Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
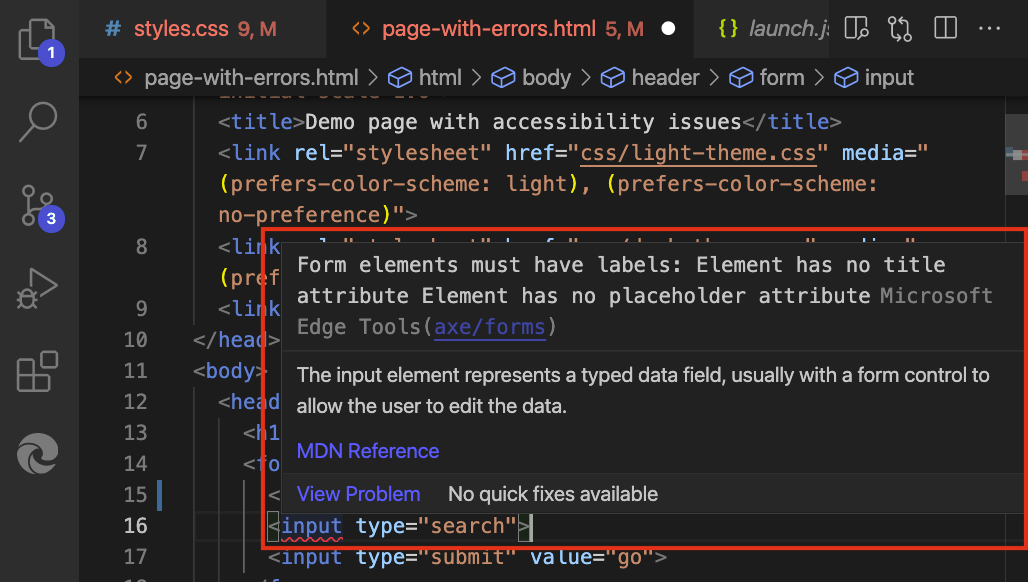
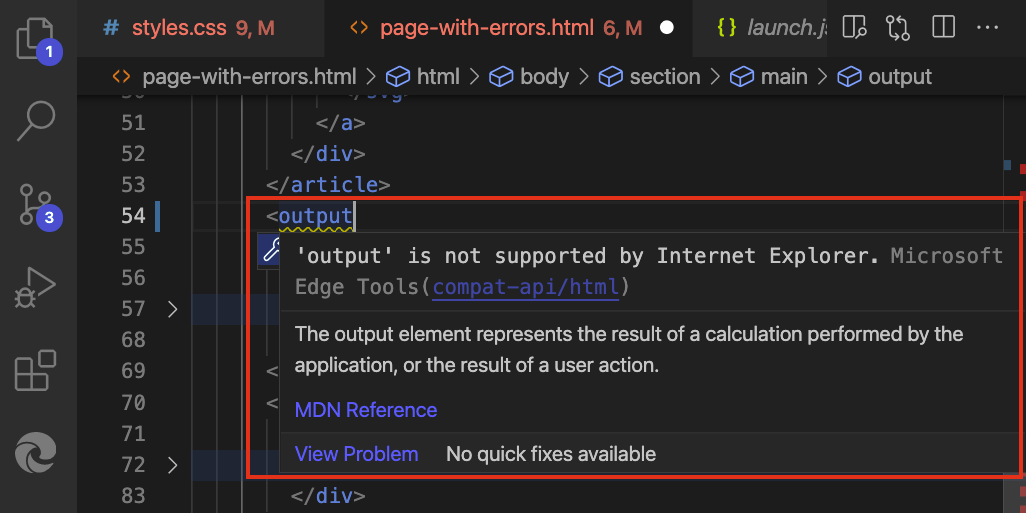
Проблемы в исходном коде (.html, .cssили .js файлах) выделяются волнистыми подчеркиваниями. Вы можете проверить проблему и получить подробные сведения о том, в чем заключается проблема, как ее устранить и где найти дополнительные сведения. Чтобы проверить проблему, щелкните код с волнистым подчеркиванием:

Для этой функции требуются Node.js и npm (диспетчер пакетов узлов). См. раздел Шаг 4. Установка Node.js и диспетчера пакетов узлов (npm)статьи Установка расширения DevTools для Visual Studio Code.
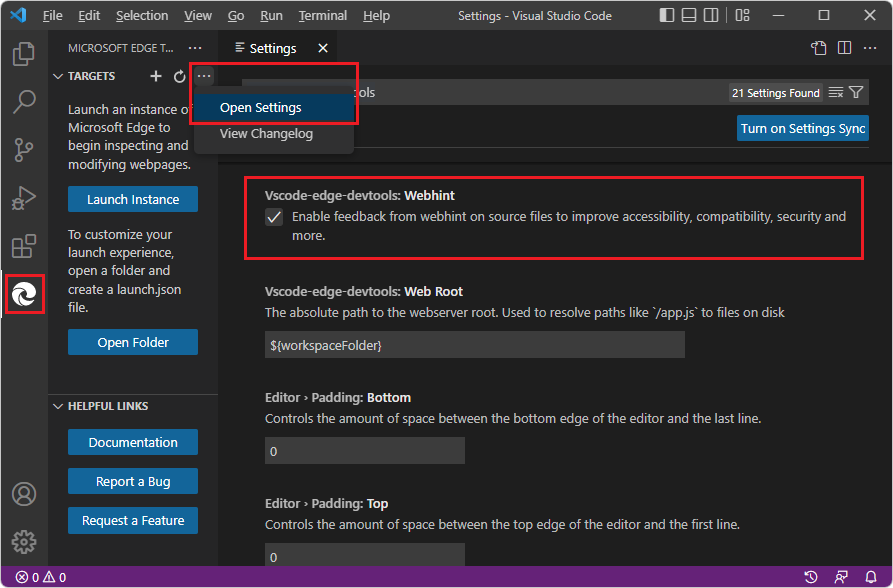
Эта функция включена по умолчанию; Флажок Webhint установлен в разделе Параметры. Чтобы включить или отключить эту функцию, выберите Панель> действийСредства> Microsoft Edge, наведите указатель мыши справа от пункта Целевые объекты>Дополнительные действия (...) >Открытие параметров> Установите или снимите флажок Webhint:

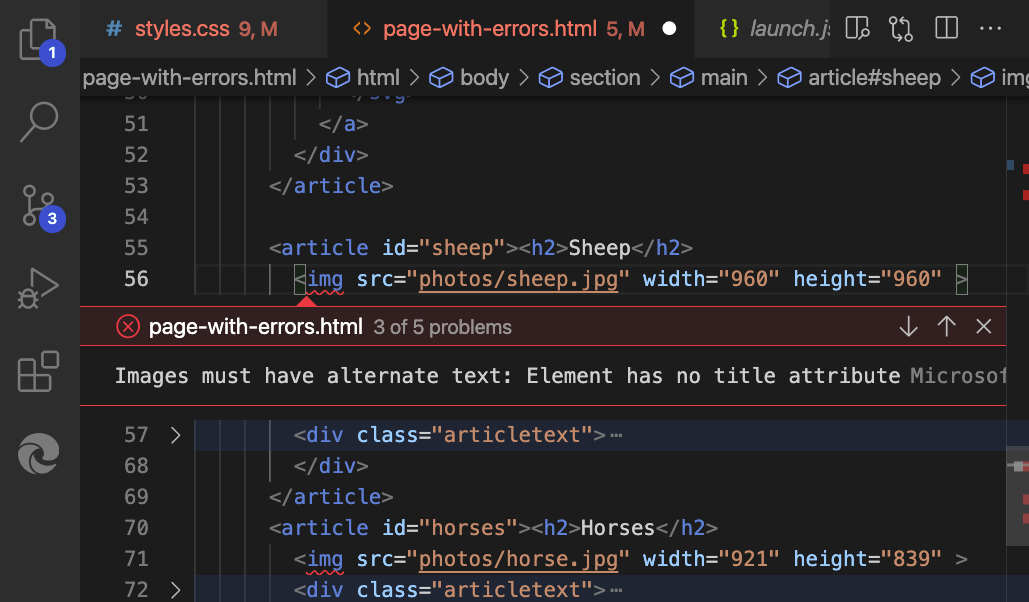
Чтобы просмотреть все проблемы в файле, нажмите кнопку Просмотреть проблему:

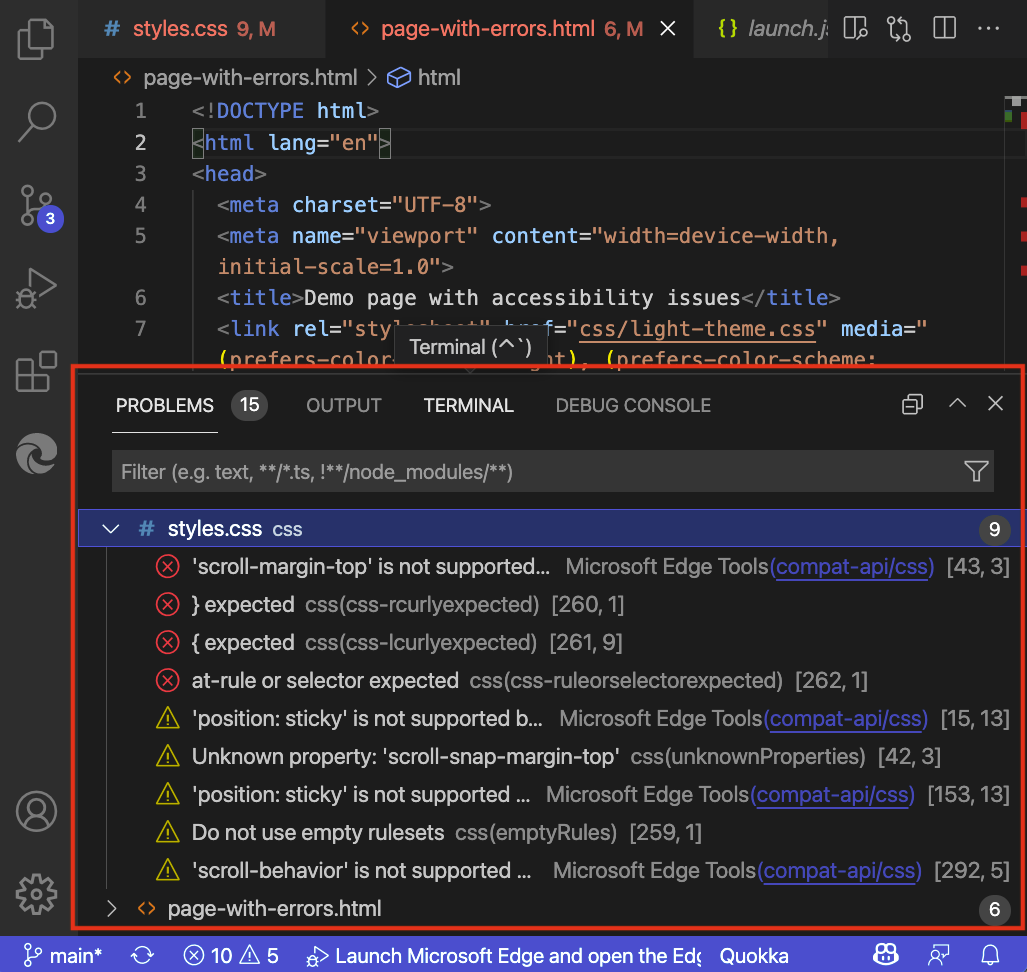
На вкладке Проблемы на нижней панели перечислены все проблемы, обнаруженные DevTools в текущих открытых файлах:

Видео: дополнительные проблемы с фильтрацией в средствах разработки Edge и VSCode
Динамическое обновление отчетов о проблемах
Проблемы оцениваются в реальном времени при редактировании кода. По мере ввода вы получаете отзыв о любых обнаруженных проблемах и способах их устранения:

Автоматическое быстрое исправление и фильтрация проблем
Расширение Microsoft Edge DevTools для Visual Studio Code включает функцию быстрого исправления. С помощью быстрых исправлений можно настроить отчеты об ошибках расширения в соответствии с потребностями текущего проекта.
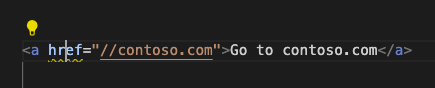
При наведении указателя мыши на элемент, у которого возникла проблема, появляется значок лампочки (![]() ), указывающий на наличие доступных быстрых исправлений:
), указывающий на наличие доступных быстрых исправлений:

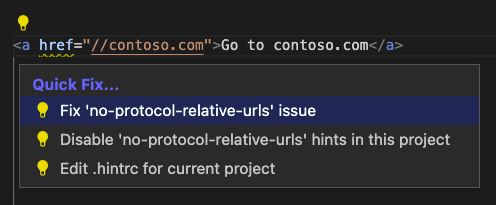
При щелчке значка лампочки отображается список параметров. Например, если вы добавили ссылку с URL-адресом, зависящим от протокола, вы получите следующий список быстрых исправлений на выбор:

Вы можете выбрать любое быстрое исправление , которое вы хотите использовать для устранения проблемы или прекращения сообщения о ней как о проблеме:
Исправление проблемы с "no-protocol-relative-URLs" — добавляет отсутствующий префикс
https://URL-адреса в ссылку.Отключить указания "no-protocol-relative-URLs" в этом проекте . Создает
.hintrcфайл конфигурации в папке проекта (если он еще не существует) и сообщает расширению не сообщать об этой проблеме для этого проекта.Изменение .hintrc для этого проекта — открывает
.hintrcфайл конфигурации, чтобы его можно было изменить, чтобы настроить отчеты об ошибках расширения.
