Справка по устаревшим карточкам интерактивных сообщений
Примечание.
В этом документе описывается исходный формат JSON для формата карточек интерактивных сообщений. Для интерактивных сообщений, отправляемых по электронной почте, данная информация была заменена на Формат адаптивной карточки. Корпорация Майкрософт рекомендует, чтобы новые интеграции интерактивных сообщений использовали формат адаптивной карточки, а для существующих интеграций рассматривалась возможность обновления до формата адаптивной карточки. Формат адаптивной карточки требуется для поддержки Outlook для iOS и Android.
Карточки предназначены для предоставления легко читаемой, с первого взгляда информации, которую пользователи могут очень быстро расшифровывать и действовать, когда это необходимо. Таким образом, руководящим принципом для разработки больших карта является "содержимое по хрому", что означает, что карточки прямо к точке и свести к минимуму использование всего, что будет отвлекать, например значки или пользовательские цвета.
Designer сообщений с действиями
Готовы поэкспериментировать с дизайном карточки? Перейдите к Designer actionable Message, который позволяет увидеть, как будет выглядеть карта при редактировании связанных полезных данных JSON.
Примечание.
Designer actionable Message загружает примеры адаптивных карточек по умолчанию. Вы можете добавить сообщение карта JSON, чтобы получить предварительную версию.
Рекомендации по дизайну
Форматирование текста
Все текстовые поля в карточке и его разделах можно форматировать с помощью Markdown. Мы поддерживаем базовый Markdown.
Важно!
Так как все поля обрабатываются как Markdown, при необходимости экранируйте специальные символы Markdown (такие как * или #).
| Эффект | Markdown |
|---|---|
| Курсив | *Italic* |
| Полужирный | **Bold** |
| Полужирный курсив | ***Bold Italic*** |
| Зачеркивание | ~~Strike-through~~ |
| Ссылки | [Microsoft](https://www.microsoft.com) |
Заголовки (<h1>–<h6>) |
# Heading–###### Heading |
| Маркированные списки |
* List item или - List item |
Совет
Соблюдайте эти правила при форматировании текстовых полей.
- Используйте Markdown для форматирования текста.
- Не используйте разметку HTML в карточках. HTML игнорируется и обрабатывается как обычный текст.
Использование разделов
Если карточка содержит один "объект", можно обойтись без разделов. С другой стороны, разделы поддерживают понятие "действие", часто это хороший способ представления данных на карточке.
Если карточка содержит несколько "объектов" или, например, дайджест для определенного источника новостей, необходимо использовать несколько разделов, по одному на каждый "объект".
Совет
Соблюдайте эти правила при планировании макета карточки.
- Используйте разделы, чтобы объединять данные в логические группы.
- Иногда для представления одной логической группы данных могут использоваться несколько разделов; это обеспечивает большую гибкость при упорядочении сведений, представленных в карта. Например, это позволяет отобразить список фактов перед действием.
- Не включайте более 10 разделов. Карточки предназначены для удобства чтения; Если в карта слишком много информации, она будет потеряна для пользователя.
- В конце карточки-дайджеста рекомендуем добавить действие "Просмотреть весь дайджест".
Поля карточки
| Поле | Тип | Описание |
|---|---|---|
@type |
String | Обязательный. Необходимо указать значение MessageCard. |
@context |
String | Обязательный. Необходимо указать значение https://schema.org/extensions. |
correlationId |
UUID | Свойство correlationId упрощает поиск журналов для устранения неполадок. Рекомендуется, чтобы при отправке интерактивной карточки ваша служба задавала уникальный код UUID и регистрировала его в этом свойстве.Когда пользователь активирует действие на карточке, Office 365 отправляет в вашу службу заголовки Card-Correlation-Id и Action-Request-Id в запросе POST.
Card-Correlation-Id содержит то же значение, что и свойство correlationId в карточке.
