Разработка приложения Microsoft Teams с базовыми компонентами пользовательского интерфейса Fluent
Вы можете проектировать и создавать приложение Teams с нуля с помощью следующих базовых компонентов пользовательского интерфейса Fluent. Эти компоненты, разработанные как можно более плоские, могут работать в разных вариантах использования, темах и размерах экрана.
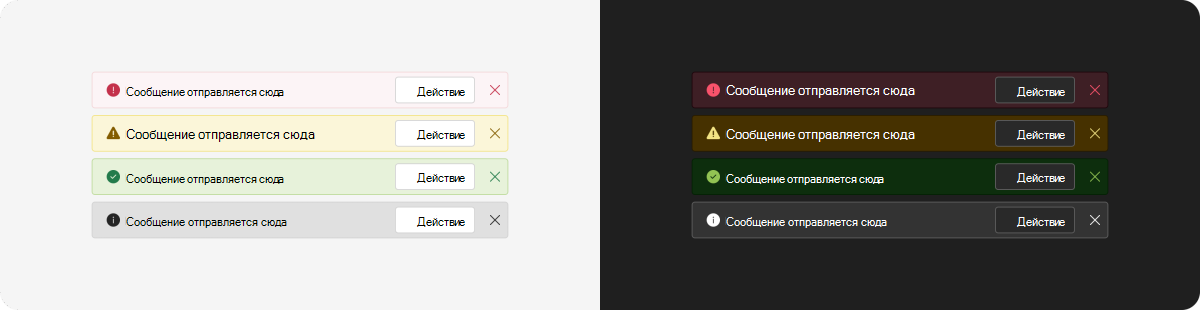
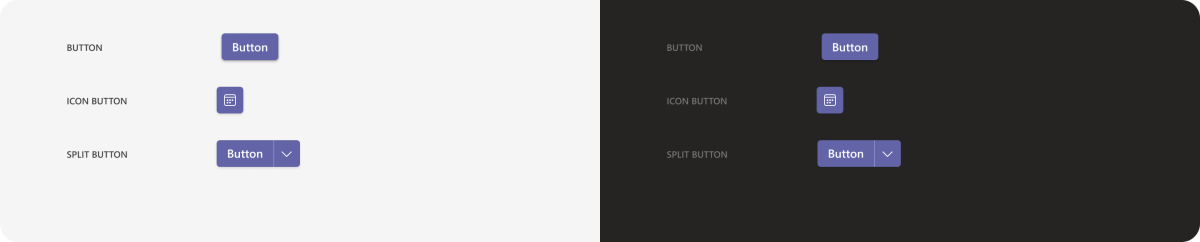
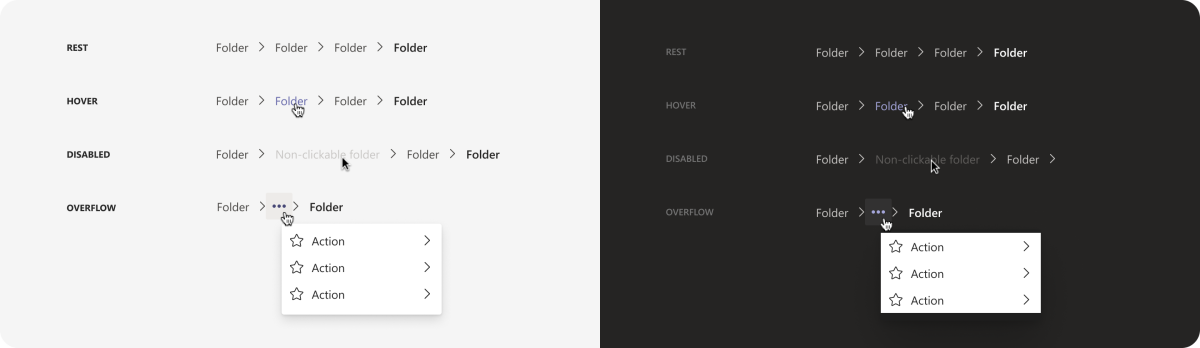
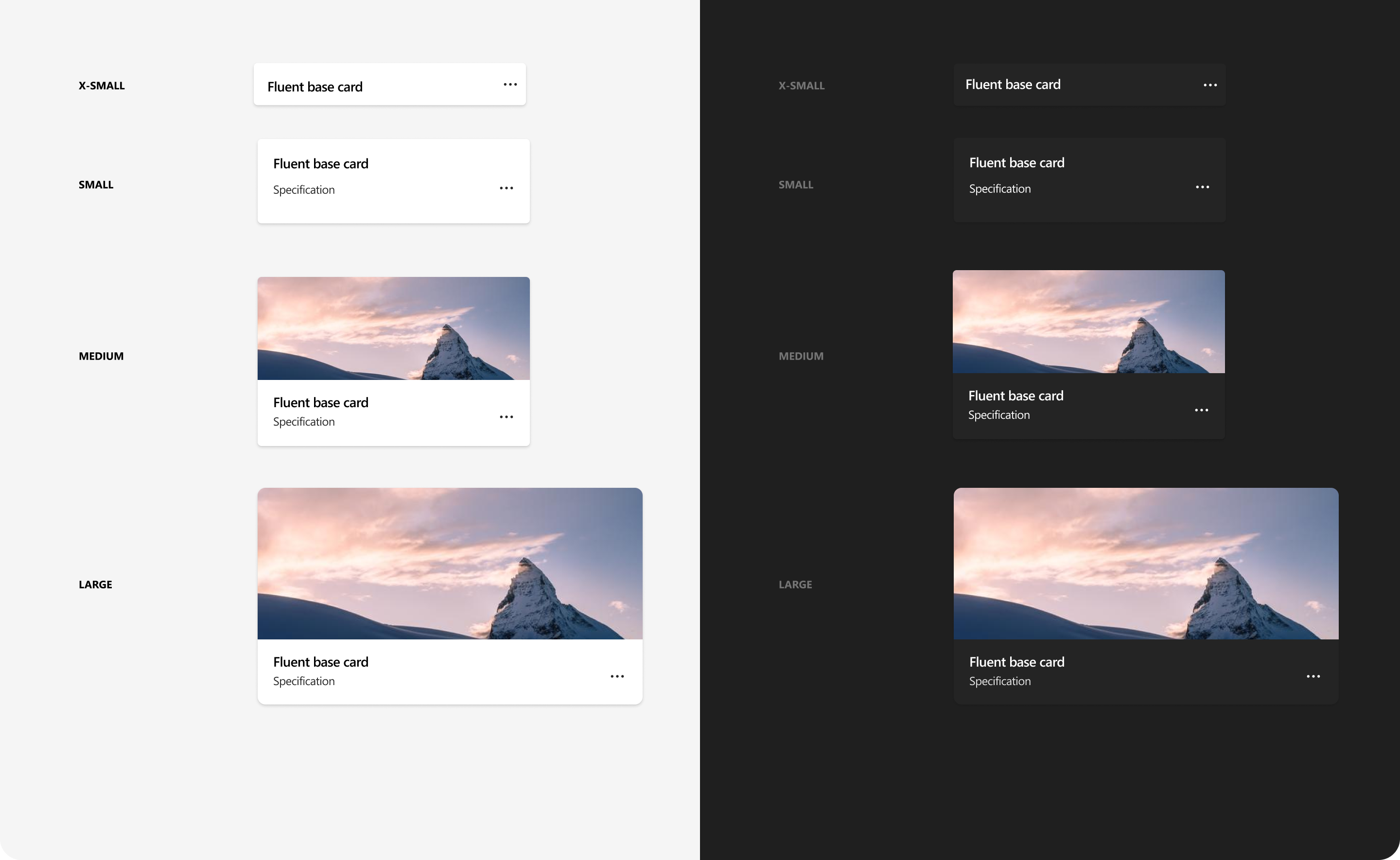
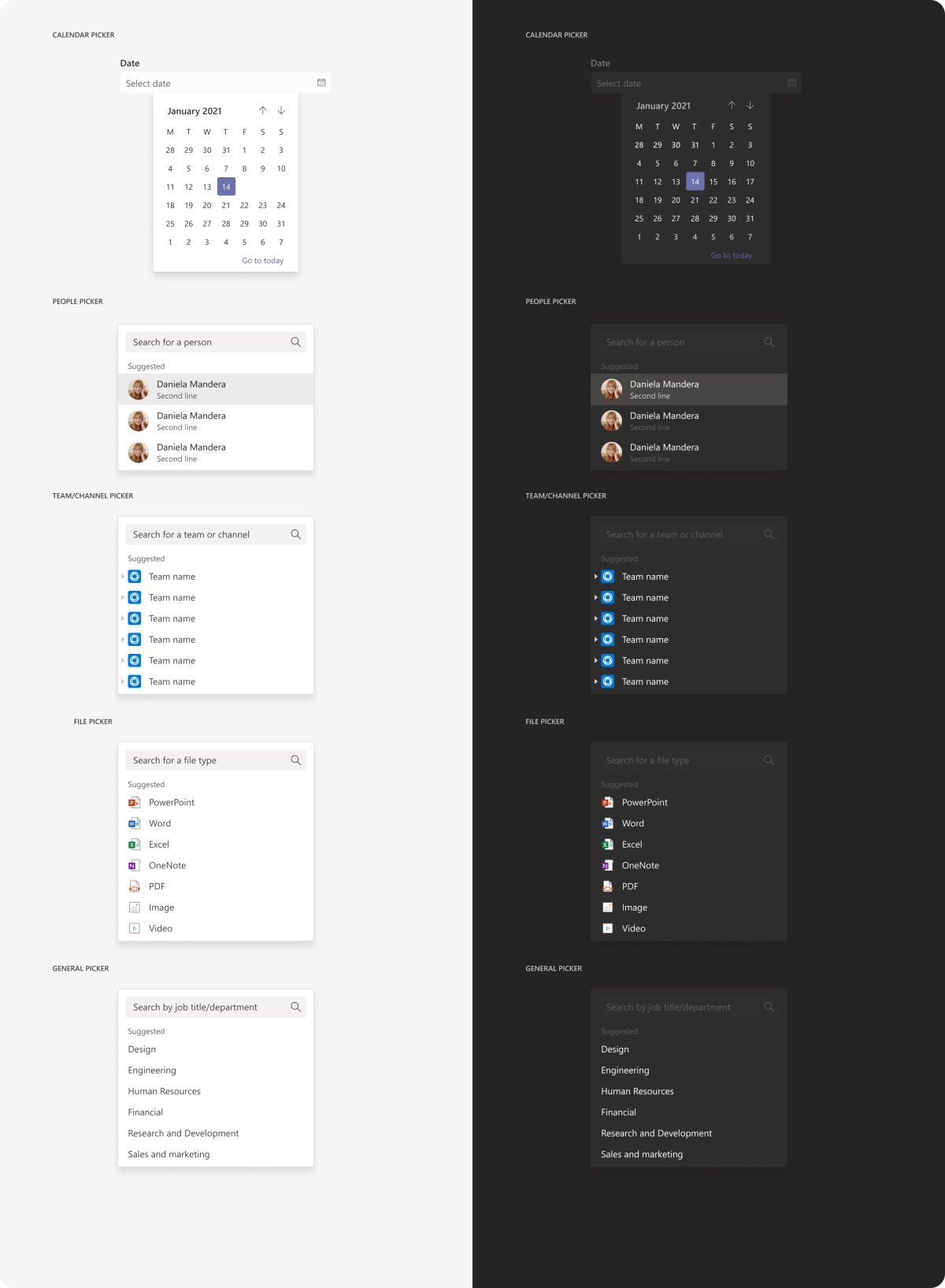
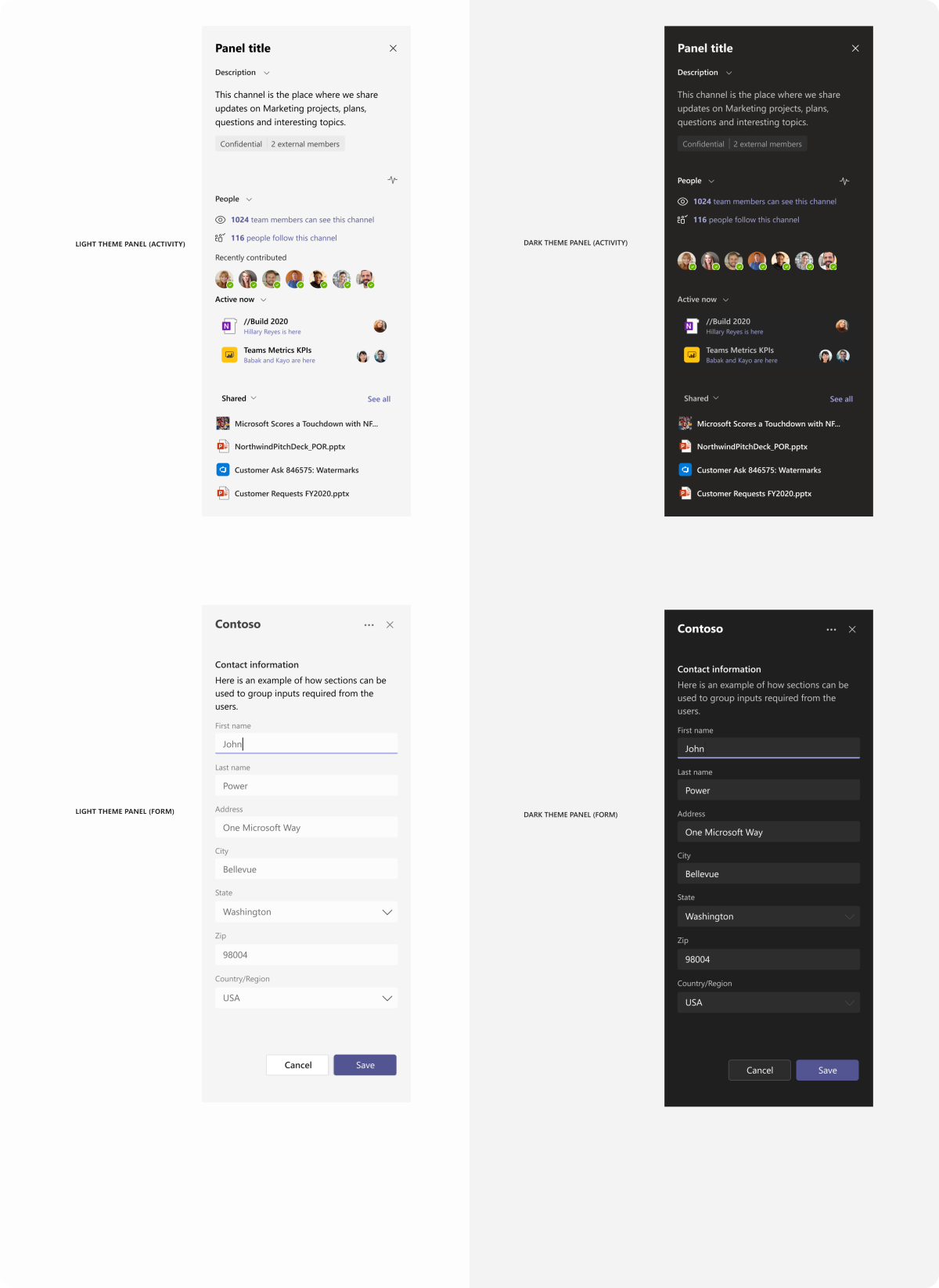
Иллюстрации на этой странице показывают, как выглядят компоненты в Teams по умолчанию (светлые) и темные темы.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
На основе компонентов Fluent UI react комплект пользовательского интерфейса Microsoft Teams включает компоненты и шаблоны, разработанные специально для создания приложений Teams. В комплекте пользовательского интерфейса можно взять и вставить перечисленные здесь компоненты непосредственно в проект и просмотреть дополнительные примеры использования каждого компонента.
