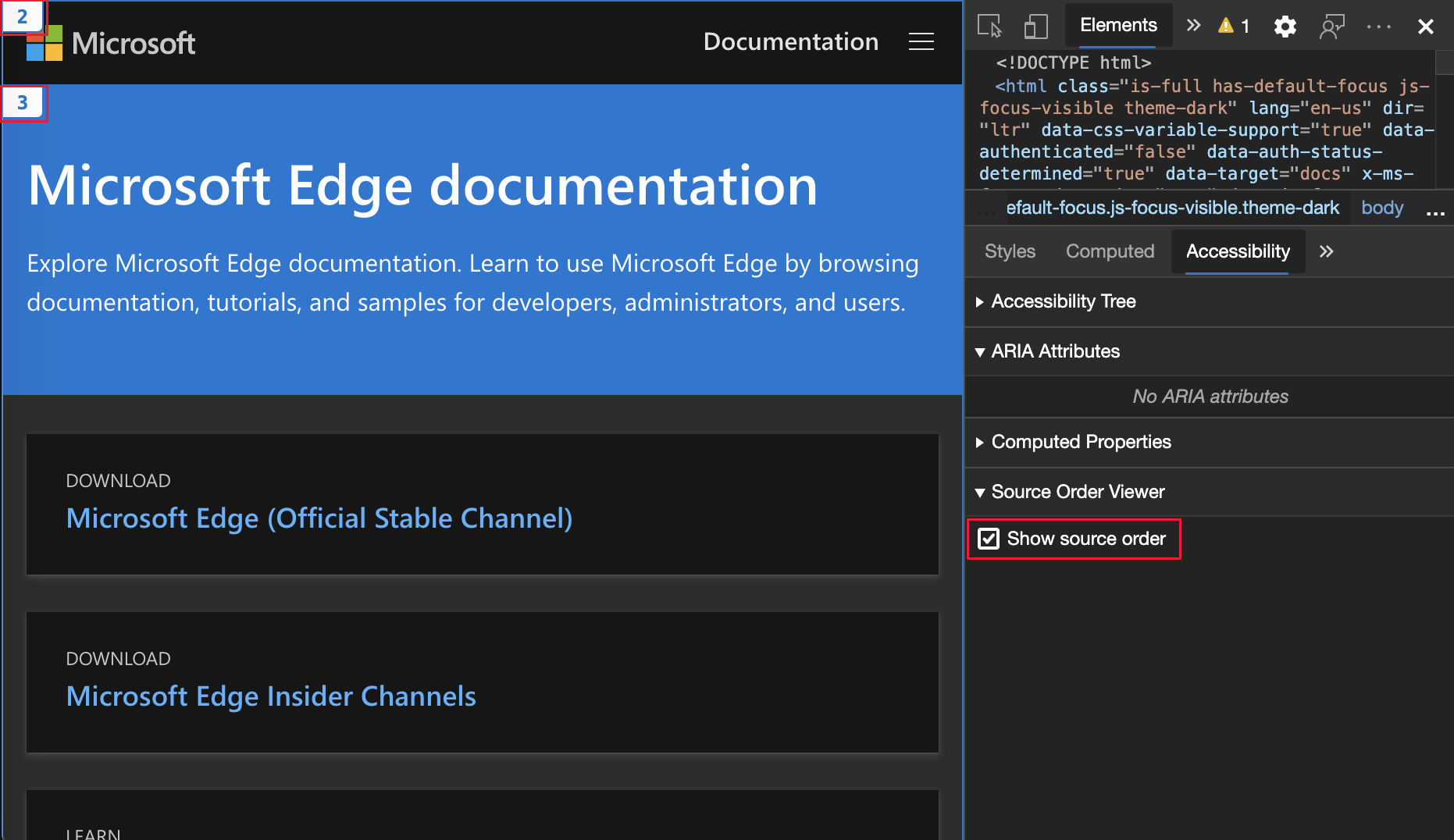
Средство просмотра исходных заказов для упрощения тестирования специальных возможностей
Новая вспомогающая функция специальных возможностей отображает порядок, в котором элементы находятся в исходном файле:

Эта функция упрощает тестирование того, как пользователи средства чтения с экрана и клавиатуры видят ваш веб-сайт или приложение. Средства чтения с экрана и навигация с помощью клавиатуры зависят от того, что содержимое размещается в определенном порядке в исходном коде веб-сайта или приложения, чтобы оно соответствовало отображаемой странице. Средство просмотра исходного заказа отображает потенциальные различия между отображаемой страницей и исходным кодом.
Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Проблема с Chromium: #1094406
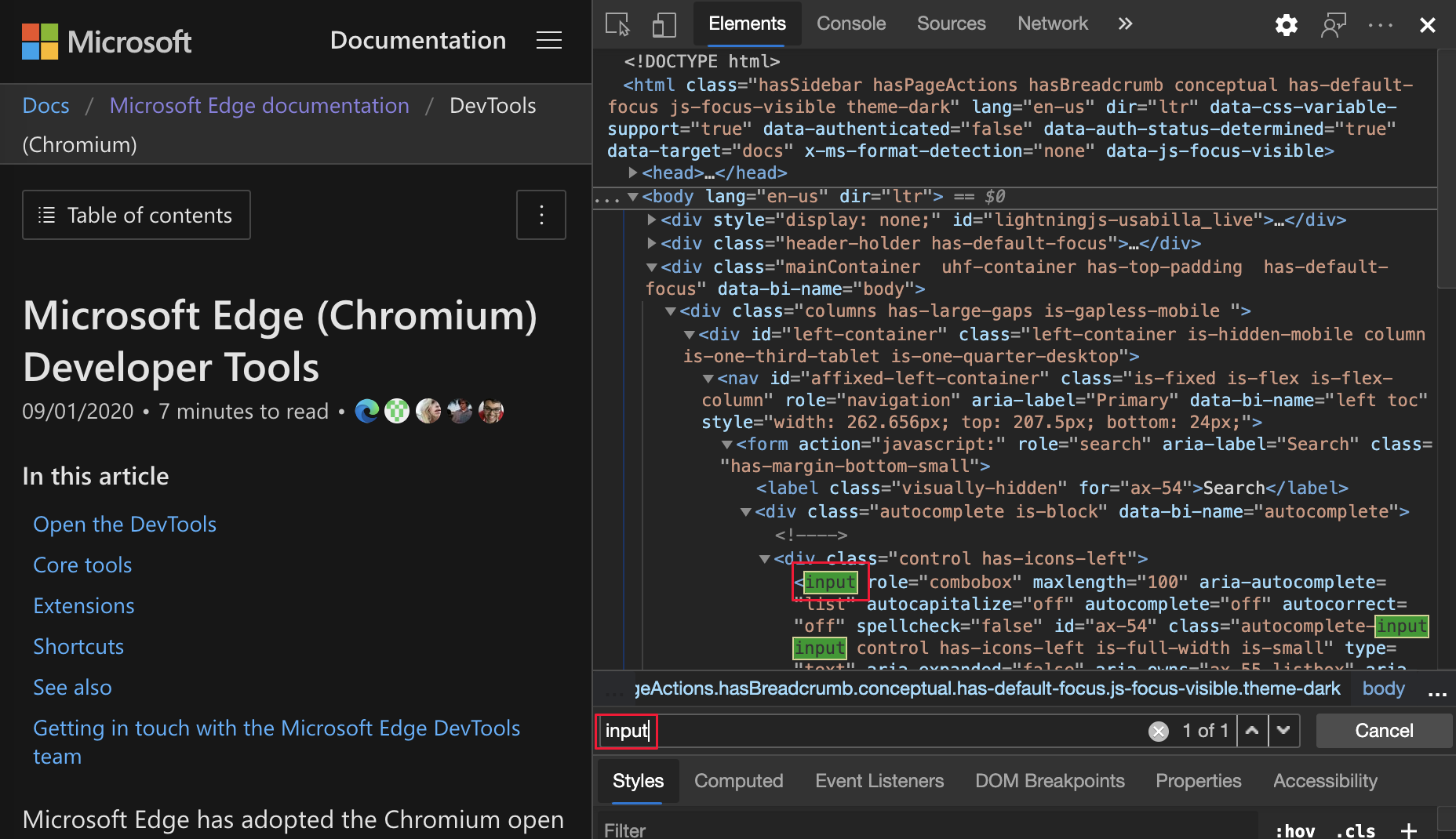
Выделение всех результатов поиска в инструменте "Элементы"
В Microsoft Edge 84 и 85 первый результат поиска в инструменте "Элементы" не был выделен. Остальные результаты поиска были выделены правильно.
Благодарим вас за отправку отзывов и помощь в улучшении Chromium. Ваш отзыв обнаружил проблему #1103316 в проекте Chromium с открытым кодом.

Теперь проблема устранена во всех версиях Microsoft Edge.
Проблема с Chromium: #1103316
См. также:
- Поиск узлов в разделе Начало работы с просмотром и изменением модели DOM
Объявления из проекта Chromium
В следующих разделах описываются дополнительные функции, доступные в Microsoft Edge, которые были добавлены в проект Chromium с открытым кодом.
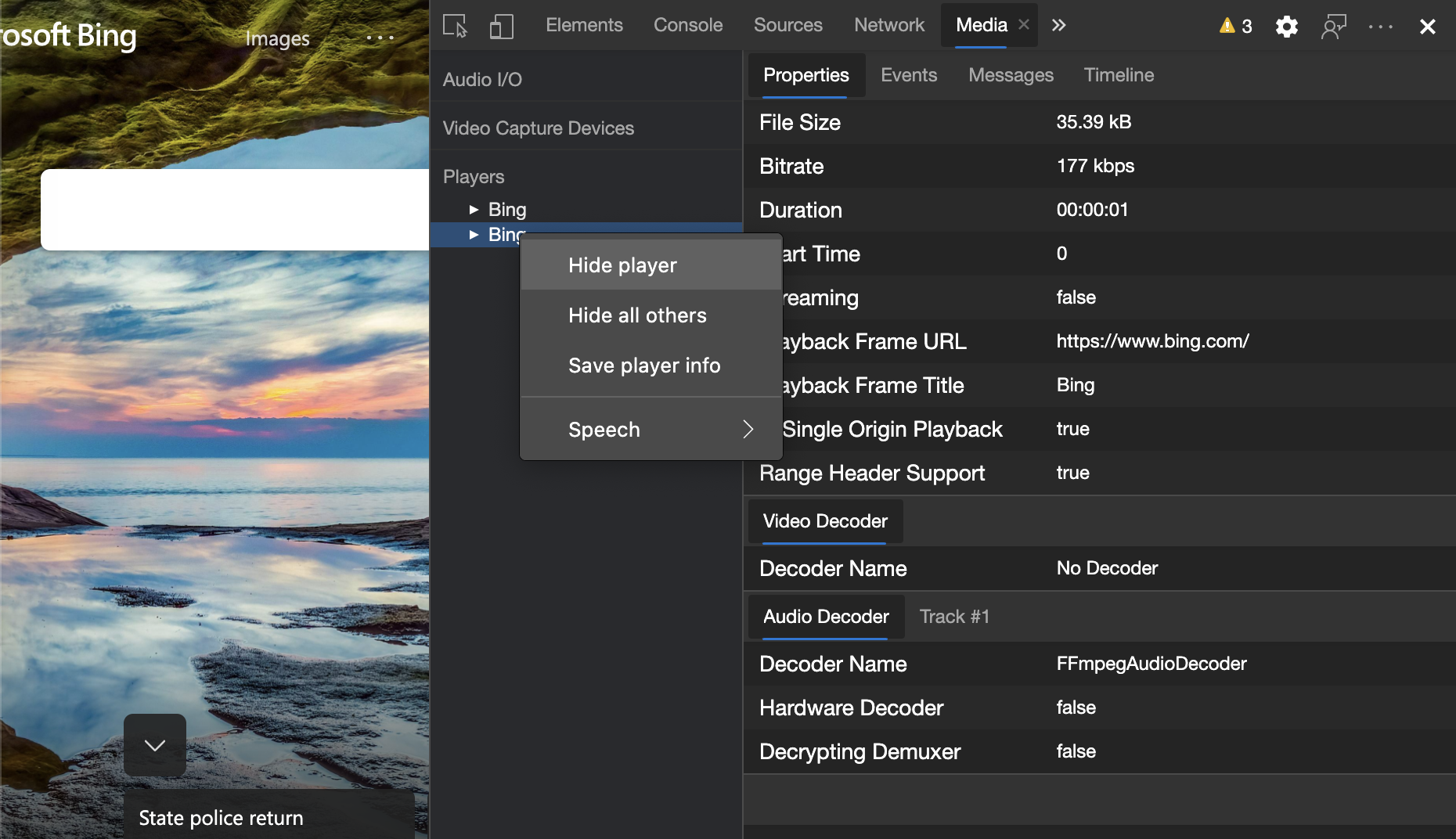
Средство создания мультимедиа
DevTools теперь отображает сведения о проигрывателях мультимедиа в средстве мультимедиа .
Чтобы открыть новое средство мультимедиа , выберите Настройка и управление Средства разработки (...) >Дополнительные инструменты>Мультимедиа.

