Система дизайна приложений Microsoft Teams
Быстрое изучение основ дизайна приложений Teams. Подробное руководство и примеры доступны в Комплекте пользовательского интерфейса Microsoft Teams (Figma).
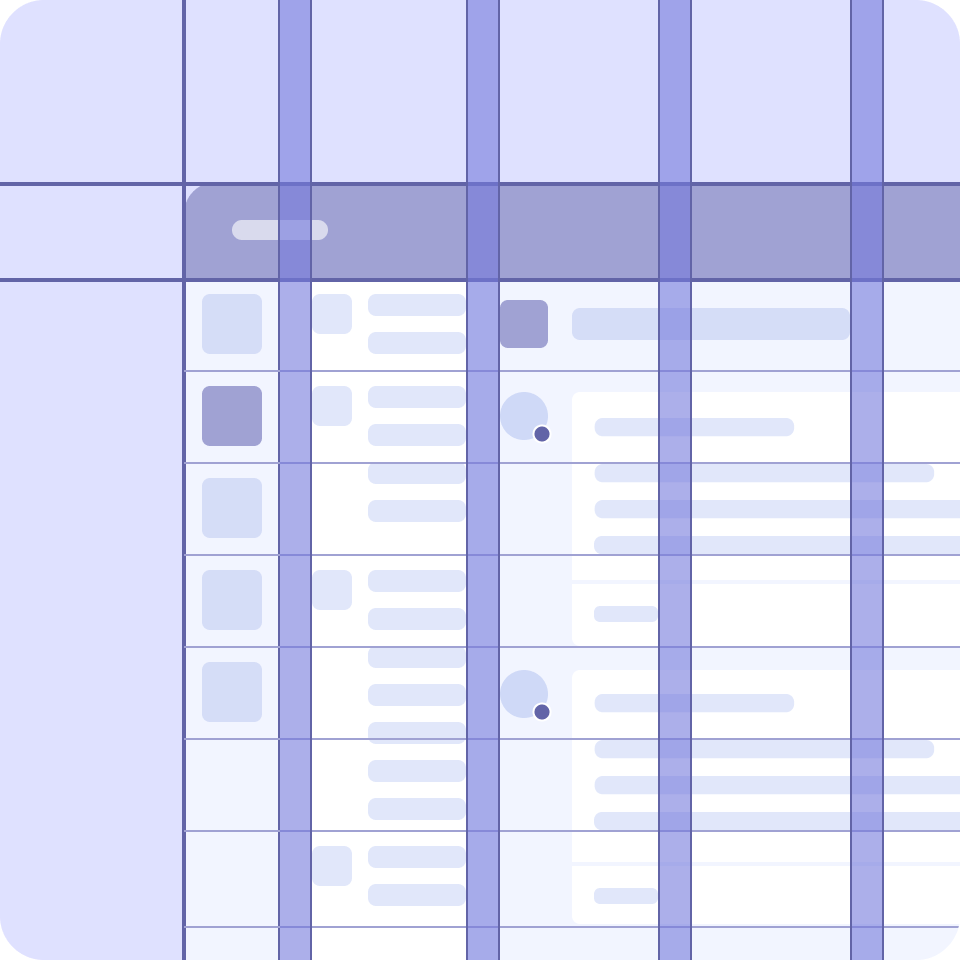
Макет
В Teams используется макет в виде сетки, чтобы добиться согласованного и изящного взаимодействия между компонентами дизайна. Базовая единица измерения сетки равна 4 пикселям, благодаря чему обеспечивается согласованное масштабирование компонентов при любых размерах дисплея в Teams.

Аватары
Аватар — это графическое представление человека, команды, бота или сущности в Teams. Группы аватаров часто используются, чтобы выразить проводящееся действие или показать состав участников, не занимая слишком много места по вертикали.
Ознакомьтесь с полным текстом рекомендаций по аватарам (Figma)
![]()
Значки
Основной значок вашего приложения играет важнейшую роль в демонстрации вашего бренда пользователям Teams. Правильное оформление значка также важно для публикации приложения в Microsoft Teams Store.
Также можно использовать во всем приложении значки Fluent UI:
![]()
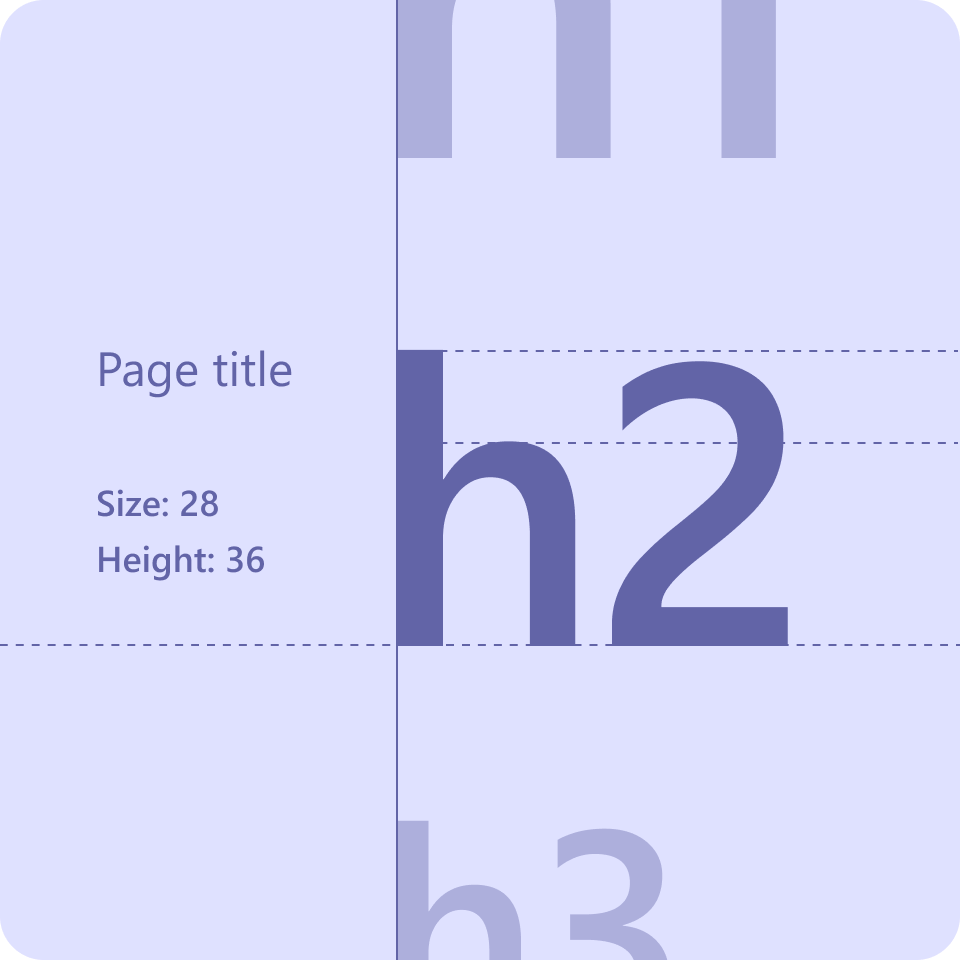
Тип
В Teams в качестве основного шрифта используется Segoe UI. Благодаря подбору различных размеров и начертаний шрифта образуется иерархия и обеспечивается удобочитаемость.

