Рекомендации по разработке надстроек Outlook
Надстройки — отличный способ дополнить базовый набор функций Outlook. Надстройки позволяют пользователям получать доступ к внешним интерфейсам, задачам и содержимому без необходимости покидать папку "Входящие". После установки надстройки Outlook доступны на каждой платформе и на всех устройствах.
Приведенные ниже общие рекомендации помогут вам спроектировать и создать привлекательную надстройку, которая позволяет использовать все лучшее из вашего приложения в Outlook в Интернете, в Windows, на Mac, в Android и в iOS.
Принципы
Сосредоточьтесь на нескольких ключевых задачах, выполняйте их хорошо
Лучшие надстройки просты в использовании, ориентированы и обеспечивают реальную ценность для пользователей. Так как надстройка будет работать в Outlook, на этом принципе уделяется дополнительное внимание. Outlook — это приложение для повышения производительности. Это место, куда люди отправляются, чтобы сделать все.
Ваша надстройка станет расширением нашего интерфейса, и важно убедиться, что сценарии, которые вы включаете, будут естественным образом вписываться в Outlook. Задумайтесь, какие из распространенных вариантов использования будет полезнее всего связать с интерфейсами электронной почты и календарей.
Надстройка не должна пытаться сделать все, что делает ваше приложение. Следует сосредоточиться на наиболее часто используемых и уместных действиях в контексте содержимого Outlook. Продумайте призыв к действию и убедитесь, что пользователь четко понимает, что ему делать, когда откроется область задач.
Согласуйте надстройку с платформой
В надстройке должны использоваться шаблоны, характерные для той платформы, на которой работает Outlook. Для этого следует соблюдать рекомендации по взаимодействию и внешнему виду для каждой платформы. Для приложения Outlook также есть свои рекомендации, которые важно учитывать. Хорошо спроектированная надстройка органично вписывается в интерфейс, платформу и Outlook.
Это означает, что ваша надстройка должна визуально отличаться при запуске в Outlook для iOS и Android.
Сделайте работу приятной и проявите внимание к мелочам
Людям нравится пользоваться функциональными и красивыми продуктами. Вы можете гарантировать успех своей надстройке, уделив пристальное внимание каждому аспекту работы и визуального оформления. Действия, необходимые для выполнения задачи, должны быть понятными и логичными. В идеале каждое действие должно вызываться не более чем за два щелчка.
Старайтесь, чтобы пользователь не покидал контекст для выполнения действия. Пользователь должен легко войти в надстройку и выйти из нее, а также вернуться к тому, что он делал раньше. Надстройка не предназначена для того, чтобы быть местом назначения для много времени— это улучшение наших основных функциональных возможностей. Правильно разработанная надстройка поможет повысить эффективность работы пользователей.
Будьте осторожны с фирменной символикой
Мы ценим отличную фирменную символику и знаем, что важно предоставить пользователям уникальный интерфейс. Но мы считаем, что лучший способ гарантировать успех своей надстройки — создать интуитивно понятный интерфейс, включающий ненавязчивые элементы фирменного стиля, а не нагружать его бросающейся в глаза фирменной символикой, которая только отвлекает пользователя и мешает навигации по системе.
Хороший способ осмысленного внедрения торговой марки — использовать цвета, значки и голос торговой марки, при условии, что они не конфликтуют с предпочитаемыми шаблонами платформы или требованиями к специальным возможностям . Стремитесь, чтобы основное внимание уделялось содержимому и выполнению задач, а не символике.
Примечание.
Реклама не должна отображаться в надстройках в Outlook для iOS или Android.
Шаблоны проектирования
Примечание.
Хотя приведенные выше принципы применимы ко всем конечным точкам и платформам, приведенные ниже шаблоны и примеры относятся к мобильным надстройкам в Outlook для iOS.
Чтобы помочь вам создать хорошо спроектированную надстройку, у нас есть шаблоны мобильных устройств iOS, которые работают в мобильной среде Outlook. Использование этих конкретных шаблонов поможет убедиться, что надстройка будет родной как для платформы iOS, так и для Outlook Mobile. Эти шаблоны также подробно описаны далее в этой статье. Хотя это и не является исчерпывающим, это начало библиотеки, на которую мы будем продолжать опираться, поскольку мы раскрываем дополнительные парадигмы, которые партнеры хотят включить в свои надстройки.
Обзор
Типичная надстройка состоит из следующих компонентов:


Загрузка
Когда пользователь выбирает надстройку, ее пользовательский интерфейс должен отображаться как можно скорее. При наличии задержки используйте индикатор выполнения или индикатор работы. Индикатор выполнения следует использовать, если время загрузки можно определить, а индикатор работы — если оно непредсказуемо.
Пример загрузки страниц на iOS

Пример загрузки страниц на Android

Вход и регистрация
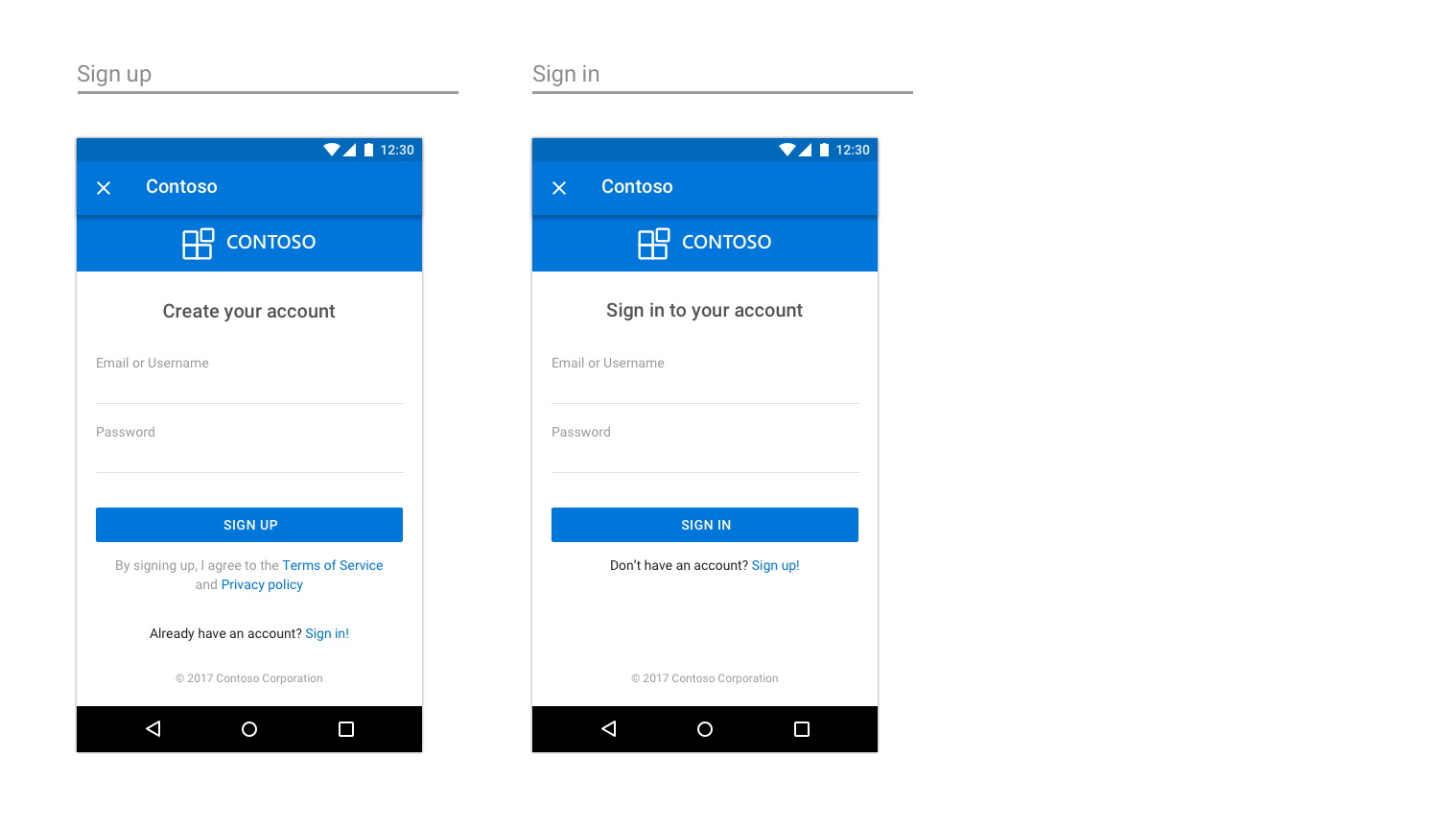
Сделайте вход и регистрацию понятными и простыми.
Пример страницы входа и регистрации на iOS

