Обзор холста Live Share

В конференц-залах и аудиториях по всему миру доски являются ключевой частью совместной работы. В наше время, однако, доска больше не достаточно. Благодаря многочисленным цифровым инструментам, таким как PowerPoint, который является центром совместной работы в современную эпоху, важно реализовать тот же творческий потенциал.
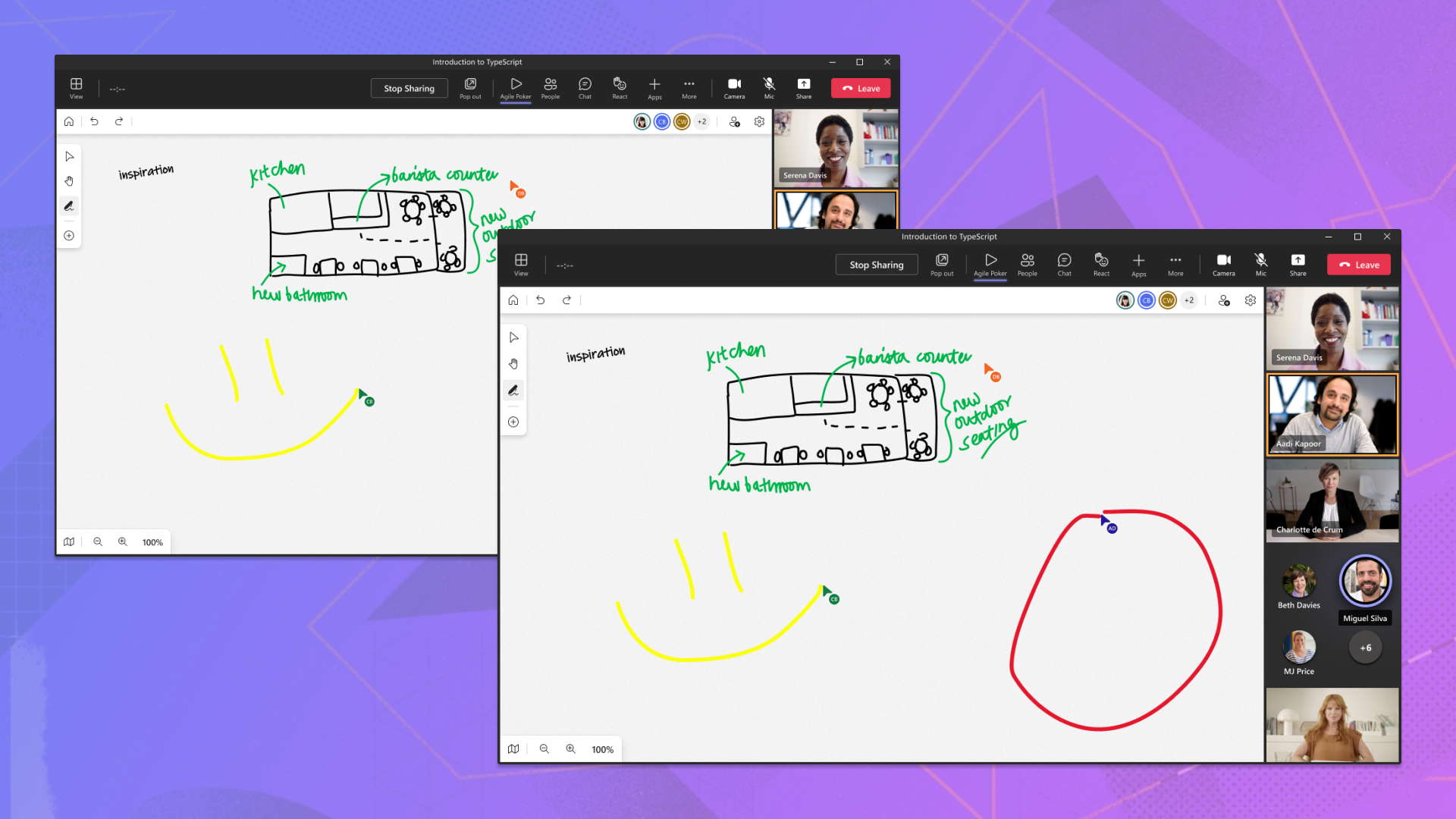
Чтобы обеспечить более удобную совместную работу, корпорация Майкрософт создала PowerPoint Live, которая стала важной для работы пользователей в Microsoft Teams. Выступающие могут добавлять заметки по слайдам, чтобы все могли видеть, используя ручки, маркеры и лазерные указатели, чтобы привлечь внимание к ключевым понятиям. С помощью холста Live Share ваше приложение может использовать возможности инструментов рукописного ввода PowerPoint Live с минимальными усилиями.
