Настройка кнопки отображения пароля
Тип password входных данных в Microsoft Edge включает кнопку отображения пароля . Чтобы убедиться, что пароль введен правильно, пользователь может нажать кнопку отображения пароля или нажать клавиши ALT+F8, чтобы отобразить символы в поле пароля. Вы можете удалить элемент управления "Отображение пароля" или настроить его стили.
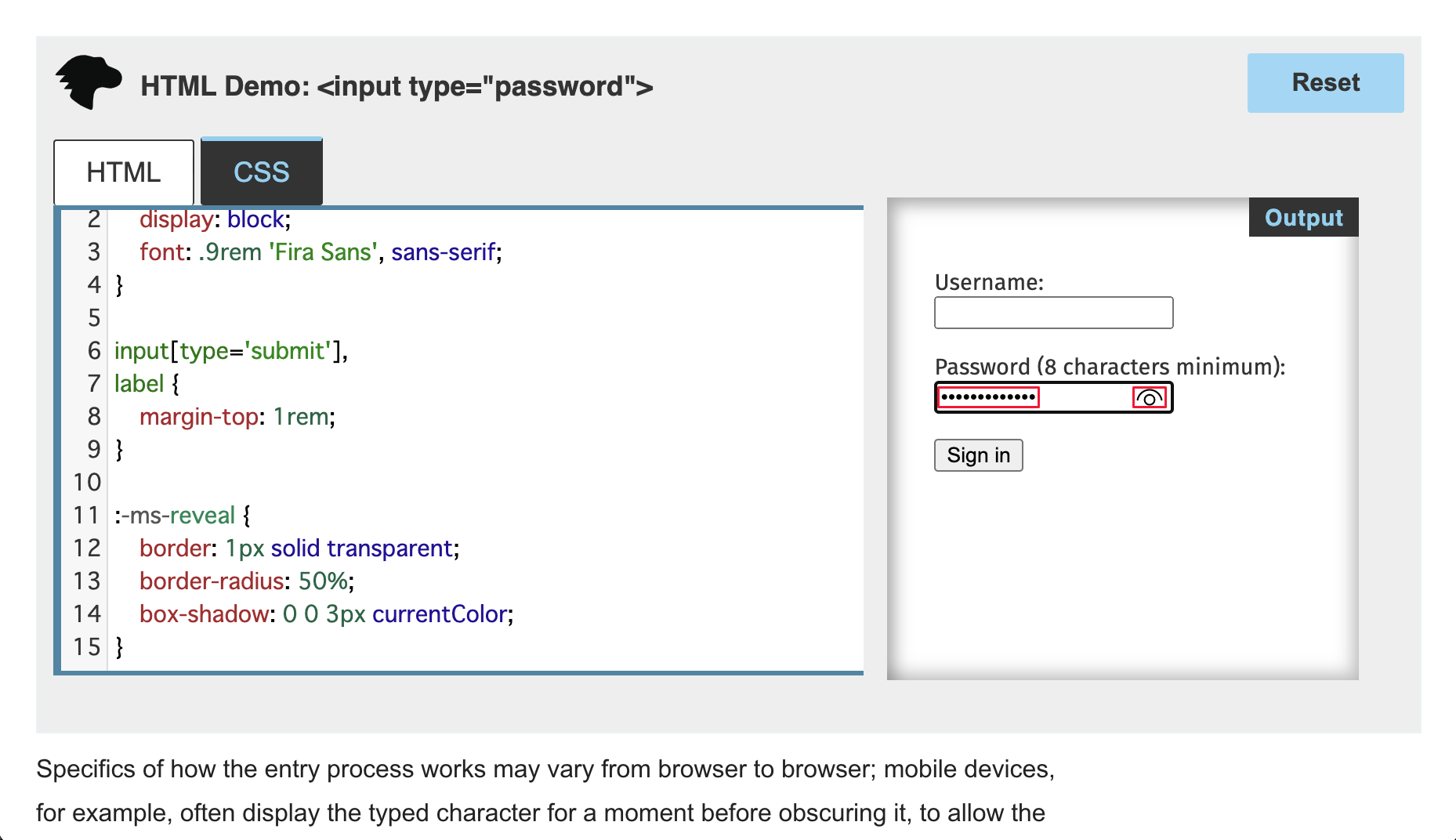
По умолчанию кнопка отображения пароля отключена, поэтому в поле пароля точки заменяют символы, введенные пользователем. Кнопка отображения пароля отображается справа от поля пароля в виде значка в форме глаза:

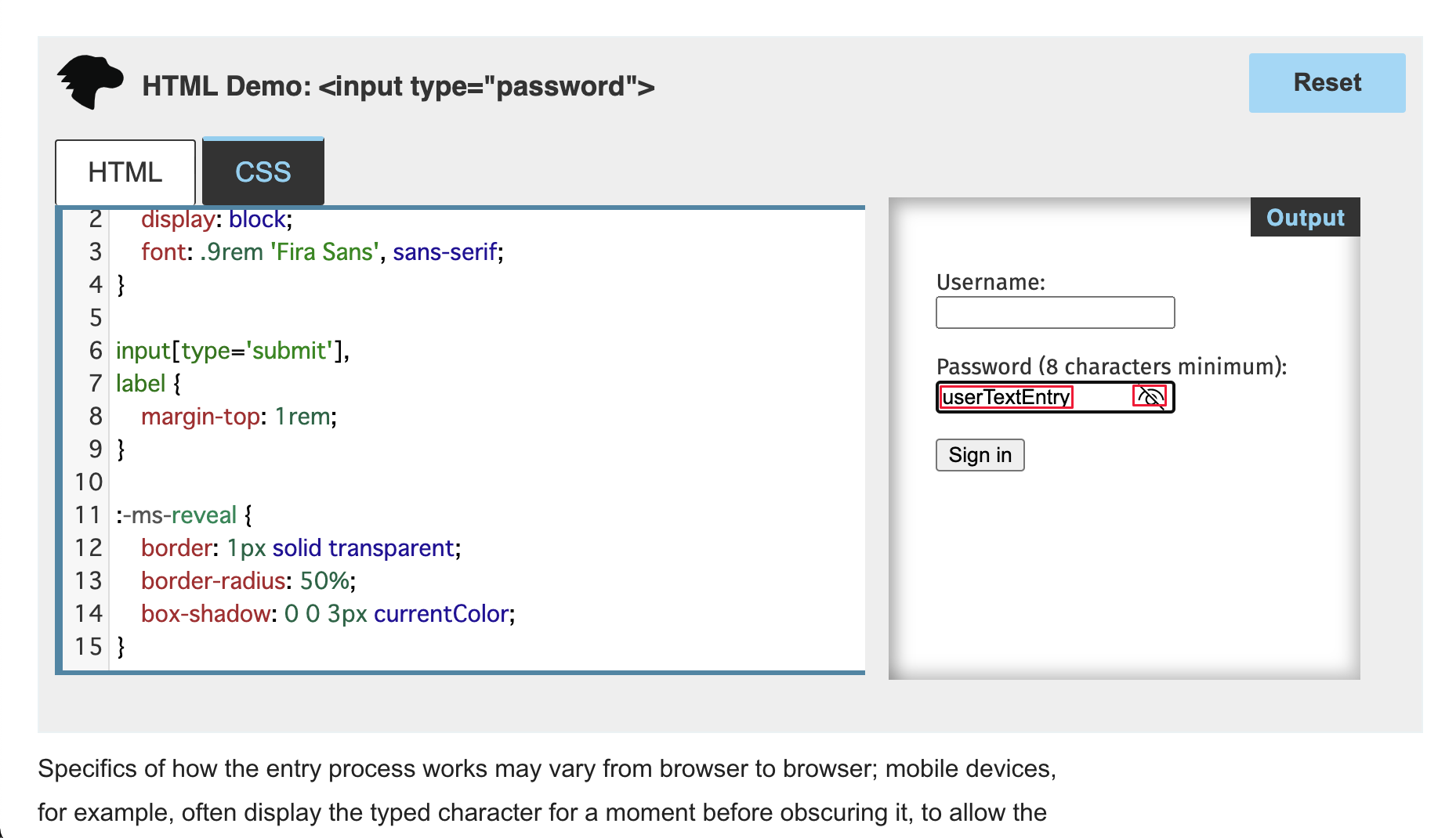
Когда пользователь нажимает кнопку "Показать пароль ", чтобы включить ее, отображается текст пароля, а значок глаза изменится на косую черту:

По умолчанию кнопка отображения пароля вставляется в shadow DOM всех элементов HTML input , для которых type задано значение "password". Начиная с Microsoft Edge версии 87, пользователи или предприятия могут отключить эту функцию глобально. Веб-дизайнеры и разработчики должны ожидать, что большинство пользователей Microsoft Edge будут работать по умолчанию.
Удаление элемента управления "Отображение пароля"
Как автор веб-страницы, вы можете полностью удалить кнопку отображения пароля , нацелив на ::-ms-reveal псевдо-элемент:
::-ms-reveal {
display: none;
}
Однако следует рассмотреть возможность использования кнопки отображения пароля . Кнопка отображения собственных паролей содержит важные меры безопасности , встроенные в поведение.
Настройка стиля элемента управления