До появления нового средства мультимедиа в DevTools сведения о ведении журнала и отладки видеопроигравов находились в параметре Последние проигрыватели . Чтобы открыть параметр Последние игроки , перейдите по ссылке edge://media-internals и выберите инструмент Игроки .
Просмотр динамического содержимого и более быстрое изучение потенциальных проблем, например изучение:
- Почему кадры удаляются.
- Почему JavaScript неожиданно взаимодействует с игроком.
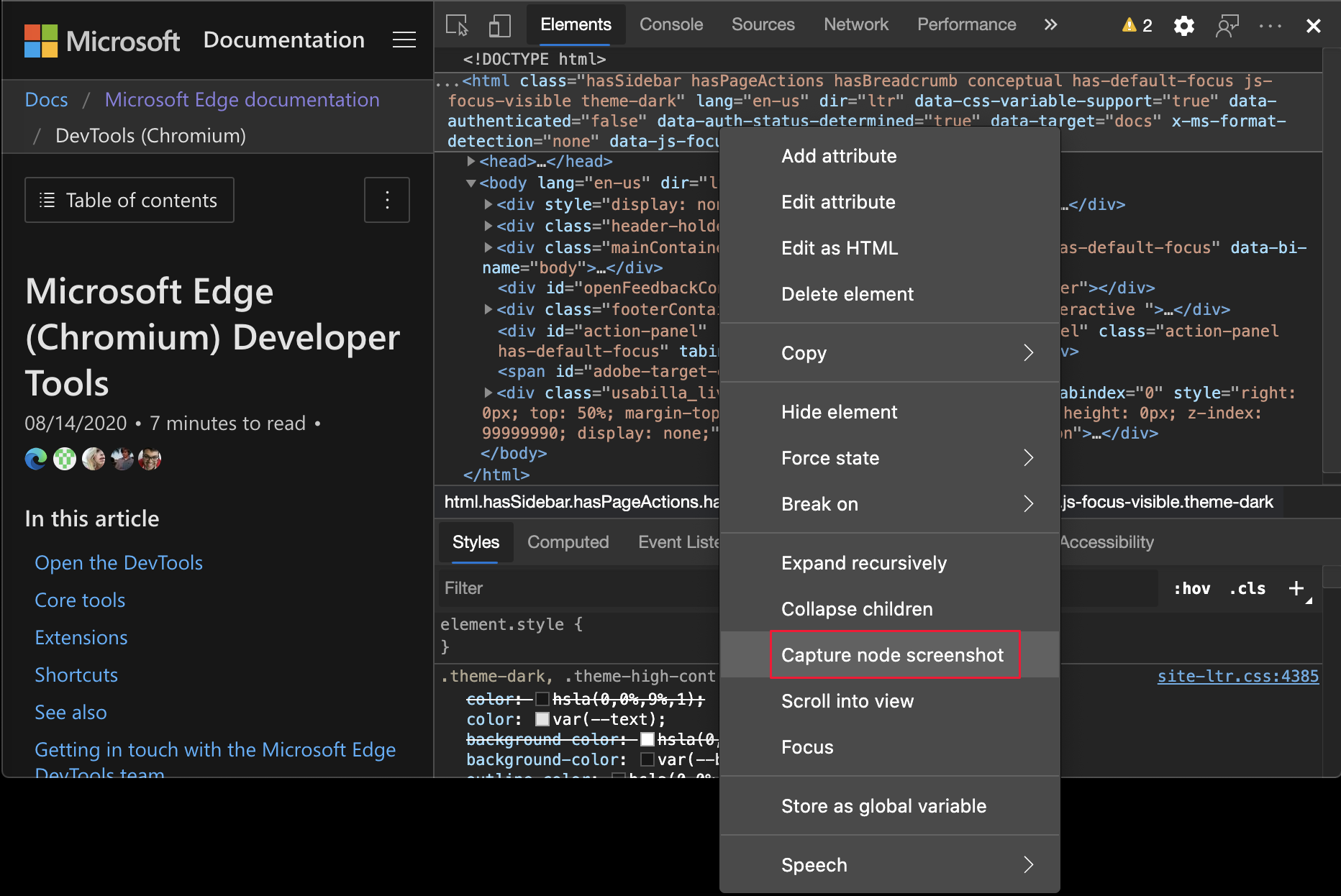
Запись снимков экрана узла с помощью контекстного меню средства "Элементы"
Теперь вы можете записывать снимки экрана узла с помощью контекстного меню в инструменте Элементы .
Например, чтобы сделать снимок экрана с оглавлением, щелкните элемент правой кнопкой мыши и выберите Пункт снимок экрана.

Проблема с Chromium: #1100253
См. также:
- Снимок экрана узла за пределами окна просмотра в новых возможностях в средствах разработки (Microsoft Edge 89)
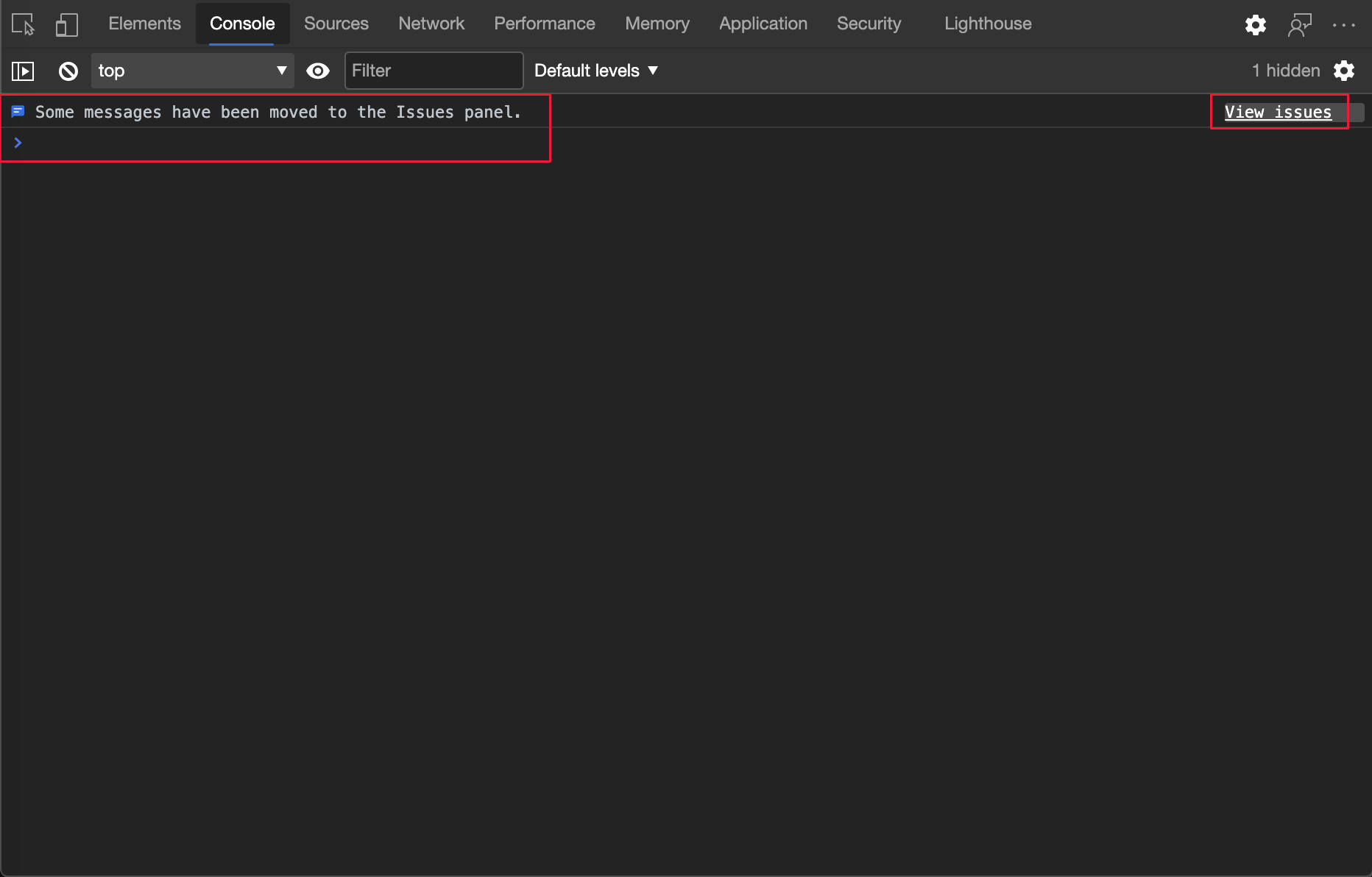
Проблемы с обновлениями средств
Панель предупреждений о проблемах в средстве консоли теперь заменяется обычным сообщением.

