Рекомендации по значкам монолинейного стиля для надстроек Office
Значки монолинейного стиля используются в приложениях Office. Если вы предпочитаете, чтобы значки соответствовали новому стилю Office 2016 и более поздних версий, см. статью Рекомендации по новым стилям для надстроек Office.
Визуальный стиль Office Monoline
Цель стиля Monoline заключается в том, чтобы иметь согласованную, четкую и доступную иконографию для передачи действий и функций с простыми визуальными элементами, обеспечить доступность значков для всех пользователей и иметь стиль, совместимый с теми, которые используются в других местах Windows.
Следующие рекомендации предназначены для сторонних разработчиков, которые хотят создавать значки для функций, которые будут соответствовать значкам, уже представленным продуктам Office.
Принципы оформления
- Простой, чистый, понятный.
- Содержать только необходимые элементы.
- Навеяно стилем значка Windows.
- Доступно для всех пользователей.
Передать смысл
- Используйте описательные элементы, такие как страница для представления документа или конверт для представления почты.
- Используйте один и тот же элемент, чтобы представить одну и ту же концепцию. Например, почта всегда представлена конвертом, а не печатью.
- Используйте базовую метафору во время разработки концепции.
Сокращение элементов
- Уменьшите значение значка до его основного значения, используя только элементы, необходимые для метафоры.
- Ограничьте количество элементов в значке двумя, независимо от размера значка.
Согласованности
Размеры, расположение и цвет значков должны быть согласованы.
Стиль
Perspective
По умолчанию значки monoline имеют прямую сторону. Некоторые элементы, требующие перспективы и (или) поворота, такие как куб, разрешены, но исключения должны быть сведены к минимуму.
Украшение
Monoline — это чистый минимальный стиль. Все использует плоский цвет, что означает отсутствие градиентов, текстур или источников света.
Проектирование
Размеры
Рекомендуется создавать каждый значок всех этих размеров для поддержки устройств с высоким разрешением. Абсолютно необходимые размеры : 16 пикселей, 20 пикселей и 32 пикселей, так как это 100 % размеров.
16 пикселей, 20 пикселей, 24, 32, 40, 48, 64, 80, 96 пикселей
Важно!
Изображение, представляющее собой значок вашей надстройки, см. в разделе Create действующих списков в AppSource и в Office, чтобы узнать о размере и других требованиях.
Макет
Ниже приведен пример макета значка с модификатором.
![]()
![]()
Элементы
Base: main концепция, которую представляет значок. Обычно это единственный визуальный элемент, необходимый для значка, но иногда main концепцию можно улучшить с помощью дополнительного элемента, модификатора.
Модификатор Любой элемент, наложенный на основание; то есть модификатор, который обычно представляет действие или состояние. Он изменяет базовый элемент, выступая в качестве сложения, изменения или дескриптора.
![]()
Строительство
Размещение элемента
Базовые элементы размещаются в центре значка в области заполнений. Если он не может быть размещен идеально центрирован, то основание должно ввести вправо вверху. В следующем примере значок идеально расположен по центру.
![]()
В следующем примере значок забвлен слева.
![]()
Модификаторы почти всегда размещаются в правом нижнем углу холста значка. В некоторых редких случаях модификаторы помещаются в другой угол. Например, если базовый элемент будет нераспознан с модификатором в правом нижнем углу, рассмотрите возможность размещения его в левом верхнем углу.
![]()
Заполнение
Каждый значок размера имеет указанное количество заполнений вокруг значка. Базовый элемент остается в пределах заполнений, но модификатор должен прикладывать к краю холста, простираясь за пределы заполнения до края границы значка. На следующих изображениях показана рекомендуемая заполнение для каждого из размеров значков.
| 16 пк | 20 пк | 24 пк | 32 пк | 40 пк | 48 пк | 64 пк | 80 пк | 96 пикселей |
|---|---|---|---|---|---|---|---|---|
Весовые коэффициенты линии
Монолинейный — это стиль, в котором доминируют линии и контурные фигуры. В зависимости от размера, который вы создаете, значок должен использовать следующие весовые коэффициенты.
| Значок Размер: | 16 пк | 20 пк | 24 пк | 32 пк | 40 пк | 48 пк | 64 пк | 80 пк | 96 пикселей |
|---|---|---|---|---|---|---|---|---|---|
| Вес строки: | 1 пк | 1 пк | 1 пк | 1 пк | 2 пк | 2 пк | 2 пк | 2 пк | 3 пк |
| Пример значка: |
Вырезы
Когда элемент значка помещается поверх другого элемента, вырез (нижнего элемента) используется для предоставления пространства между двумя элементами, главным образом для удобства чтения. Обычно это происходит, когда модификатор помещается поверх базового элемента, но также бывают случаи, когда ни один из элементов не является модификатором. Эти вырезы между двумя элементами иногда называют "разрывом".
