Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Команды надстроек позволяют легко настроить пользовательский интерфейс Office по умолчанию, добавив конкретные элементы интерфейса, выполняющие действия. Общие сведения о командах надстроек см. в разделе Команды надстройки.
В этой статье описывается изменение манифеста только надстройки для определения команд надстройки и создание кода для команд функций.
Совет
Инструкции по созданию команд надстроек с унифицированным манифестом для Microsoft 365 см. в статье Создание команд надстроек с помощью унифицированного манифеста для Microsoft 365.
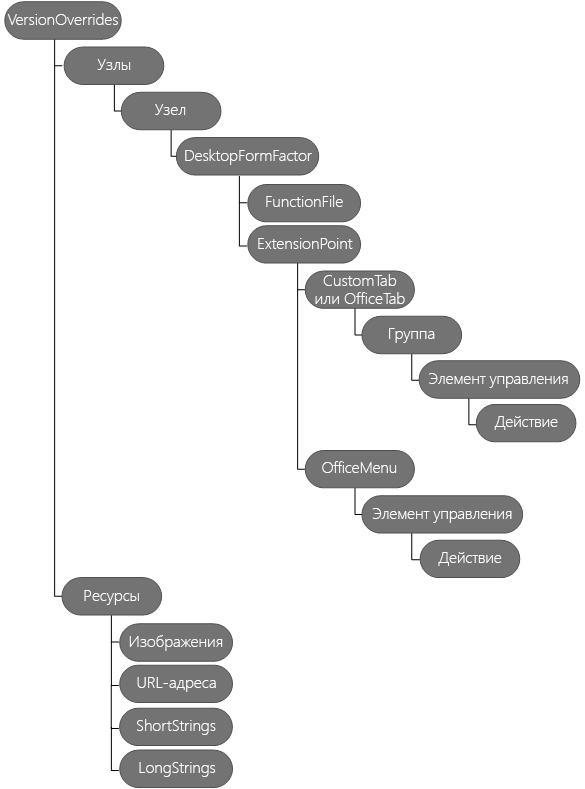
На следующей схеме показана иерархия элементов, используемых для задания команд надстройки. Эти элементы подробнее рассматриваются в этой статье.

Примеры команд
Все надстройки области задач, созданные Yo Office , имеют команды надстройки. Они содержат команду надстройки (кнопку) для отображения области задач. Создайте эти проекты, выполнив один из кратких запусков, например создание надстройки области задач Excel. Убедитесь, что вы ознакомились с командами надстройки , чтобы понять возможности команд.
Важные части команды надстройки
Ниже описано, как добавить команды надстройки в существующую надстройку.
Шаг 1. Добавление элемента VersionOverrides
Элемент<VersionOverrides> является корневым элементом, содержащим определение команды надстройки. Сведения о допустимых атрибутах и последствиях можно найти в разделе Переопределения версий в манифесте.
В следующем примере показан <VersionOverrides> элемент и его дочерние элементы.
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<!-- Add information about requirement sets. -->
</Requirements>
<Hosts>
<Host xsi:type="Workbook">
<!-- Add information about form factors. -->
</Host>
</Hosts>
<Resources>
<!-- Add information about resources. -->
</Resources>
</VersionOverrides>
...
</OfficeApp>
Шаг 2. Добавление элементов Hosts, Host и DesktopFormFactor
Элемент<Hosts> содержит один или несколько <Host> элементов. Элемент <Host> указывает конкретное приложение Office. Элемент <Host> содержит дочерние элементы, указывающие команды надстройки, которые будут отображаться после установки надстройки в этом приложении Office. Чтобы отобразить одни и те же команды надстройки в двух или нескольких разных приложениях Office, необходимо дублировать дочерние элементы в каждом из них <Host>.
Элемент <DesktopFormFactor> задает параметры для надстройки, которая выполняется в Office в Интернете, Windows и Mac.
В следующем примере показаны <Hosts>элементы , <Host>и <DesktopFormFactor> .
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
...
<Hosts>
<Host xsi:type="Workbook">
<DesktopFormFactor>
<!-- Information about FunctionFile and ExtensionPoint. -->
</DesktopFormFactor>
</Host>
</Hosts>
...
</VersionOverrides>
...
</OfficeApp>
Шаг 3. Добавление элемента FunctionFile
Элемент<FunctionFile> указывает файл, содержащий код JavaScript или TypeScript для выполнения, когда команда надстройки использует действие ExecuteFunction. Атрибут <FunctionFile>resid элемента имеет значение HTML-файл, включающий все файлы JavaScript или TypeScript, необходимые для команд надстройки. Невозможно связать напрямую с файлом JavaScript или TypeScript. Можно связать только с HTML-файлом. Имя файла указывается как <Url> элемент в элементе<Resources> .
