Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Страница конфигурации — это особый тип страницы содержимого. Пользователи настраивают некоторые аспекты приложения Microsoft Teams с помощью страницы конфигурации и используют эту конфигурацию в составе следующих элементов.
- Вкладка канала или группового чата: сбор сведений от пользователей и настройка
contentUrlотображаемой страницы содержимого. - Расширение для сообщений.
- Соединитель для Группы Microsoft 365.
Примечание.
В этом разделе представлена версия 2.0.x клиентской библиотеки JavaScript (TeamsJS) Microsoft Teams. Если вы используете более раннюю версию, ознакомьтесь с обзором библиотеки TeamsJS , чтобы узнать о различиях между последней версией TeamsJS и более ранними версиями.
Страница конфигурации для вкладок
Приложение должно ссылаться на библиотеку TeamsJS и вызывать app.initialize(). Используемые URL-адреса должны быть защищены конечными точками HTTPS и доступны из облака.
Пример
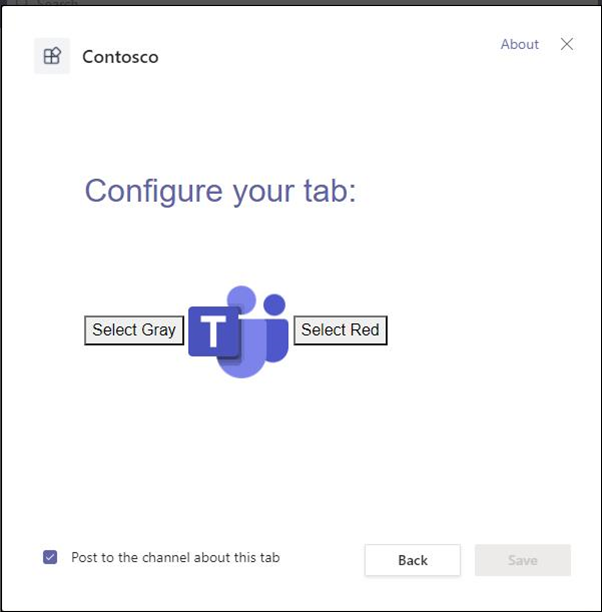
Пример страницы конфигурации показан на следующем изображении.

Следующий код является примером соответствующего кода для страницы конфигурации.
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
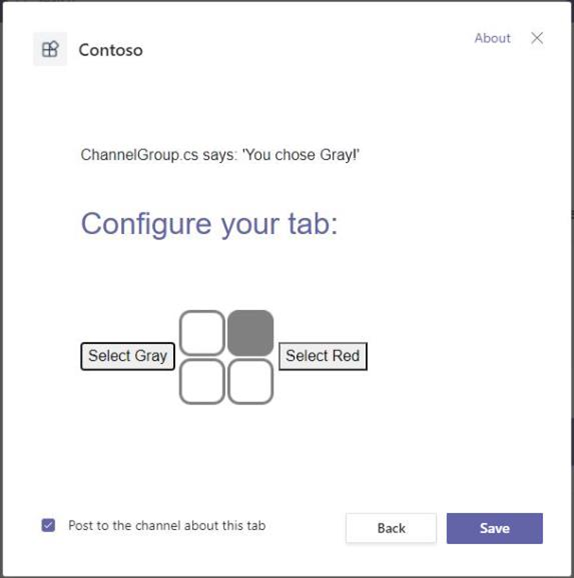
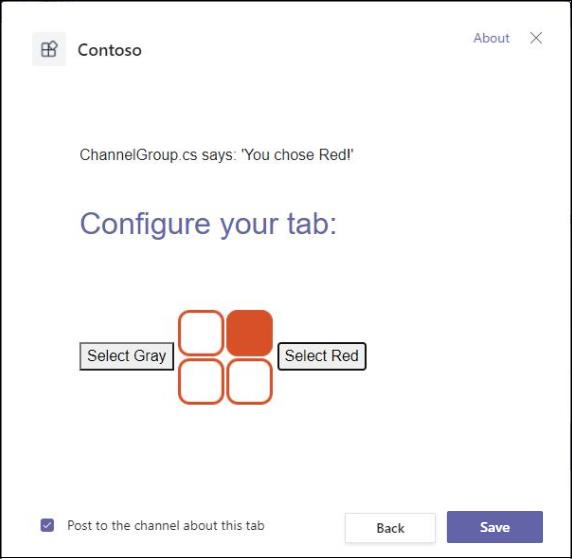
Нажмите кнопку Выбрать серый или Выбрать красный на странице конфигурации, чтобы отобразить содержимое вкладки с серым или красным значком.
На следующем изображении показано содержимое вкладки с выбранным серым значком.