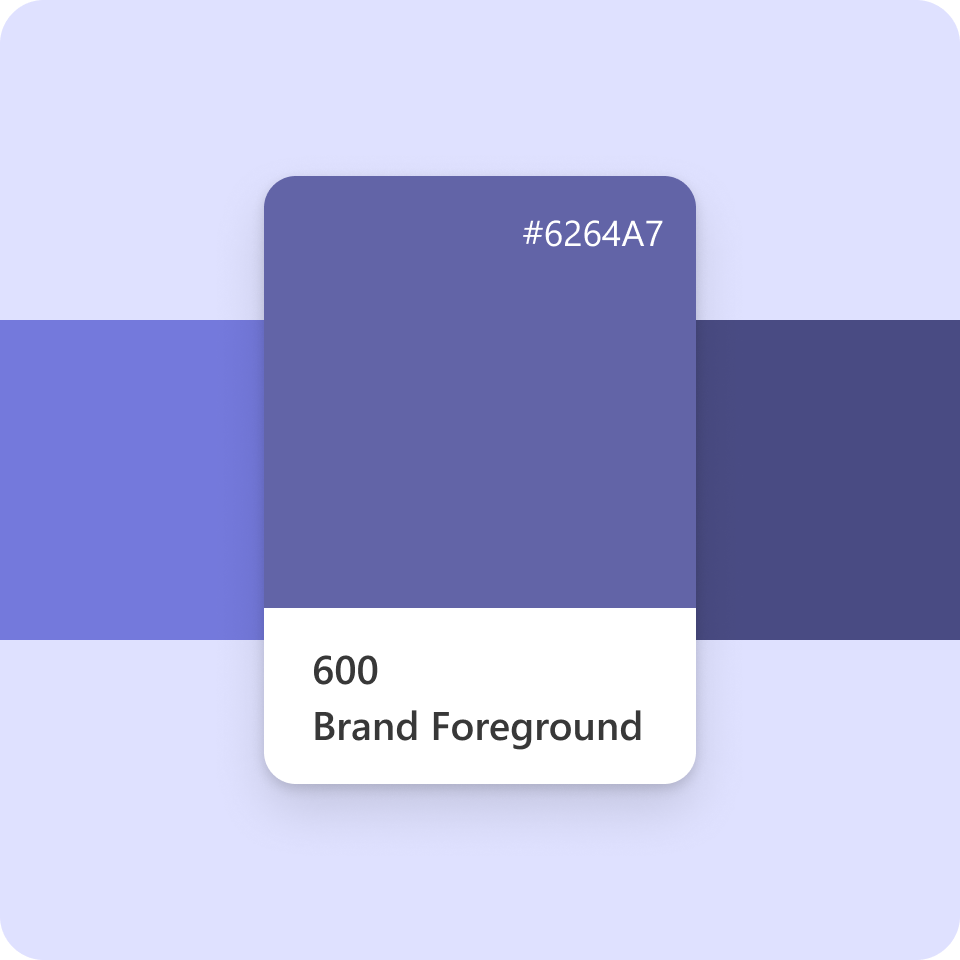
цвета;
Веб-приложение и классическое приложение Teams поддерживают тему по умолчанию (светлую), а также темную и высококонтрастную темы. Мобильное приложение Teams поддерживает светлую и темную темы. У каждой темы есть собственная цветовая схема.

Форма и высота
Для создания дополнительной иерархии в приложении можно использовать форму и высоту.

Тексты и контент
Чтобы ваше приложение органично вписывалось в Teams, в приложении следует соблюдать следующие стилистические принципы Майкрософт: доброжелательный и непринужденный стиль, четкое и ясное изложение материала, готовность прийти на помощь.

Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по