Установка
Холст Live Share — это пакет JavaScript, опубликованный в npm, который можно скачать с помощью npm или yarn. Необходимо также установить его одноранговые зависимости, включая @microsoft/live-share, fluid-frameworkи @fluidframework/azure-client. Если вы используете Live Share в приложении вкладки, также необходимо установить @microsoft/teams-js версию 2.11.0 или более позднюю.
npm install @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client --save
npm install @microsoft/teams-js --save
ИЛИ
Чтобы добавить последнюю версию пакета SDK в приложение с помощью Yarn:
yarn add @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client
yarn add @microsoft/teams-js
Настройка пакета
На холсте Live Share есть два основных класса, которые обеспечивают совместную работу под ключ: InkingManager и LiveCanvas.
InkingManager отвечает за присоединение полнофункционированного <canvas> элемента к приложению, а управляет LiveCanvas удаленной синхронизацией с другими подключенными участниками. При совместном использовании приложение может иметь полные функции, подобные доске, всего в нескольких строках кода.
| Классы | Описание |
|---|---|
| InkingManager | Класс, который присоединяет <canvas> элемент к заданному <div> объекту для автоматического управления росчерками пера или маркера, лазерной указателем, линиями и стрелками, а также ластиками. Предоставляет набор API (для управления активным инструментом) и базовые параметры конфигурации. |
| LiveCanvas | Класс SharedObject , который синхронизирует росчерки и позиции курсора для InkingManager всех пользователей в сеансе Live Share. |
Пример:
<body>
<div id="canvas-host"></div>
</body>
import { LiveShareClient } from "@microsoft/live-share";
import { InkingManager, LiveCanvas } from "@microsoft/live-share-canvas";
import { LiveShareHost } from "@microsoft/teams-js";
// Setup the Fluid container
const host = LiveShareHost.create(host);
const liveShare = new LiveShareClient(host);
const schema = {
initialObjects: { liveCanvas: LiveCanvas },
};
const { container } = await liveShare.joinContainer(schema);
const { liveCanvas } = container.initialObjects;
// Get the canvas host element
const canvasHostElement = document.getElementById("canvas-host");
const inkingManager = new InkingManager(canvasHostElement);
// Begin synchronization for LiveCanvas
await liveCanvas.initialize(inkingManager);
inkingManager.activate();
Инструменты и курсоры холста
Теперь, когда холст Live Share настроен и синхронизирован, вы можете настроить холст для взаимодействия с пользователем, например кнопки для выбора инструмента пера. В этом разделе мы обсудим доступные средства и способы их использования.
Средства рукописного ввода
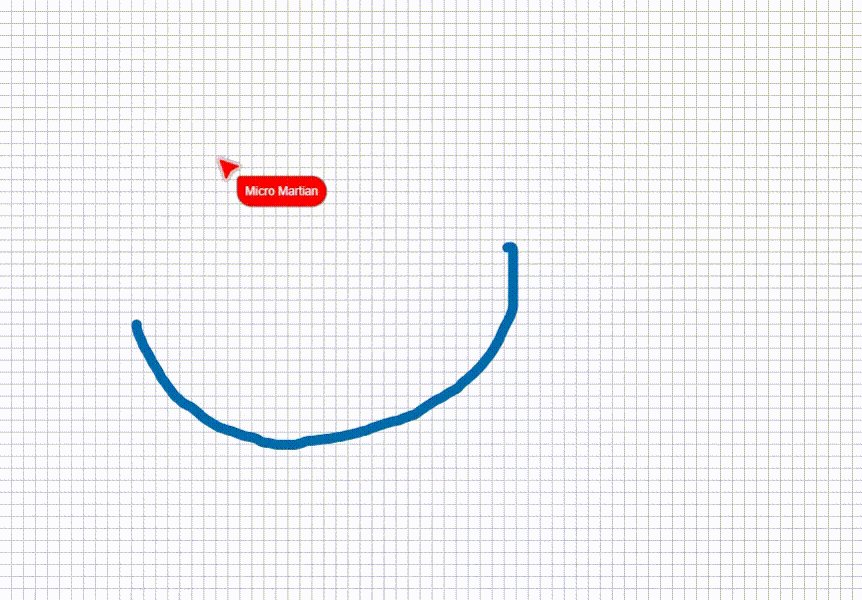
Каждый инструмент рукописного ввода на холсте Live Share отображает росчерки по мере рисования пользователем. При использовании сенсорного экрана или пера инструменты также поддерживают динамику давления, влияя на ширину штриха. Параметры конфигурации включают цвет кисти, толщину, форму и необязательную стрелку конца.