См. также:
Проблемы со сторонними разработчиками
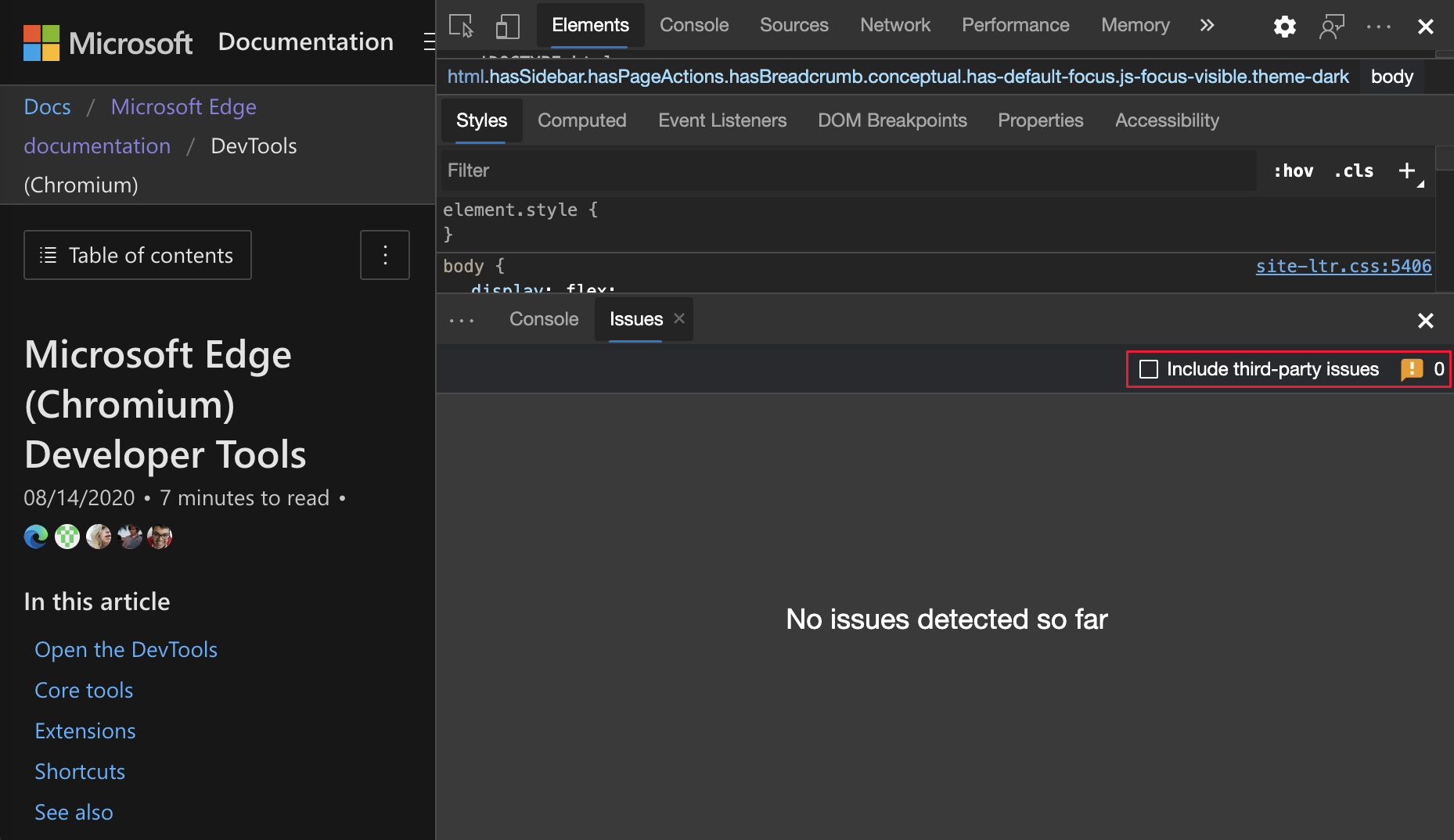
Сторонние проблемы теперь по умолчанию скрыты в средстве "Проблемы ". Установите флажок Включить сторонние проблемы , чтобы просмотреть проблемы.

Проблемы с Chromium: 1096481, 1068116, 1080589
Дополнительные сведения см. в статье Фильтрация проблем по источнику в разделе Поиск и устранение проблем с помощью средства "Проблемы".
Эмуляция отсутствующих локальных шрифтов
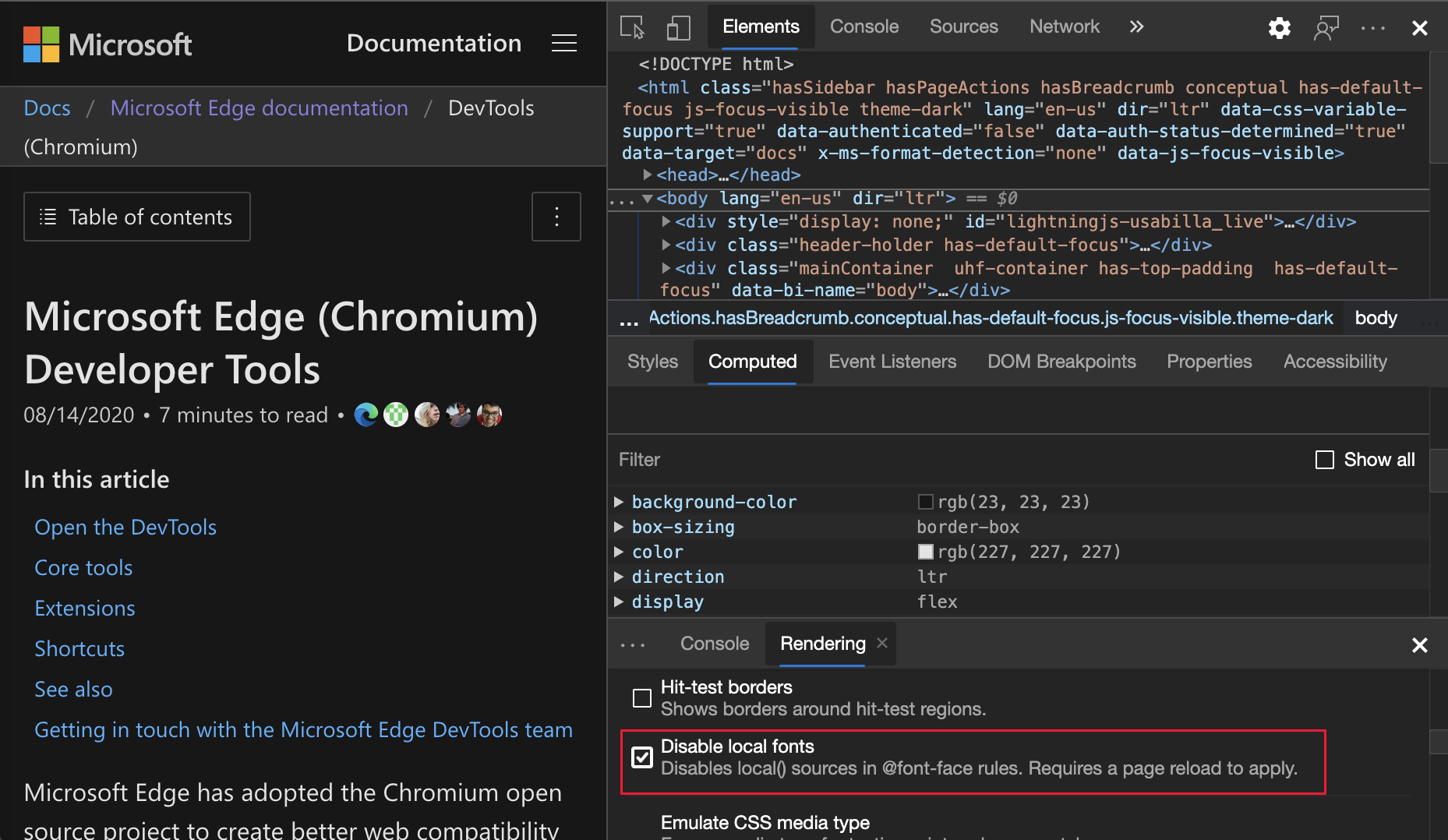
В средстве отрисовки используйте новый флажок Отключить локальные шрифты , чтобы эмулировать отсутствующие local() источники в @font-face правилах.
Например, если Rubik шрифт установлен на устройстве, а @font-face src правило использует его в качестве шрифта local() , Microsoft Edge использует локальный файл шрифта с вашего устройства.
Если выбран параметр Отключить локальные шрифты , Средства разработки игнорируют local() шрифты и извлекают каждый шрифт из сети:

Эта функция полезна, если во время разработки используются две разные копии одного шрифта, например:
- Локальный шрифт для средств проектирования.
- Веб-шрифт для кода.
Используйте команду Отключить локальные шрифты , чтобы упростить следующие действия:
- Отладка и измерение производительности загрузки и оптимизация веб-шрифтов.
- Проверьте точность правил CSS
@font-face. - Узнайте о различиях между локальными версиями, установленными на устройстве, и веб-шрифтом.
Проблема с Chromium: #384968
Дополнительные сведения см. в статье Отключение локальных шрифтов в справочнике по функциям производительности.
См. также раздел Анализ производительности отрисовки с помощью средства отрисовки в справочнике по функциям производительности.
Эмулировать неактивных пользователей
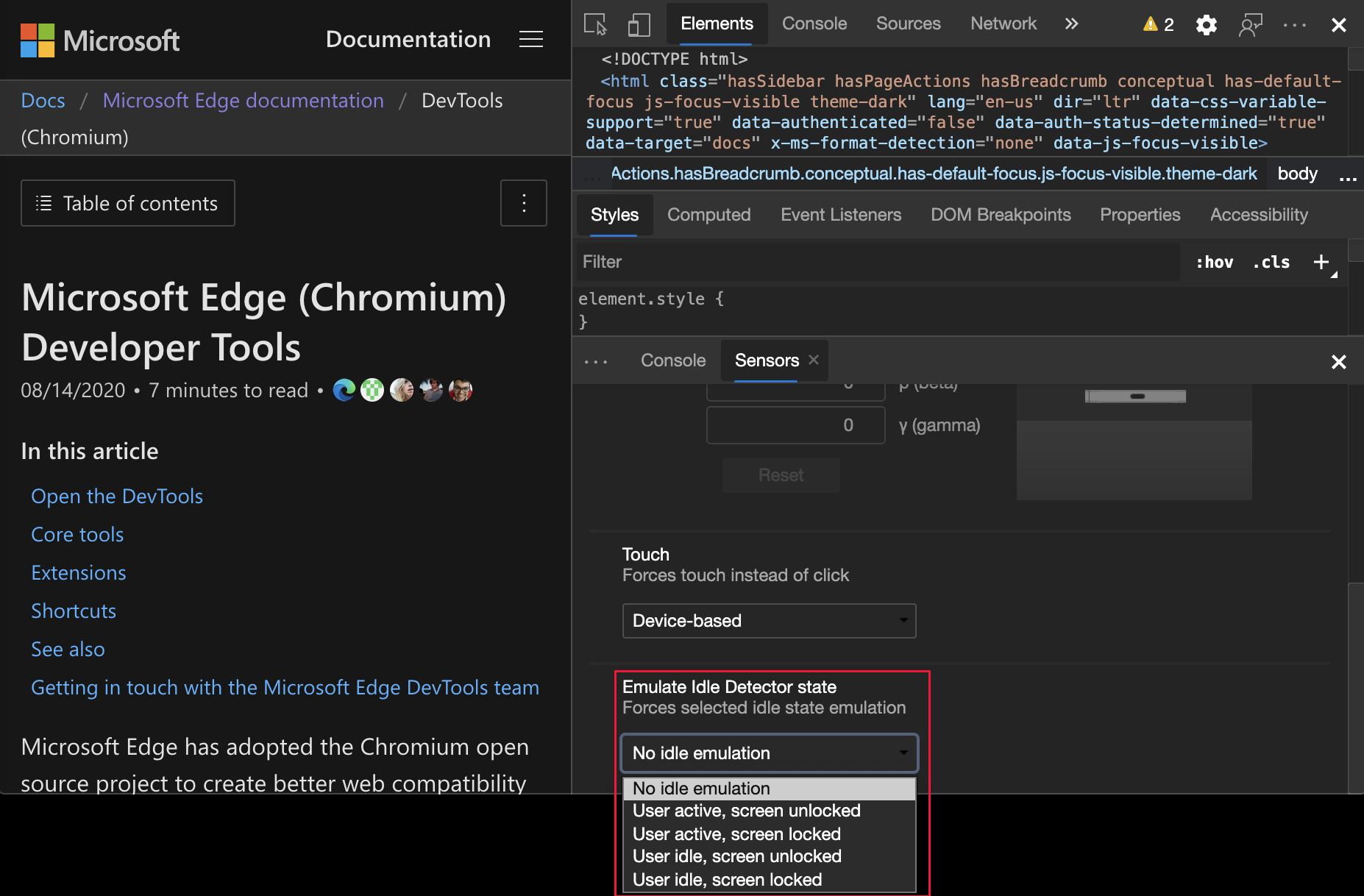
API обнаружения простоя позволяет разработчикам обнаруживать неактивных пользователей и реагировать на изменения состояния простоя. Теперь с помощью средств разработки можно эмулировать изменения состояния простоя в инструменте Датчики для состояния пользователя и экрана, а не ожидать изменения фактического состояния простоя. Вы можете открыть инструмент Датчики на панели Быстрого просмотра в нижней части devTools.

