Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Существует множество сценариев, в которых пользователи должны вводить адреса в приложении. Исторически сложилось так, что было несколько полей, фиксирующих каждый элемент адреса, где пользователь предоставляет почтовый адрес, город и почтовый индекс, а также выбирает область или край. Ввод адресов может быть разочаровывающим и подверженным ошибкам, особенно в мобильных сценариях.
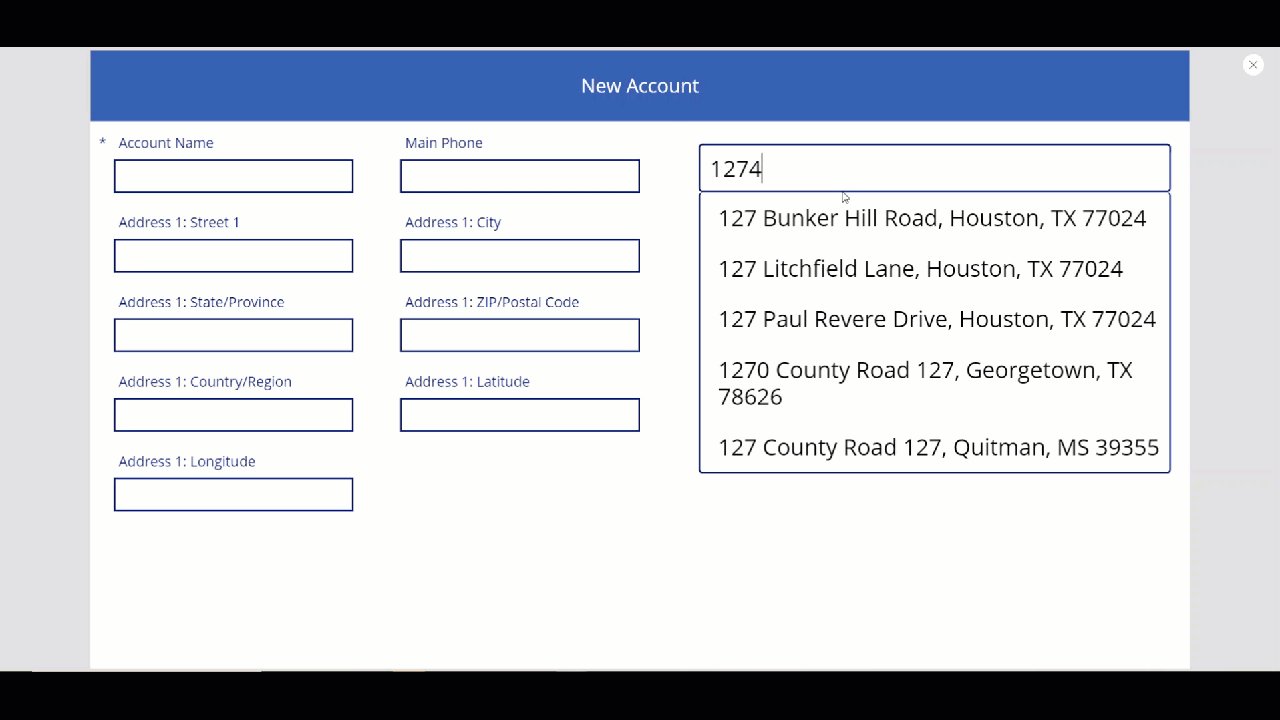
Элемент управления вводом адреса представляет пользователю предложения динамического адреса по мере их ввода. Используя логику нечеткого сопоставления, элемент управления предлагает несколько возможных совпадений адресов, из которых пользователь может выбрать, что позволяет быстрее и проще вводить точные адреса.
Элемент управления возвращает адрес в виде структурированных данных, позволяя приложению извлекать такую информацию, как город, улица, район и даже широту и долготу. Данные представлены в формате, удобном для многих языков и международных форматов адресов.
Для использования элемента управления необходимо включить Геопространственные службы для среды.
Посмотрите это видео, чтобы узнать, как использовать элемент управления ввода адреса:
Посмотрите это видео, чтобы узнать, как использовать элемент управления карты:
В этой статье мы узнаем, как использовать элемент управления вводом адреса в приложениях на основе холста.
Предварительные условия
Для выполнения этого урока вам понадобится среда Power Apps с базой данных Microsoft Dataverse. Если у вас еще нет лицензии, вы можете зарегистрироваться для получения Плана разработчика Power Apps или использовать пробную версию Power Apps.
Создание пробной среды
Среда в Power Apps — это пространство для хранения, управления и предоставления общего доступа к бизнес-данным, приложениям, чат-ботам и потокам организации. Она также служит контейнером, который разделяет приложения, которые могут иметь различные роли, требования безопасности или целевые аудитории.
В каждой среде может быть одна база данных Dataverse.
Чтобы убедиться, что у вас есть все, что вам нужно для выполнения этого урока, мы собираемся создать новую среду, включающую базу данных Dataverse. Это — 30-дневная пробная версия, которая исчезнет по истечении 30 дней, но вы можете обновить ее до тестовой или рабочей среды, если хотите ее оставить.
Мы собираемся создать пробную среду, которая будет включать базу данных Dataverse, и образцы данных, используемые в этой теме.
Перейдите в центр администрирования Power Platform в веб-браузере.
Выберите Среды.
Выберите Создать.
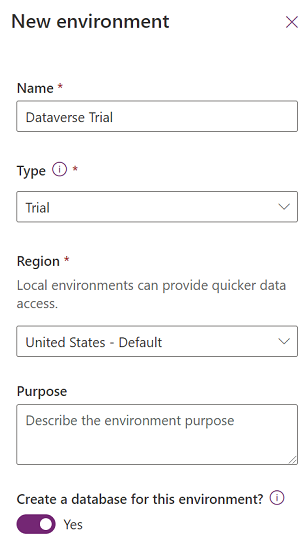
Введите имя, например "Пробная версия Dataverse".
Выбирать Пробная для типа среды.
Переключите Создать базу данных на Да.
Выберите Далее.

Переключите Развертывать примеры приложений и данных на Да.
Выберите Сохранить.
Ваша пробная среда будет создана, включая базу данных Dataverse и образцы данных в таблицах Dataverse.
Включите геопространственные службы для среды
Прежде чем мы сможем использовать геопространственные службы в приложениях на основе холста, администратор должен разрешить доступ к функциям для среды, в которой мы хотим создать приложение.
Чтобы узнать, как включить Геопространственные службы в вашей среде см. Включить геопространственные функции для среды.
Создание приложения на основе холста
Мы начнем с создания приложения, а затем создадим элемент управления заголовка, который будет использоваться в приложении для стандартизации внешнего вида заголовка на разных экранах.
Создайте пустое приложение на основе холста в созданной вами ранее среде.
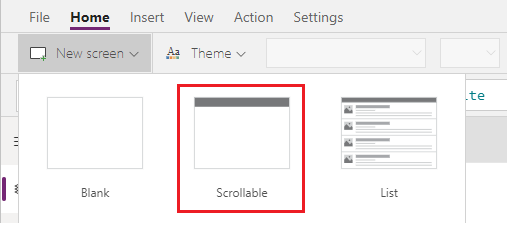
Выберите Вставить>Новый экран>Прокручиваемый, чтобы добавить новый экран.

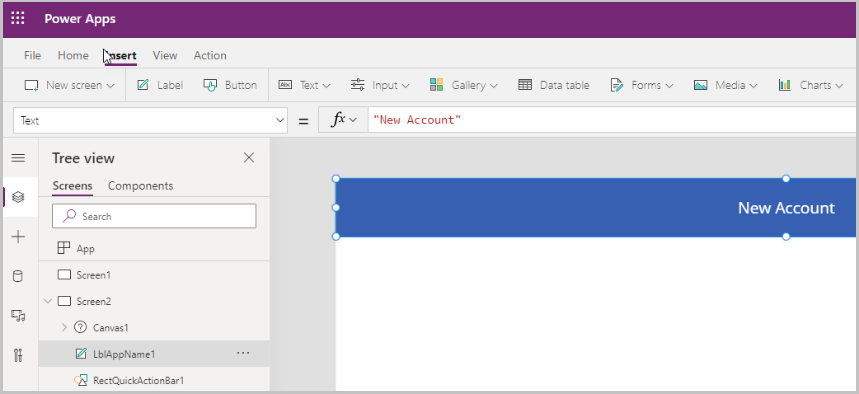
Измените текст метки на «Новая организация».