Размер зазора должен быть той же ширины, что и вес линии, используемый для этого размера. При создании значка 16 пикселей ширина зазора будет равна 1 пикселей, а если это значок 48 пикселей, то разрыв должен быть 2 пикселей. В следующем примере показан значок 32 пикселей с зазором в 1 пикселей между модификатором и базовым основанием.
![]()
В некоторых случаях зазор может быть увеличен на 1/2 пикселей, если модификатор имеет диагональный или изогнутый край, а стандартный зазор не обеспечивает достаточно разделения. Скорее всего, это повлияет только на значки с весом строки 1 пикселей: 16, 20, 24 и 32 пикселя.
Заливка фона
Для большинства значков в наборе значков Monoline требуется заливка фона. Однако бывают случаи, когда объект естественно не имеет заливки, поэтому не следует применять заливку. Следующие значки имеют белую заливку.
![]()
Следующие значки не имеют заливки. (Значок шестеренки включен, чтобы показать, что центральное отверстие не заполнено.)
![]()
Рекомендации по заполнению
Правильно
- Заполните любой элемент, имеющий определенную границу и естественно имеющий заливку.
- Используйте отдельную фигуру для создания заливки фона.
- Используйте фоновую заливку из цветовой палитры.
- Сохраняйте разделение пикселей между перекрывающимися элементами.
- Заполнение между несколькими объектами.
Неправильно
- Не заполняйте объекты, которые не будут заполнены естественным образом; например, скрепка.
- Не заполняйте скобки.
- Не заполняйте цифры или альфа-символы.
Цвет
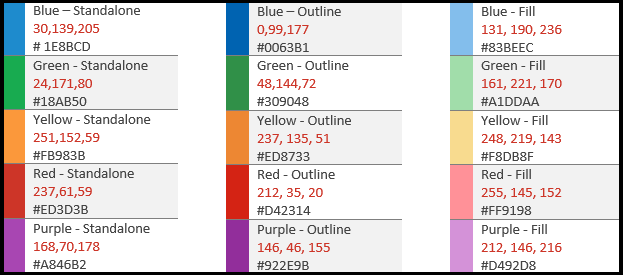
Цветовая палитра разработана для простоты и доступности. Он содержит 4 нейтральных цвета и два варианта для синего, зеленого, желтого, красного и фиолетового. Оранжевый цвет намеренно не включен в цветовую палитру значков Monoline. Каждый цвет предназначен для использования определенным образом, как описано в этом разделе.
Палитры


Использование цвета
В цветовой палитре Monoline все цвета имеют варианты Автономный, Контур и Заливка. Как правило, элементы создаются с помощью заливки и границы. Цвета применяются в одном из следующих шаблонов.
- Автономный цвет только для объектов без заливки.
- На границе используется цвет контура, а для заливки — цвет заливки.
- На границе используется автономный цвет, а для заливки — цвет заливки фона.
Ниже приведены примеры использования цвета.
![]()
Чаще всего элемент использует темно-серый автономный с заливкой фона.
При использовании цветной заливки она всегда должна иметь соответствующий цвет контура. Например, синяя заливка должна использоваться только с синим контуром. Но есть два исключения из этого общего правила.
- Заливку фона можно использовать с любым автономным цветом.
- Светло-серая заливка может использоваться с двумя разными цветами контура: темно-серым или средним серым.
Когда следует использовать цвет
Цвет следует использовать для передачи значения значка, а не для украшения. Он должен выделить действие для пользователя. При добавлении модификатора к базовому элементу с цветом базовый элемент обычно преобразуется в темно-серый и фоновую заливку, чтобы модификатор был элементом цвета, как показано ниже, с модификатором "X" добавляется в основу рисунка в левом значке следующего набора.
![]()
Значки следует ограничить одним дополнительным цветом, кроме упомянутых выше значений Структура и Заливка. Тем не менее, можно использовать больше цветов, если это жизненно важно для его метафоры, с ограничением в два дополнительных цвета, отличных от серого. В редких случаях возникают исключения, когда требуется больше цветов. Ниже приведены хорошие примеры значков, использующих только один цвет.
![]()
Но в следующих значках используется слишком много цветов.
![]()
Используйте средний серый цвет для внутреннего "содержимого", например линий сетки в значке электронной таблицы. Дополнительные цвета интерьера используются, когда содержимое должно отображать поведение элемента управления.
![]()
Текстовые строки
Если текстовые строки находятся в контейнере (например, текст в документе), используйте средний серый цвет. Строки текста, отсутствующие в контейнере, должны быть темно-серыми.
Текст
Избегайте использования текстовых символов в значках. Так как продукты Office используются по всему миру, мы хотим сохранить значки как можно более нейтральными на языке.
Производство
Формат файла значка
Последние значки должны быть сохранены .png файлах изображений. Используйте формат PNG с прозрачным фоном с 32-разрядной глубиной.
См. также
Office Add-ins
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по