Актуальные карточки
Теперь вы можете предоставлять пользователям последние сведения на адаптивных карточках. Включите сочетание изменений обновлений и сообщений в Teams. Динамически обновите пользовательские представления до последнего состояния по мере изменения в вашей службе. Например, для управления проектами или карточки с билетами обновите примечания и состояние задачи. Для утверждений отражается последнее состояние, а также предоставляется разнообразная информация и действия.
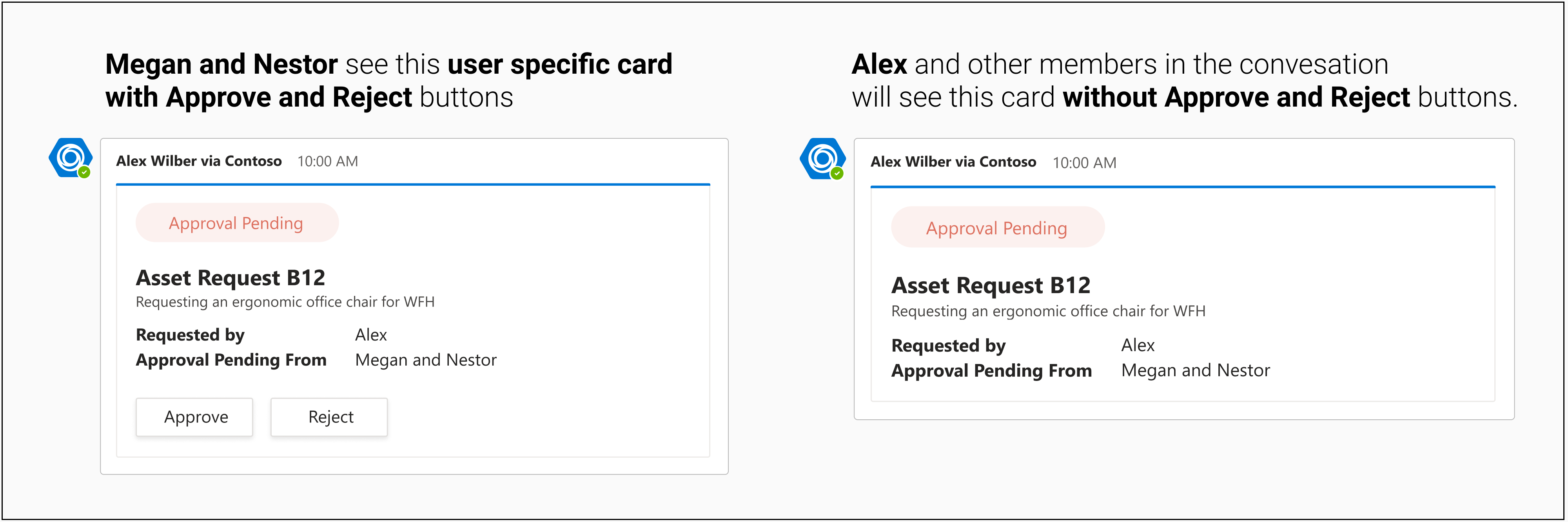
Например, пользователь может создать запрос на утверждение ресурса в беседе Teams. Алекс создает запрос на утверждение и назначает его Меган и Нестор. Ниже приведены две части для создания запроса на утверждение.
Пользовательские представления можно применить с помощью
refreshсвойства адаптивных карточек. С помощью пользовательских представлений можно показывать карточку с кнопками "Утвердить " или "Отклонить " для набора пользователей, а также показывать карточку без этих кнопок другим пользователям.Чтобы всегда обновлять состояние карточки, можно использовать механизм редактирования сообщений Teams. Например, при каждом утверждении бот может активировать изменение сообщения для всех пользователей. Это изменение сообщения бота
adaptiveCard/actionзапускает запрос на вызов для всех пользователей автоматического обновления, на который бот может ответить обновленной карточкой для конкретного пользователя.
Дополнительные сведения см. в статье Изменение сообщений бота.
Базовая карточка утверждения
В следующем коде приведен пример базовой карточки утверждения:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
Карточка утверждения с кнопками "Утвердить" и "Отклонить"
В следующем коде приведен пример карточки утверждения с кнопками "Утвердить" и "Отклонить ".