Проблема с Chromium: #1090802
См. также:
Эмуляция предпочитаемых и сокращенных данных
Примечание.
Чтобы включить эту функцию в Microsoft Edge 86, перейдите edge://flags#enable-experimental-web-platform-features по адресу и включите флаг экспериментальных функций веб-платформы . Параметр эмуляции отображается только в том случае, если флаг включен.
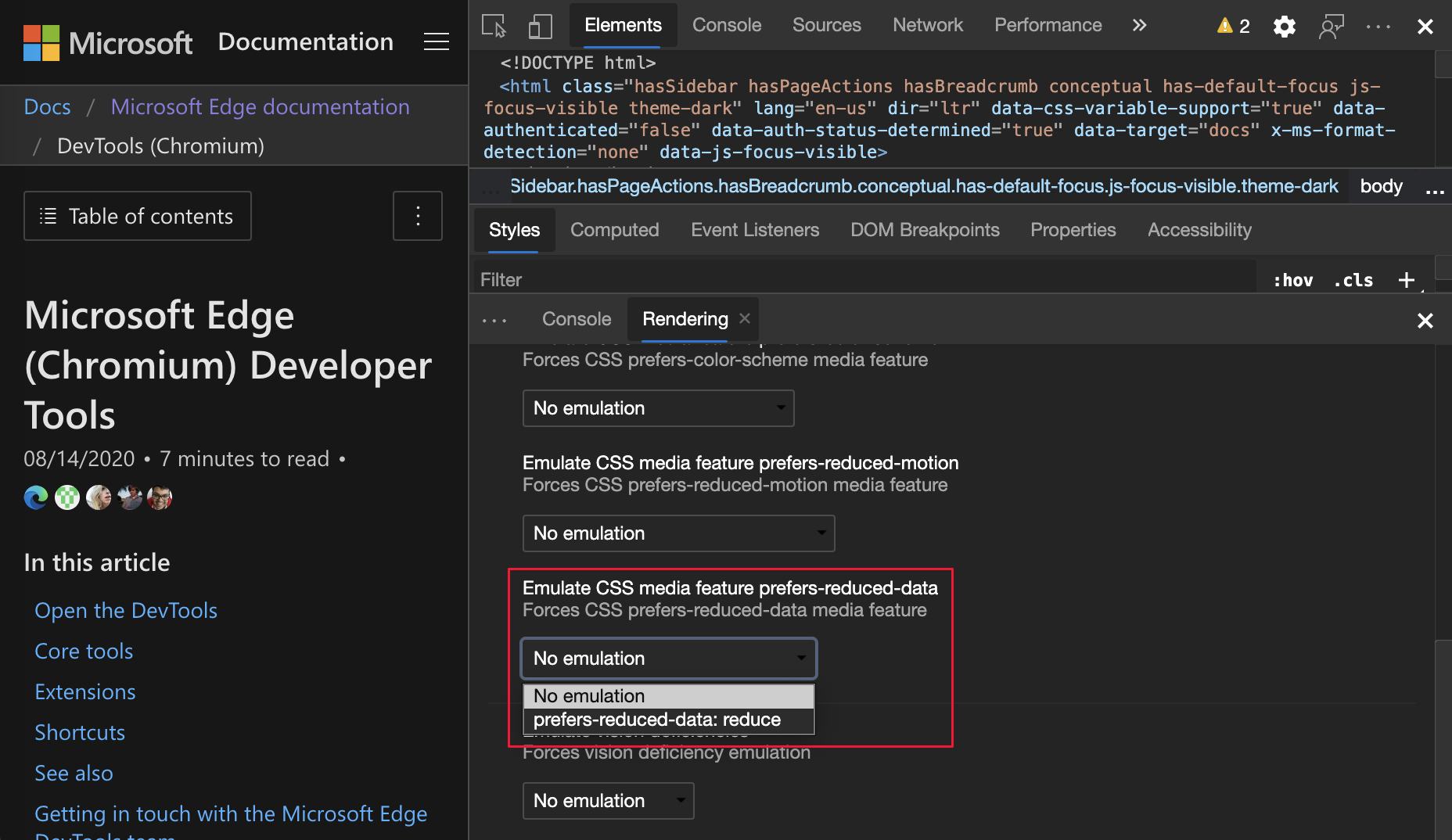
Запрос мультимедиа prefers-reduced-data обнаруживает предпочтения пользовательского содержимого для сокращенных данных. Если этот параметр выбран, пользователь получает альтернативное содержимое страницы, которое использует меньше данных.
Теперь вы можете использовать Средства разработки для эмуляции запроса мультимедиа prefers-reduced-data в средстве отрисовки :

Проблема с Chromium: #1096068
См. также:
Поддержка новых функций JavaScript
DevTools теперь имеет улучшенную поддержку следующих функций языка JavaScript:
| Компонент языка JavaScript | Подробно |
|---|---|
| Операторы логического назначения | DevTools теперь поддерживает логическое назначение с помощью новых &&=операторов , ||=и ??= в средствах консоли и источников . |
| Довольно печатные числовые разделители | DevTools теперь правильно печатает числовые разделители в инструменте Источники . |
Проблемы с Chromium: 1086817, 1080569
См. также:
- Запуск JavaScript в консоли
- Обзор средства "Источники" с помощью области редактора
Маяк 6.2 в панели маяка
Инструмент Lighthouse в настоящее время работает Lighthouse 6.2. Полный список изменений см. в заметках о выпуске Lighthouse.
Проблема с Chromium: #772558
Дополнительные сведения см. в разделе Lighthouse Tool.
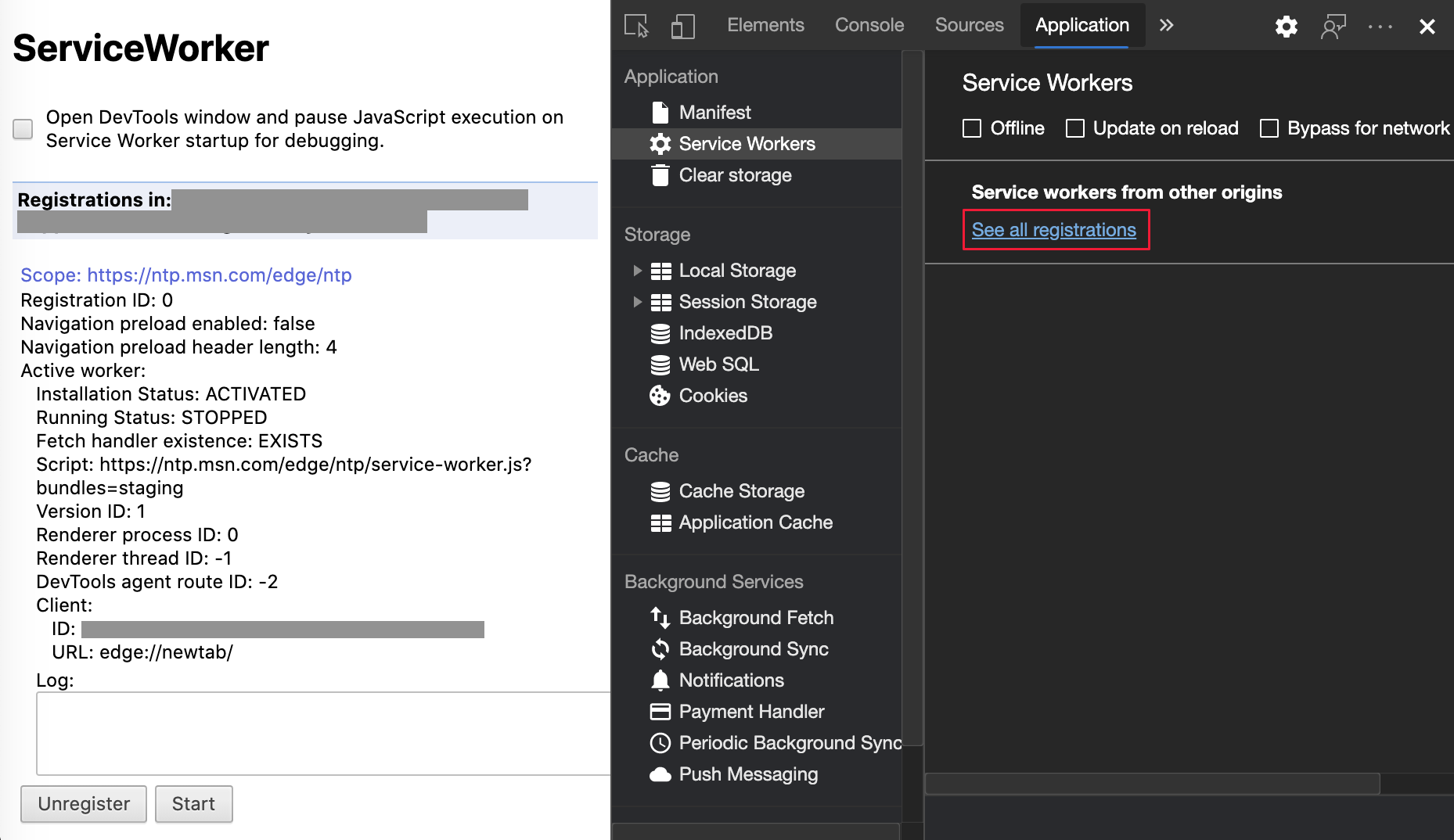
Устаревание списка других источников в области Рабочих ролей службы
Средство "Приложение " теперь предоставляет ссылку из области Рабочие роли службы , чтобы просмотреть полный список рабочих ролей служб из других источников. Чтобы получить доступ к списку рабочих ролей служб, не открывая средства разработки, перейдите по разделу edge://service-worker-internals/?devtools.
Ранее DevTools отображал список, вложенный в область "Рабочие роли службы" средства > приложения.