На следующем изображении показано содержимое вкладки с выбранным красным значком.

Нажатие соответствующей кнопки запускает saveGray() или saveRed() и вызывает следующее.
- Для
pages.config.setValidityState(true)устанавливается значение true. - Инициируется обработчик событий
pages.config.registerOnSaveHandler(). - Сохранение на странице конфигурации приложения, если эта функция включена.
Код страницы конфигурации сообщает Teams о том, что требования к конфигурации выполнены, и установка может продолжиться. Когда пользователь нажимает кнопку Сохранить, настраиваются параметры pages.config.setConfig(), как определено интерфейсом Config. Дополнительные сведения см. в разделе Интерфейс конфигурации.
saveEvent.notifySuccess() вызывается, чтобы указать, что URL-адрес содержимого успешно разрешен.
Примечание.
- У вас есть 30 секунд, чтобы завершить операцию сохранения (обратный вызов )
registerOnSaveHandlerдо истечения времени ожидания. По истечении времени ожидания появится общее сообщение об ошибке. - Если вы регистрируете обработчик сохранения с помощью
registerOnSaveHandler(), обратный вызов должен вызватьsaveEvent.notifySuccess()илиsaveEvent.notifyFailure(), чтобы указать результат конфигурации. - Если вы не регистрируете обработчик сохранения, вызов
saveEvent.notifySuccess()выполняется автоматически, когда пользователь нажимает кнопку Сохранить. - Убедитесь, что у вас есть уникальный .
entityIdПовторяющиесяentityIdперенаправления на первый экземпляр вкладки.
Получение контекстных данных для параметров вкладки
Чтобы отображать соответствующее содержимое, вкладке требуется контекстная информация. Контекстная информация повышает привлекательность вашей вкладки, предоставляя более персонализированный пользовательский интерфейс.
Дополнительные сведения о свойствах, используемых для настройки вкладок, см. в статье Контекстный интерфейс. Соберите значения переменных данных контекста двумя способами:
Вставьте заполнители строки запроса URL-адреса в
configurationURLманифест приложения.Используйте метод библиотеки
app.getContext()TeamsJS.
Вставка заполнителей в configurationUrl
Добавьте заполнители контекстного интерфейса в базовый configurationUrl. Например:
Базовый URL-адрес
...
"configurationUrl": "https://yourWebsite/config",
...
Базовый URL-адрес со строками запроса
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
После отправки вашей страницы приложение Teams обновляет заполнители строк запроса соответствующими значениями. Добавьте логику на странице конфигурации для получения и использования этих значений. Дополнительные сведения о работе со строками запросов URL-адресов см. в разделе URLSearchParams веб-документации MDN. В следующем примере кода представлен способ извлечения значения из свойства configurationUrl.
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
Использование функции getContext() для получения контекста
Функция app.getContext() возвращает обещание, которое разрешается с объектом интерфейса контекста .
В следующем коде приведен пример добавления этой функции на страницу конфигурации для получения значений контекста.
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
Контекст и проверка подлинности
Прежде чем разрешить пользователю настраивать ваше приложение, выполните проверку подлинности. В противном случае ваше содержимое может включать источники со своими протоколами проверки подлинности. Дополнительные сведения см. в статье о проверке подлинности пользователя на вкладке Microsoft Teams. Используйте контекстную информацию для создания запросов проверки подлинности и URL-адресов страниц авторизации. Убедитесь, что все домены, используемые на страницах вкладок, перечислены в массиве manifest.json и validDomains.
Изменение или удаление вкладки
Задайте для свойства манифеста canUpdateConfiguration значение true. Это позволяет пользователям изменять или перенастраивать вкладку канала или группы. Вы можете переименовать вкладку только через пользовательский интерфейс Teams. Сообщите пользователю о влиянии на содержимое при удалении вкладки. Для этого включите в приложение страницу параметров удаления и задайте значение свойства removeUrl в конфигурации setConfig() (ранее — setSettings()). Пользователь может удалять статические вкладки, но не может изменять их. Дополнительные сведения см. в статье Создание страницы удаления для вкладки.
Конфигурация Microsoft Teams setConfig() (ранее setSettings()) для страницы удаления:
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
Мобильные приложения
Если вы выбрали вариант отображения вкладки канала или группы в мобильных клиентах Teams, конфигурация setConfig() должна содержать значение для websiteUrl. Дополнительные сведения см. в руководстве по вкладкам на мобильных устройствах.
Следующий этап
Дополнительные ресурсы
Platform Docs