Action-Request-Id — уникальный код UUID, создаваемый Office 365 для идентификации выполняемого пользователем действия. Ваша служба должна регистрировать оба этих значения при получении запросов POST. |
expectedActors |
Массив строк | Необязательное. Содержит список ожидаемых адресов электронной почты получателя для конечной точки действия. У пользователя может быть несколько адресов электронной почты, и конечная точка действия может не ожидать адрес электронной почты, представленный в утверждении sub токена носителя. Например, у пользователя может быть два адреса электронной почты — john.doe@contoso.com и john@contoso.com, но конечная точка действия ожидает john@contoso.com в утверждении sub токена носителя. Если вы укажете в этом поле значение ["john@contoso.com"], утверждение sub будет содержать ожидаемый адрес электронной почты. |
originator |
String | Требуется при отправке по электронной почте, не применяется при отправке с использованием соединителя. В случае интерактивных сообщений для этого поля ТРЕБУЕТСЯ задать ИД поставщика, созданный панелью мониторинга разработчика для интерактивных сообщений. |
summary |
Строка | Требуется, если карточка не содержит свойства text; в противном случае — необязательно. Свойство summary обычно отображается в представлении списка в Outlook, чтобы можно было быстро определить, в чем суть карточки.Всегда включайте сводку. Не включайте в сводку подробные сведения. Например, для записи в Twitter в сводке может быть просто указано "Новый твит от @someuser" без упоминания содержимого самого твита. |
themeColor |
String | Определяет настраиваемый фирменный цвет карточки. Цвет будет отображаться ненавязчиво. Используйте themeColor для фирменного оформления карточек с использованием нужного цвета.Не используйте themeColor для указания статуса. |
hideOriginalBody |
Логический |
Применимо только к карточкам в сообщениях электронной почты Если вы укажете значение true, текст HTML сообщения будет скрыт. Это очень полезно в сценариях, когда карта является лучшим или более полезным представлением содержимого, чем текст HTML, что особенно верно, когда карта содержит действия (см. ниже). Скрывайте исходный текст HTML:
Не скрывайте текст, когда он дополняет информацию, представленную на карточке. Например, текст может содержать подробные сведения об авансовом отчете, а в карточке будет представлена только краткая сводка наряду с действиями "утвердить" и "отклонить". |
title |
Строка | Свойство title должно отображаться на заметном месте, в самом верху карточки. Используйте его, чтобы пользователи сразу понимали, чего ожидать.Примеры:
Укажите имя объекта, упоминаемого в названии. Не используйте в названии гиперссылки (через Markdown). |
text |
Строка | Требуется, если карточка не содержит свойства summary; в противном случае — необязательно. Свойство text должно отображаться под названием карточки обычным шрифтом. Используйте его для отображения содержимого, например описания упоминаемого объекта, или аннотации новостной статьи.Используйте простой Markdown, например полужирный шрифт или курсив для выделения слов и ссылок на внешние ресурсы. Не включайте призыв к действию в свойстве text. Пользователи должны понимать, о чем карточка, не читая текст. |
sections |
Массив Section |
Коллекция разделов, которые необходимо включить в карточку. См. Поля раздела. |
potentialAction |
Массив Actions |
Коллекция действий, которые можно вызвать в этом карта. См. раздел Действия. |
Поля раздела
| Поле | Тип | Описание |
|---|---|---|
title |
Строка | Свойство title раздела отображается шрифтом, который выделяется, но не так сильно, как название карточки. Оно называет раздел и дает представление о его содержимом, как свойство title карточки дает представление о содержимом карточки.Название должно быть кратким, не используйте длинные предложения. Укажите имя объекта, упоминаемого в названии. Не используйте в названии гиперссылки (через Markdown). |
startGroup |
Логический | Если указано значение true, свойство startGroup обозначает начало логической группы информации. Как правило, разделы со свойством startGroup, для которого задано значение true, визуально отделены от предыдущих элементов карточки. Например, в Outlook используется тонкая горизонтальная разделительная линия.