Проблема с Chromium: #807440
См. также:
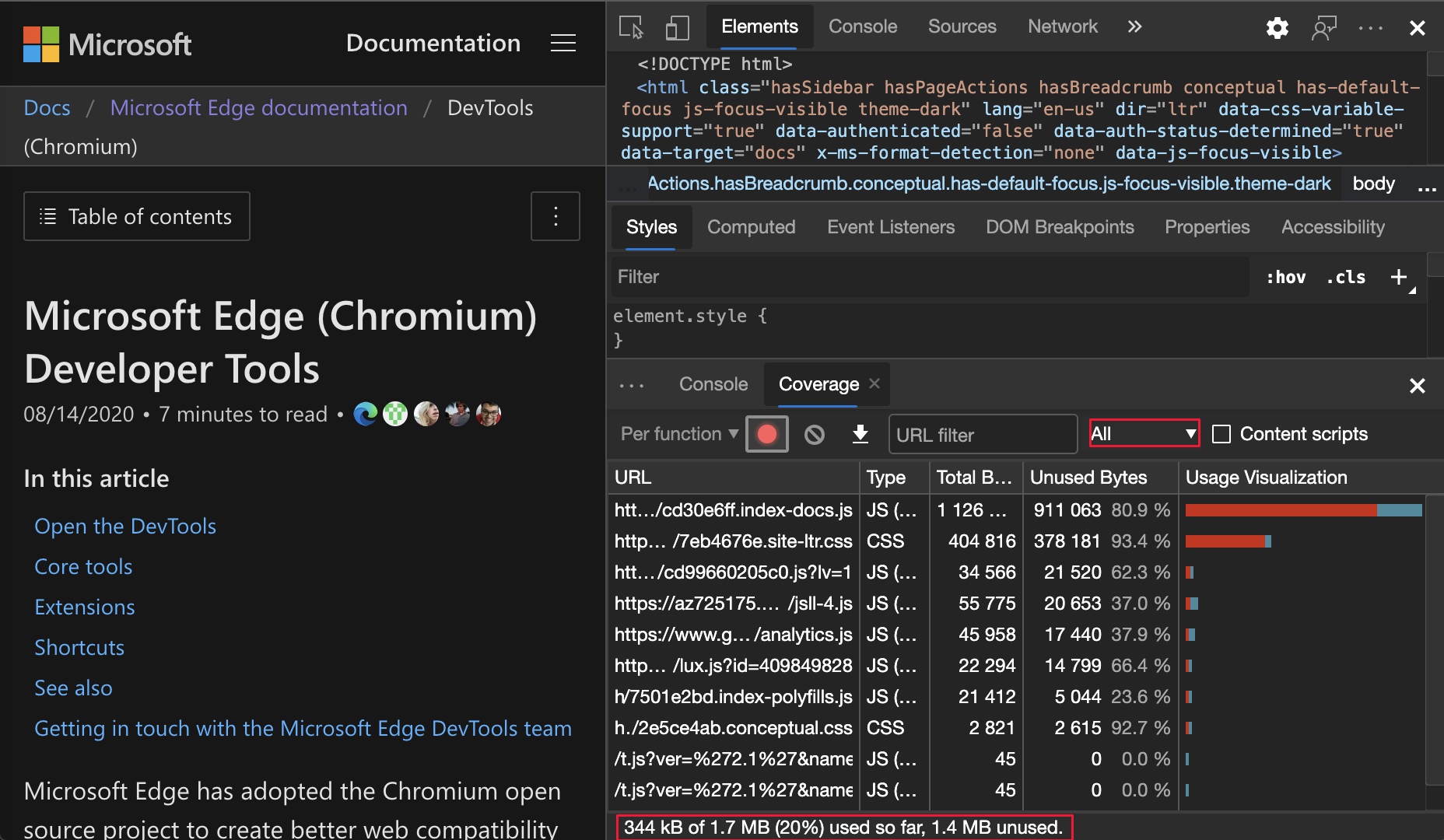
Отображение сводки покрытия для отфильтрованных элементов
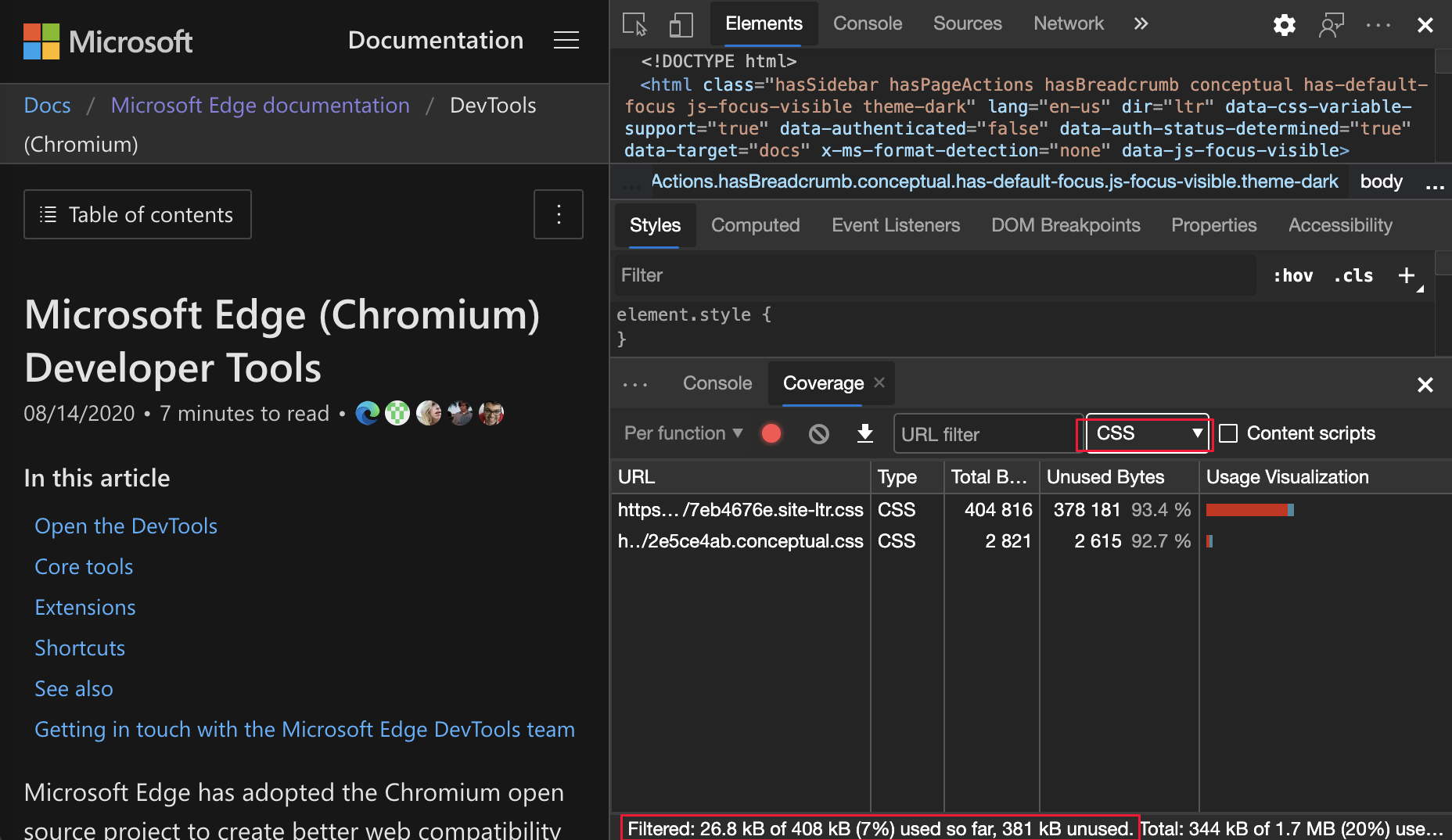
DevTools теперь пересчитывает и отображает сводку сведений о покрытии динамически. Динамическое отображение активируется при применении фильтров в средстве покрытия . Ранее средство покрытия всегда отображал сводку всех сведений о покрытии.
В следующем примере в сводке по охвату изначально отображается 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.:

После применения фильтрации CSS в сводке по охвату отображается :26.8 kB of 408 kB (7%) used so far. 381 kB unused.

Проблема с Chromium: #1061385
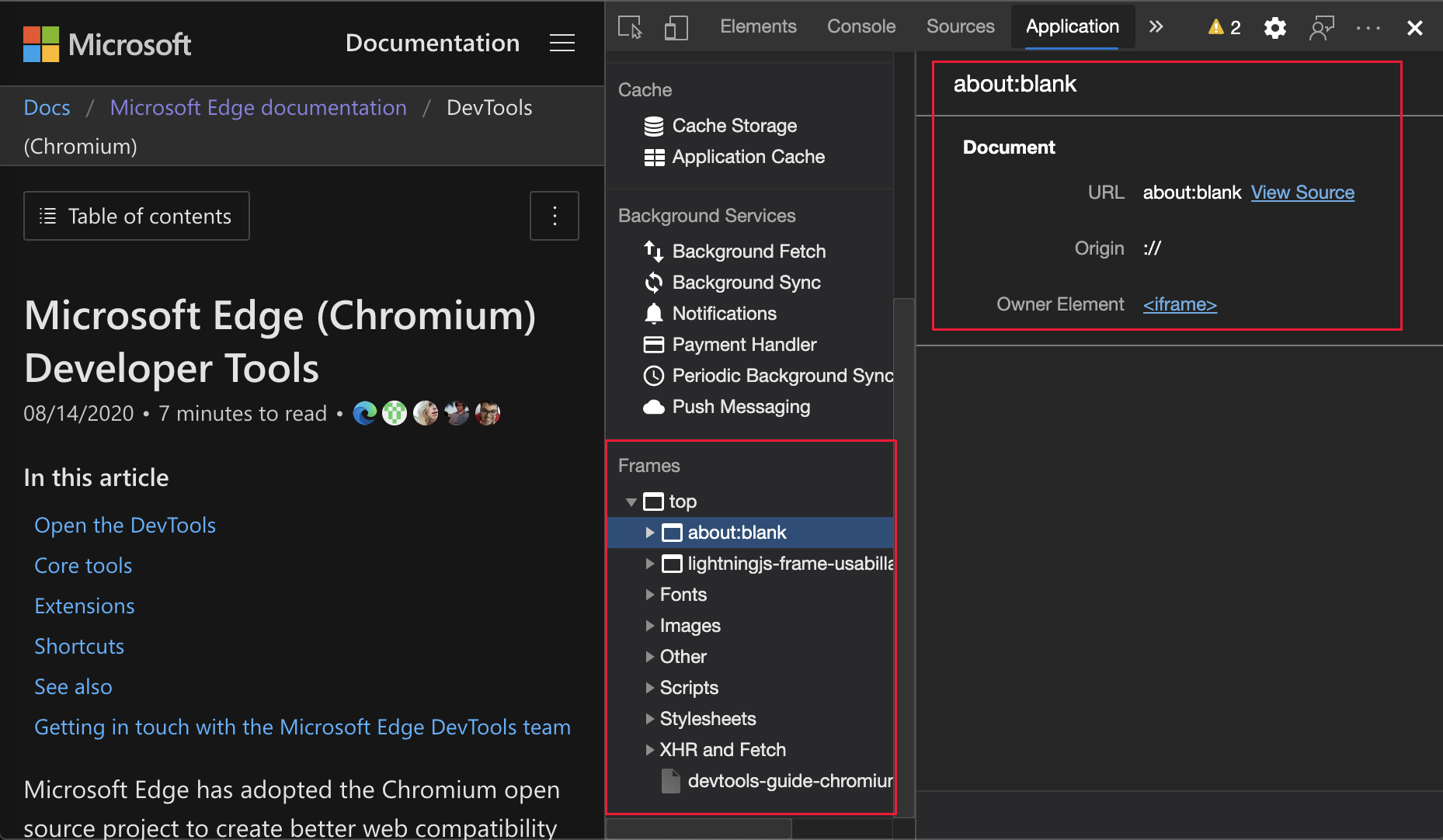
Представление сведений о новом кадре на панели приложения
В средстве "Приложение " теперь есть раздел "Кадры ", который предоставляет подробное представление для каждого кадра. Чтобы получить доступ к подробному представлению, щелкните кадр в меню Кадры в средстве "Приложение ".