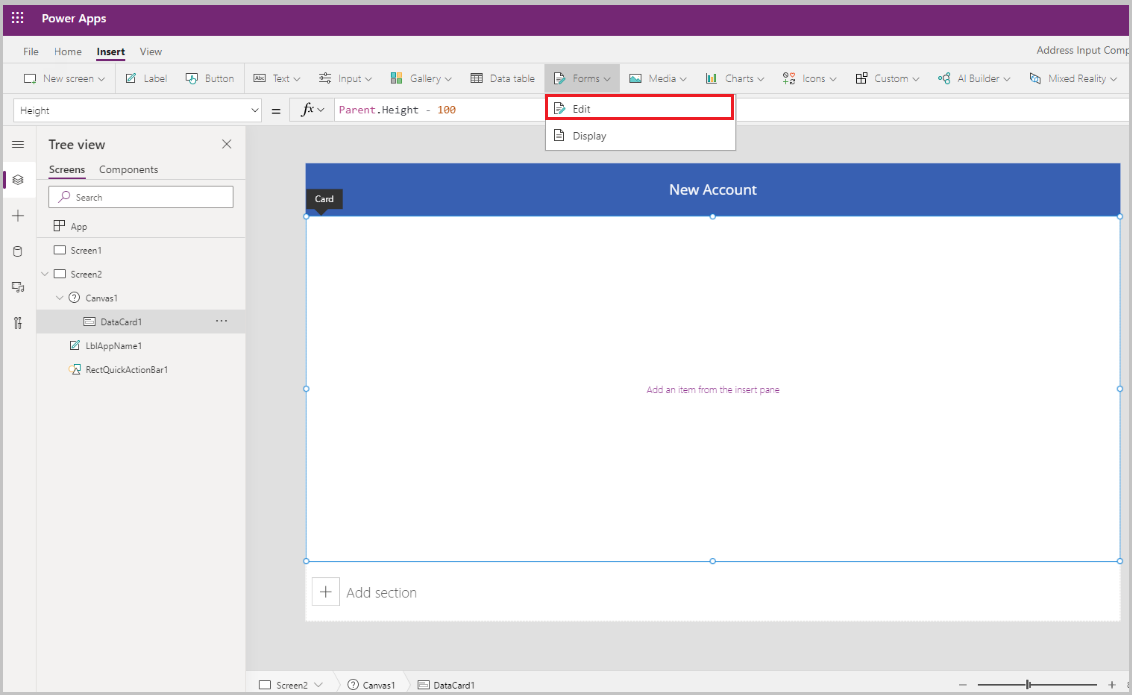
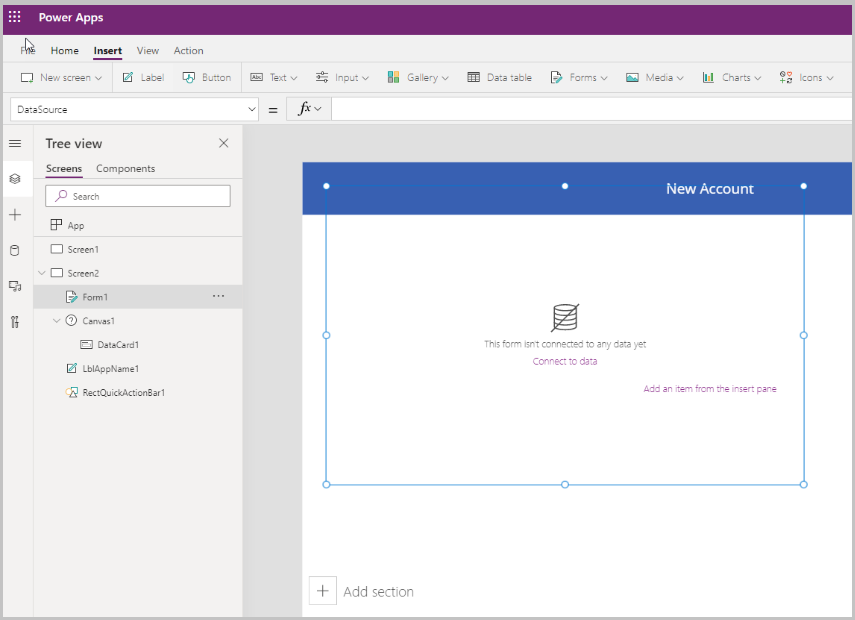
Выберите Вставить>Формы>Редактировать, чтобы добавить форму на экран.

Добавляется элемент управления формой

Обновите следующие свойства формы:
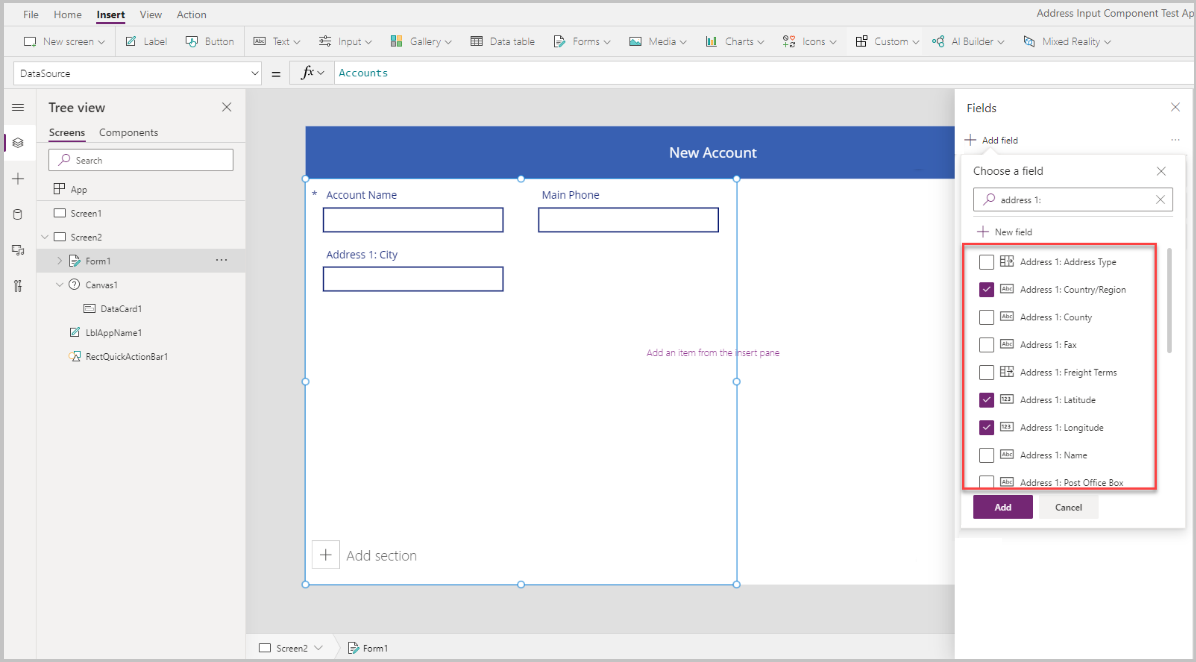
Свойство Стоимость Источник данных Организация Columns 2 DefaultMode FormMode.NewВыберите Редактировать рядом с полями, чтобы добавить дополнительные поля в форму, и выберите следующие поля адреса:
- Адрес 1: улица 1
- Адрес 1: город
- Адрес 1: область/край
- Адрес 1: почтовый индекс
- Адрес 1: страна/регион
- Адрес 1: широта
- Адрес 1: долгота