Инструмент "Перо"

Инструмент пера рисует сплошные росчерки, хранящиеся на холсте. Фигура кончика по умолчанию — круг.
<div>
<button id="pen">Enable Pen</button>
<label for="pen-color">Select a color:</label>
<input type="color" id="color" name="color" value="#000000" />
<button id="pen-tip-size">Increase pen size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to pen
document.getElementById("pen").onclick = () => {
inkingManager.tool = InkingTool.pen;
};
// Change the selected color for pen
document.getElementById("pen-color").onchange = () => {
const colorPicker = document.getElementById("color");
inkingManager.penBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for pen
document.getElementById("pen-tip-size").onclick = () => {
inkingManager.penBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};
Средство выделения

Средство выделения рисует полупрозрачные штрихи, хранящиеся на холсте. Фигура кончика по умолчанию — квадрат.
<div>
<button id="highlighter">Enable Highlighter</button><br />
<label for="highlighter-color">Select a color:</label>
<input type="color" id="highlighter-color" name="highlighter-color" value="#FFFC00" />
<button id="highlighter-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to highlighter
document.getElementById("highlighter").onclick = () => {
inkingManager.tool = InkingTool.highlighter;
};
// Change the selected color for highlighter
document.getElementById("highlighter-color").onchange = () => {
const colorPicker = document.getElementById("highlighter-color");
inkingManager.highlighterBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for highlighter
document.getElementById("highlighter-tip-size").onclick = () => {
inkingManager.highlighterBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};
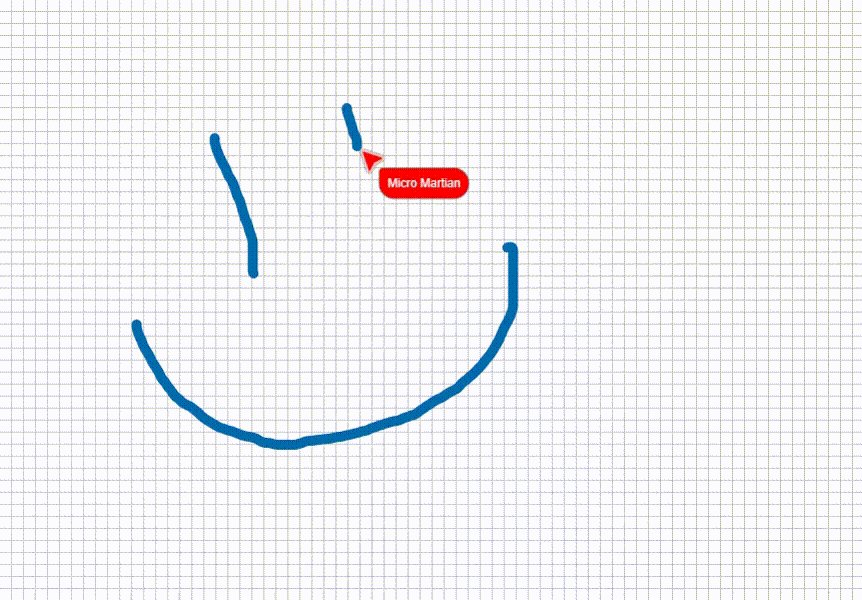
Средство ластика

Средство ластика стирает целые штрихи, пересекающиеся с пути.
<div>
<button id="eraser">Enable Eraser</button><br />
<button id="eraser-size">Increase eraser size</button>
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("eraser").onclick = () => {
inkingManager.tool = InkingTool.eraser;
};
// Increase the tip size for eraser
document.getElementById("eraser-size").onclick = () => {
inkingManager.eraserSize = inkingManager.eraserSize + 1;
};
Средство ластика точек

Инструмент ластика точек стирает отдельные точки в штрихах, пересекающих его путь, разделяя существующие штрихи пополам. Это средство является ресурсоемким и может привести к снижению частоты кадров для пользователей.