Проблема с Chromium: #1093247
См. также:
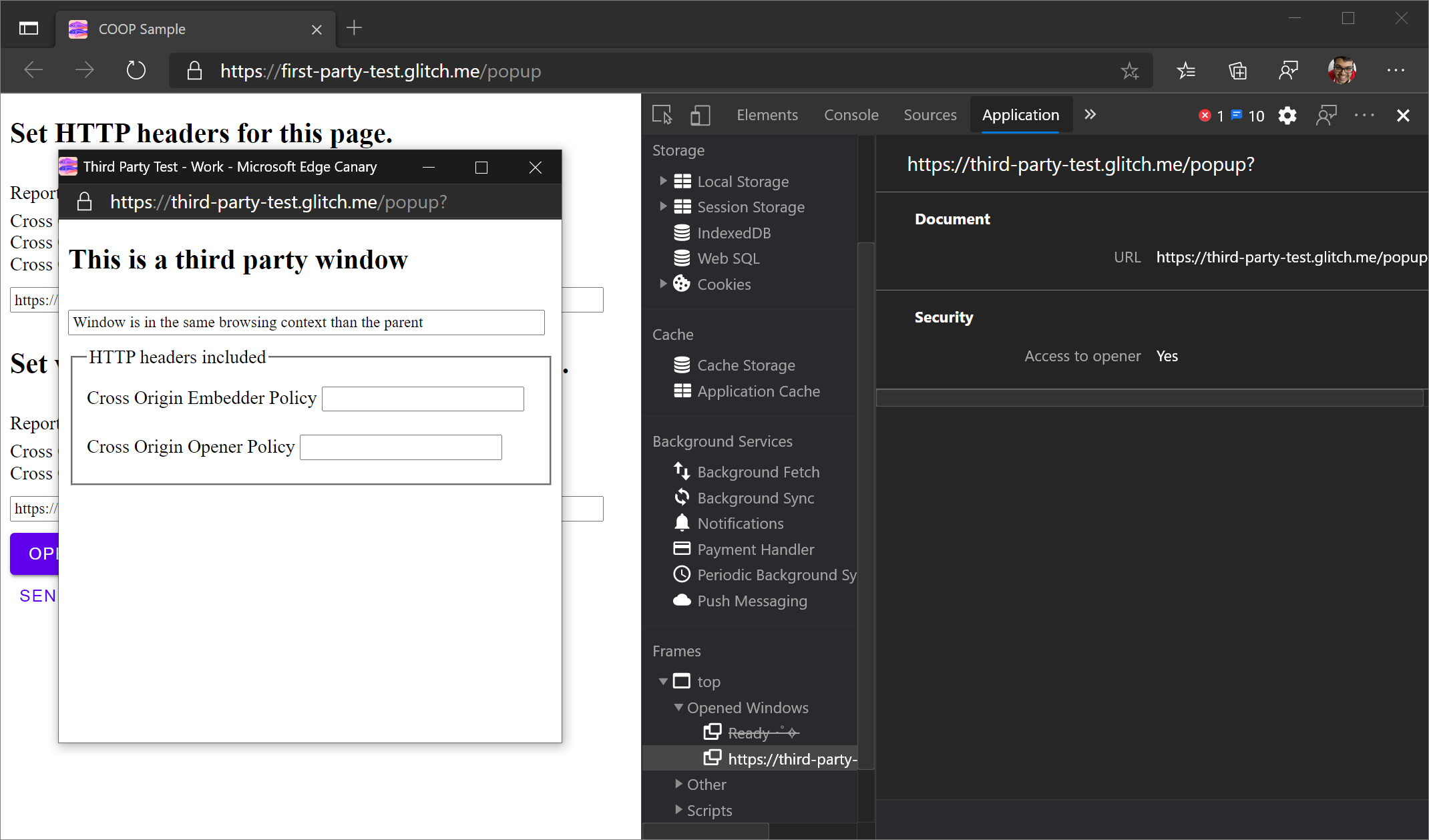
Сведения о фрейме для открытых окон
Открытые окна и всплывающие окна теперь также отображаются под деревом фреймов. Подробное представление открытых окон содержит дополнительные сведения о безопасности.

Проблема с Chromium: #1107766
См. также:
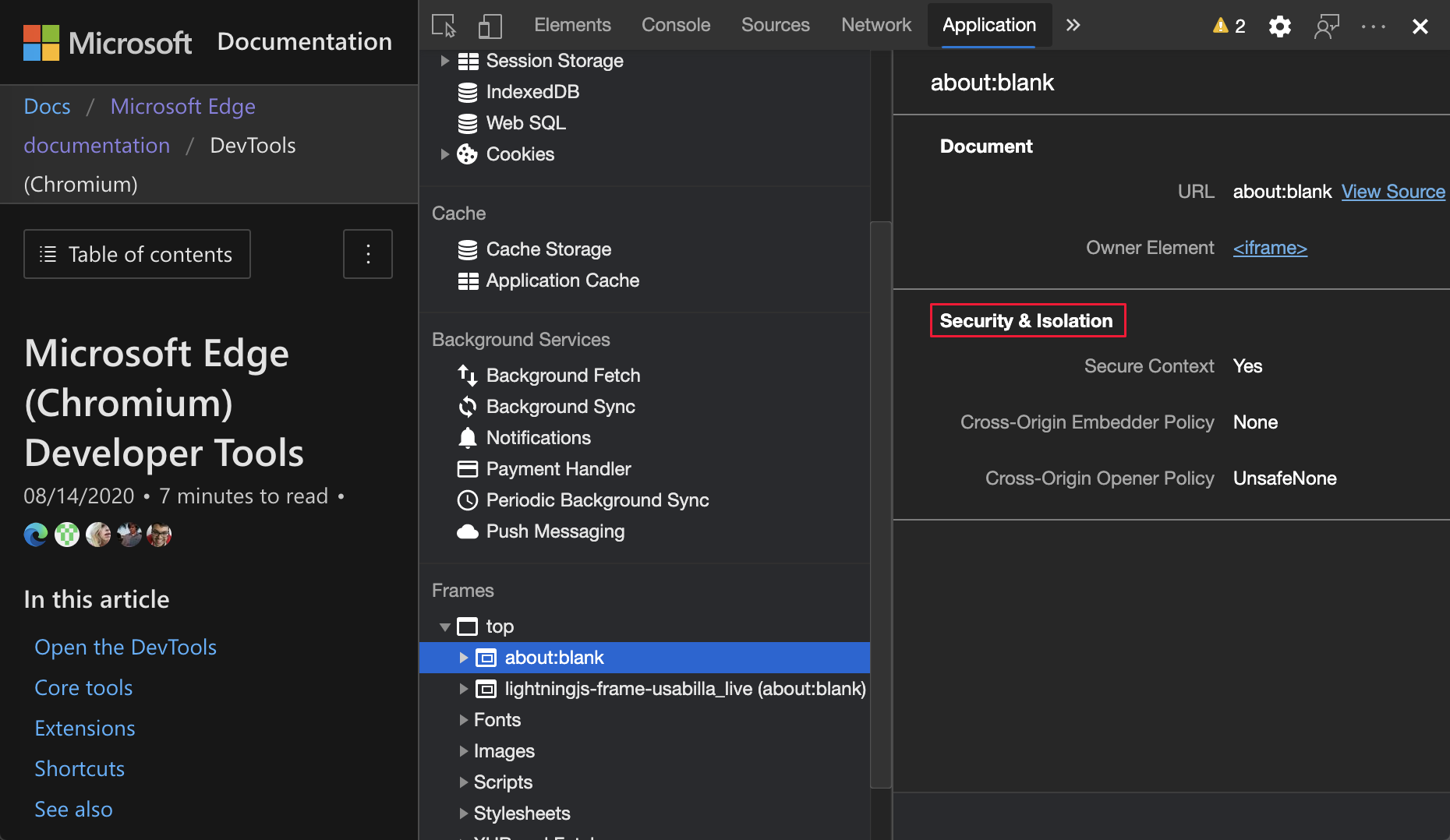
Сведения о безопасности и изоляции
Контекст безопасности, Cross-Origin-Embedder-Policy (COEP) и Cross-Origin-Opener-Policy (COOP) теперь отображаются в кадре.

Проект Chromium планирует добавить дополнительные сведения о безопасности в сведения о кадре.
Проблема с Chromium: #1051466
См. также:
- Средство приложения для управления хранилищем
- Общие сведения о проблемах с безопасностью с помощью средства "Безопасность"
Элементы и обновления панели "Сеть"
См. также:
- Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы"
- Справочник по сетевым функциям
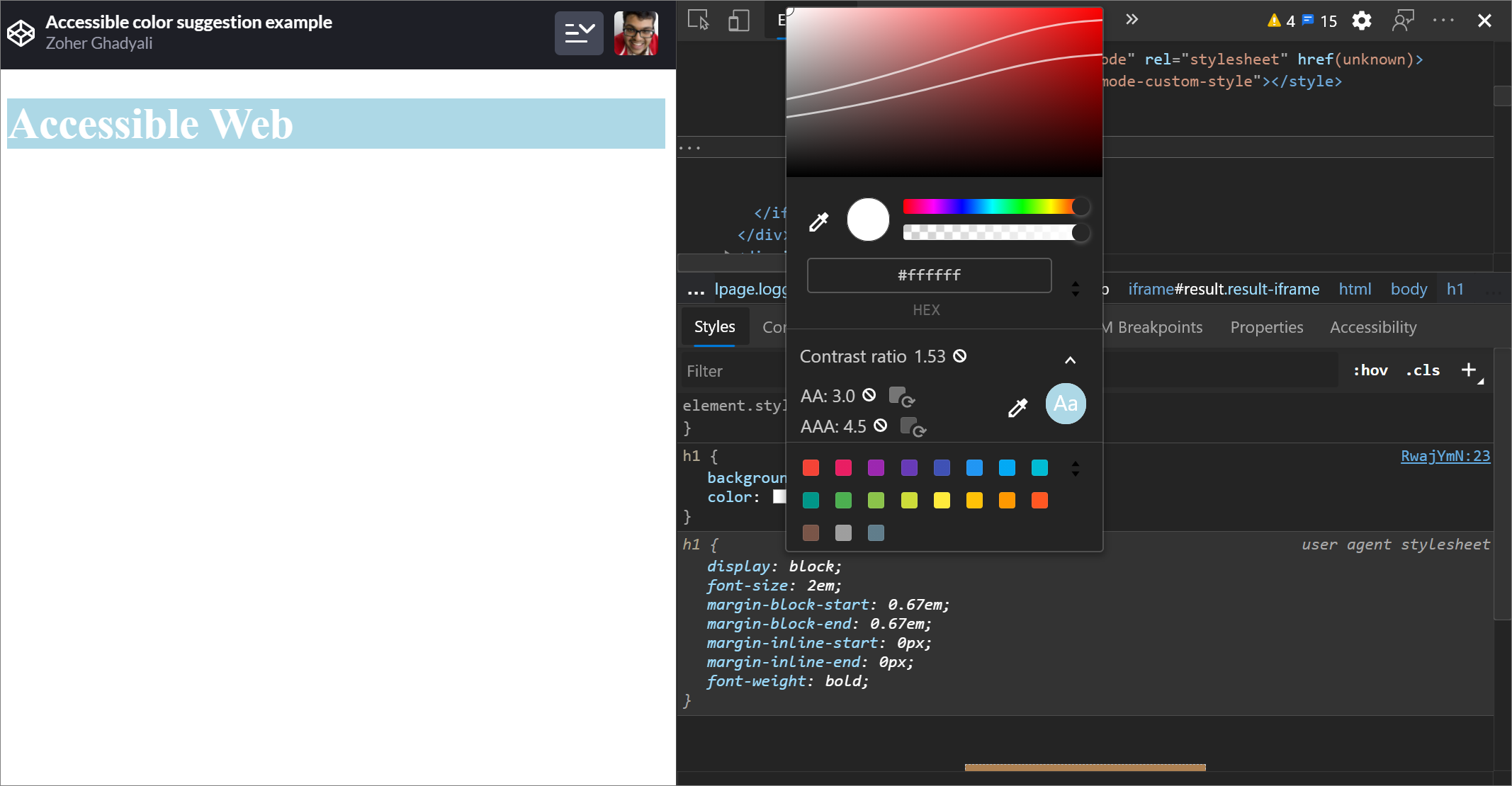
Предложение цвета со специальными возможностями в области Стили
DevTools теперь предоставляет варианты цветов для текста с низкой контрастностью цветов.
В приведенном ниже h1 примере текст с низкой контрастностью. Чтобы исправить контрастность, откройте средство выбора color цвета свойства в области Стили . После развертывания раздела Коэффициент контрастности в средствах разработки будут представлены варианты цветов AA и AAA. Выберите предложенный цвет, чтобы применить его.