Оповещение
Кнопка
Breadcrumb
Карточка
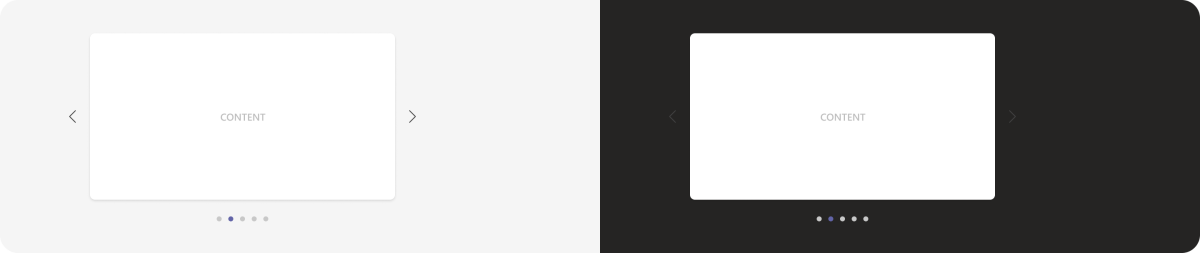
Карусель
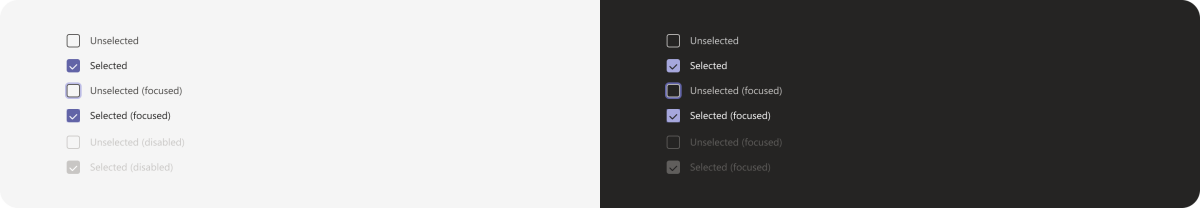
Флажок
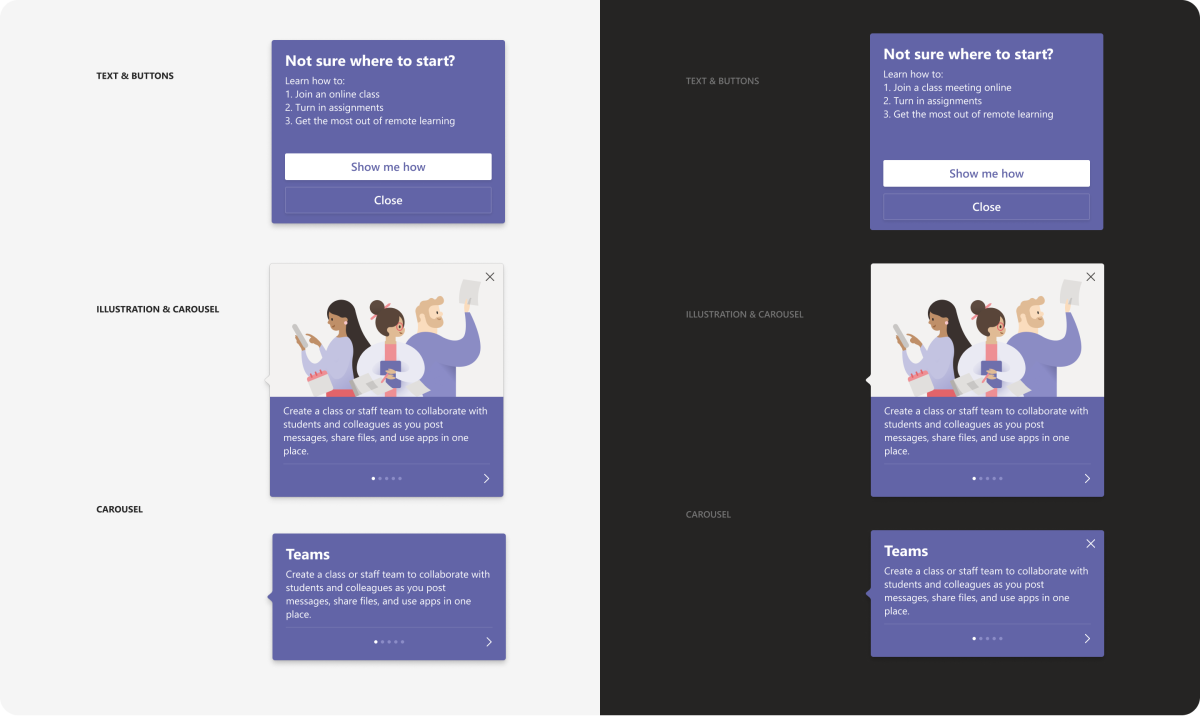
Coachmark
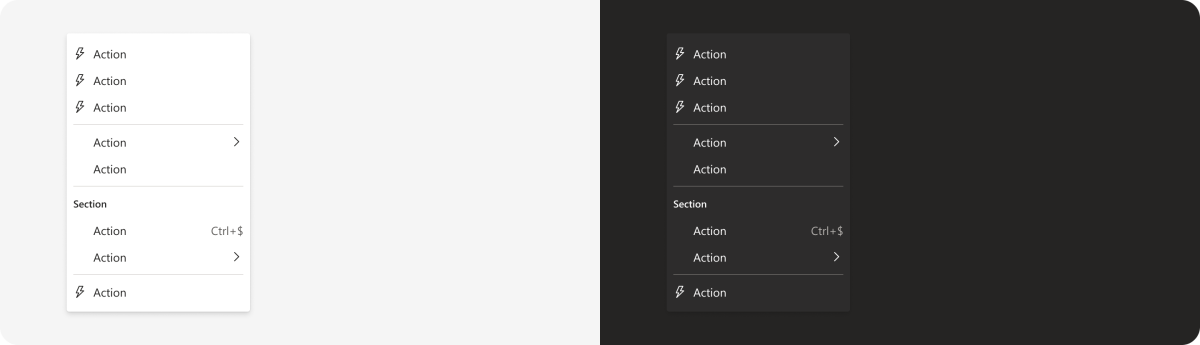
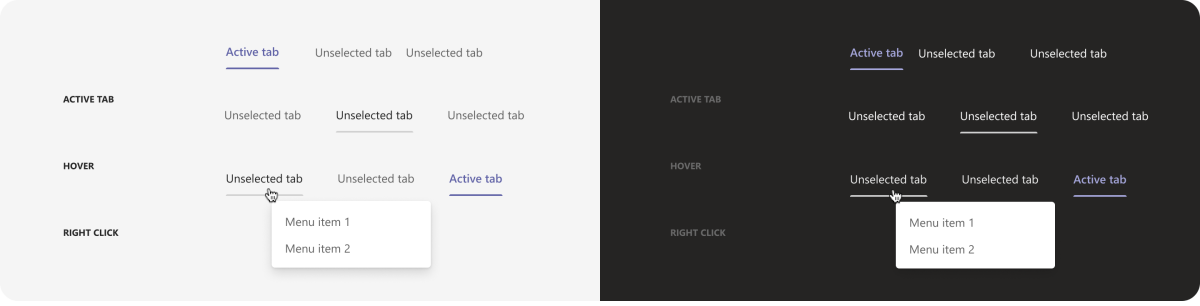