Вместо полного удаления элемента управления можно изменить стили кнопки отображения пароля , чтобы он лучше соответствовал визуальному языку веб-сайта. Пример такого стиля приведен в следующем фрагменте кода:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
При вводе стиля кнопки отображения пароля учитывайте следующее:
Значок глаза реализуется в качестве фонового изображения. Чтобы добавить цвет фона в кнопку отображения пароля , используйте свойство CSS
background-colorвместо сокращенногоbackgroundсвойства.Вы можете изменить размер и масштаб кнопки отображения пароля .
Примечание.
Браузер скрывает любое переполнение за пределами элемента управления вводом пароля.
В настоящее время нет доступных селекторов состояния для стиля переключения кнопки отображения пароля .
Видимость элемента управления
Кнопка отображения пароля недоступна, пока пользователь не введет текст в поле пароля . Чтобы обеспечить безопасность ввода пароля пользователя, браузер отключает кнопку в следующих сценариях:
Если фокус сместится с поля пароля , браузер удаляет кнопку отображения пароля .
Если скрипты изменяют поле пароля , браузер удаляет кнопку отображения пароля .
Если кнопка отображения пароля удалена, пользователь должен удалить содержимое поля пароля , чтобы кнопка отображения пароля появилась снова. Это поведение не позволяет кому-либо внести незначительные изменения для отображения пароля, если пользователь отойдет от разблокированного устройства.
Кнопка отображения пароля недоступна, если поле пароля заполняется автоматически с помощью диспетчера паролей.