Проблема с Chromium: #1093227
См. также:
- Изменение цветов с помощью средства выбора цвета в справочнике по функциям CSS
- Проверка контрастности текста и цвета с помощью средства выбора цвета
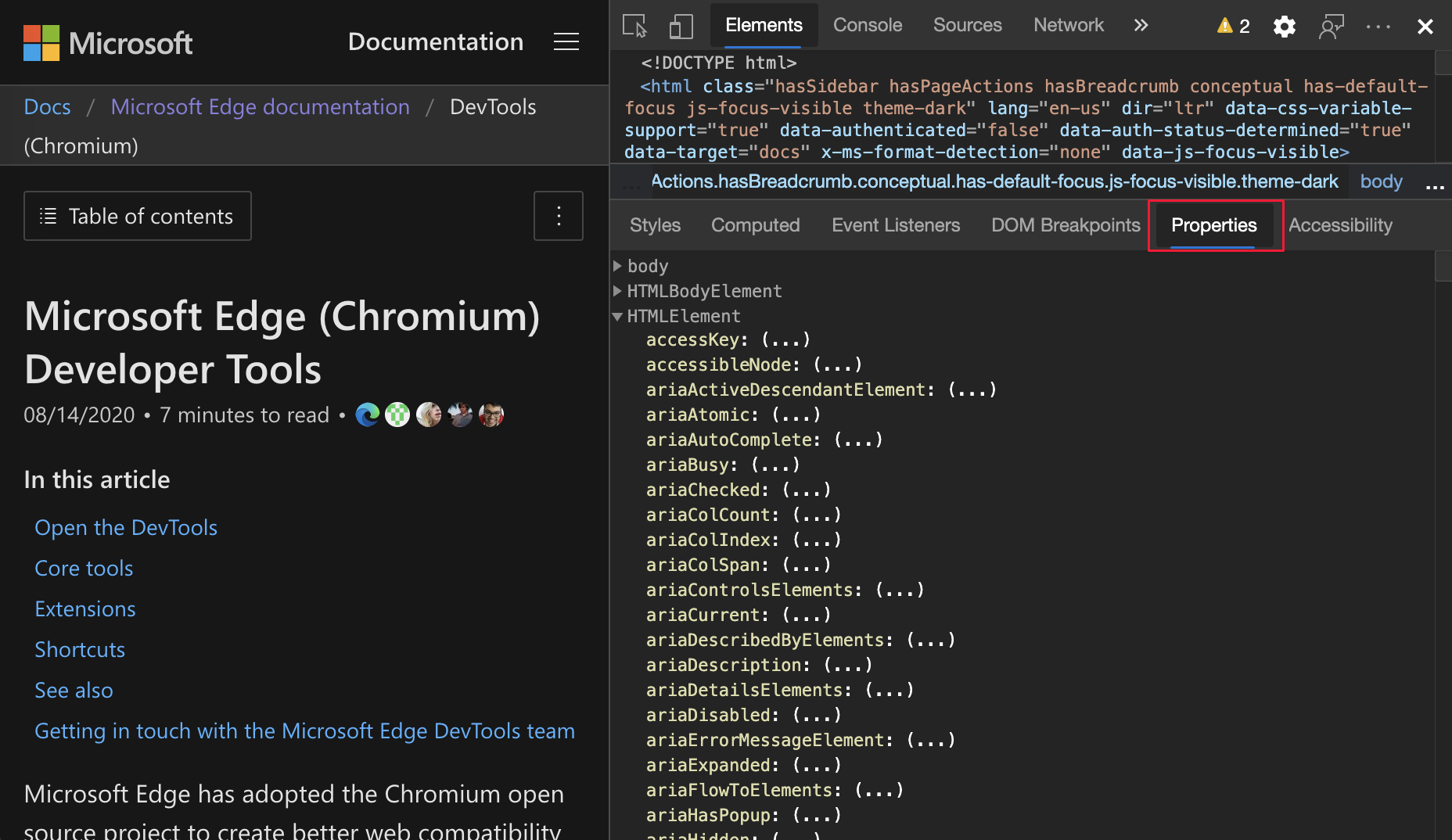
Панель "Восстановить свойства" на панели "Элементы"
В инструменте Элементы снова откроется панель Свойства . В Microsoft Edge 84 панель "Свойства" не рекомендуется. Команда Разработчиков Microsoft Edge и Chrome DevTools планируют усовершенствовать проверку свойств элементов.

Проблема с Chromium: #1116085
См. также:
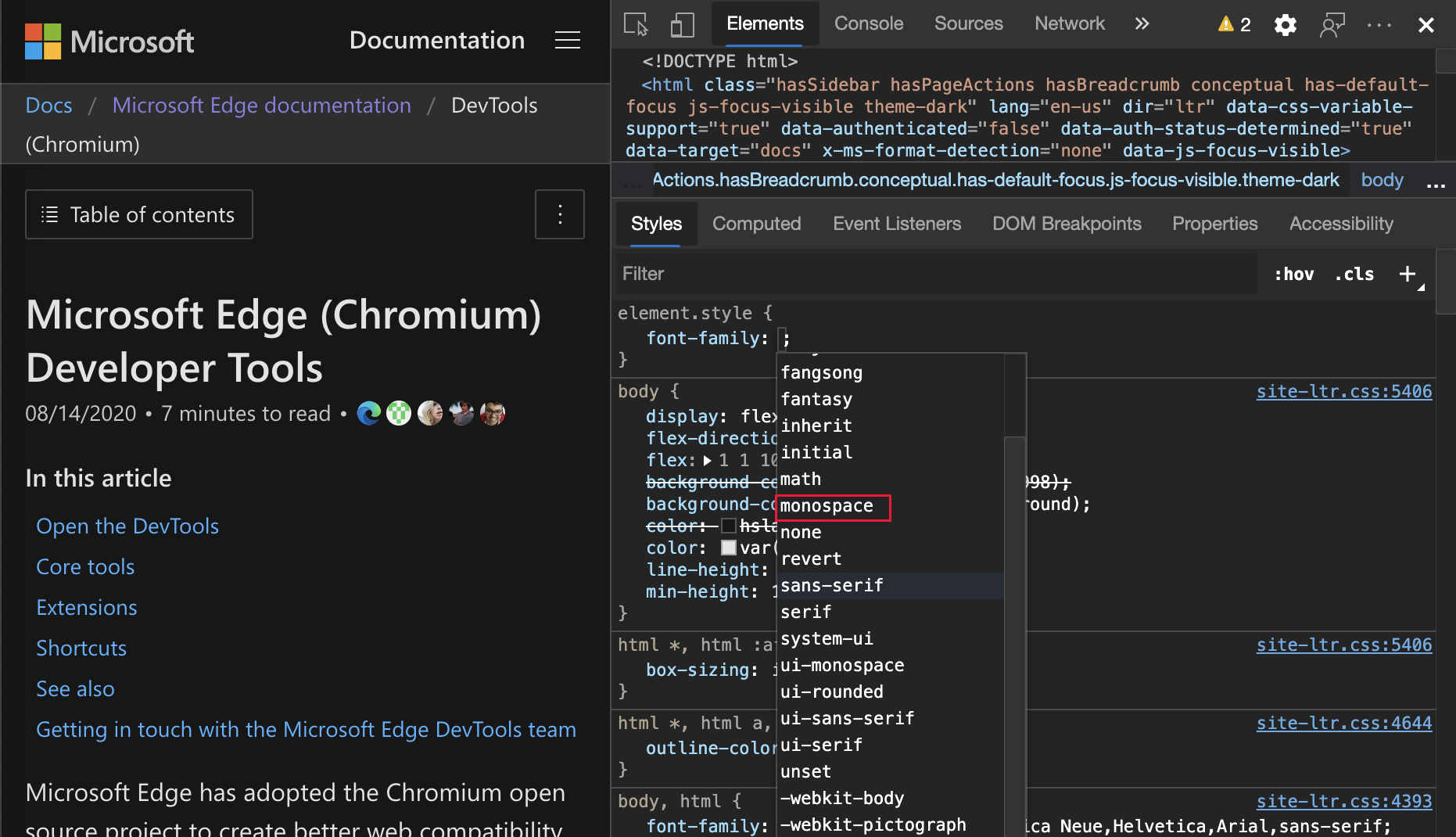
Автозавершение настраиваемых шрифтов в области Стили
Импортированные шрифты теперь добавляются в список автозаполнения CSS при редактировании font-family свойства в области Стили .
Например, если monospace это пользовательский шрифт, установленный на локальном компьютере, он отображается в списке завершения CSS. В предыдущих версиях Microsoft Edge шрифт не отображался.