Примечание.
Проекты Yo Office используют webpack , чтобы избежать добавления JavaScript или TypeScript вручную в HTML.
Ниже приведен пример <FunctionFile> элемента .
<DesktopFormFactor>
<FunctionFile resid="Commands.Url" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<!-- Information about this extension point. -->
</ExtensionPoint>
<!-- You can define more than one ExtensionPoint element as needed. -->
</DesktopFormFactor>
Важно!
Office.js необходимо инициализировать перед выполнением логики команды надстройки. Дополнительные сведения см. в статье Инициализация надстройки Office.
Уведомления Outlook
Если надстройка должна предоставлять сведения о состоянии, например индикаторы хода выполнения или сообщения об ошибках, это необходимо сделать с помощью API-интерфейсов уведомлений. Обработка уведомлений также должна быть определена в отдельном HTML-файле, указанном в FunctionFile узле манифеста.
Шаг 4. Добавление элементов ExtensionPoint
Элемент<ExtensionPoint> определяет, где команды надстроек должны отображаться в пользовательском интерфейсе Office.
В следующих примерах показано, как использовать <ExtensionPoint> элемент со значениями атрибутов PrimaryCommandSurface и ContextMenu , а также дочерние элементы, которые должны использоваться с каждым из них.
Важно!
Убедитесь, что для элементов, которые содержат атрибут ID, указан уникальный идентификатор. Рекомендуем указать название компании с идентификатором. Используйте, например, формат <CustomTab id="mycompanyname.mygroupname">.
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<CustomTab id="Contoso Tab">
<!-- If you want to use a default tab that comes with Office, remove the above CustomTab element, and then uncomment the following OfficeTab element. -->
<!-- <OfficeTab id="TabData"> -->
<Label resid="residLabel4" />
<Group id="Group1Id12">
<Label resid="residLabel4" />
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Control xsi:type="Button" id="Button1Id1">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</Group>
</CustomTab>
</ExtensionPoint>
<ExtensionPoint xsi:type="ContextMenu">
<OfficeMenu id="ContextMenuCell">
<Control xsi:type="Menu" id="ContextMenu2">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</OfficeMenu>
</ExtensionPoint>
Шаг 5. Добавление элементов управления
Элемент<Control> определяет пригодную для использования область команды, например кнопку или меню, и связанное с ним действие.
Элементы управления "Кнопка"
Элемент управления "Кнопка" выполняет одно действие, когда пользователь выбирает его. Он может запустить функцию JavaScript или TypeScript или отобразить область задач. В приведенном ниже примере показано, как определить две кнопки. Первая кнопка выполняет функцию JavaScript без отображения пользовательского интерфейса, а вторая отображает область задач. В элементе <Control> :
- атрибут type является обязательным и должен иметь значение Button;
- Атрибут
<Control>id элемента представляет собой строку, не более 125 символов. - Атрибут xsi:type дочернего
<Action>элемента должен иметь значение ExecuteFunction для запуска функции или ShowTaskpane для отображения области задач.
<!-- Define a control that calls a JavaScript function. -->
<Control xsi:type="Button" id="Button1Id1">
<Label resid="residLabel" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>highlightSelection</FunctionName>
</Action>
</Control>
<!-- Define a control that shows a task pane. -->
<Control xsi:type="Button" id="Button2Id1">
<Label resid="residLabel2" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon2_32x32" />
<bt:Image size="32" resid="icon2_32x32" />
<bt:Image size="80" resid="icon2_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Control>
Элементы управления "Меню"
Элемент управления меню можно использовать с PrimaryCommandSurface или ContextMenu и определяет:
- элемент меню корневого уровня;
- список элементов подменю.
При использовании совместно с элементом PrimaryCommandSurface, корневой элемент меню отображается в виде кнопки на ленте. При выборе кнопки отображается подменю в виде раскрывающегося списка. При использовании совместно с элементом ContextMenu, элемент меню с подменю вставляется в контекстное меню. В обоих случаях отдельные элементы подменю могут запускать функцию JavaScript или TypeScript или отображать область задач. В настоящее время поддерживается только один уровень подменю.