Используйте startGroup для установления границ между разделами, представляющими разные объекты. Например, несколькими твитами в дайджесте. |
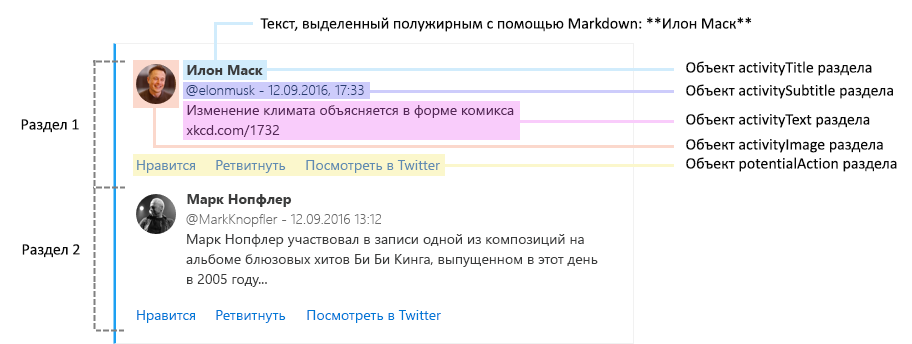
activityImageactivityTitleactivitySubtitleactivityText |
Строка | Эти четыре свойства образуют логическую группу.
activityTitle, activitySubtitle и activityText будут расположены рядом с activityImage в соответствии с форм-фактором устройства, на котором просматривается карточка. Например, в Outlook в Интернете activityTitle, activitySubtitle и activityText отображаются справа от activityImage в два столбца:
Используйте поля действий для таких сценариев:
|
heroImage |
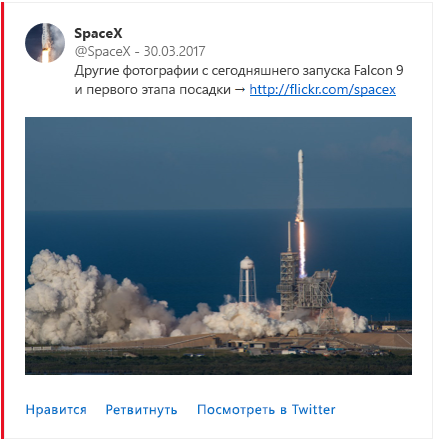
Изображение | Используйте heroImage, чтобы сделать изображение центральным элементом карточки. Например, если твит содержит изображение, лучше поместить его на переднем плане:
heroImage также можно использовать, чтобы добавить в карточку баннер, например такой, как показано ниже:
|
text |
String | Свойство text раздела очень похоже на свойство text карточки. Его можно использовать с той же целью. |
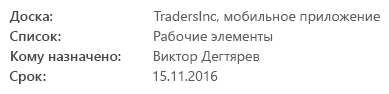
facts |
Массив пар "имя-значение" | Факты — очень важный компонент раздела. Они часто содержат информацию, которая действительно важна для пользователя. Факты отображаются таким образом, чтобы их можно было быстро прочитать и понять. Например, в Outlook в Интернете факты представлены в два столбца, а названия фактов отображаются чуть более заметным шрифтом: 
Факты можно использовать по-разному. Некоторые варианты:
Названия фактов должны быть краткими. Значения фактов не должны быть слишком длинными. Избегайте использования форматирования Markdown как для имен фактов, так и для значений. Пусть факты будут отображаться по назначению, так как именно они будут иметь наибольшее влияние. **** Используйте Markdown только для ссылок в значениях фактов. Например, если в факте упоминается внешний документ, сделайте значение этого факта ссылкой на документ. Не добавляйте ненужные факты. Например, факт, у которого всегда будет одинаковое значение на всех карточках, неинтересен и зря занимает место. |
images |
Массив объектов Image | Свойство images позволяет включить фотоальбом в раздел. Этот фотоальбом всегда будет удобным для просмотра независимо от форм-фактора устройства. Например, в Outlook в Интернете может отображаться горизонтальная лента эскизов и элементы управления для прокручивания коллекции, если она полностью не помещается на экране. На мобильном устройстве может отображаться один эскиз, проводя пальцем по которому можно просмотреть всю коллекцию. |
potentialAction |
Массив Actions |
Коллекция действий, которые можно вызвать в этом разделе. См. раздел Действия. |
Объект Image
Определяет изображение, используемое heroImage и свойством images раздела.
| Поле | Тип | Описание |
|---|---|---|
image |
Строка | URL-адрес изображения. |
title |
String | Краткое описание изображения. Как правило, title отображается в виде всплывающей подсказки при наведении указателя мыши на изображение. |
Действия
Карточки — это очень мощный инструмент, так как позволяют пользователям быстро выполнять действия, не закрывая клиент электронной почты. Делайте карточки интерактивными, так как это повысит вовлеченность и продуктивность пользователей.