Проблема с Chromium: #1106221
См. также:
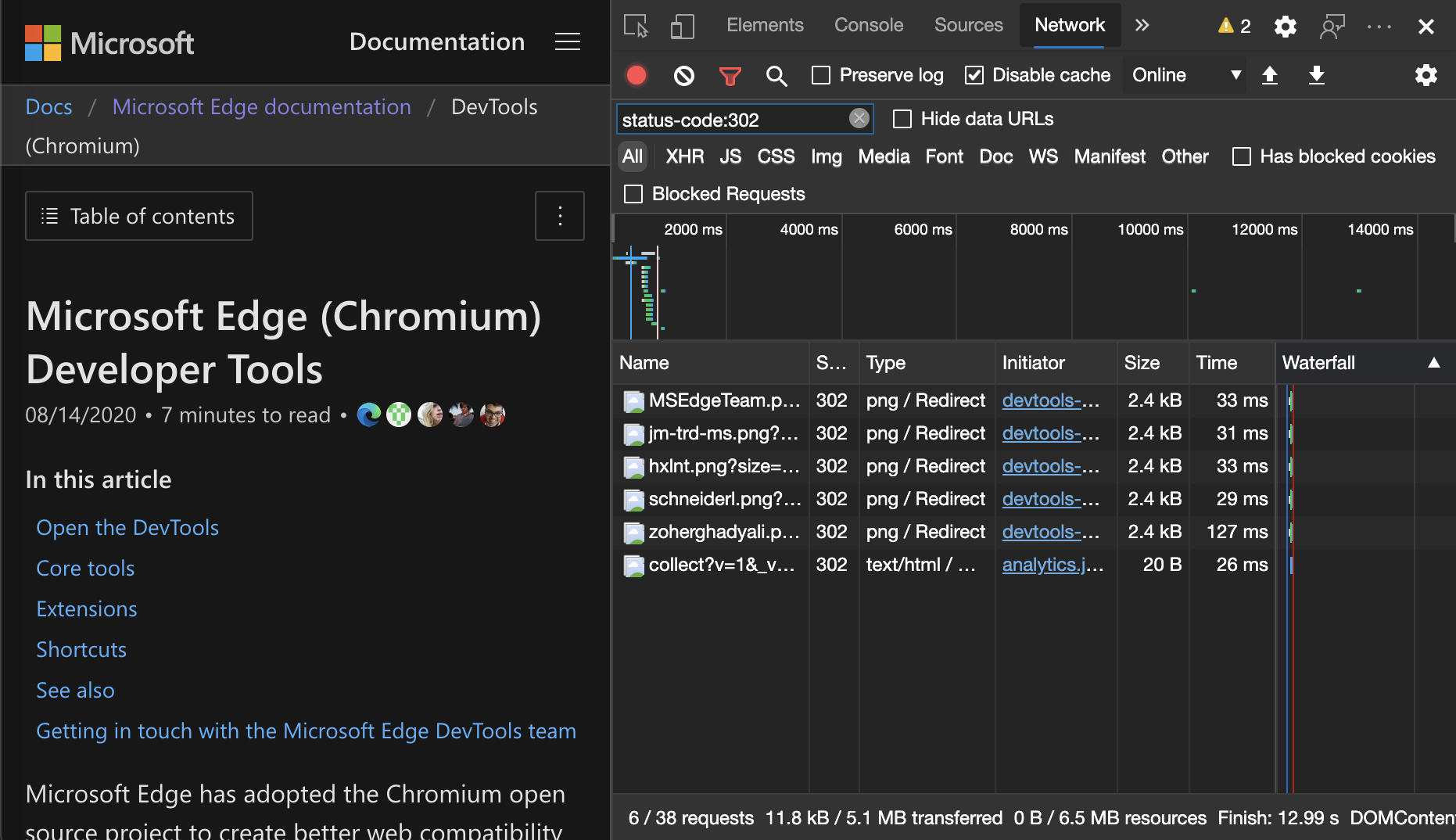
Согласованное отображение типа ресурса на панели "Сеть"
В средстве "Сеть " средства разработки теперь последовательно отображают тот же тип ресурса, что и исходный сетевой запрос. При перенаправлении (код состояния HTTP 302) Средства разработки добавляют / Redirect к значению в столбце Тип .
Ранее Средства разработки иногда меняли значение в столбце Тип на Другое.

Проблема с Chromium: #997694
См. также:
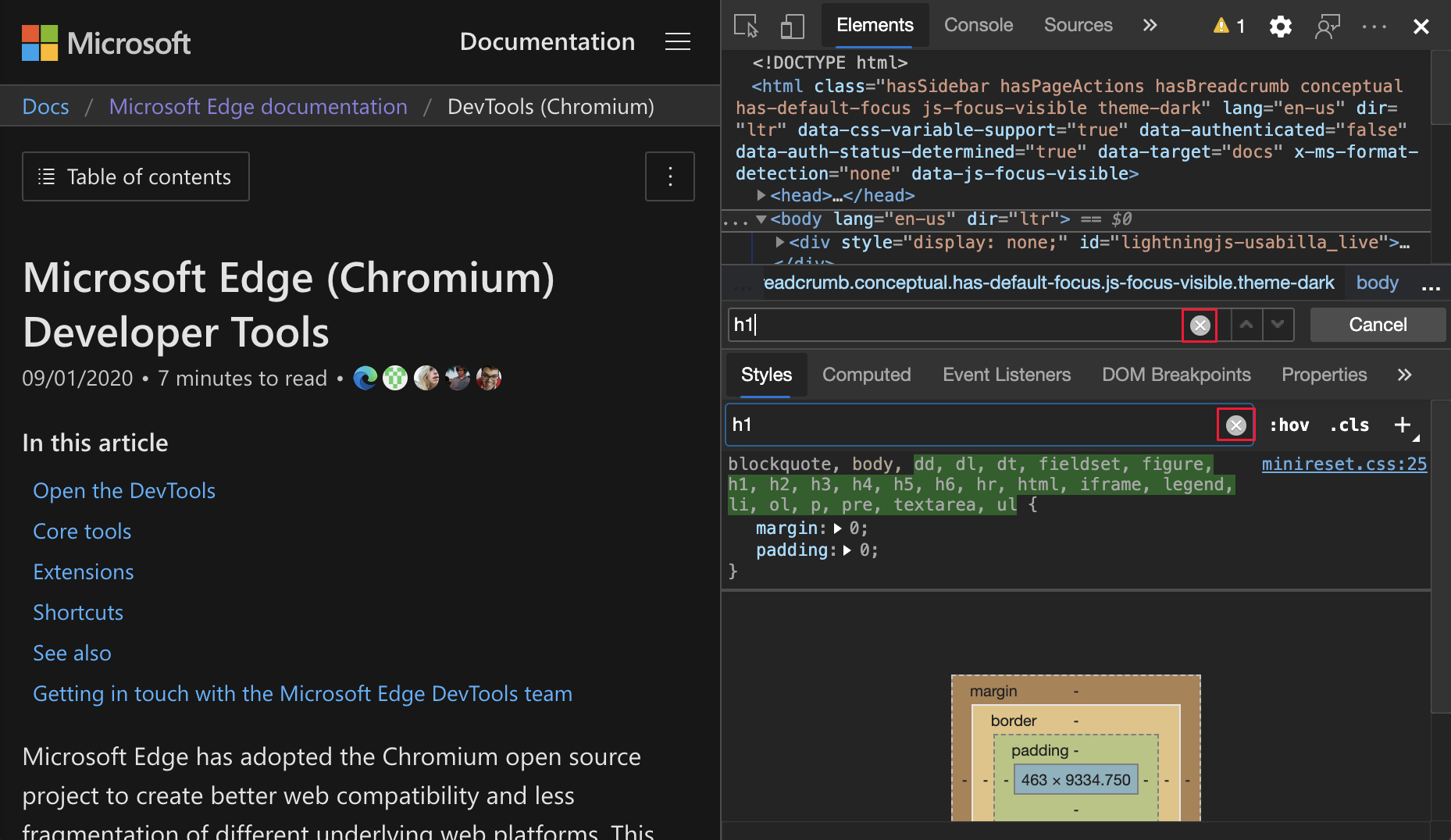
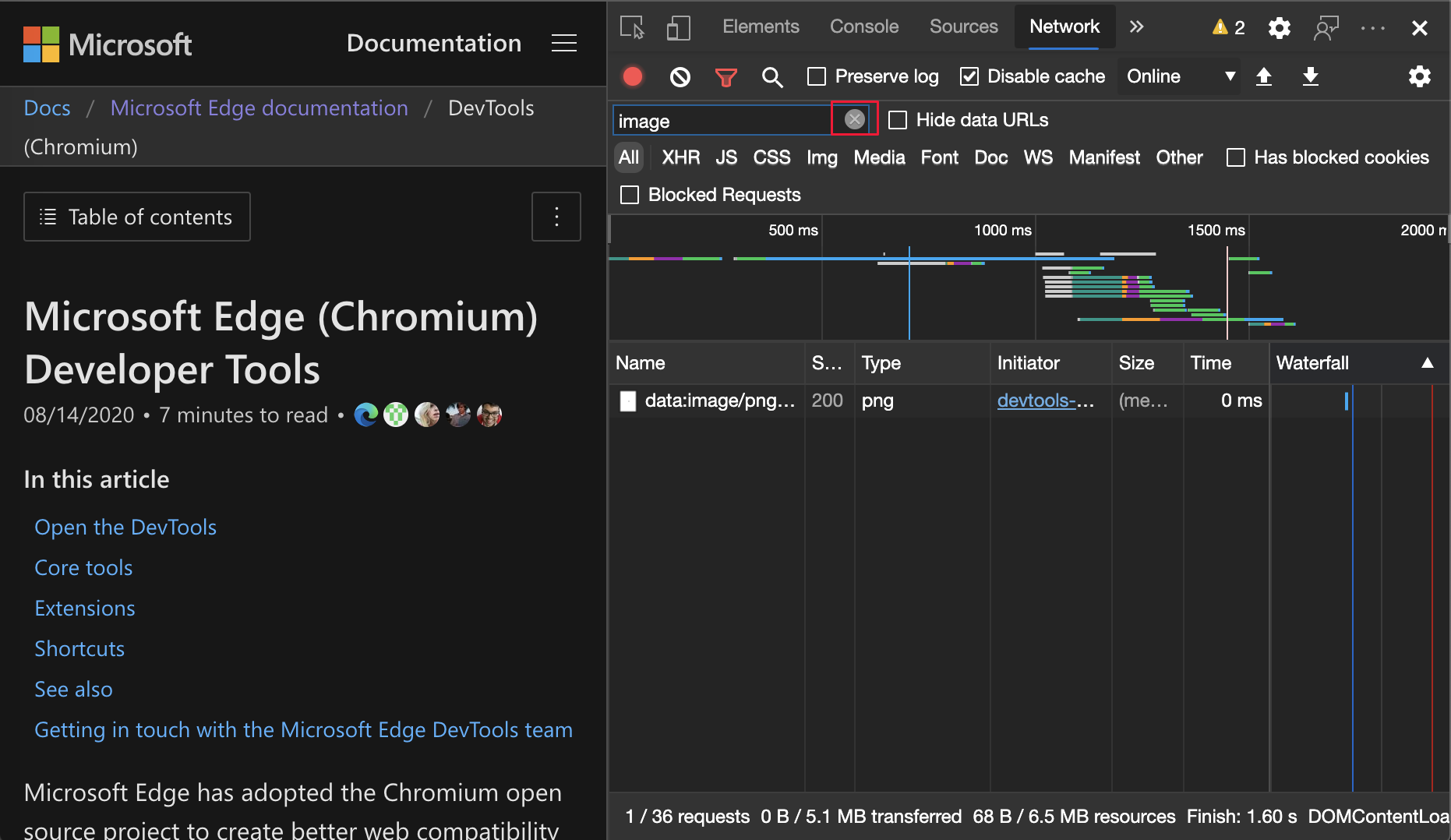
Кнопки очистки в средствах "Элементы" и "Сеть"
В следующих текстовых полях теперь есть кнопки Очистить :
- Текстовые поля фильтра на панели Стили и в средстве "Сеть ".
- Текстовое поле поиска DOM в инструменте Элементы .
Нажмите кнопку Очистить , чтобы удалить любой введенный текст.
Снимите кнопки в средствах "Элементы ":

Снимите кнопки в сетевых инструментах:

Проблема с Chromium: #1067184
См. также:
- Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы"
- Справочник по сетевым функциям
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen (разработчик, Chrome DevTools).
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по