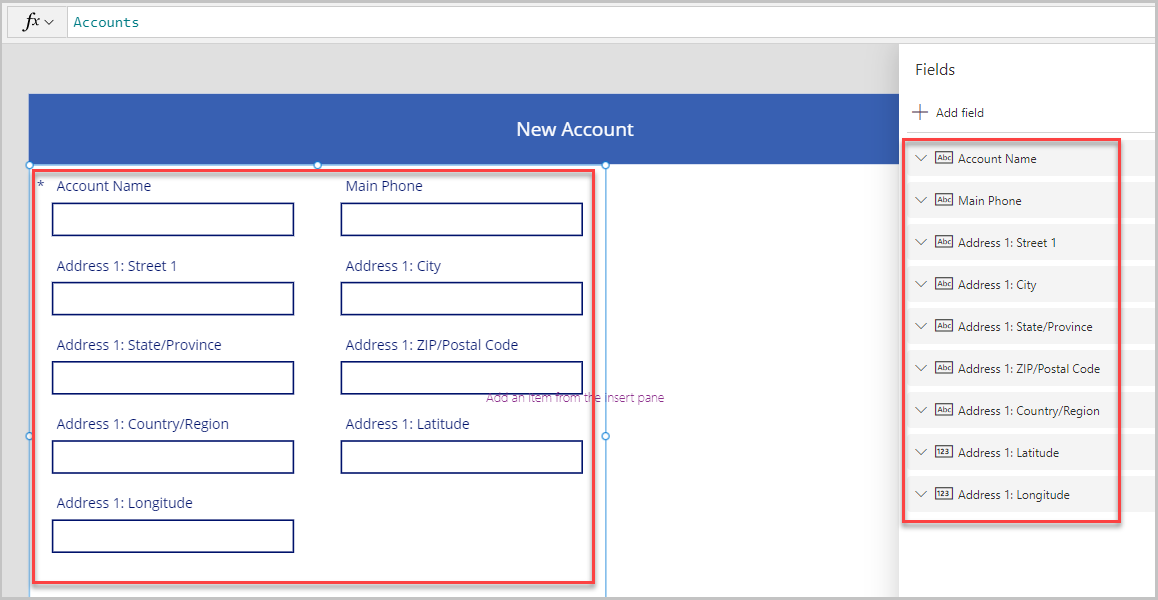
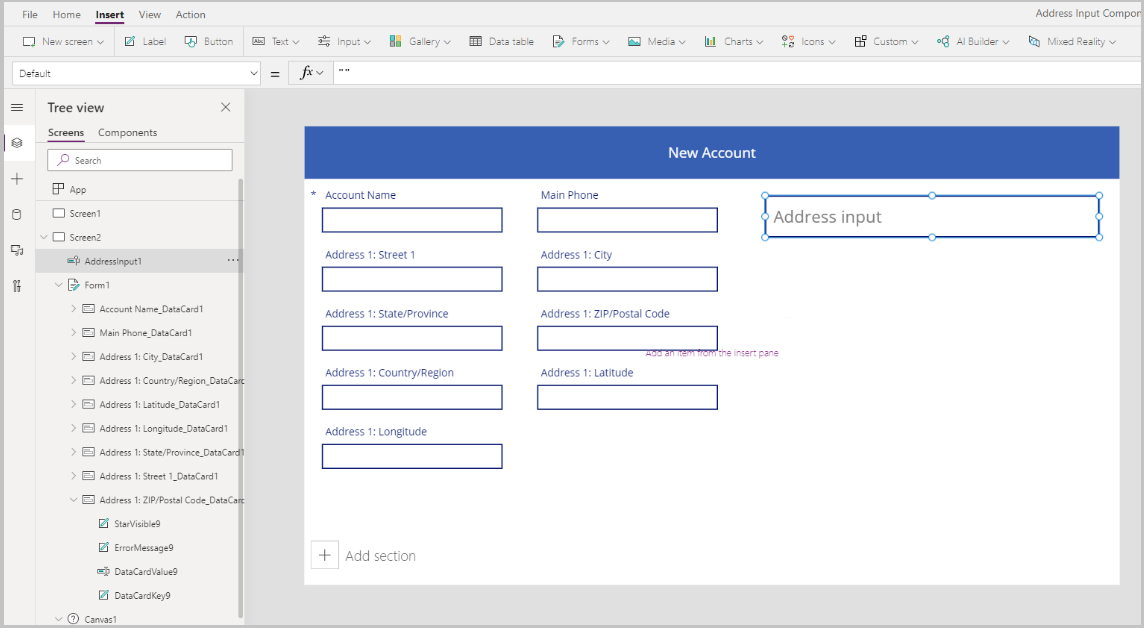
Отрегулируйте порядок полей, как показано ниже.

Элемент управления вводом адреса
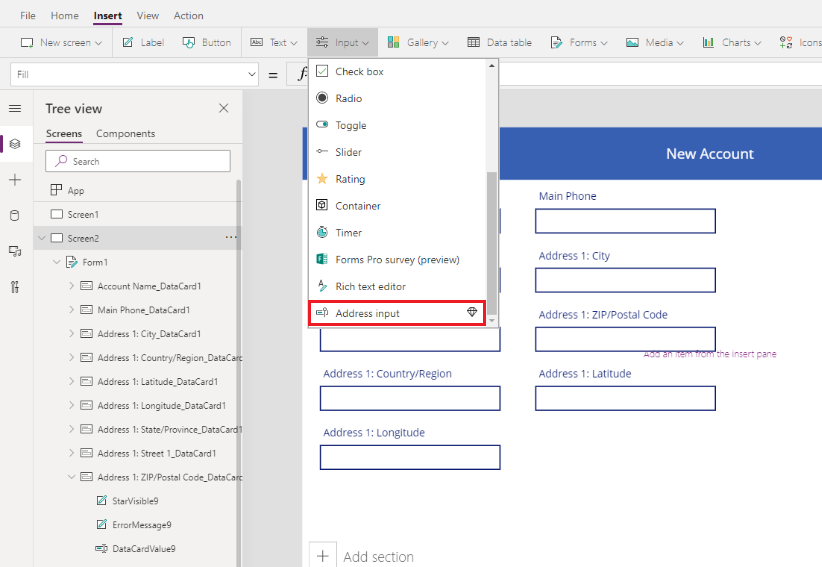
В этом разделе мы добавим элемент управления Ввод адреса.
Выберите Вставить>Ввод>Ввод адреса, чтобы добавить элемент управления на экран.

Переместите элемент управления в верхнюю правую часть экрана.

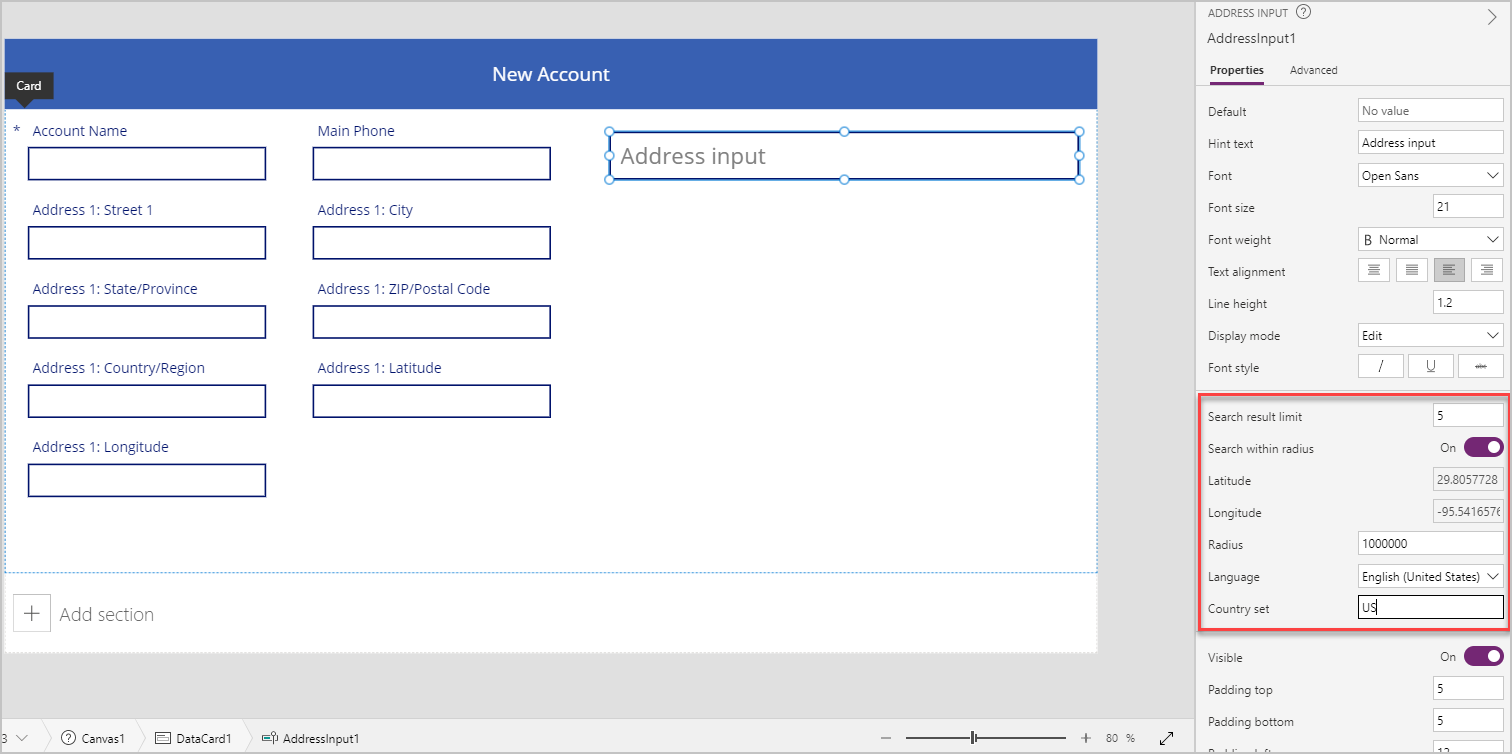
Настройка свойств для элемента управления Ввод адреса
В этом разделе мы рассмотрим и при необходимости установим различные свойства элемента управления адресом. Есть несколько особенных свойств для элемента управления Ввод адреса.

