Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Visual Studio Code использует launch.json файл для определения конфигураций отладки. Чтобы использовать расширение DevTools, файл нужен только в том случае, launch.json если вы хотите использовать отладчик, а веб-страница должна работать на веб-сервере, а не только в локальной файловой системе. В большинстве случаев единственное, что вам нужно знать о содержимом файла, созданного launch.json средствами разработки (если вы решили использовать его), заключается в том, что необходимо ввести нужный URL-адрес в "url" строке в нескольких местах. Прочтите эту статью, если вы хотите использовать пользовательские расширенные конфигурации отладки.
Если вы хотите использовать пользовательский интерфейс Visual Studio Code, например F5, для запуска вкладок DevTools вместе с режимом отладки, ваша открытая папка (рабочая область) должна содержать созданный в .vscode каталоге файл DevTools (совместимый с DevTools). launch.json
Сведения о launch.json формате файла приведены ниже. Обычно ничего не нужно изменять в файле, за исключением замены нескольких экземпляров строки URL-адреса, как описано в разделе Открытие инструментов разработки, нажав кнопку Запустить проект в открытии инструментов разработки и в браузере DevTools.
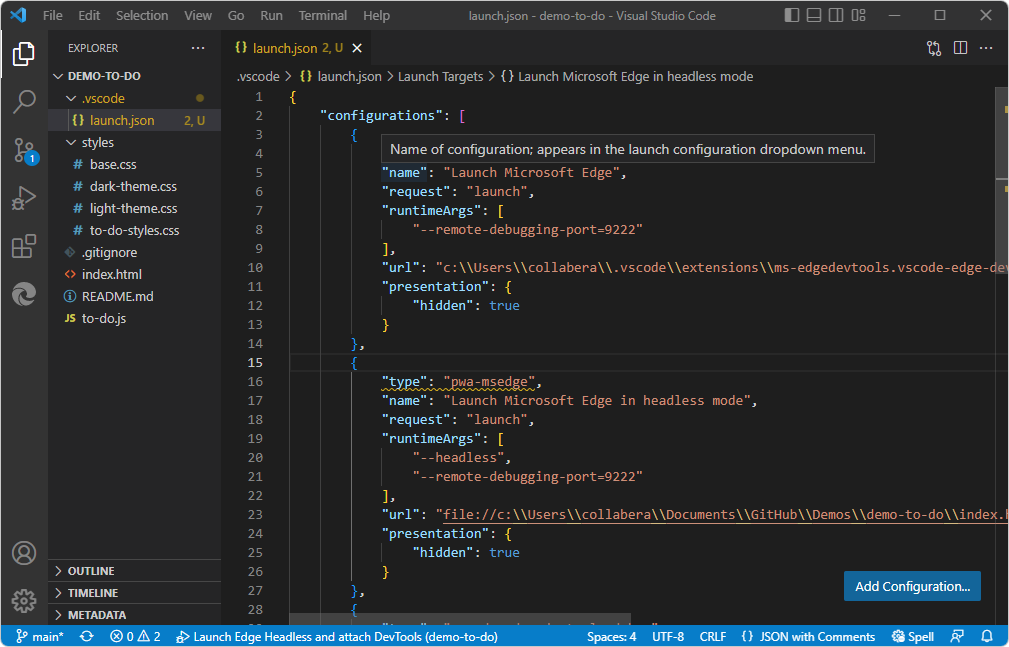
Где строки имен отображаются в пользовательском интерфейсе
Строка "name" каждой конфигурации отладки заполняет раскрывающийся список в нескольких местах.
Выберите Файл>Закрыть папку.
Выберите Файл>Открыть последние>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html, клонированные для шага 5. Клонирование репозитория демонстраций в разделе Установка расширения DevTools для Visual Studio Code.Предположим, что в каталоге
.vscodeнетlaunch.jsonфайла.Выберите Панель> действийMicrosoft Edge Tools> нажмите кнопку Создать launch.json.
На панели> действий Обозреватель дважды щелкните
index.html, чтобы открыть ее.Выберите Пункт Запуски отладка> панели > действий, нажмите кнопку Запуск и отладка.