Контекстное меню
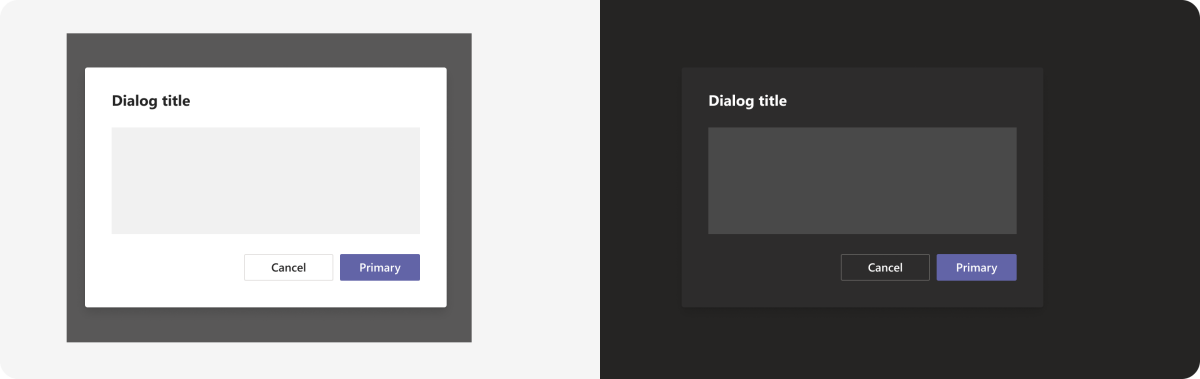
Диалоговое окно
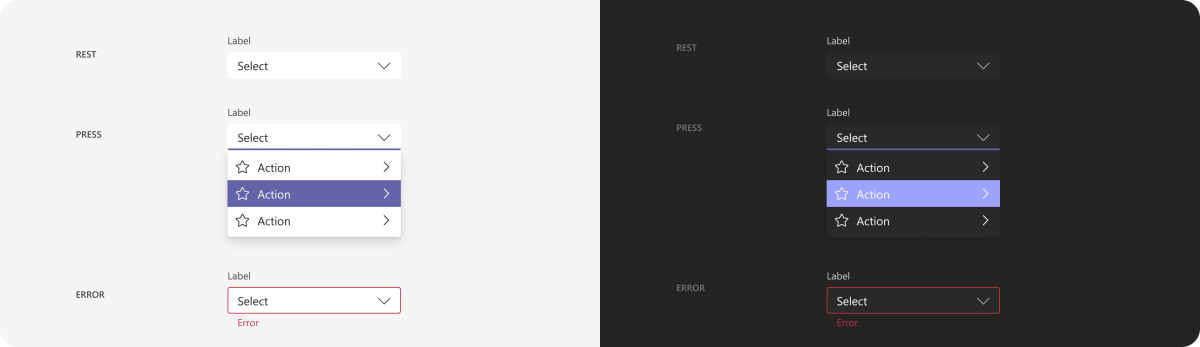
Раскрывающийся список
Список групп
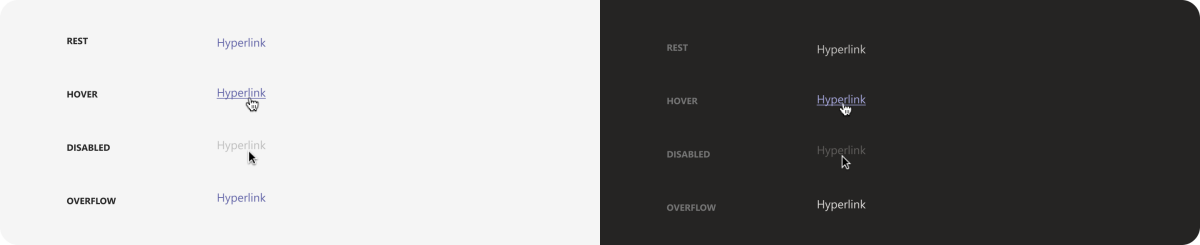
Hyperlink
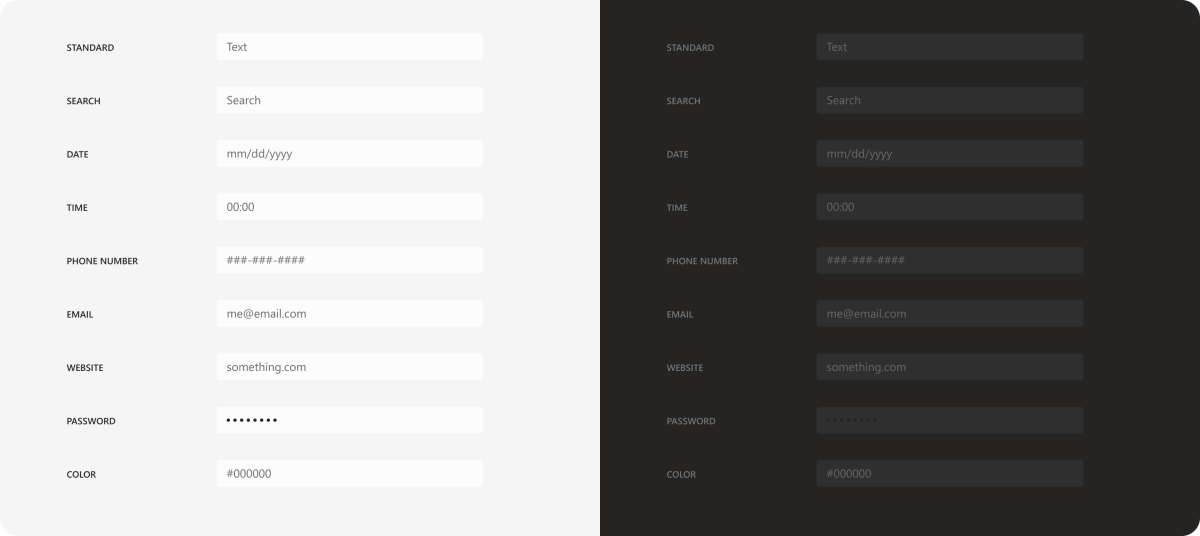
Input
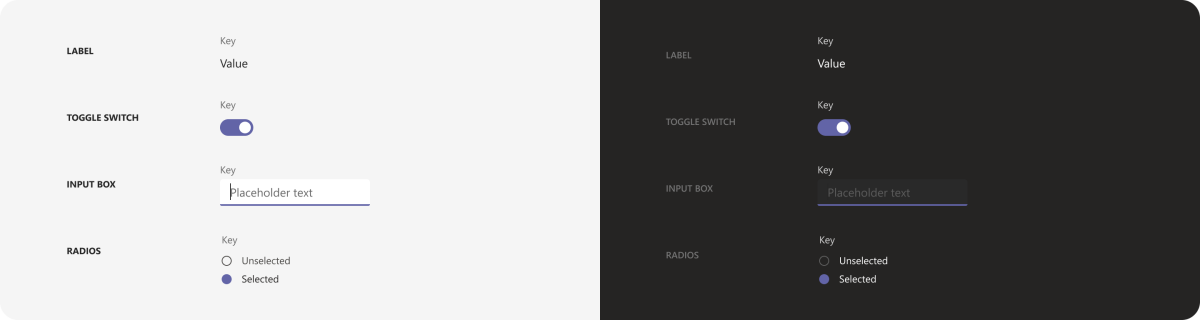