| Свойство | Описание |
|---|---|
| Ограничение результатов поиска | Количество предлагаемых адресов, отображаемых элементом управления. В этом примере мы установили для него значение 5, поэтому в поиске будет отображаться не более пяти адресов. |
| Поиск в радиусе | Должен ли элемент управления предлагать адреса в заданном пользователем Радиус для Широта и Долгота. Мы установили это как Да в этом примере. |
| Широта | Широта центральной точки, используемая для гео-смещения предлагаемых адресов. Должно быть включено Поиск в радиусе. Мы установили по формуле Location.Latitude в этом примере, чтобы вернуть широту текущего местоположения. |
| Долгота | Долгота центральной точки, используемая для гео-смещения предлагаемых адресов. Должно быть включено Поиск в радиусе. Мы установили по формуле Location.Longitude в этом примере, чтобы вернуть широту текущего местоположения. |
| Радиус | Радиус, в метрах, вокруг широта и долгота, чтобы ограничить предлагаемые адреса. Для Поиск в радиусе должно быть задано Вкл. Мы установили это как 100000 в этом примере. |
| Язык | Язык, на котором возвращаются предлагаемые адреса. Мы оставили значение по умолчанию — «Английский (США)». |
| Заданная страна | Разделенный запятыми список стран/регионов, к которым должны быть привязаны предлагаемые адреса, в кодах стран ISO 3166 alpha-2. Примеры: «US», «FR», «KW». Мы установили это как US в этом примере. |
Настройка свойств выхода для элемента управления Ввод адреса
Элемент управления выводит различные свойства, когда пользователь взаимодействует с ним внутри приложения. Вы можете использовать эти выходные данные в других элементах управления или для настройки взаимодействия.
Свойства выходных данных перечислены в следующей таблице.