Действия задаются с помощью свойства potentialAction, которое доступно как на самой карточке, так и в каждом разделе. Существует четыре типа действий:
В коллекции potentialAction может быть не более 4 действий (любого типа).
- Включайте наиболее значительные действия для пользователя, например наиболее часто повторяющиеся.
- Не добавляйте 4 действия, лишь потому что есть такая возможность. Во многих случаях пользователю будет удобнее работать с клиентом, если действий будет меньше.
- Не создавайте карточки для замены внешнего приложения. Карточки должны дополнять такие приложения, а не заменять.
Действие OpenUri
Открывает URI в отдельном браузере или приложении.
Ссылки можно создавать с помощью Markdown, но с помощью действия OpenUri можно указывать разные URI для разных операционных систем, что позволяет открывать ссылку в приложении на мобильных устройствах.
-
Рекомендуем использовать действие
OpenUri, а не ссылку в Markdown, если это позволит пользователям открывать ссылку в приложении на мобильном устройстве. -
Включите по крайней мере действие
OpenUriдля просмотра объекта во внешнем приложении-источнике. -
Сделайте действие
OpenUriпоследним в коллекцииpotentialAction.
Примечание.
Microsoft Teams и Outlook в Интернете поддерживают только URL-адреса HTTP или HTTPS в массиве targets для действия OpenUri.
| Поле | Тип | Описание |
|---|---|---|
name |
Строка | Свойство name определяет название действия, которое будет отображаться на экране.Используйте глаголы. Например, используйте "Задать дату выполнения" вместо "Дата выполнения" или "Добавить примечание" вместо "Примечание". В некоторых случаях само существительное просто работает, потому что это также глагол: "Комментарий". Не называйте действие OpenUri так, что можно предположить, что его можно выполнить непосредственно в клиенте. Называйте действие следующим образом: "Просмотреть в <название сайта или приложения>" или "Открыть в <название сайта или приложения>" |
targets |
Массив | Свойство targets — это коллекция пар "имя-значение", определяющих один универсальный код ресурса (URI) на целевую операционную систему.Поддерживаемые значения операционной системы: default, windows, iOS и android. Значение default в большинстве случаев просто откроет URI в браузере независимо от операционной системы.Пример свойства targets: |
Действие HttpPOST
Выполняет вызов внешней веб-службы.
HttpPOST При выполнении действия выполняется запрос POST на URL-адрес в target поле, и целевой службе необходимо проверить подлинность вызывающего объекта. Это можно сделать различными способами, в том числе с помощью маркера ограниченного назначения, встроенного в целевой URL-адрес. Дополнительные сведения и помощь по выбору механизма безопасности, который лучше всего подходит для конкретного сценария, см. в статье Требования к безопасности для сообщений с действиями.
| Поле | Тип | Описание |
|---|---|---|
name |
Строка | Свойство name определяет название действия, которое будет отображаться на экране.Используйте глаголы. Например, используйте "Задать дату выполнения" вместо "Дата выполнения" или "Добавить примечание" вместо "Примечание". В некоторых случаях само существительное просто работает, потому что это также глагол: "Комментарий". |
target |
String | Определяет конечную точку URL-адреса службы, реализующей действие.
Примечание: данный URL-адрес должен быть доступен из сети Интернет, вы не сможете использовать localhost. |
headers |
Массив Header |
Коллекция объектов, Header представляющих набор http-заголовков, которые будут выдаваться при отправке запроса POST на целевой URL-адрес. См. раздел Заголовок. |
body |
String | Текст запроса POST. |
bodyContentType |
Строка | Свойство bodyContentType не является обязательным и определяет тип MIME текста в запросе POST. Некоторым службам необходимо, чтобы был указан тип контента. Допустимые значения — application/json и application/x-www-form-urlencoded. Если ничего не указано, используется аргумент application/json. |
Заголовок
Объект Header — это пара "имя-значение", представляющая HTTP-заголовок.
| Поле | Тип | Описание |
|---|---|---|
name |
Строка | Имя заголовка |
value |
Строка | Значение заголовка |
Сообщение о результате выполнения действия
Действия HttpPOST могут включать в ответе заголовок HTTP CARD-ACTION-STATUS. Этот заголовок содержит текст, указывающий на результат выполнения действия.