Примечание.
Точечная ластик имеет тот же размер точки ластика, что и обычный ластик.
<div>
<button id="point-eraser">Enable Point Eraser</button><br />
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("point-eraser").onclick = () => {
inkingManager.tool = InkingTool.pointEraser;
};
Лазерная указка

Лазерная указка уникальна, так как кончик лазера имеет конечный эффект при перемещении мыши. При рисовании штрихов конечный эффект отрисовывается в течение короткого периода, прежде чем полностью исчезнет. Это средство идеально подходит для указания информации на экране во время совместной работы, так как выступающим не нужно переключаться между инструментами для удаления штрихов.
<div>
<button id="laser">Enable Laser Pointer</button><br />
<label for="laser-color">Select a color:</label>
<input type="color" id="laser-color" name="laser-color" value="#000000" />
<button id="laser-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to laser pointer
document.getElementById("laser").onclick = () => {
inkingManager.tool = InkingTool.laserPointer;
};
// Change the selected color for laser pointer
document.getElementById("laser-color").onchange = () => {
const colorPicker = document.getElementById("laser-color");
inkingManager.laserPointerBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for laser pointer
document.getElementById("laser-tip-size").onclick = () => {
inkingManager.laserPointerBrush.tipSize = inkingManager.laserPointerBrush.tipSize + 1;
};
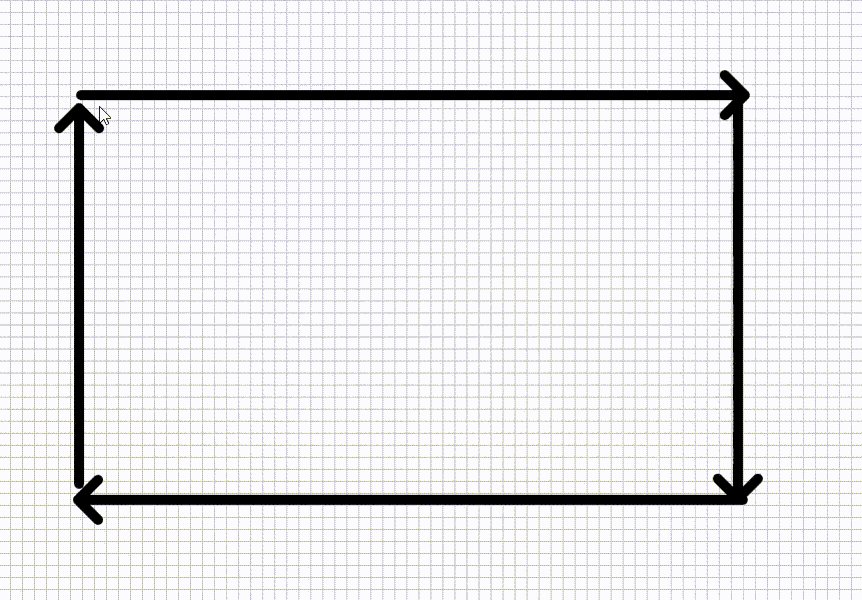
Инструменты со стрелками и линиями

Инструмент "Линия" позволяет пользователям рисовать прямые линии из одной точки в другую с необязательной стрелкой, которую можно применить к концу.
<div>
<button id="line">Enable Line</button><br />
<button id="line-arrow">Enable Arrow</button><br />
<input type="color" id="line-color" name="line-color" value="#000000" />
<button id="line-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to line
document.getElementById("line").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "none";
};
// Change the selected tool to line
document.getElementById("line-arrow").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "open";
};
// Change the selected color for lineBrush
document.getElementById("line-color").onclick = () => {
const colorPicker = document.getElementById("line-color");
inkingManager.lineBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for lineBrush
document.getElementById("line-tip-size").onclick = () => {
inkingManager.lineBrush.tipSize = inkingManager.lineBrush.tipSize + 1;
};
Очистка всех росчерков
Вы можете очистить все штрихи на холсте, вызвав .inkingManager.clear() При этом удаляются все штрихи с холста.