| Свойство | Описание |
|---|---|
| UserInput | Текст, введенный пользователем в поле ввода. |
| SelectedLatitude | Широта выбранного пользователем адреса в поле ввода. |
| SelectedLongitude | Долгота выбранного пользователем адреса в поле ввода. |
| SearchResultJson | Результат поиска (основанный на свойстве UserInput), отображаемый в виде строки в свойстве формата JSON. |
| FreeformAddress | Выбранный адрес из списка предложенных адресов. |
| LocalName | Элемент управления адресом, представляющий имя географической области или местности, которая группирует несколько адресных объектов для целей адресации, не являясь административной единицей. |
| PostalCode | Почтовый индекс. |
| ExtendedPostalCode | Расширенный почтовый индекс. |
| CountryCode | Код страны. |
| Страна или регион | Страна или регион. |
| CountryCodeISO3 | Код страны в формате ISO alpha-3. |
| CountrySubdivisionName | Наименование подразделения страны. |
| StreetName | Название улицы. |
| StreetNumber | Номер дома. |
| Муниципалитет | Муниципалитет. |
| MunicipalitySubdivision | Подразделение муниципалитета. |
| CountryTertiarySubdivision | Третичное подразделение страны. |
| CountrySecondarySubdivision | Вторичное подразделение страны. |
| CountrySubdivision | Подразделение страны. |
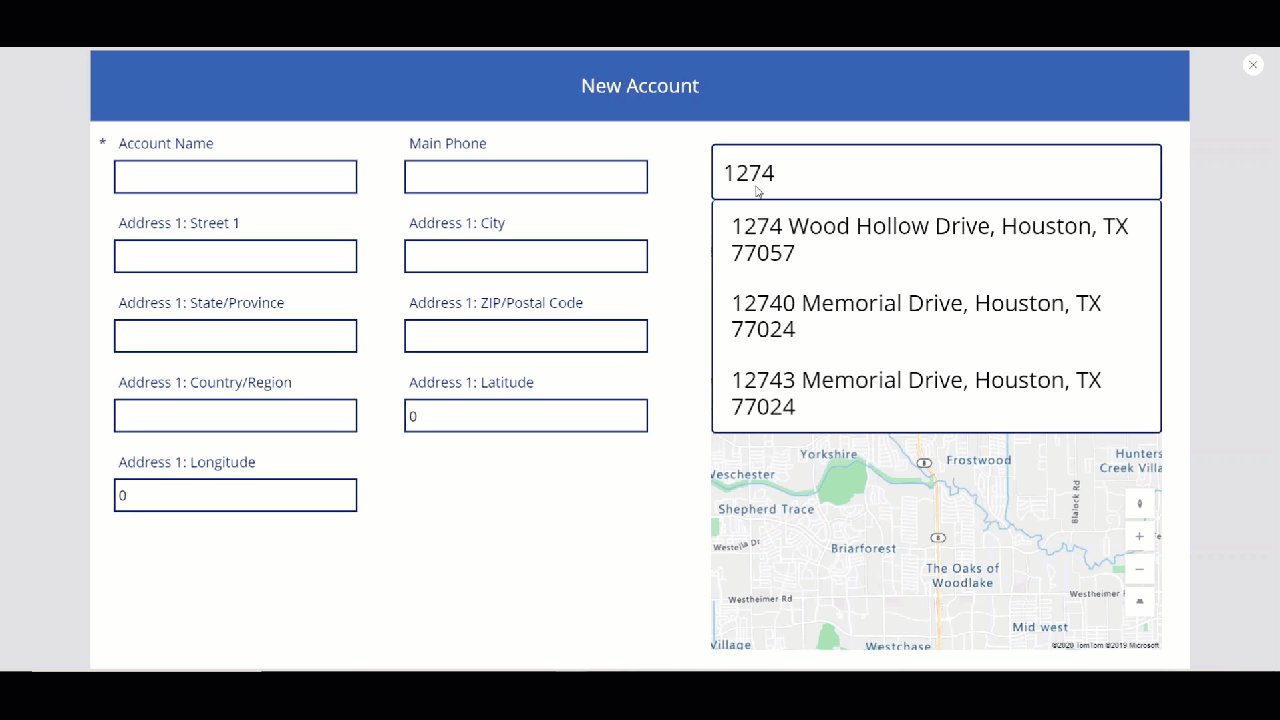
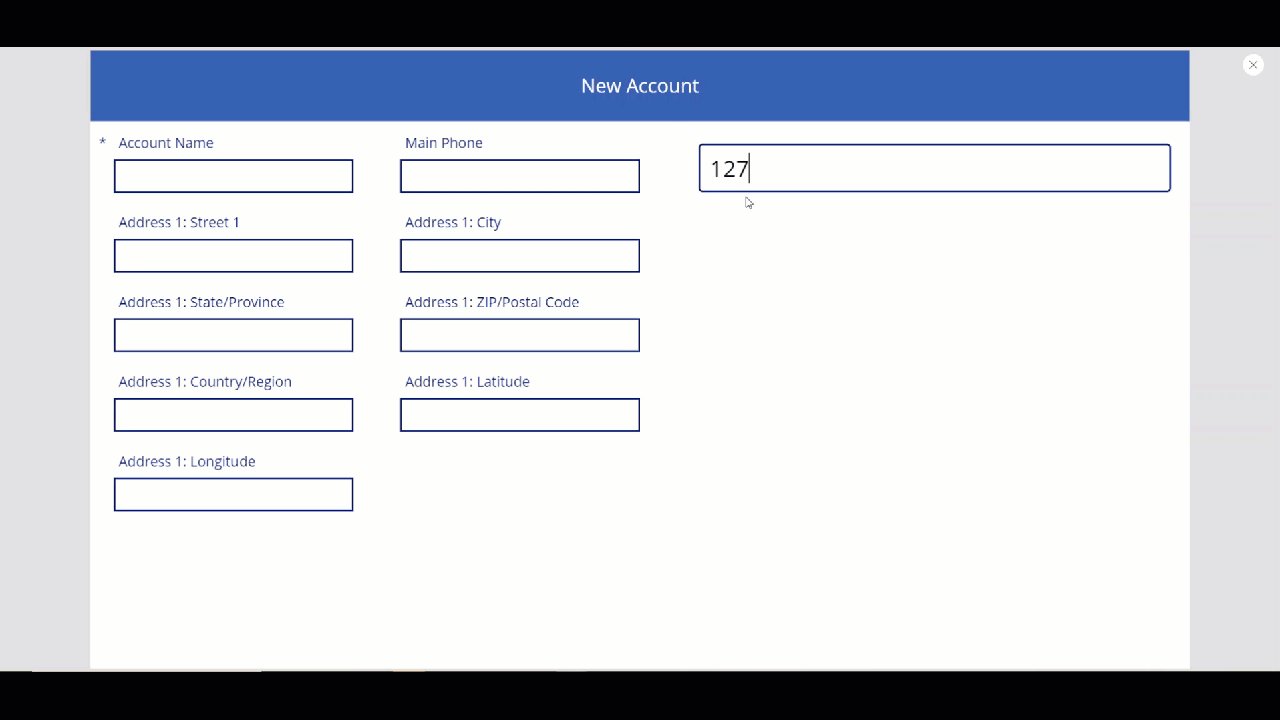
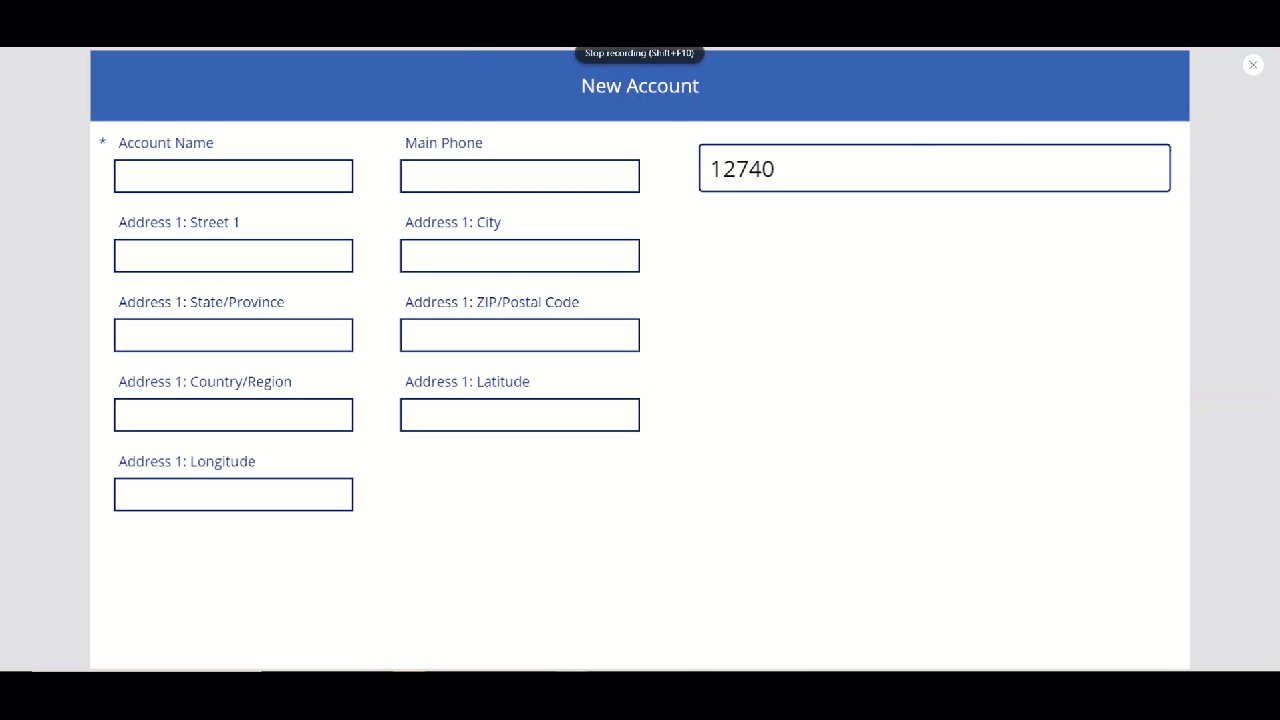
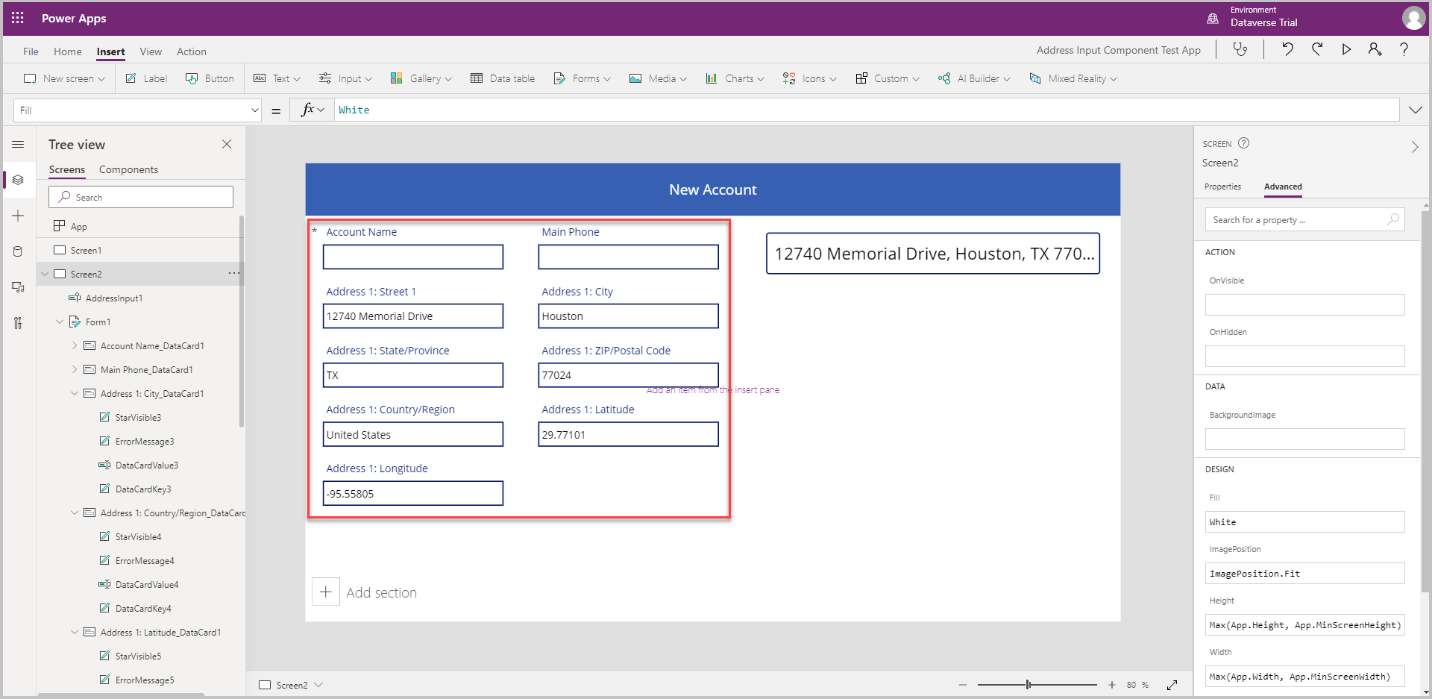
Когда вы запустите приложение и начнете вводить адрес, оно покажет адреса, которые соответствуют введенному значению и находятся в пределах 100 000 метров от текущего местоположения. Также обратите внимание, что когда вы начинаете вводить адрес, одновременно отображается не более пяти вариантов адреса.