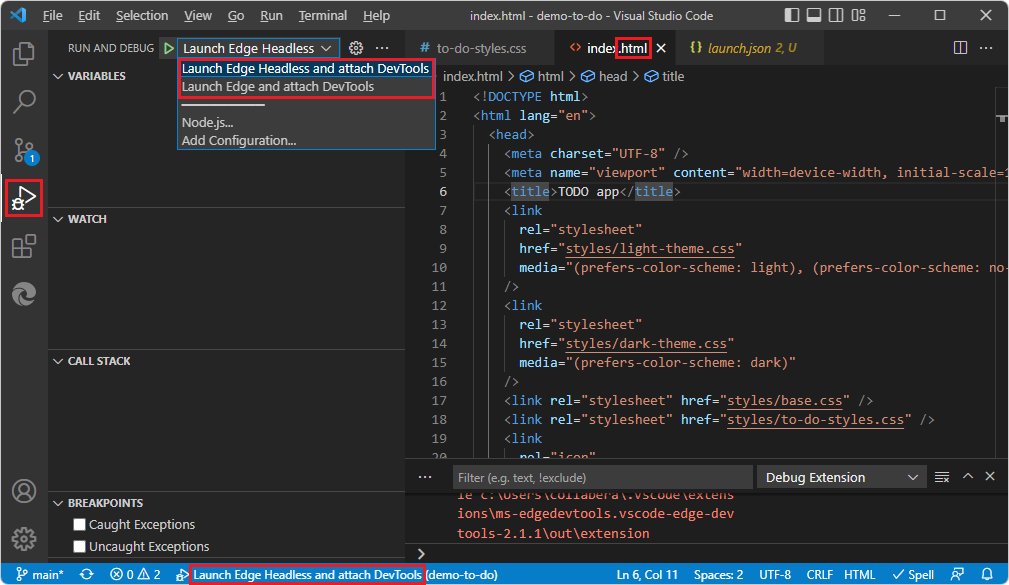
На боковой панели Запуск и отладка в левом верхнем углу строки: Запуск Edge без головы, присоединение Средств разработки и Запуск Edge, а также присоединение средств разработки. В нижней части окна Visual Studio Code строка — Launch Edge Headless and attach DevTools. Ниже перечислены имена составных конфигураций
.jsonв файле, сообщающие отладчику Visual Studio Code открыть две вкладки Средства разработки или вкладку DevTools и внешний браузер:"compounds": [ { "name": "Launch Edge Headless and attach DevTools", "configurations": [ "Launch Microsoft Edge in headless mode", "Open Edge DevTools" ] }, { "name": "Launch Edge and attach DevTools", "configurations": [ "Launch Microsoft Edge", "Open Edge DevTools" ] } ]
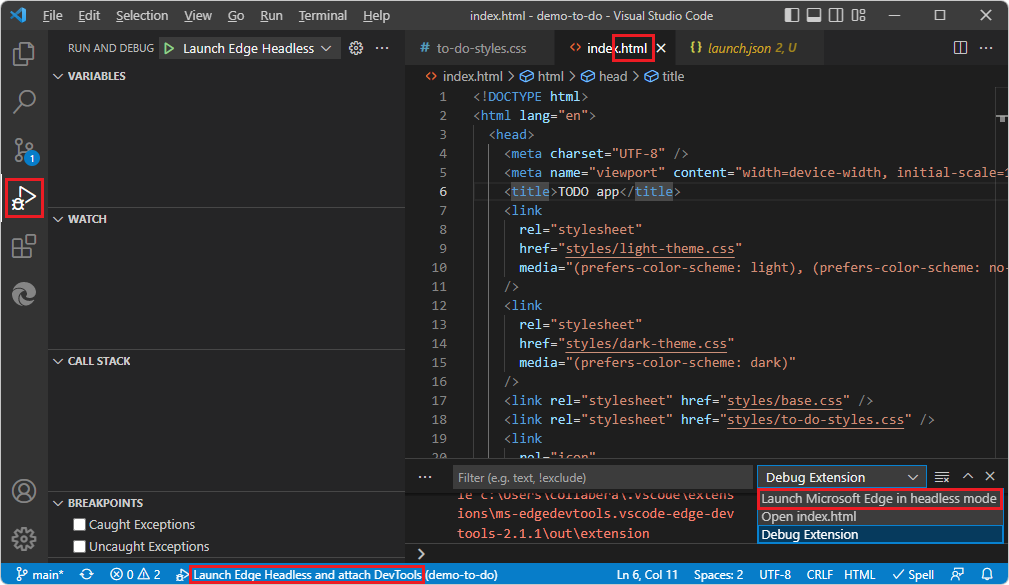
В консоли отладки в правом нижнем углу строка — Запуск Microsoft Edge в режиме без головы. Это строка не о вкладке Edge DevTools , а о вкладке Edge DevTools: Browser . Это имя отдельной конфигурации, а не составной конфигурации:
"configurations": [ ... { "type": "pwa-msedge", "name": "Launch Microsoft Edge in headless mode", "request": "launch", "runtimeArgs": [ "--headless", "--remote-debugging-port=9222" ], "url": "file://c:\\Users\\collabera\\Documents\\GitHub\\Demos\\demo-to-do\\index.html", "presentation": { "hidden": true } },
На боковой панели Запуск и отладка нажмите кнопку Начать отладку. Открываются две вкладки Средства разработки, и Visual Studio Code переходит в режим отладки. Этот подход представляет собой встроенный пользовательский интерфейс Visual Studio Code для запуска отладчика, а не пользовательский интерфейс DevTools, описанный в разделе Открытие инструментов разработки и браузера DevTools.