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Ниже приведены две роли, которые отображаются пользователям в зависимости от запроса на утверждение.
- Базовая карточка утверждения: отображается пользователям, не входящим в список утверждающих, и запрос еще не утвержден или отклонен, а также не является частью
userIdsсписка вrefreshсвойстве JSON адаптивной карточки. - Карточка утверждения с кнопками "Утвердить " или "Отклонить ": отображается пользователям, которые входят в список утверждающих и
userIdsсписок вrefreshсвойстве JSON адаптивной карточки.
Чтобы отправить запрос на утверждение актива, выполните следующие действия:
Алекс создает запрос на утверждение активов в беседе Teams и назначает его Меган и Нестор.
Бот отправляет базовую карточку утверждения в беседе.
Все остальные пользователи в беседе видят карточку, отправленную ботом. Автоматическое обновление запускается для Меган и Нестор, которые теперь видят карточку пользователя с кнопками "Утвердить " или "Отклонить ", когда их пользовательские МРТ добавляются
userIdsв список вrefreshсвойстве адаптивной карточки.
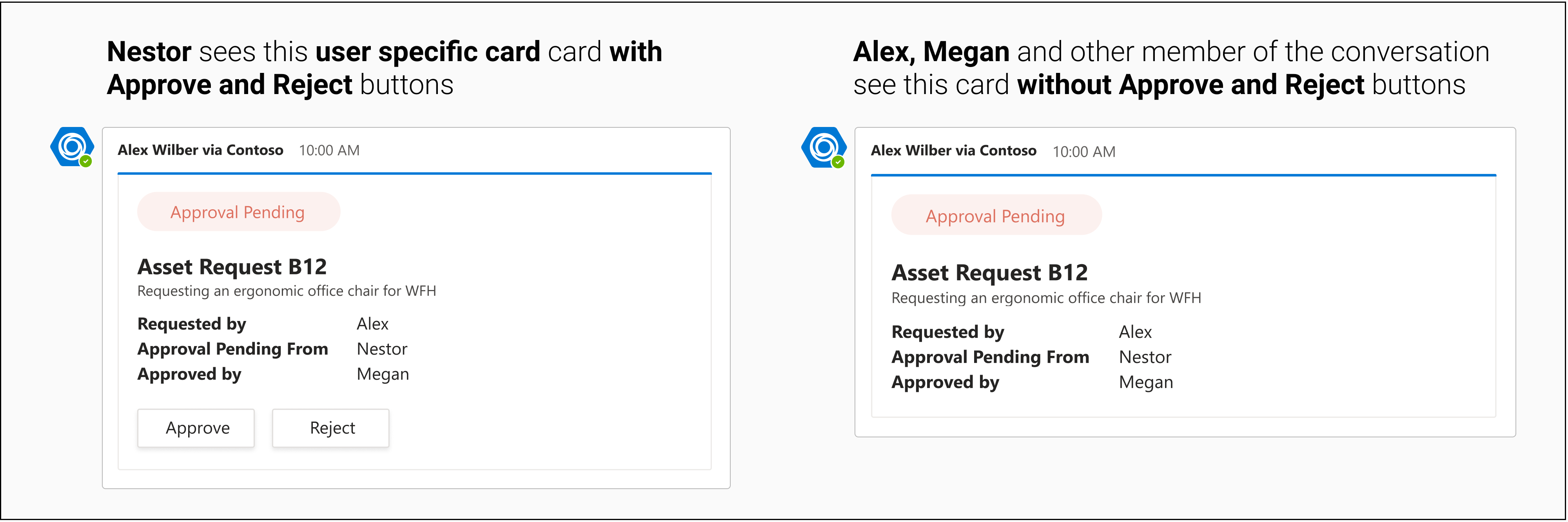
Нестор нажимает кнопку Утвердить , которая работает на платформе
Action.Execute. Бот получаетadaptiveCard/actionзапрос на вызов, в который он может вернуть адаптивную карточку в ответ.Бот активирует изменение сообщения с обновленной карточкой, в которой говорится, что Нестор одобрил запрос, в то время как утверждение Меган ожидается.