Используя вышеуказанный элемент управления, мы зафиксируем адрес в адресных полях формы, чтобы создать новую организацию. Этот шаг полезен для того, чтобы пользователю не приходилось вводить каждый из элементов адреса по отдельности.
Мы установим значения карточки данных на соответствующее значение свойства из ввода адреса.
Совет
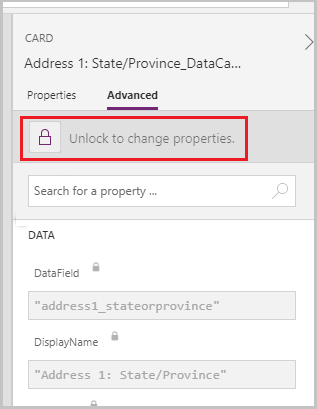
Значения по умолчанию карточки данных могут быть заблокированы. Чтобы разблокировать их, выберите карточку данных и перейдите в Дополнительные свойства, а затем выберите Снимите блокировку для изменения свойств.

| Карточка данных | Значение |
|---|---|
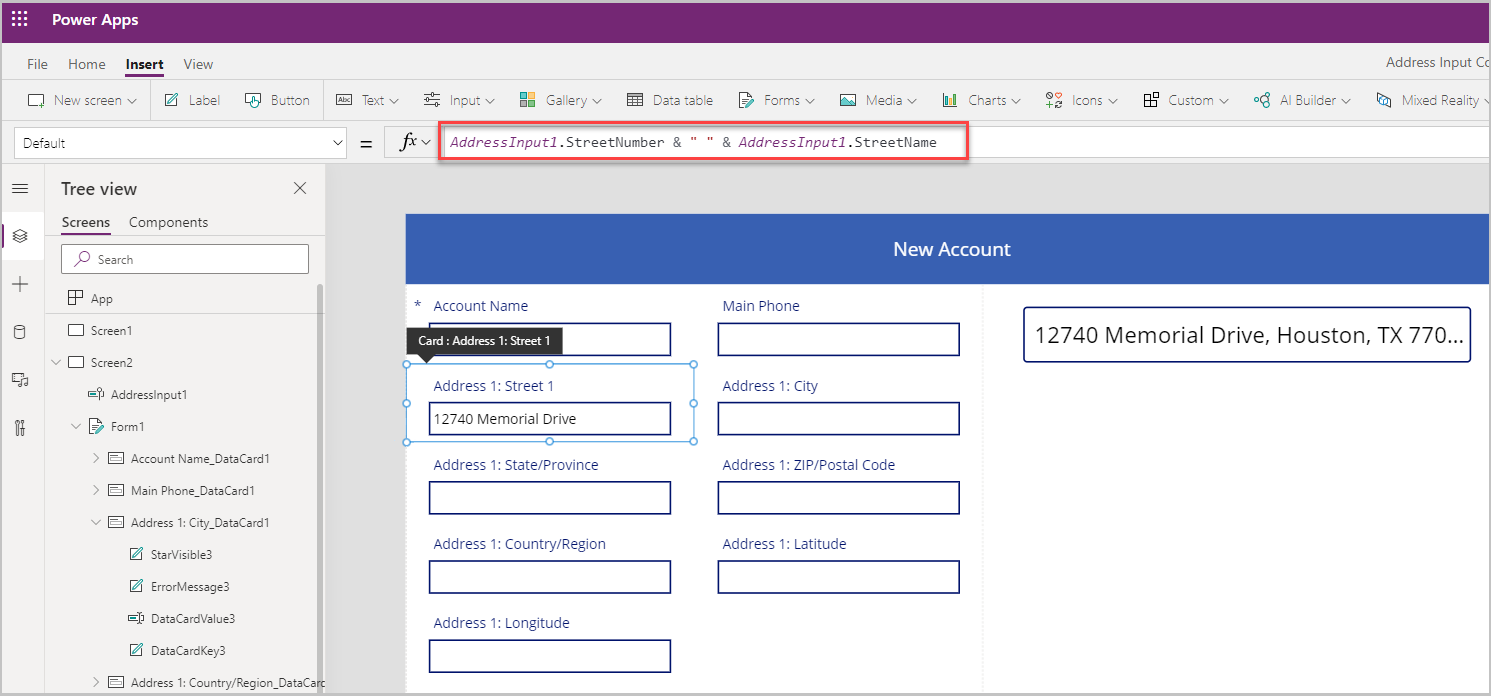
| Адрес 1: улица 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Адрес 1: город | AddressInput1.Municipality |
| Адрес 1: область, край, республика | AddressInput1.CountrySubdivision |
| Адрес 1: почтовый индекс | AddressInput1.PostalCode |
| Адрес 1: карточка данных Страна/регион | AddressInput1.Country |
| Адрес 1: широта | AddressInput1.SelectedLatitude |
| Адрес 1: долгота | AddressInput1.SelectedLongitude |
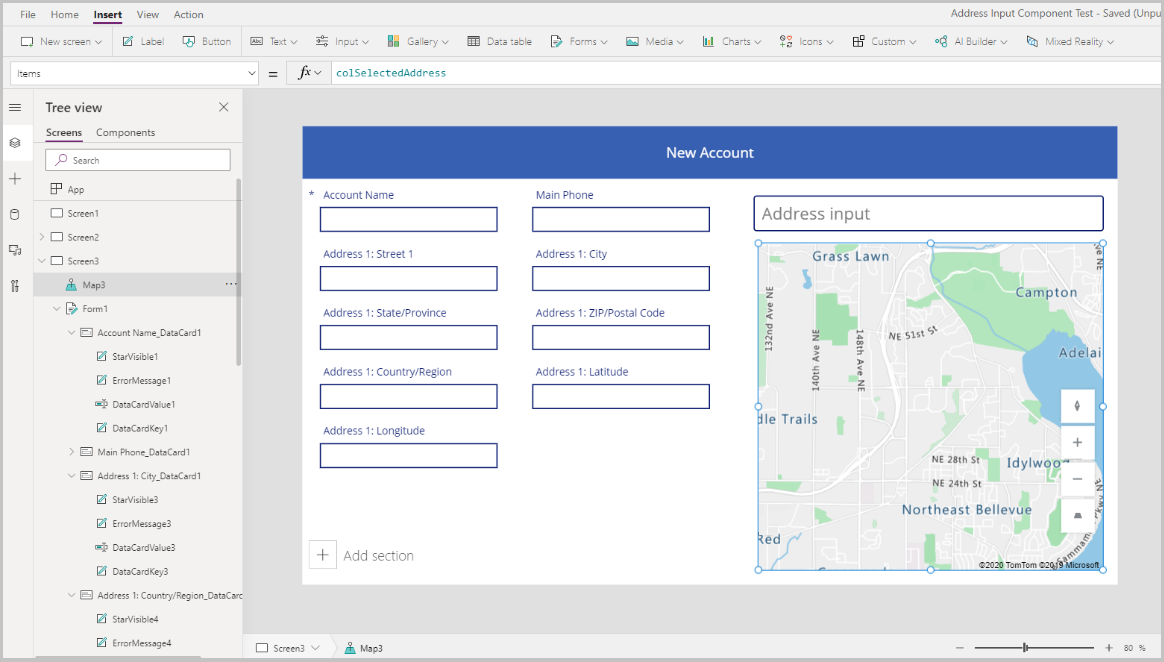
Пример для карточки данных Адрес 1: улица 1:

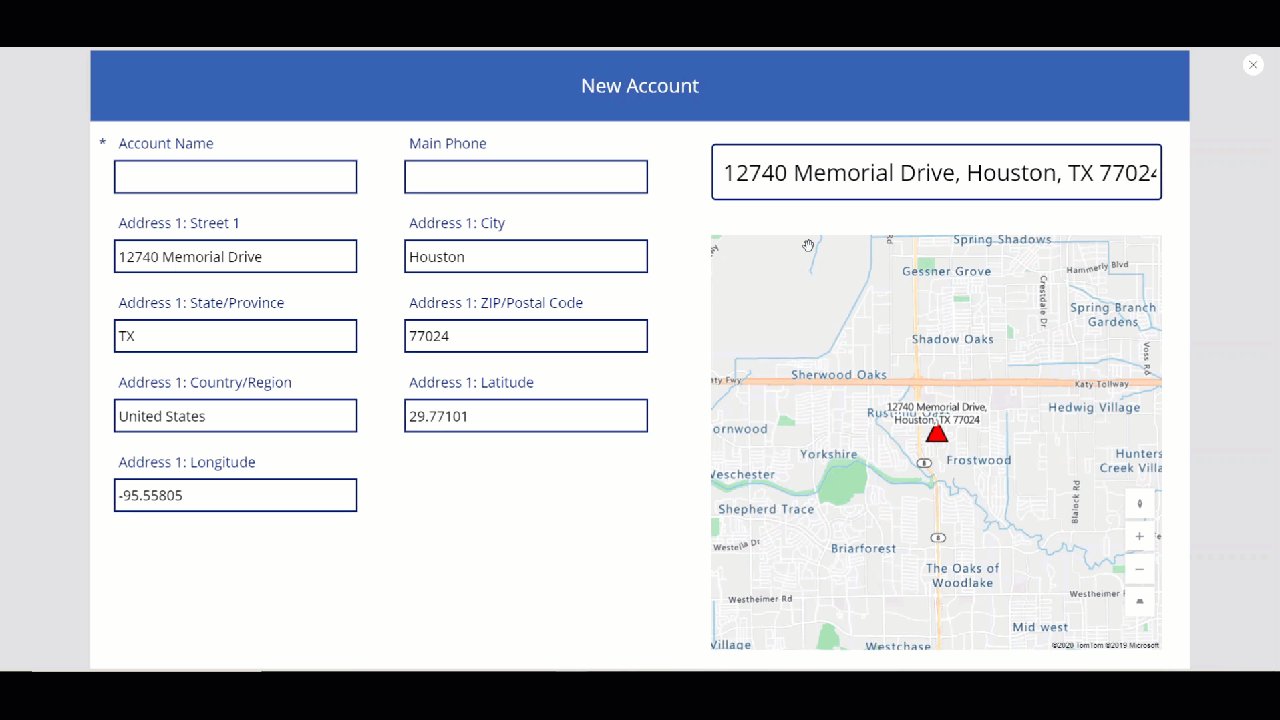
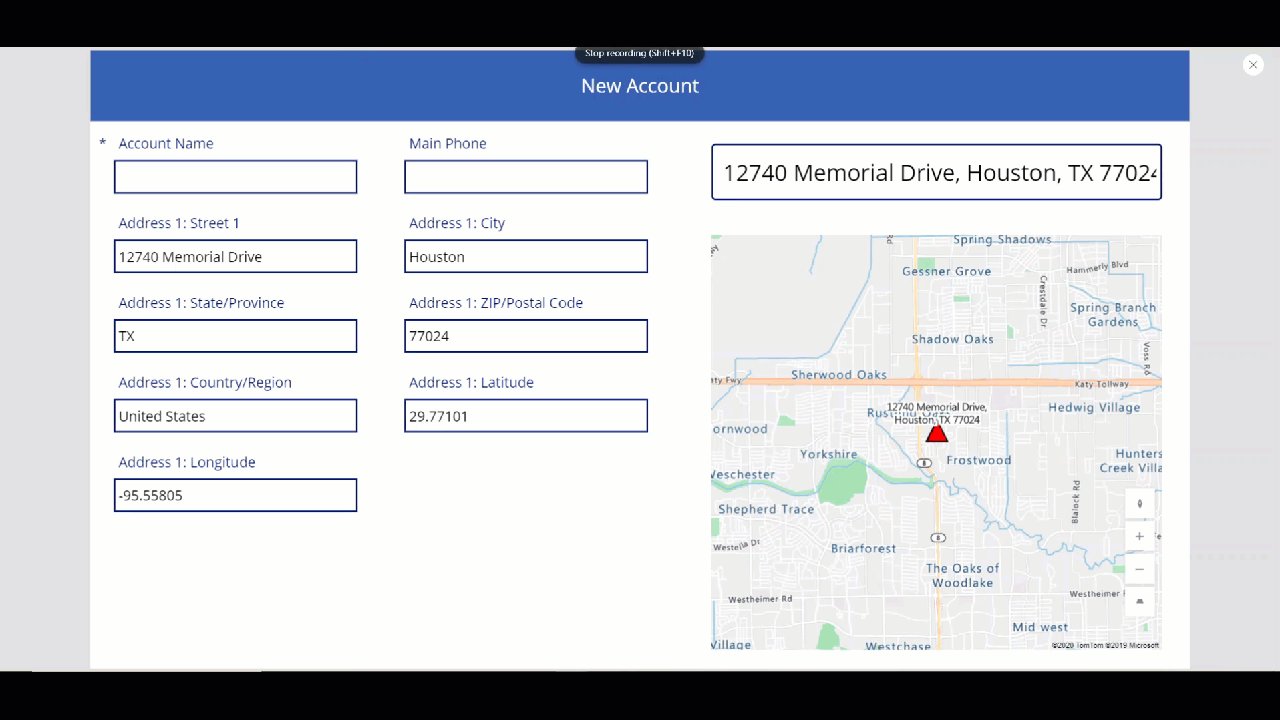
Форма заполняется всеми полями адреса, когда адрес выбирается в элементе управления Ввод адреса.

Элемент управления Карта
В этом разделе мы увидим, как добавить элемент управления Карта в приложении, чтобы отобразить выбранное место на карте.
Перед добавлением элемента управления Карта нам нужно создать коллекцию для захвата адреса из ввода адреса — эта коллекция будет использоваться как источник данных для карты.
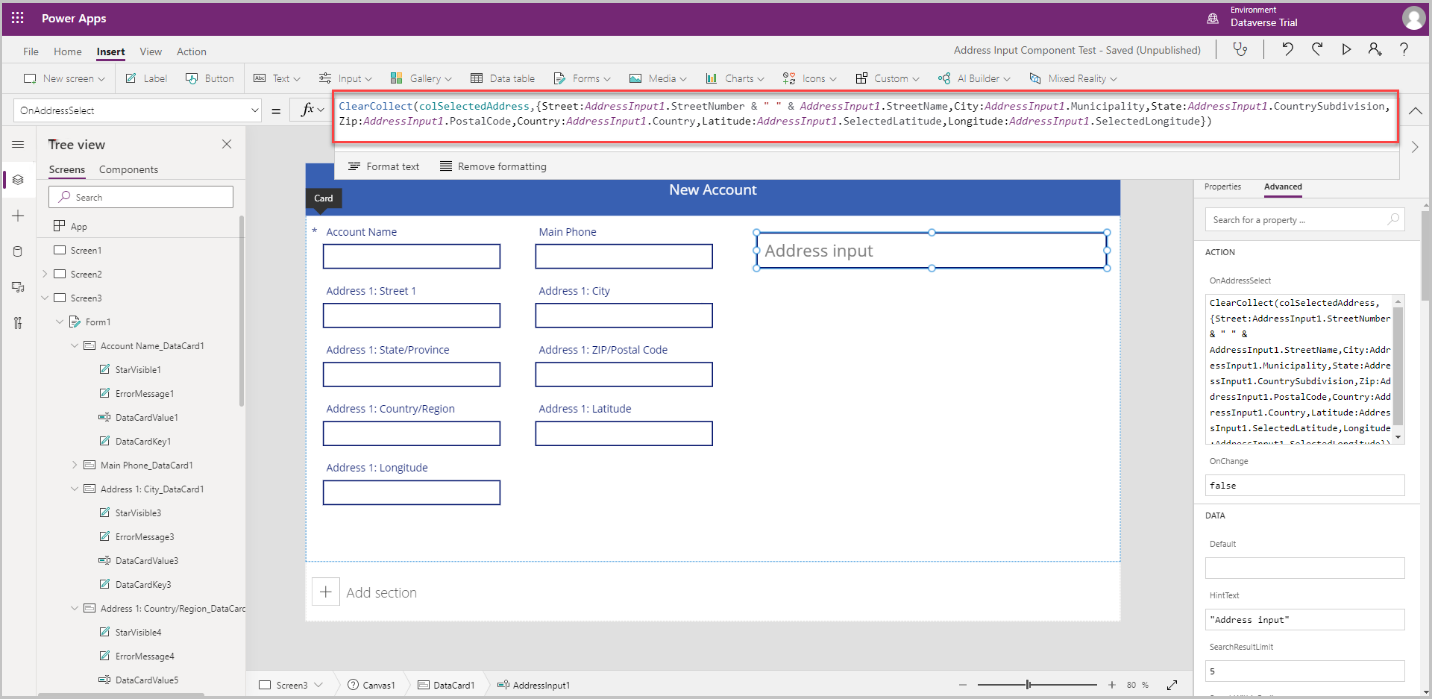
В свойстве OnAddressSelect элемента управления Ввод адреса введите следующую формулу, чтобы создать коллекцию, содержащую адресные данные.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
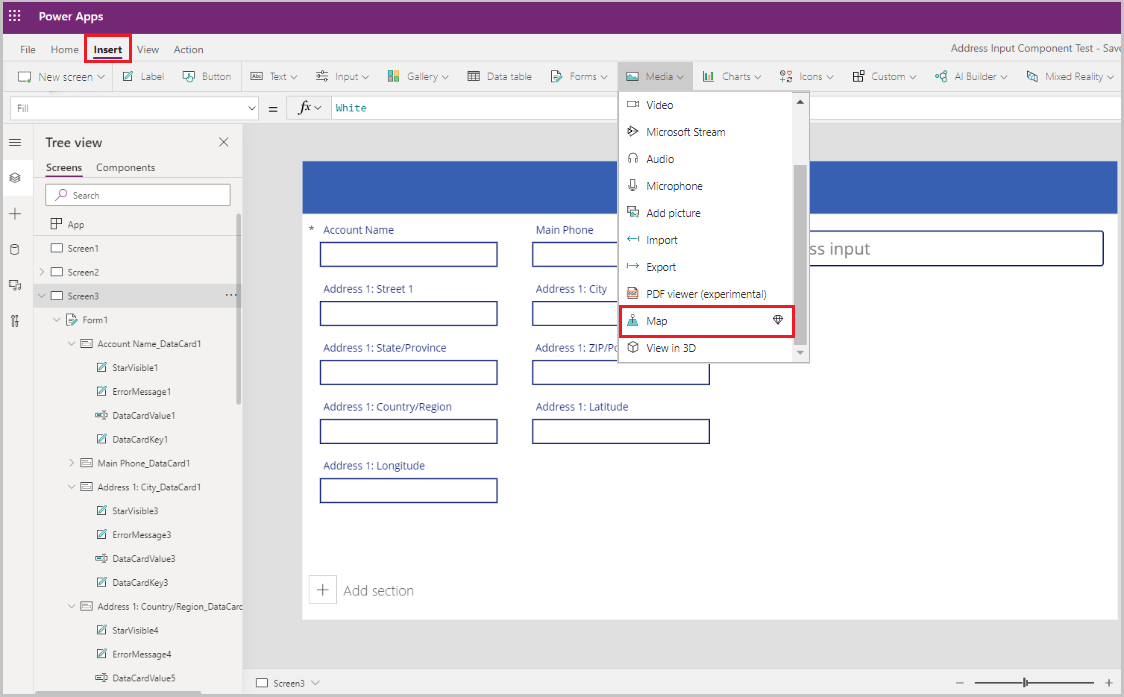
Выберите область за пределами элемента управления Ввод адреса и выберите Вставить>Мультимедиа>Карта, чтобы добавить элемент управления картой на экран.