Пример страницы входа на Android

Панель с фирменной символикой
На первом экране надстройки должен отображаться элемент фирменной символики. Панель с фирменной символикой не только делает надстройку узнаваемой, но и создает контекст для пользователя. Так как панель навигации содержит название компании или торговой марки, их необязательно повторять на последующих страницах.
Пример фирменной символики на iOS

Пример фирменной символики на Android

Поля
Поля мобильных устройств должны иметь значение 15 пикселей (8 % экрана) для каждой стороны, чтобы выровняться с Outlook в iOS и 16 пикселей для каждой стороны, чтобы выровняться с Outlook в Android.

Шрифтовое оформление
Использование типографии соответствует Outlook в iOS и упрощает сканирование.
Шрифтовое оформление на iOS

Шрифтовое оформление на Android

Цветовая палитра
Использование цвета в Outlook для iOS является незначительным. Для согласованности рекомендуем использовать цвета только для действий и ошибок, а уникальные цвета использовать только на панели с фирменной символикой.

Ячейки
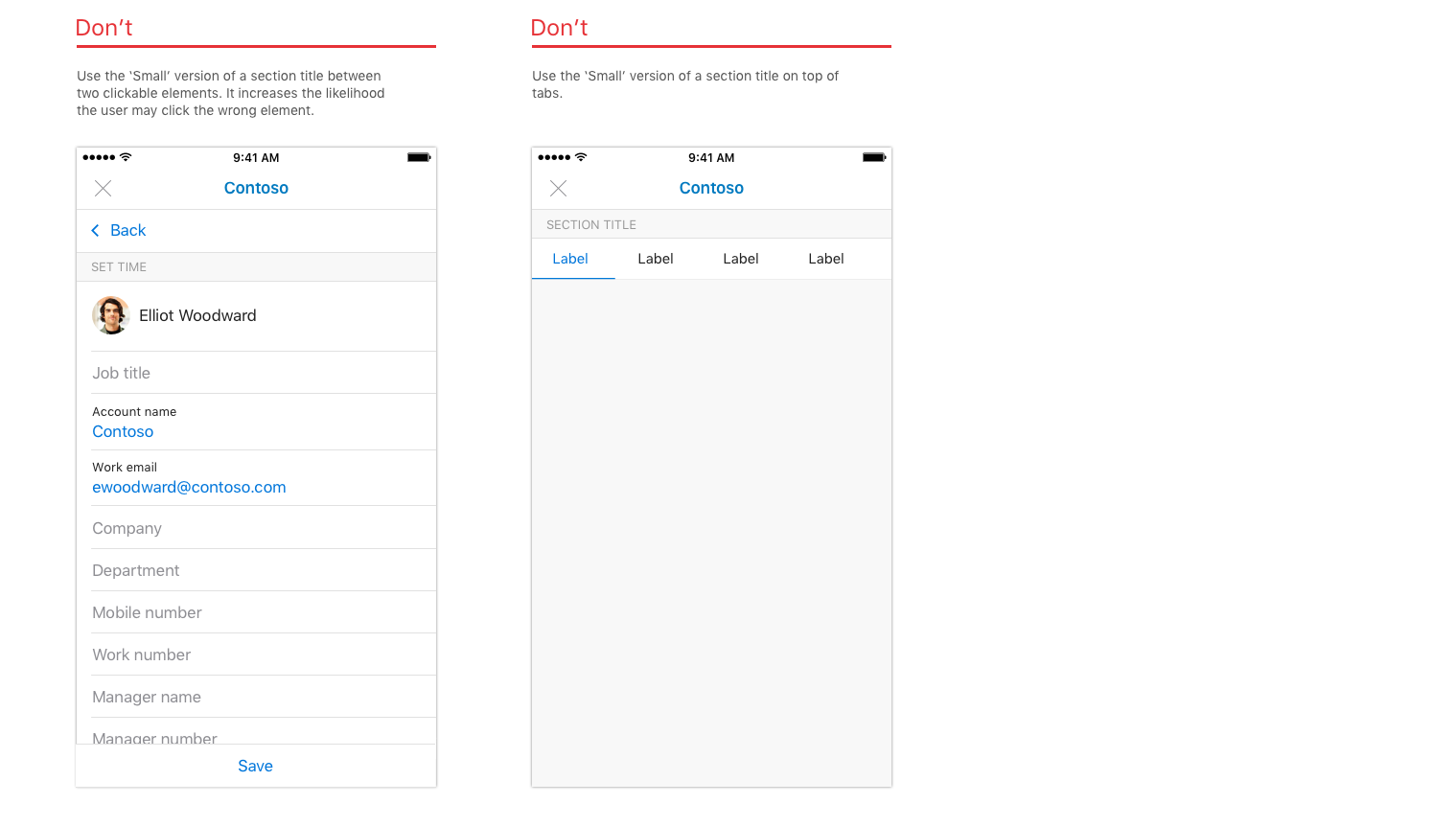
Так как помечать страницы с помощью панели навигации невозможно, для этого следует использовать заголовки разделов.
Примеры ячеек на iOS




Примеры ячеек на Android





Действия
Даже если ваше приложение выполняет множество задач, выберите самые важные действия для надстройки и сосредоточьтесь на них.
Примеры действий на iOS


Примеры действий на Android


Кнопки
Кнопки используются в тех случаях, когда под ними есть другие элементы пользовательского интерфейса (в отличие от действий, которые должны быть последним элементом на экране).
Примеры кнопок на iOS