Значение заголовка будет отображаться в выделенной области карточки. Оно также сохраняется вместе с карточкой, поэтому его можно показать позже и напомнить пользователям о действиях, которые уже выполнены с данной карточкой.
Совет
Соблюдайте эти правила, когда возвращаете ответ на действия HttpPOST.
-
Возвращайте заголовок
CARD-ACTION-STATUSв ответах. - **** Сообщение в этом заголовке должно быть максимально информативным и понятным. Например, для действия "утвердить" с авансовым отчетом:
- Если действие успешно, возвращайте не "Действие выполнено", а "Расходы утверждены".
- Если действие не выполнено, возвращайте не "Действие не выполнено", а "Не удалось утвердить расходы. Повторите попытку позже."
-
Не упоминайте в заголовке
CARD-ACTION-STATUSимя человека, выполняющего действие, а также время его выполнения. Эта информация будет добавлена автоматически и отображена единообразно.
Карточки с обновлением
Карточки с обновлением — очень эффективный механизм, который позволяет действиям HttpPOST полностью обновить карточку после успешного выполнения действия. Карточки с обновлением могут пригодиться во многих сценариях:
- Сценарий утверждения (например, авансового отчета)
- После утверждения или отклонения запроса карточка обновляется — удаляются действия "утвердить" и "отклонить" и появляется запись об утверждении или отклонении.
- Состояние задачи
- После того как предпринято действие, например указана дата выполнения задачи, карточка обновляется — в ее фактах появляется обновленная дата выполнения.
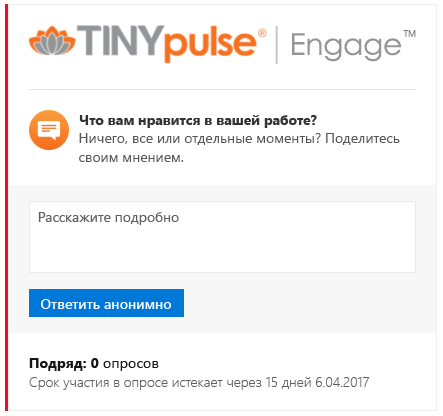
- Опрос
- После ответа на вопрос карточка обновляется следующим образом:
- Пользователь больше не может отвечать.
- Рядом с ответом пользователя отображается обновленное состояние, например "Спасибо, что прошли опрос".
- Может быть включено новое действие
OpenUriдля просмотра опроса в Интернете.
- После ответа на вопрос карточка обновляется следующим образом:
Чтобы обновить карточку в результате действия HttpPOST, служба должна выполнить следующие действия:
- Включить полезные данные JSON новой карточки в ответ на полученный HTTP-запрос POST.
- Добавить HTTP-заголовок
CARD-UPDATE-IN-BODY: trueв ответ, чтобы сообщить клиенту о необходимости проанализировать основной текст ответа и извлечь новую карточку (во избежание ненужной обработки, когда карточка с обновлением не включена).
Совет
Соблюдайте эти правила, когда возвращаете карточки с обновлением.
- Используйте карточки с обновлением с действиями, которые можно выполнить только один раз. В таких случаях карточка с обновлением не будет включать действие, которое больше нельзя выполнить.
- **** Используйте карточки с обновлением с действиями, которые меняют состояние объектов. В таких случаях карточка с обновлением должна включать обновленные сведения об объекте и МОЖЕТ изменять набор действий, которые можно выполнить.
- Не используйте карточки с обновлением, чтобы вести беседу с пользователем. Например, не используйте карточки с обновлением для многошагового "мастера".
-
Добавьте по крайней мере действие
OpenUriдля просмотра объекта во внешнем приложении-источнике.
Действие ActionCard
Представляет дополнительный пользовательский интерфейс, содержащий входные данные наряду со связанными действиями OpenUri или HttpPOST.
Используйте действие, ActionCard если действие требует дополнительных входных данных от пользователя. Некоторые варианты:
- участие в опросе;
- добавление комментария к ошибке;
- обоснование отклонения авансового отчета.
По умолчанию действие ActionCard будет представлено в карточке в виде кнопки или ссылки. При нажатии этой кнопки будут показаны входные данные и действия, определенные в карточке действия.
