Реализация активации на основе событий в мобильных надстройках Outlook
С помощью функции активации на основе событий разработайте надстройку для автоматической активации и завершения операций при возникновении определенных событий в Outlook в Android или iOS, например при создании нового сообщения.
В следующих разделах описано, как разработать мобильную надстройку Outlook, которая автоматически добавляет сигнатуру в новые создаваемые сообщения. Здесь описывается пример сценария реализации активации на основе событий в мобильной надстройке. Значительно расширьте возможности мобильных пользователей, изучая другие сценарии и поддерживаемые события в надстройке.
Сведения о том, как реализовать надстройку на основе событий для Outlook в Интернете, в Windows (новой и классической версии) и в Mac, см. в статье Настройка надстройки Outlook для активации на основе событий.
Примечание.
Outlook в Android и в iOS поддерживает только набор обязательных почтовых ящиков 1.5. Однако для поддержки функции активации на основе событий некоторые API из более поздних наборов требований были включены на мобильных клиентах. Дополнительные сведения об этом исключении см. в разделе Дополнительные поддерживаемые API.
Поддерживаемые события и клиенты
| Каноническое имя события и только имя манифеста надстройки | Манифест единого приложения для имени Microsoft 365 | Описание | Поддерживаемые клиенты |
|---|---|---|---|
OnNewMessageCompose |
newMessageComposeCreated | Происходит при создании нового сообщения (включая ответить, ответить всем и пересылать), но не при редактировании черновика. |
|
OnMessageRecipientsChanged |
messageRecipientsChanged | Происходит при добавлении или удалении получателей при создании сообщения. Объект данных, зависящий от события: RecipientsChangedEventArgs |
|
Настройка среды
Чтобы запустить эту функцию, необходимо иметь поддерживаемую версию Outlook для Android или iOS (см. раздел Поддерживаемые события и клиенты) и подписку Microsoft 365. Затем выполните краткое руководство по Outlook , в котором создадите проект надстройки с генератором Yeoman для надстроек Office.
Настройка манифеста
Действия по настройке манифеста зависят от типа манифеста, выбранного в кратком руководстве.
Примечание.
При разработке надстройки на основе событий для запуска в Outlook для Android и iOS обратите внимание, что манифест унифицированного приложения для Microsoft 365 можно использовать только в том случае, если надстройка обрабатывает определенные события. Сведения о поддерживаемых событиях см. в разделе Поддерживаемые события и клиенты.
Настройте свойство extensions.runtimes так же, как и для настройки команды функции. Дополнительные сведения см . в разделе Настройка среды выполнения для команды функции.
В массиве extensions.ribbons.contexts добавьте
mailReadв качестве элемента. По завершении массив должен выглядеть следующим образом."contexts": [ "mailRead" ],В массиве extensions.ribbons.requirements.formFactors добавьте mobile в качестве элемента. По завершении массив должен выглядеть следующим образом.
"formFactors": [ "mobile", <!-- Typically there will be other form factors listed. --> ]Добавьте следующий массив autoRunEvents в качестве свойства объекта в массиве extensions.
"autoRunEvents": [ ]Добавьте следующий объект в массив autoRunEvents. Обратите внимание на следующие особенности этого кода:
- Свойство events сопоставляет обработчики с событиями.
- "events.type" должен быть одним из типов, перечисленных в разделе Поддерживаемые события и клиенты.
- Значением "events.actionId" является имя функции, создаваемой в разделе Реализация обработчика событий.
- В массиве событий может быть несколько объектов.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.5" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, ] }
Совет
Дополнительные сведения о манифестах надстроек Outlook см. в разделах Манифест надстроек Office и Добавление поддержки команд надстроек в Outlook на мобильных устройствах.
Реализация обработчика событий
Чтобы разрешить надстройке выполнять задачи при возникновении OnNewMessageCompose события, необходимо реализовать обработчик событий JavaScript. В этом разделе вы создадите функцию onNewMessageComposeHandler , которая добавляет сигнатуру в новое создаваемое сообщение, а затем отобразит сообщение для уведомления о добавлении подписи.
В том же проекте быстрого запуска перейдите в каталог ./src , а затем создайте папку с именем launchevent.
В папке ./src/launchevent создайте файл с именемlaunchevent.js.
Откройте созданный файлlaunchevent.js и добавьте следующий код JavaScript.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ // Add start-up logic code here, if any. Office.onReady(); function onNewMessageComposeHandler(event) { const item = Office.context.mailbox.item; const signatureIcon = "iVBORw0KGgoAAAANSUhEUgAAACcAAAAnCAMAAAC7faEHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAzUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKMFRskAAAAQdFJOUwAQIDBAUGBwgI+fr7/P3+8jGoKKAAAACXBIWXMAAA7DAAAOwwHHb6hkAAABT0lEQVQ4T7XT2ZalIAwF0DAJhMH+/6+tJOQqot6X6joPiouNBo3w9/Hd6+hrYnUt6vhLcjEAJevVW0zJxABSlcunhERpjY+UKoNN5+ZgDGu2onNz0OngjP2FM1VdyBW1LtvGeYrBLs7U5I1PTXZt+zifcS3Icw2GcS3vxRY3Vn/iqx31hUyTnV515kdTfbaNhZLI30AceqDiIo4tyKEmJpKdP5M4um+nUwfDWxAXdzqMNKQ14jLdL5ntXzxcRF440mhS6yu882Kxa30RZcUIjTCJg7lscsR4VsMjfX9Q0Vuv/Wd3YosD1J4LuSRtaL7bzXGN1wx2cytUdncDuhA3fu6HPTiCvpQUIjZ3sCcHVbvLtbNTHlysx2w9/s27m9gEb+7CTri6hR1wcTf2gVf3wBRe3CMbcHYvTODkXhnD0+178K/pZ9+n/C1ru/2HAPwAo7YM1X4+tLMAAAAASUVORK5CYII="; // Get the sender's account information. item.from.getAsync((result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Create a signature based on the sender's information. const name = result.value.displayName; const options = { asyncContext: name, isInline: true }; item.addFileAttachmentFromBase64Async(signatureIcon, "signatureIcon.png", options, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Add the created signature to the message. const signature = "<img src='cid:signatureIcon.png'>" + result.asyncContext; item.body.setSignatureAsync(signature, { coercionType: Office.CoercionType.Html }, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Show a notification when the signature is added to the message. // Important: Only the InformationalMessage type is supported in Outlook mobile at this time. const notification = { type: Office.MailboxEnums.ItemNotificationMessageType.InformationalMessage, message: "Company signature added.", icon: "none", persistent: false }; item.notificationMessages.addAsync("signature_notification", notification, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } event.completed(); }); }); }); }); }Сохраните изменения.