Расположение файла launch.json
В области
launch.jsonОбозреватель Visual Studio Code файл помещается в папку.vscodeв корне открывшейся папки.Для репозитория, например репозитория Demos, при открытии всей папки репозитория кнопка Создать launch.json создает
\.vscode\launch.jsonфайл рядом с корнем для всего каталога репозитория.Если открыть определенную папку меньшего размера, например
\Demos\demo-to-do\, кнопка Создать launch.json помещаетlaunch.jsonфайл только в эту папку.
Visual Studio Code использует launch.json файл для настройки и настройки отладчика.
launch.json — это файл конфигурации отладчика. Этот файл также определяет, какой веб-браузер следует использовать в сочетании с отладчиком. Например, при тестировании веб-страницы, нажав кнопку на веб-странице, чтобы запустить код JavaScript, отладчик Visual Studio Code прослушивает браузер и выполняет шаги по коду JavaScript веб-страницы.
Ниже приведена launch.json копия после нажатия кнопки Создать launch.json в расширении.
По умолчанию изначально определены три конфигурации и два соединения :
configurations— в пользовательском интерфейсе Visual Studio Code в пользовательском интерфейсе отладчика отображаются следующие имена конфигураций:Запуск Microsoft Edge — это конфигурация типа launch.
Запуск Microsoft Edge в режиме без головы — это конфигурация типа launch.
Open Edge DevTools — это конфигурация типа отладки (или типа присоединения).
compounds— в пользовательском интерфейсе Visual Studio Code они отображаются на панели инструментов Отладка:Запуск Edge без головы и подключение средств разработки
Запуск Edge и присоединение средств разработки
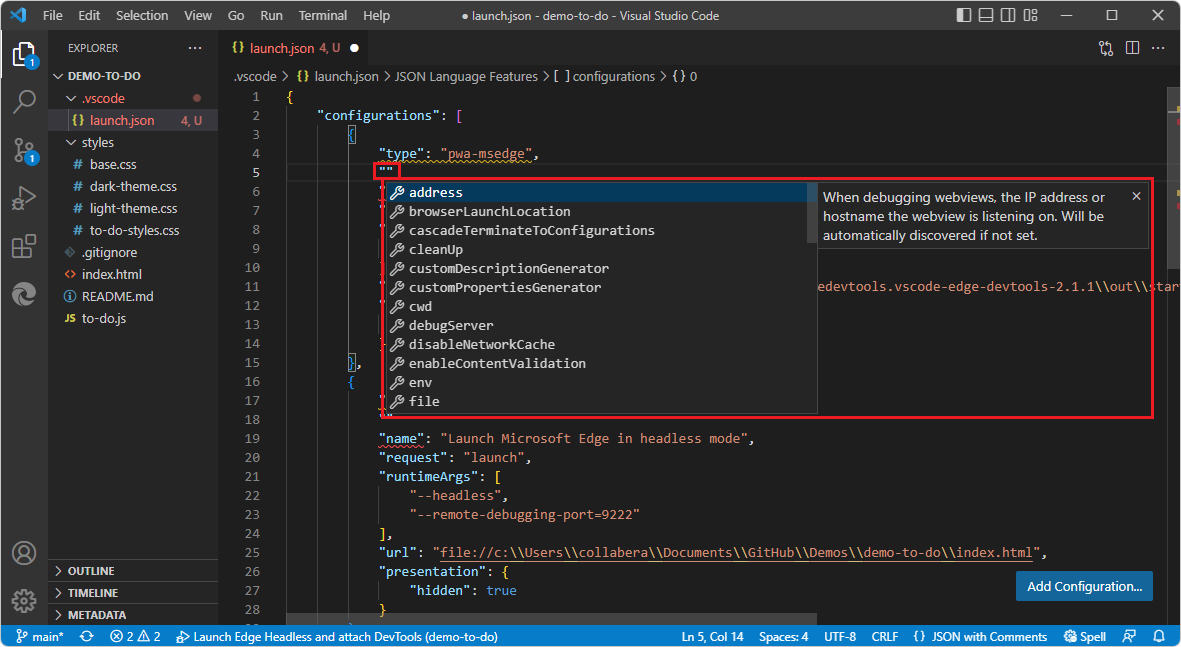
Intellisense и автозавершение
Наведите указатель мыши на имя или значение JSON, чтобы отобразить подсказку:

Начните вводить двойные кавычки, чтобы просмотреть список автозаполнения доступных свойств и описаний JSON:

При сохранении файла обязательно укажите правильно сформированный КОД JSON, включая запятые.