Если в коллекции potentialAction одно действие ActionCard, Outlook представит его уже в развернутом виде — входные данные и действия будут видны сразу.
| Поле | Тип | Описание |
|---|---|---|
name |
Строка | Свойство name определяет название действия, которое будет отображаться на экране.Используйте глаголы. Например, используйте "Задать дату выполнения" вместо "Дата выполнения" или "Добавить примечание" вместо "Примечание". В некоторых случаях само существительное просто работает, потому что это также глагол: "Комментарий". |
inputs |
Массив Inputs |
Свойство inputs определяет различные входные данные, которые будут отображаться в пользовательском интерфейсе действия карта. См. раздел Входные данные |
actions |
Массив Actions |
Свойство actions— это массив объектов Action, которые могут быть либо типа OpenUri, либо типа HttpPOST. Свойство actions действия ActionCard не может содержать другое действие ActionCard. |
Пример ActionCard
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Входные данные
Поддерживаются три типа входных данных: TextInput, DateInput и MultichoiceInput.
Общие поля
Следующие поля являются общими для всех типов входных данных.
| Поле | Тип | Описание |
|---|---|---|
id |
String | Уникально определяет входные данные, чтобы можно было ссылаться на него в тексте HttpPOST действия. См. раздел Подстановка входных значений. |
isRequired |
Boolean | Указывает, обязательно ли вводить значение, чтобы выполнить действие. Значение поля принимается как параметр. Сделайте поле обязательным, если пользователи ДОЛЖНЫ указать значение. Рекомендуем сделать поле обязательным, если его значение дополняет значение других обязательных полей. Например, можно ввести вопрос "Насколько вас устраивает ваш автомобиль?" с несколькими вариантами ответа и добавить поле "Объясните свой ответ" для ввода произвольного текста. Помните, что некоторым пользователям может не понравиться, что их заставляют объяснять свой выбор, и они не станут проходить опрос вообще. Убедитесь , что пользователи знают, какие входные данные необходимы. Включите метку в свойство заголовка входных данных. Например, или Comment (optional)Please rate your experience (required). |
title |
String | Определяет название поля. |
value |
String | Определяет исходное значение поля. Для вопросов с несколькими вариантами ответа значение должно соответствовать свойству value одного из вариантов. |
TextInput
Используйте этот тип входных данных, когда нужно, чтобы пользователи предоставили развернутый ответ, например ответ на вопрос опроса.
| Поле | Тип | Описание |
|---|---|---|
isMultiline |
Логический | Указывает, должно ли поле принимать несколько строк текста. |
maxLength |
Число | Указывает максимальное количество символов, которое можно ввести. |
Пример TextInput
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
Используйте этот тип входных данных, если нужно, чтобы пользователи указали дату и/или время, например дату выполнения задачи.
| Поле | Тип | Описание |
|---|---|---|
includeTime |
Логический | Указывает, разрешено ли при вводе данных выбирать время в дополнение к дате. |
Пример DateInput
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
MultichoiceInput
Используйте этот тип входных данных, если нужно, чтобы пользователи выбирали из списка стандартных вариантов, например состояние ошибки, да/нет/может быть и т. д.
| Поле | Тип | Описание |
|---|---|---|
choices |
Массив пар "имя-значение" | Определяет значения, которые можно выбирать из списка. |
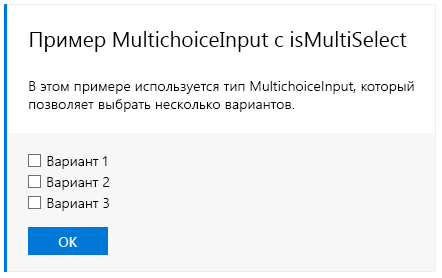
isMultiSelect |
Логический | Если вы укажете значение true, пользователь сможет выбрать больше одного варианта. Указанные варианты отобразятся в виде списка флажков. Значение по умолчанию — false.
|
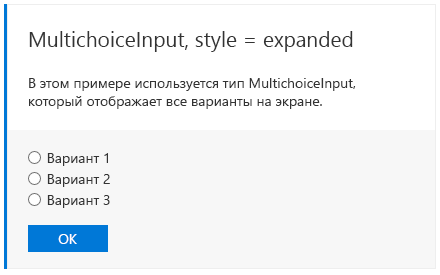
style |
Строка (normal (по умолчанию) или expanded) |
Когда свойство isMultiSelect имеет значение false, если присвоить свойству style значение expanded, ведущее приложение попробует отобразить все варианты на экране — как правило, с помощью набора переключателей.
|
Пример компактного типа MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Пример MultichoiceInput с множественным выбором
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Пример развернутого типа MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Подстановка введенного значения
На значение входных данных можно ссылаться в тексте HttpPOST действия. В этом случае непосредственно перед выполнением действия ссылка заменяется на фактическое значение поля.