Добавление ссылки на файл JavaScript для обработки событий
Убедитесь, что файл ./src/commands/commands.html содержит ссылку на файл JavaScript, содержащий обработчик событий.
Перейдите в папку ./src/commands , а затем откройте commands.html.
Непосредственно перед закрывающим тегом головки (
</head>) добавьте запись скрипта для файла JavaScript, содержащего обработчик событий.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Сохраните изменения.
Тестирование и проверка надстройки
Следуйте инструкциям по тестированию и проверке надстройки.
Загрузите неопубликованную надстройку в Outlook в Windows (новой или классической), на Mac или в Интернете.
Откройте Outlook в Android или iOS. Если на вашем устройстве уже открыт Outlook, перезапустите его.
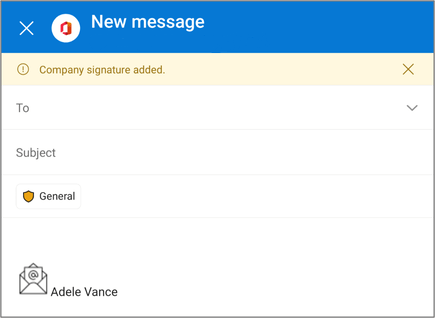
Создайте новое сообщение. Надстройка на основе событий добавляет подпись в сообщение. Если у вас есть подпись, сохраненная на мобильном устройстве, она будет кратко отображаться в создаваемом сообщении, но будет немедленно заменена подписью, добавленной надстройкой.

Поведение и ограничения
При разработке надстройки на основе событий для Outlook Mobile учитывайте следующие особенности поведения и ограничения.
- Так как ожидается, что надстройки на основе событий будут короткими и упрощенными, надстройка может работать не более 60 секунд с момента ее активации. Чтобы сообщить о том, что надстройка завершила обработку события, обработчик событий должен вызвать метод event.completed . Операция надстройки также завершается, когда пользователь закрывает окно создания или отправляет сообщение.
- Одновременно может выполняться только одна надстройка. Если в учетной записи пользователя установлено несколько надстроек на основе событий, они будут выполняться последовательно.
- Если вы коснитесь и удерживаете значок Outlook на мобильном устройстве, а затем выберите Создать почту , чтобы создать новое сообщение, надстройка на основе событий, которая обрабатывает
OnNewMessageComposeсобытие, может занять несколько секунд, чтобы инициализировать и завершить обработку события. - При использовании надстройки на основе событий, обрабатывающей
OnNewMessageComposeсобытие, если в составляемом сообщении не внесены изменения, черновик не будет сохранен. Это применимо, даже если надстройка добавляет подпись с помощью метода Office.context.mailbox.item.body.setSignatureAsync . - В надстройке на основе событий, которая управляет сигнатурами при
OnNewMessageComposeвозникновении события, если выбрать Ответить в нижней части сообщения, надстройка активирует и добавляет подпись в сообщение. Однако подпись не будет видна в текущем представлении. Чтобы просмотреть сообщение с добавленной подписью, разверните окно создания до полноэкранного режима. - Чтобы улучшить функциональность надстройки, можно использовать поддерживаемые API из более поздних наборов требований в режиме создания. Дополнительные сведения см. в разделе Дополнительные поддерживаемые API.
Дополнительные поддерживаемые API
Хотя Outlook Mobile поддерживает API до набора обязательных для почтовых ящиков 1.5, для дальнейшего расширения возможностей надстройки на основе событий в Outlook Mobile дополнительные API из более поздних наборов требований теперь поддерживаются в режиме создания.
- Office.context.mailbox.item.addFileAttachmentFromBase64Async
- Office.context.mailbox.item.disableClientSignatureAsync
- Office.context.mailbox.item.from.getAsync
- Office.context.mailbox.item.getComposeTypeAsync
- Office.context.mailbox.item.body.setSignatureAsync
- Office.context.mailbox.item.sessionData
Дополнительные сведения об API-интерфейсах, поддерживаемых в Outlook на мобильных устройствах, см. в статье API JavaScript, поддерживаемые в Outlook на мобильных устройствах.
Развертывание для пользователей
Надстройки на основе событий должны развертываться администратором организации. Инструкции по развертыванию надстройки с помощью Центр администрирования Microsoft 365 см. в разделе "Развертывание для пользователей" статьи Настройка надстройки Outlook для активации на основе событий.
См. также
Office Add-ins