При редактировании сообщения бота запускается автоматическое обновление меган, и она видит обновленную карточку конкретного пользователя, в которой указано, что Нестор одобрил запрос, но также отображает кнопки Утвердить или Отклонить . ПользовательСкая MRI Nestor удаляется из
userIdsсписка вrefreshсвойстве этого JSON адаптивной карточки на шагах 4 и 5. Теперь автоматическое обновление активируется только для Megan.
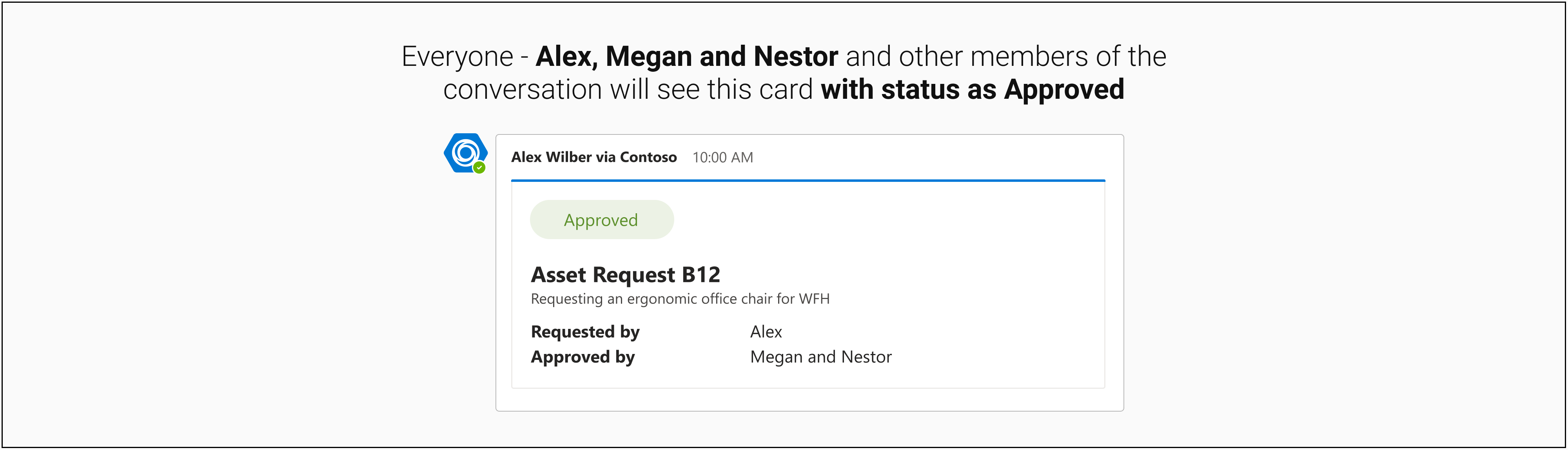
Теперь Меган нажимает кнопку Утвердить , которая работает на
Action.Executeплатформе . Бот получаетadaptiveCard/actionзапрос на вызов, в который он может вернуть адаптивную карточку в ответ.Бот активирует изменение сообщения с обновленной карточкой, в которой говорится, что Нестор и Меган одобрили запрос.
При редактировании сообщений бота автоматическое обновление не запускается. МРТ пользователя Megan также удаляется из
userIdsсписка вrefreshсвойстве этого JSON адаптивной карточки на шагах 7 и 8.
Адаптивная карточка, отправленная в ответ и adaptiveCard/actionmessage edit
В следующем коде приведен пример адаптивных карточек, отправленных adaptiveCard/actionmessage edit в ответ на шаги 4 и 5.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
В следующем коде приведен пример адаптивных карточек, отправленных adaptiveCard/action в ответ на вызов через автоматическое обновление для шага 6.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
В следующем коде приведен пример адаптивных карточек, отправленных adaptiveCard/actionmessage edit в ответ на шаги 7 и 8.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Адаптивные карточки последовательных рабочих процессов | В этом примере демонстрируется реализация последовательных рабочих процессов, пользовательских представлений и текущих адаптивных карточек в ботах. | Просмотр | Просмотр | Просмотр |
См. также
Platform Docs