Чтобы сослаться на входное значение, используйте следующий формат:
{{<id of input>.value}}
Пример подстановки введенного значения
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Действие InvokeAddInCommand
Открывает область задач надстройки Outlook. Если надстройка не установлена, пользователю предлагается установить ее одним щелчком мыши.
При выполнении действия InvokeAddInCommand Outlook сначала проверяет, установлена ли запрошенная надстройка и включена ли она для пользователя. Если она не установлена или не включена, пользователь может установить и включить ее одним щелчком мыши. Outlook открывает запрошенный объект , что делает любой контекст инициализации, заданный действием, доступным для надстройки.
Дополнительные сведения см. в статье Вызов надстройки Outlook из интерактивного сообщения.
| Поле | Тип | Описание |
|---|---|---|
name |
Строка | Свойство name определяет название действия, которое будет отображаться на экране.Используйте глаголы. Например, используйте "Задать дату выполнения" вместо "Дата выполнения" или "Добавить примечание" вместо "Примечание". В некоторых случаях само существительное просто работает, потому что это также глагол: "Комментарий". |
addInId |
UUID | Определяет идентификатор требуемой надстройки. Идентификатор надстройки находится в элементе Id в манифесте надстройки. |
desktopCommandId |
Строка | Определяет идентификатор кнопки надстройки, которая открывает требуемую область задач. Идентификатор кнопки находится в атрибуте id определяющего кнопку элемента Control в манифесте надстройки. Указанный элемент Control ДОЛЖЕН быть определен в точке расширения MessageReadCommandSurface. Требуемый тип этого элемента: Button. Требуемый тип объекта Action: ShowTaskPane. |
initializationContext |
Объект | Необязательное. Разработчики могут указать в этом поле любой действительный объект JSON. Значение сериализуется в строку и предоставляется надстройке при выполнении действия. Это позволяет действию передавать надстройке данные об инициализации. |
Пример InvokeAddInCommand
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
Примеры карточек
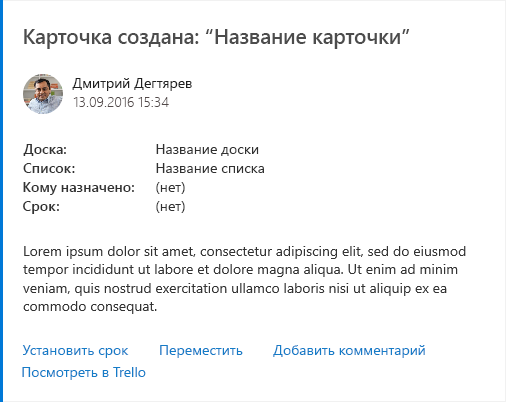
Trello
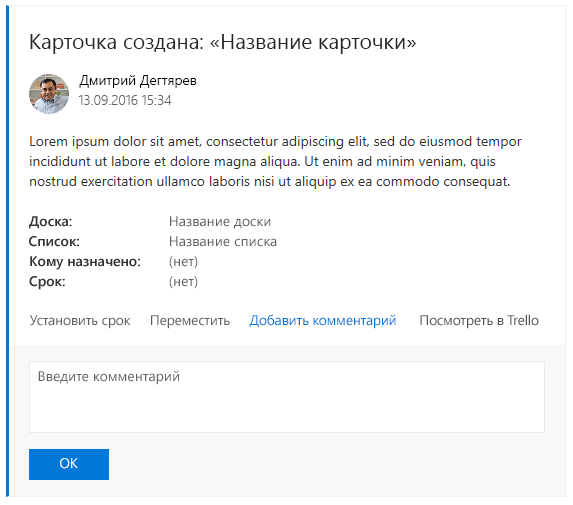
Карточка создана в списке:

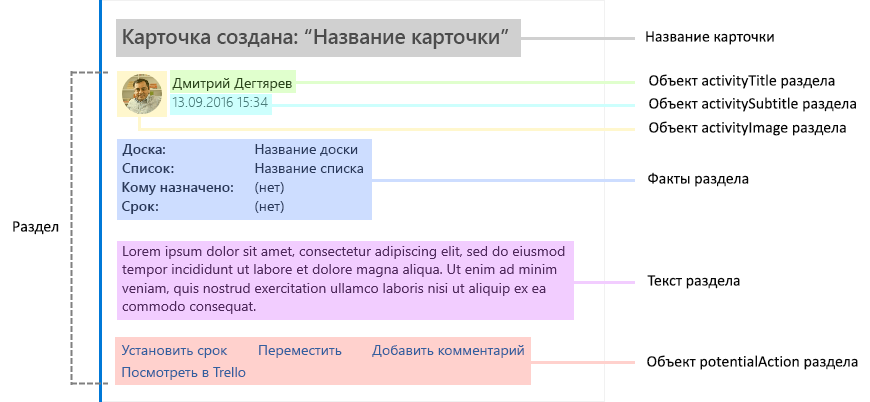
Ниже показано, как создается эта карточка.