В приведенном ниже примере показано, как определить элемент меню с двумя элементами подменю. Первый элемент подменю показывает область задач, а второй запускает функцию JavaScript. В элементе <Control> :
- атрибут xsi:type является обязательным и должен иметь значение Menu;
- атрибут id — это строка длиной до 125 символов.
<Control xsi:type="Menu" id="TestMenu2">
<Label resid="residLabel3" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Items>
<Item id="showGallery2">
<Label resid="residLabel3"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<TaskpaneId>MyTaskPaneID1</TaskpaneId>
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Item>
<Item id="showGallery3">
<Label resid="residLabel5"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon4_32x32" />
<bt:Image size="32" resid="icon4_32x32" />
<bt:Image size="80" resid="icon4_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>getButton</FunctionName>
</Action>
</Item>
</Items>
</Control>
Пример кода для команд функций
В следующем коде показана функция, вызываемая элементом управления кнопкой или элементом меню, xsi:type элемента которого <Action> имеет значение ExecuteFunction. Обратите внимание на следующие сведения о коде.
- Вызов Office.actions.associate сообщает Office, какую функцию следует запускать при выборе кнопки или пункта меню. Значение, переданное параметру actionId , должно соответствовать значению, указанному
<FunctionName>в элементе манифеста. В манифестеOffice.actions.associateдолжен быть определен вызов для каждой команды функции. - Вызов event.completed сигнализирует о том, что событие успешно обработано. Если функция вызывается несколько раз, например при выборе одной команды надстройки несколько раз, все события автоматически помещаются в очередь. Первое событие запускается автоматически, тогда как остальные ожидают в очереди. Когда функция вызывает
event.completed, выполняется следующий вызов этой функции в очереди. Необходимо реализоватьevent.completed, в противном случае функция не будет выполняться.
// Initialize the Office Add-in.
Office.onReady(() => {
// If needed, Office.js is ready to be called.
});
// The command function.
async function highlightSelection(event) {
// Implement your custom code here. The following code is a simple Excel example.
try {
await Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = "yellow";
await context.sync();
});
} catch (error) {
// Note: In a production add-in, notify the user through your add-in's UI.
console.error(error);
}
// Calling event.completed is required. The event.completed call lets the platform know that processing has completed.
event.completed();
}
// This maps the function to the action ID specified in the manifest.
Office.actions.associate("highlightSelection", highlightSelection);
Шаг 6. Добавление элемента Resources
Элемент<Resources> содержит ресурсы, используемые различными дочерними элементами <VersionOverrides> элемента . Ресурсы включают значки, строки и URL-адреса. Элемент манифеста может использовать ресурс, ссылаясь на его id. Использование id помогает упорядочить манифест, особенно если для разных языковых стандартов используются разные версии ресурса.
id может содержать до 32 знаков.
Ниже показан пример использования <Resources> элемента . Каждый ресурс может содержать один или несколько дочерних<Override> элементов для определения другого ресурса для определенного языкового стандарта.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp16-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_32x32" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp32-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_80x80" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp80-icon_default.png" />
</bt:Image>
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://www.contoso.com/Pages/Home.aspx">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Pages/Home.aspx" />
</bt:Url>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residLabel" DefaultValue="GetData">
<bt:Override Locale="ja-jp" Value="JA-JP-GetData" />
</bt:String>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residToolTip" DefaultValue="Get data for your document.">
<bt:Override Locale="ja-jp" Value="JA-JP - Get data for your document." />
</bt:String>
</bt:LongStrings>
</Resources>
Примечание.
Необходимо использовать ПРОТОКОЛ SSL для всех URL-адресов в элементах <Image> и <Url> .
Заметки о поддержке Outlook
Команды надстроек доступны в следующих версиях Outlook.
- Outlook в Интернете для Microsoft 365 и Outlook.com
- Outlook в Интернете для Exchange 2016 или более поздней версии
- новый Outlook в Windows
- Outlook 2016 или более поздней версии в Windows
- Outlook для Mac
- Outlook для Android
- Outlook для iOS
Для поддержки команд надстроек в Exchange 2016 требуется накопительный пакет обновления 5.
Если надстройка использует только манифест надстройки, команды надстройки доступны только для надстроек, которые не используют правила ItemHasAttachment, ItemHasKnownEntity или ItemHasRegularExpressionMatch, чтобы ограничить типы элементов, для которых они активируются. Однако контекстные надстройки могут представлять различные команды в зависимости от того, является ли выбранный в данный момент элемент сообщением или встречей, и могут отображаться в сценариях чтения или создания. Рекомендуем использовать команды надстроек по мере возможности.