Пара "Значение ключа"
Абзац
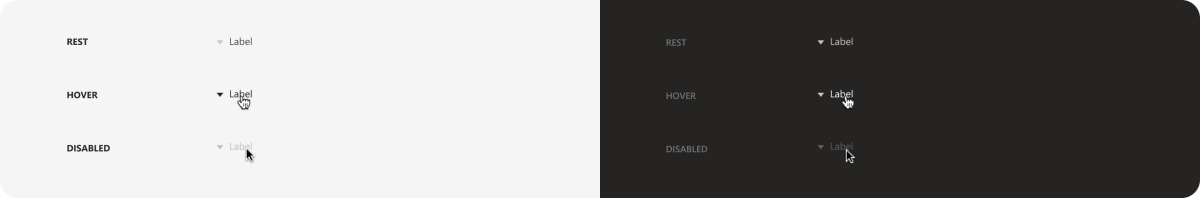
Сборщик

Pivot
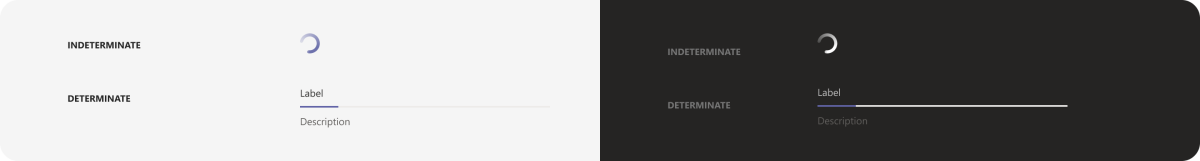
Индикатор хода выполнения
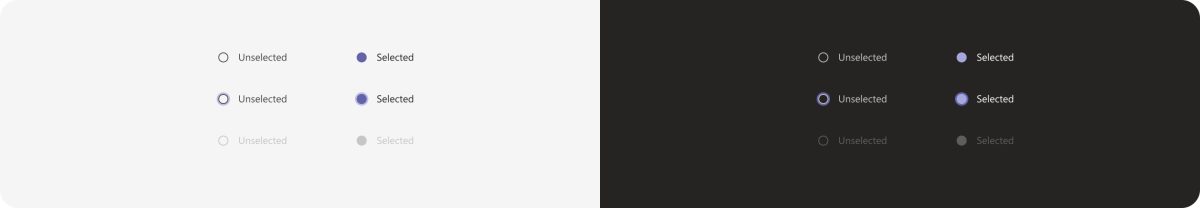
Радио
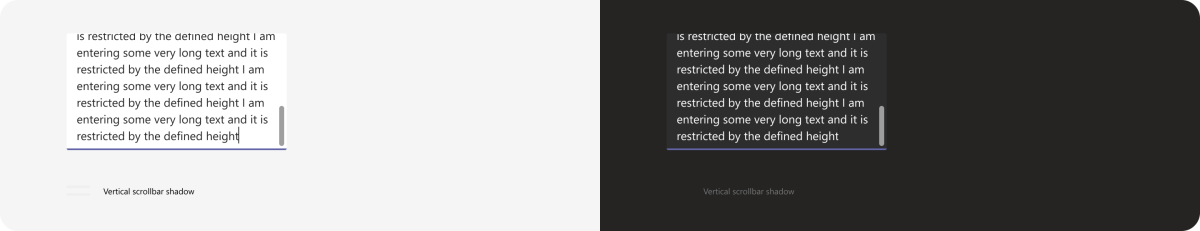
Полоса прокрутки