Примеры кнопок на Android

Вкладки
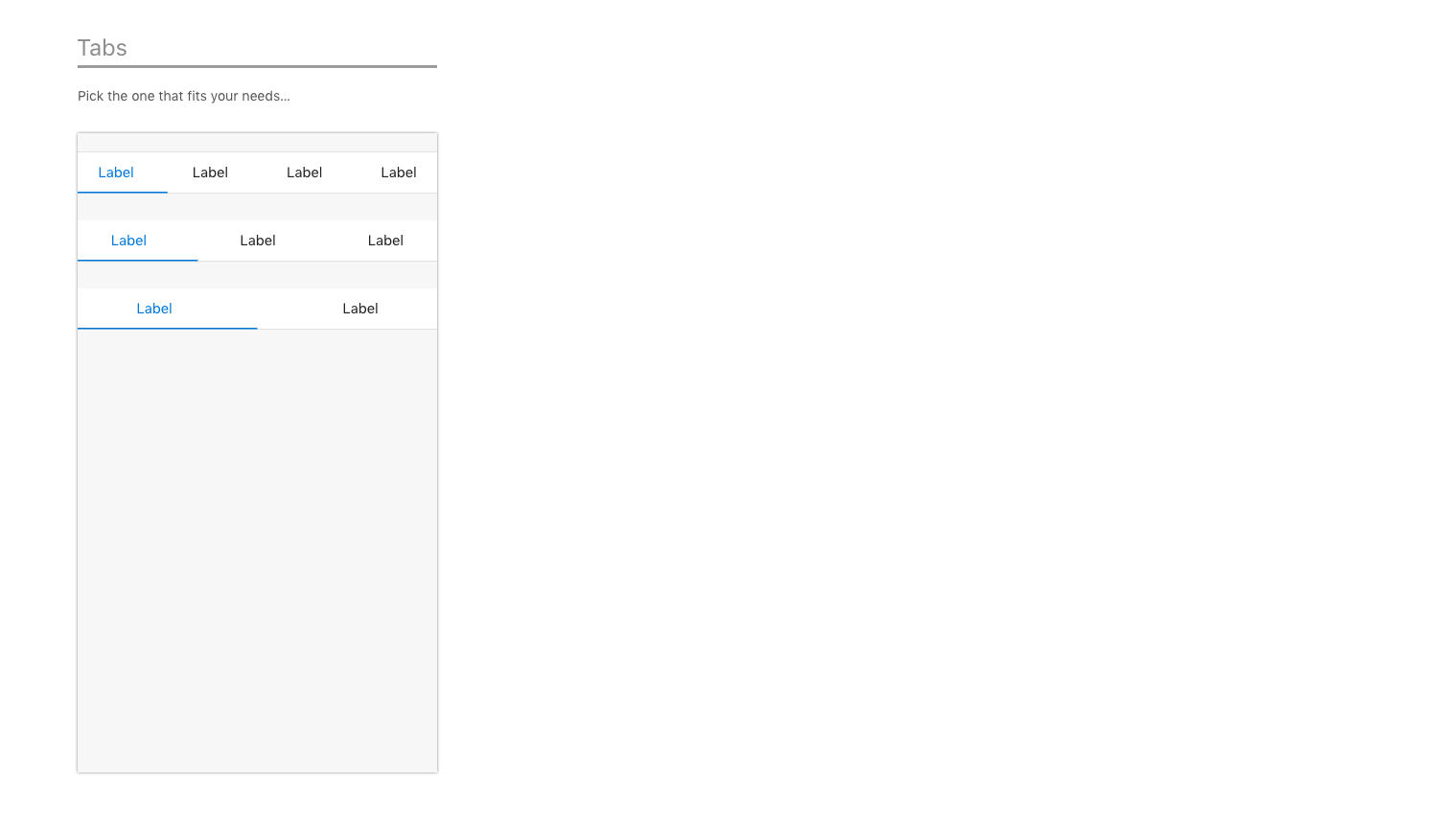
Вкладки помогают упорядочивать содержимое.
Примеры вкладок на iOS