Типы конфигурации: запуск и отладка
Эти два разных типа конфигураций определены в этом .json файле для отладчика Visual Studio Code.
Конфигурация
Следующие разделы launch.json файла относятся к версии 2.1.1 расширения в расположении установки по умолчанию для Visual Studio Code в Windows.
Конфигурация 1. Запуск Microsoft Edge
Это конфигурация типа launch browser. Эта конфигурация определяет компонент браузера, например .html файл для отображения, если в пользовательском интерфейсе не выбран параметр "Без головы ".
Это имя конфигурации не отображается непосредственно в пользовательском интерфейсе. Эта конфигурация используется составной конфигурацией ниже.
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
Конфигурация 2. Запуск Microsoft Edge в режиме без головы
Это конфигурация типа launch browser. Эта конфигурация управляет компонентом браузера, например .html файлом для отображения, если на странице параметров инструментов разработки Edge выбран параметр "Без головы>", как это по умолчанию.
Это имя конфигурации Запуск Microsoft Edge в режиме без головы отображается в пользовательском интерфейсе, например на панели инструментов отладки и в консоли отладки. При запуске нескольких экземпляров к дополнительным экземплярам в пользовательском интерфейсе добавляется число, например Запуск Microsoft Edge в режиме без головы 2. Эта конфигурация используется составной конфигурацией ниже.
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
Конфигурация 3. Открытие инструментов разработки Edge
Это конфигурация типа "присоединение отладчика". Эта конфигурация управляет вкладкой (панелью) Edge DevTools , например, каким .html файлом заполняется инструмент "Элементы ".
Это имя конфигурации не отображается непосредственно в пользовательском интерфейсе. Эта конфигурация используется составной конфигурацией ниже.
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
Составные конфигурации
launch.json Раздел compounds определяет составные конфигурации.
Каждая составная конфигурация относится к двум конфигурациям: одна — для открытия вкладки Edge DevTools в Visual Studio Code, а другая — для открытия вкладки Edge DevTools: Browser (иногда называется экранной трансляцией или браузером без головы) или вкладки Edge DevTools: Browser и всего окна браузера Microsoft Edge.
В области Средства Microsoft Edge в разделе Целевые объекты в правой части целевого объекта нажмите кнопку Переключить экранную трансляцию . Безголовая внедренная панель Edge DevTools: вкладка (панель) браузера закрывается или открывается.
В области Средства Microsoft Edge в разделе Целевые объекты в правой части целевого объекта нажмите кнопку Подключить и открыть инструменты Microsoft Edge .
Составная конфигурация 1: запуск Edge без головы и подключение средств разработки
Эта составная конфигурация запускает следующие компоненты:
Вкладка (панель) Edge DevTools: Browser (панель) в Visual Studio Code. Это определяется конфигурацией с параметром
name"Запуск Microsoft Edge в режиме без головы" выше.Вкладка (панель) Edge DevTools в Visual Studio Code. Это определяется конфигурацией с параметром
nameOpen Edge DevTools выше.
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
Имя этой составной конфигурации , Запуск Edge Headless и attach DevTools, отображается на панели инструментов отладки Visual Studio Code.
Составная конфигурация 2. Запуск Edge и подключение средств разработки
Эта составная конфигурация запускает следующие компоненты:
Вкладка (панель) Edge DevTools: Browser (панель) в Visual Studio Code. Это определяется конфигурацией с параметром
name"Запуск Microsoft Edge" выше.Окно браузера Microsoft Edge. Это определяется конфигурацией с параметром
name"Запуск Microsoft Edge" выше.Вкладка (панель) Edge DevTools в Visual Studio Code. Это определяется конфигурацией с параметром
nameOpen Edge DevTools выше.
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
Имя этой составной конфигурации , Запуск Edge и присоединение DevTools, отображается в пользовательском интерфейсе на панели инструментов Отладка Visual Studio Code.
Добавление конфигураций
Вы можете определить собственные дополнительные конфигурации отладки. Нажмите кнопку Добавить конфигурацию .
См. также
- Откройте DevTools и браузер DevTools.
- Начало работы с расширением DevTools для Visual Studio Code
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
launch.json для других платформ
- Настройка отладки C/C++ в документации по Visual Studio Code.
- Настройте отладчик в разделе Использование React в Visual Studio Code в документации по Visual Studio Code.