Импорт и экспорт необработанных росчерков
Live Share Canvas поддерживает импорт и экспорт необработанных штрихов из InkingManager, что позволяет экспортировать их в серверную часть для последующего использования в будущем сеансе.
// Export raw strokes
const strokes = inkingManager.exportRaw();
// Optionally clear out existing strokes, and import strokes
inkingManager.clear();
inkingManager.importRaw(strokes);
Экспорт росчерков в виде SVG
Вы можете экспортировать весь документ внутри в InkingManager масштабируемом векторном рисунке (SVG). Содержимое SVG возвращается в виде строки, которую затем можно сохранить на сервере в виде расширения файла .svg.
// Export raw strokes
const svgText = inkingManager.exportSVG();
Курсоры

Вы можете включить динамические курсоры в приложении, чтобы пользователи могли отслеживать позиции курсоров друг друга на холсте. В отличие от средств рукописного ввода, курсоры полностью работают через LiveCanvas класс . При необходимости можно указать имя и рисунок для идентификации каждого пользователя. Курсоры можно включить отдельно или с помощью инструментов рукописного ввода.
// Optional. Set user display info
liveCanvas.onGetLocalUserPictureUrl = () => "YOUR USER PICTURE URI";
// Toggle Live Canvas cursor enabled state
liveCanvas.isCursorShared = !isCursorShared;
Оптимизация на разных устройствах
Для большинства приложений в Интернете содержимое отображается по-разному в зависимости от размера экрана или состояния приложения. Если InkingManager приложение не оптимизировано правильно, это может привести к тому, что штрихи и курсоры будут отображаться по-разному для каждого пользователя. Холст Live Share поддерживает простой набор API, который позволяет <canvas> настраивать позиции росчерка для правильного выравнивания по содержимому.
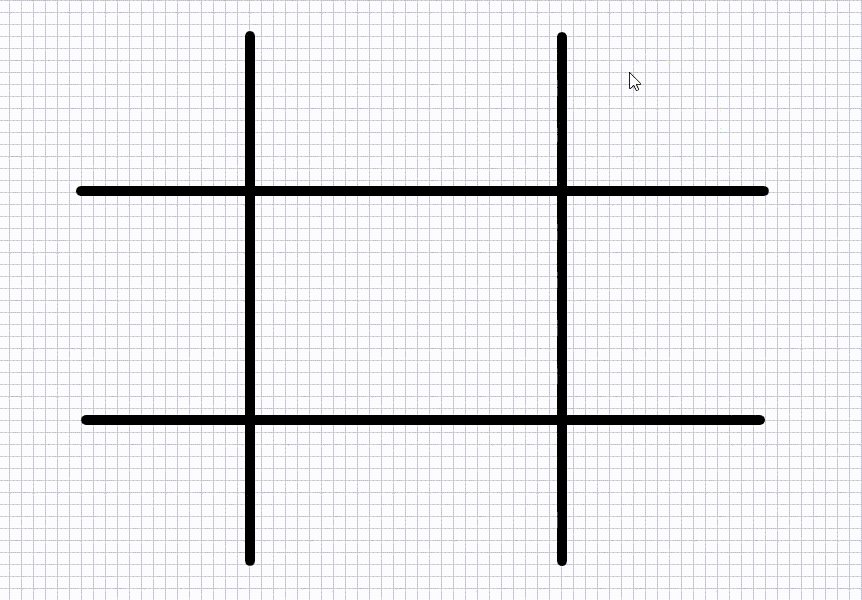