Примеры вкладок на Android

Значки
По возможности значки должны соответствовать текущему дизайну Outlook для iOS. Используйте стандартные размер и цвет.
Примеры значков на iOS
![]()
Примеры значков на Android
![]()
Полные примеры
При запуске надстроек Outlook mobile мы тесно сотрудничали с нашими партнерами, которые занимались созданием надстроек. Чтобы продемонстрировать потенциал надстроек в Outlook Mobile, наш конструктор объединил комплексные потоки для каждой надстройки, используя наши рекомендации и шаблоны.
Важно!
Эти примеры призваны показать идеальный подход к интерфейсу и визуальному оформлению надстройки и могут не полностью соответствовать функциям опубликованных версий надстроек.
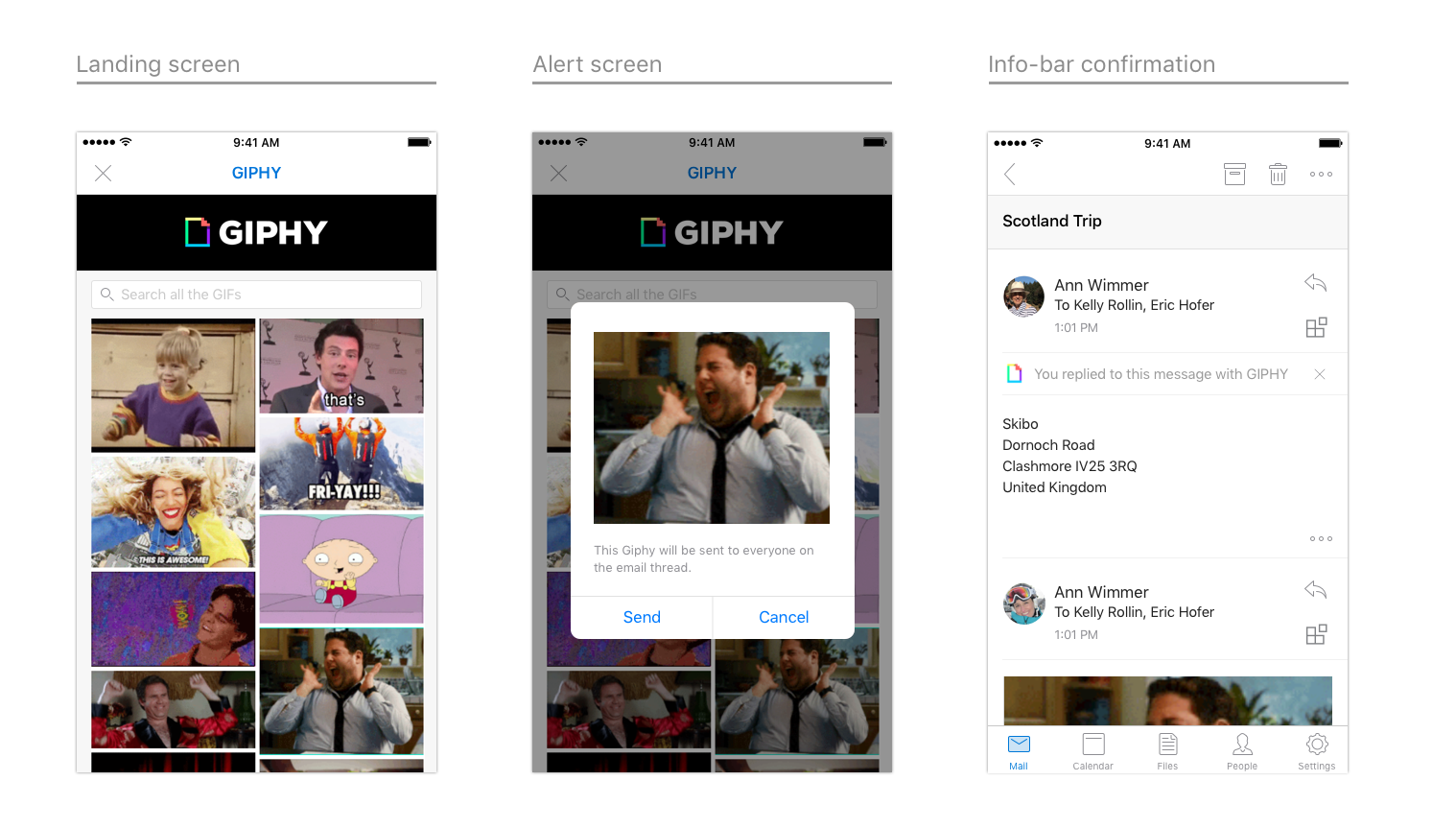
GIPHY
Пример GIPHY на iOS