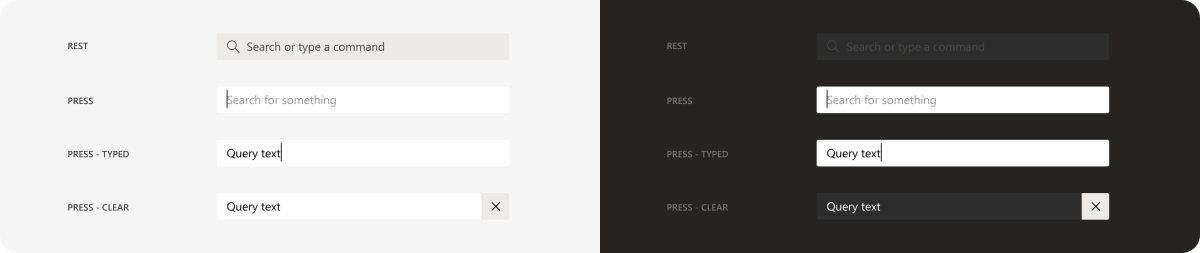
Поле поиска
Боковая панель

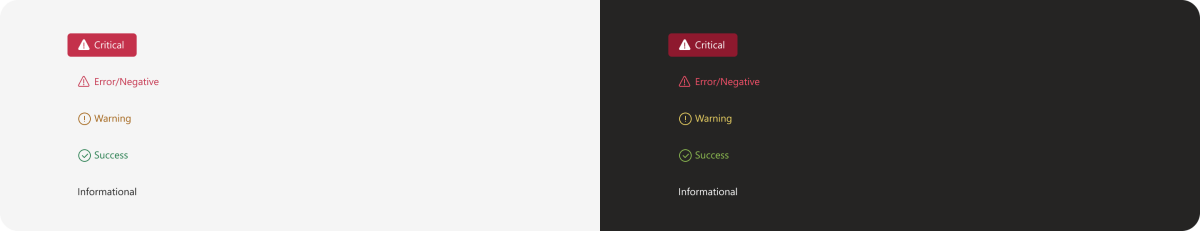
Метка состояния
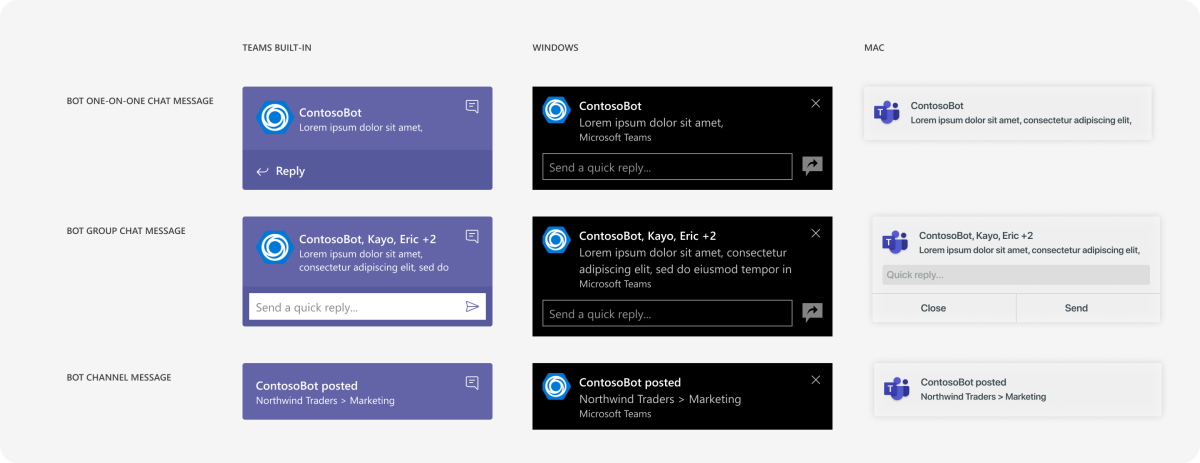
Всплывающее уведомление
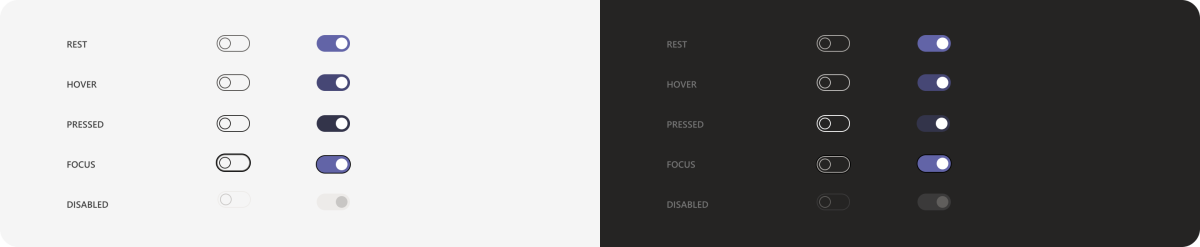
Toggle
Примечание. В пользовательском интерфейсе Fluent переключатель является типом флажка.
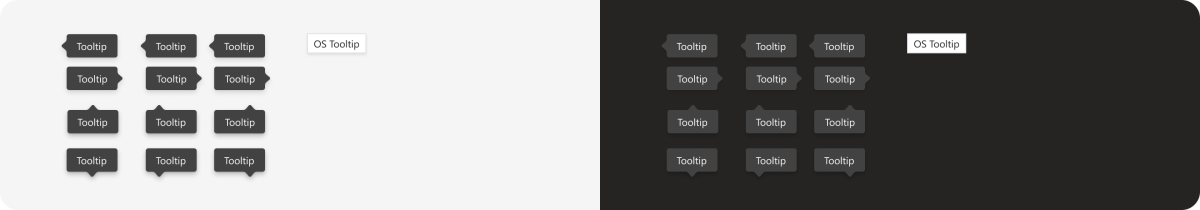
Подсказка
Другие ресурсы
Получите примеры кода и сведения о реализации некоторых компонентов, перечисленных здесь и в комплекте пользовательского интерфейса Microsoft Teams.
Platform Docs