Ниже показана та же карточка с развернутым действием Добавить комментарий.

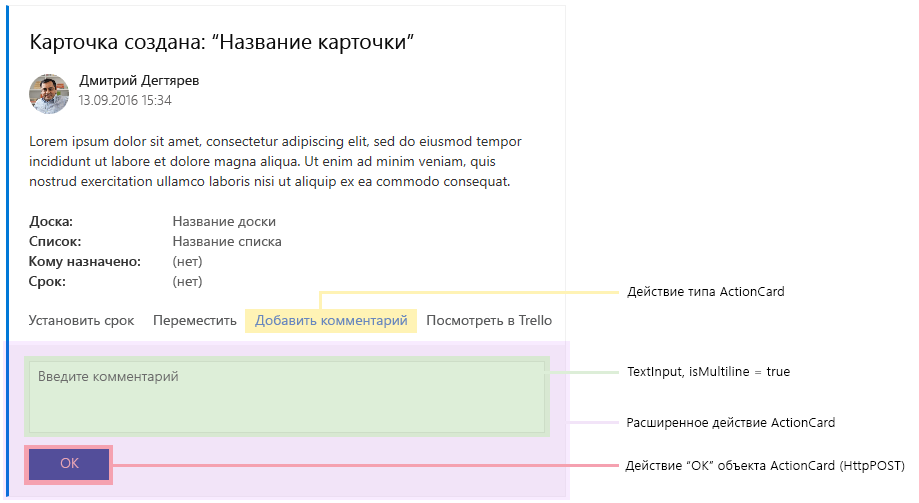
Ниже показано, как создается действие Добавить комментарий.

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
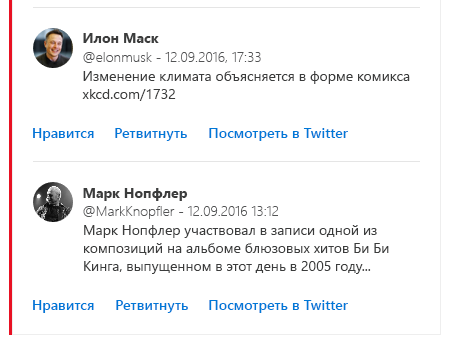
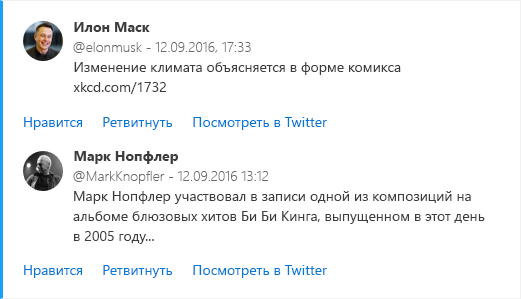
Ниже показан пример карточки дайджеста Twitter.

Ниже показано, как создается эта карточка.

Twitter JSON
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
Интерактивная электронная почта
Ниже приведен пример текста сообщения электронной почты в формате HTML с внедренной карточкой сообщения.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>