Пример GIPHY на Android

Nimble
Пример Nimble на iOS

Пример Nimble на Android

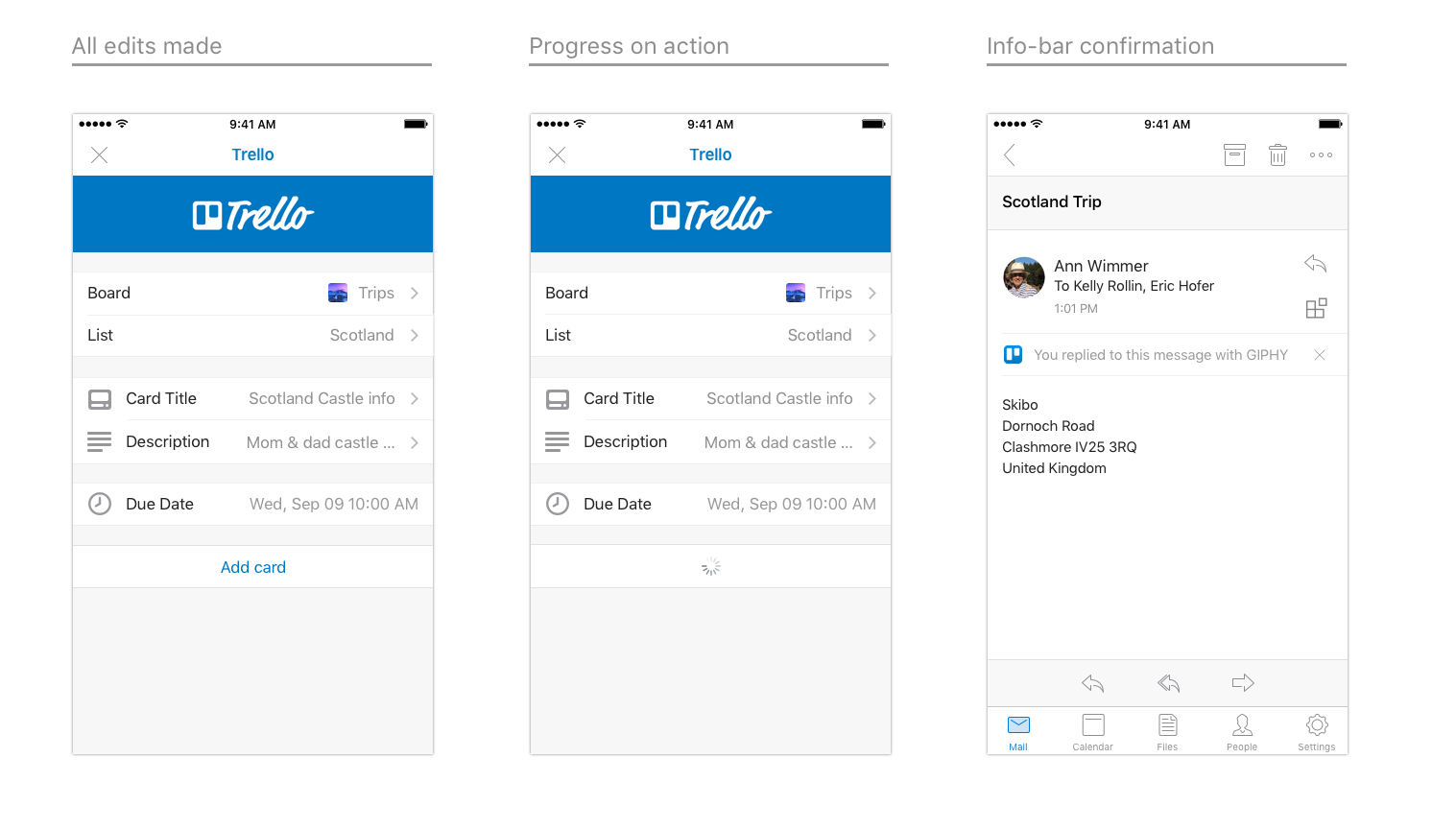
Trello
Пример Trello на iOS



Пример Trello на Android


Dynamics CRM
Пример Dynamics CRM на iOS

Пример Dynamics CRM на Android

Office Add-ins