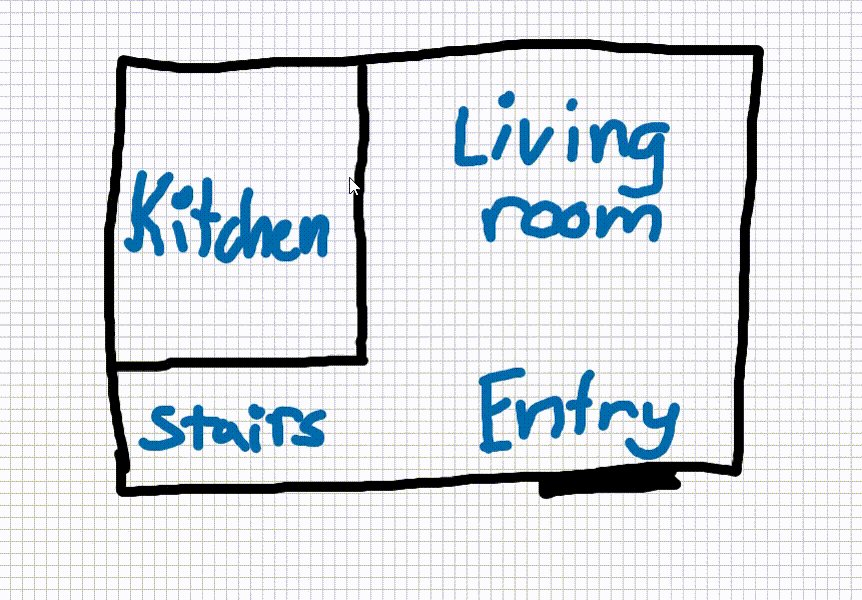
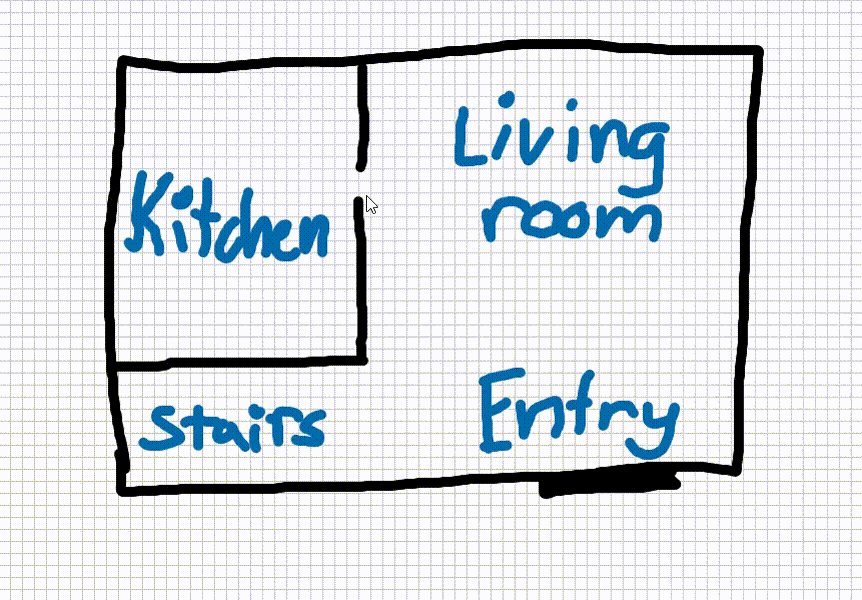
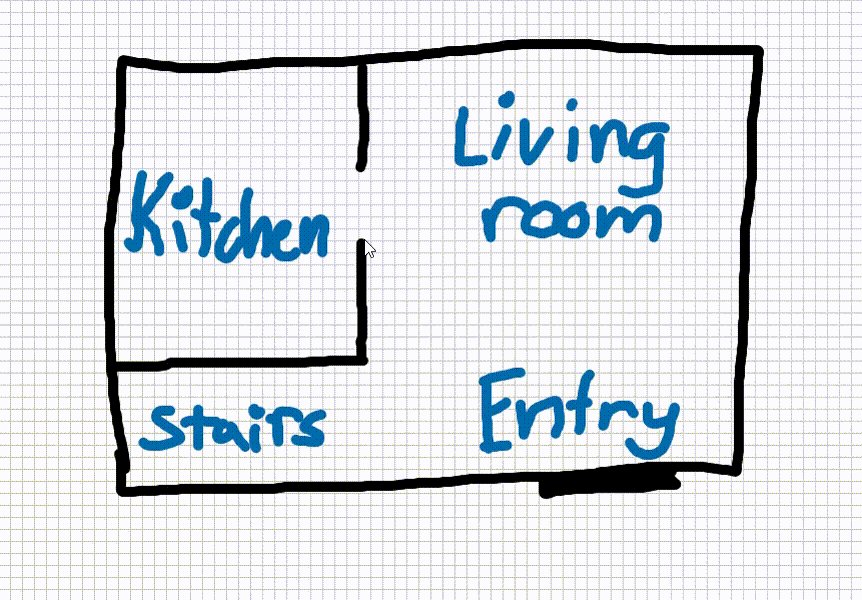
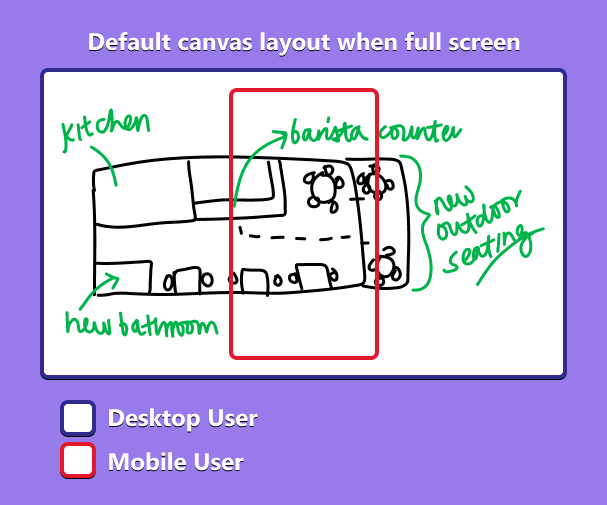
По умолчанию холст Live Share во многом похож на приложение доски, при этом содержимое выравнивается по центру окна просмотра с 1-кратным масштабом. Только часть содержимого отображается в видимых границах <canvas>. Концептуально это похоже на запись видео с высоты птичьего полета. В то время как окно просмотра камеры записывает часть мира под ним, реальный мир растягивается почти бесконечно во всех направлениях.
Ниже приведена простая схема, помогая визуализировать эту концепцию:

Это поведение можно настроить следующими способами:
- Изменение начальной опорной точки на левый верхний угол холста.
- Измените положение смещения пикселей x и y окна просмотра.
- Изменение уровня масштабирования окна просмотра.
Примечание.
Опорные точки, смещения и уровни масштабирования являются локальными для клиента и не синхронизируются между подключенными участниками.
Пример:
<body>
<button id="pan-left">Pan left</button>
<button id="pan-up">Pan up</button>
<button id="pan-right">Pan right</button>
<button id="pan-down">Pan down</button>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<button id="change-reference">Change reference</button>
</body>
// ...
// Pan left
document.getElementById("pan-left").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x - 10,
y: inkingManager.offset.y,
};
};
// Pan up
document.getElementById("pan-up").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y - 10,
};
};
// Pan right
document.getElementById("pan-right").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x + 10,
y: inkingManager.offset.y,
};
};
// Pan down
document.getElementById("pan-down").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y + 10,
};
};
// Zoom out
document.getElementById("zoom-out").onclick = () => {
if (inkingManager.scale > 0.1) {
inkingManager.scale -= 0.1;
}
};
// Zoom in
document.getElementById("zoom-in").onclick = () => {
inkingManager.scale += 0.1;
};
// Change reference
document.getElementById("change-reference").onclick = () => {
if (inkingManager.referencePoint === "center") {
inkingManager.referencePoint = "topLeft";
} else {
inkingManager.referencePoint = "center";
}
};
Идеальные сценарии
Благодаря тому, что веб-страницы имеют все формы и размеры, невозможно создать холст Live Share для поддержки всех сценариев. Пакет идеально подходит для сценариев, в которых все пользователи одновременно просматривают одно и то же содержимое. Хотя не все содержимое должно быть видно на экране, это должно быть содержимое, которое масштабируется на устройствах линейно.
Вот несколько примеров сценариев, в которых холст Live Share является отличным вариантом для вашего приложения:
- Наложение изображений и видео, которые отображаются с одинаковым соотношением сторон на всех клиентах.
- Просмотр карты, трехмерной модели или доски под тем же углом поворота.
Оба сценария хорошо работают, так как содержимое может просматриваться одинаково на всех устройствах, даже если пользователи смотрят на него с разными уровнями масштабирования и смещения. Если макет или содержимое приложения меняется в зависимости от размера экрана и невозможно создать общее представление для всех участников, холст Live Share может не подходить для вашего сценария.
Примеры кода
| Название примера | Описание | JavaScript |
|---|---|---|
| Демонстрация Live Canvas | Простое приложение доски. | View |
| Шаблон мультимедиа React | Нарисуйте синхронизированный видеопроигрыватель. | Просмотр |
Следующий этап
См. также
Platform Docs