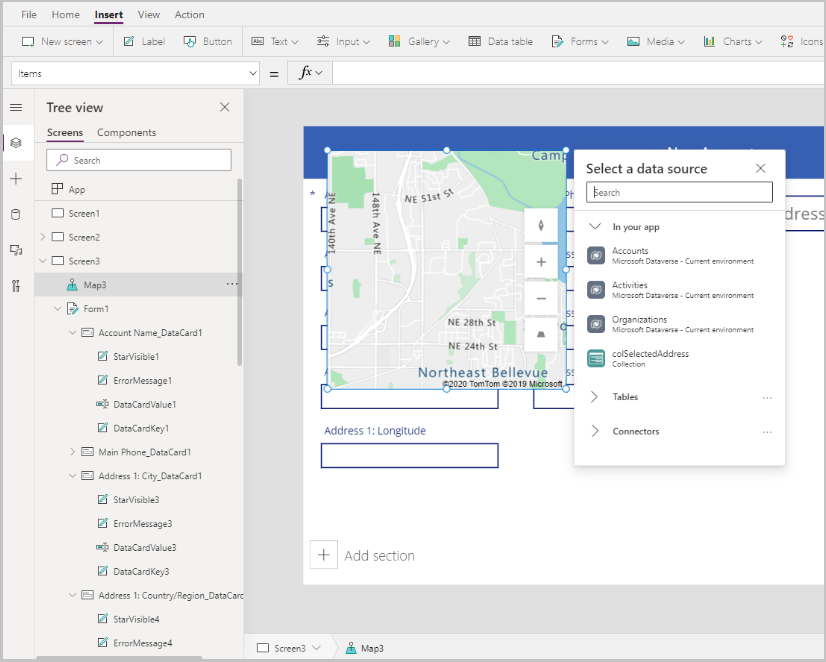
Выберите коллекцию как источник данных.

Переместите карту под раздел ввода адреса.

Настройка свойств для элемента управления Карта
В этом разделе мы рассмотрим и при необходимости установим различные свойства элемента управления картой.
Свойства перечислены в следующей таблице.
| Свойство | Описание: |
|---|---|
| Источник данных(элементы) | Источник данных (таблица), который содержит предопределенный набор долгот и широт для отображения в виде булавки на карте при загрузке. Сопоставьте каждый столбец в ваших данных, используя ItemAddresses, ItemLongitudes, ItemLatitudes и ItemLabels. |
| Использовать расположение по умолчанию | Инициализируется ли карта в местоположении по умолчанию, заданном пользователем. |
| Долгота по умолчанию | Долгота, куда будет перемещена карта при загрузке, если включено Использовать местоположение по умолчанию. |
| Широта по умолчанию | Широта, куда будет перемещена карта при загрузке, если включено Использовать местоположение по умолчанию. |
| Масштаб по умолчанию | Уровень масштабирования, который будет задан для карты при загрузке, если включено Использовать местоположение по умолчанию. |
| Показать текущее расположение | Должна ли карта отображать текущее местоположение пользователя. |
| Широта текущего расположения | Широта текущего местоположения пользователя, если Показать текущее местоположение включено. |
| Долгота текущего расположения | Долгота текущего местоположения пользователя, если Показать текущее местоположение включено. |
| Вид со спутника | Является ли стиль карты спутниковым или дорожным. |
| Закрепления кластера | Объединяются ли контакты на карте в кластеры. |
| Элемент управления масштабированием | Отображается ли на карте элемент управления масштабированием. |
| Элемент управления компасом | Отображается ли на карте элемент управления компасом. |
| Элемент управления наклоном | Отображается ли на карте элемент управления наклоном. |
| Цвет закрепления | Цвет булавок. |
| ItemsLabels | Столбец в "Items" со строками, которые вы хотите использовать в качестве меток для булавок. |
| ItemsAddresses | Столбец в Items со строками, представляющими расположение булавок. |
| ItemsLongitudes | Имя столбца в таблице в вашем источнике данных с числами с плавающей запятой, которые представляют долготу положения булавок. |
| ItemsLatitudes | Имя столбца в таблице в вашем источнике данных с числами с плавающей запятой, которые представляют широту положения булавок. |
| ItemsColors | Цвет булавок. |
| ItemsIcons | Значки булавок. |
| Элементы | Имя таблицы в вашем источнике данных, которая содержит все записи, которые вы хотите отобразить на карте с помощью булавок. В каждой строке должна быть запись для метки, долготы и широты для каждой строки. |
| OnMapClick | Ответ карты на выбор какого-либо расположения. |
| OnSelect | Ответ приложения на выбор булавки на карте. |
| OnLoad | Ответ приложения на завершение загрузки карты. |
| OnItemsChange | Ответ приложения на изменение булавок на карте. |
| Показать информационные карточки | Отображаются ли информационные карточки на булавках карты. |
| Показать фигуры | Отображаются ли фигуры в Shapes_Items на карте. |
| Показать метки фигур | Отображаются ли подписи на фигурах на карте. |
| Включить рисование фигур | Отображаются ли на карте элемент управления инструментов рисования. |
| Включить удаление фигур и изменение меток | Можно ли удалять фигуры и редактировать их подписи на карте. |
| Shapes_Items | Имя таблицы в вашем источнике данных, которая содержит все записи с объектами GeoJSON, которые вы хотите отобразить на карте с помощью фигур. |
| ShapeGeoJSONObjects | Имя столбца в таблице в вашем источнике данных со строками, которые представляют объекты GeoJSON фигур. |
| ShapeLabels | Столбец в Shapes_Items со строками, которые вы хотите использовать в качестве подписей для фигур. |
| ShapeColors | Цвет форм. |
| OnShapeSelected | Ответ приложения на выбор фигуры на карте. |
| OnShapeCreated | Ответ приложения на создание фигуры на карте. |
| OnShapeEdited | Ответ приложения на изменение фигуры на карте. |
| OnShapeDeleted | Ответ приложения на удаление фигуры на карте. |
Настройка свойств вывода для элемента управления Карта
Элемент управления Карта выводит различные свойства, когда пользователь взаимодействует с ним внутри приложения. Вы можете использовать эти выходные данные в других элементах управления или для настройки взаимодействия.
Свойства выходных данных перечислены в следующей таблице.
| Свойство | Описание: |
|---|---|
| CenterLocation | Центральная точка карты как .Latitude или .Longitude. Результатом будет целое число. Например, при вызове Map1.CenterLocation.Latitude будет выведено одно целое число, например "47,60357". |
| При выборе | Выбранная булавка на карте. |
| SelectedItems | Выбранная булавка или булавки выбранного кластера на карте. |
| GeocodedItems | Геокодированные местоположения булавок на карте. |
| ClickedLocation | Последнее нажатое место на карте как .Latitude или .Longitude. |
| Shapes_Selected | Запись выбранной фигуры из Shapes_Items. |
| Shapes_SelectedItems | Записи выбранных перекрывающихся фигур из Shapes_Items. |
| SelectedShape | Выбранная фигура на карте с .Perimeter и .Area. |
| DeletedShape | Последняя ужаленная фигура на карте с .Perimeter и .Area. |
| GeoJSON | Список фигур на карте в формате коллекции функций GeoJSON. |
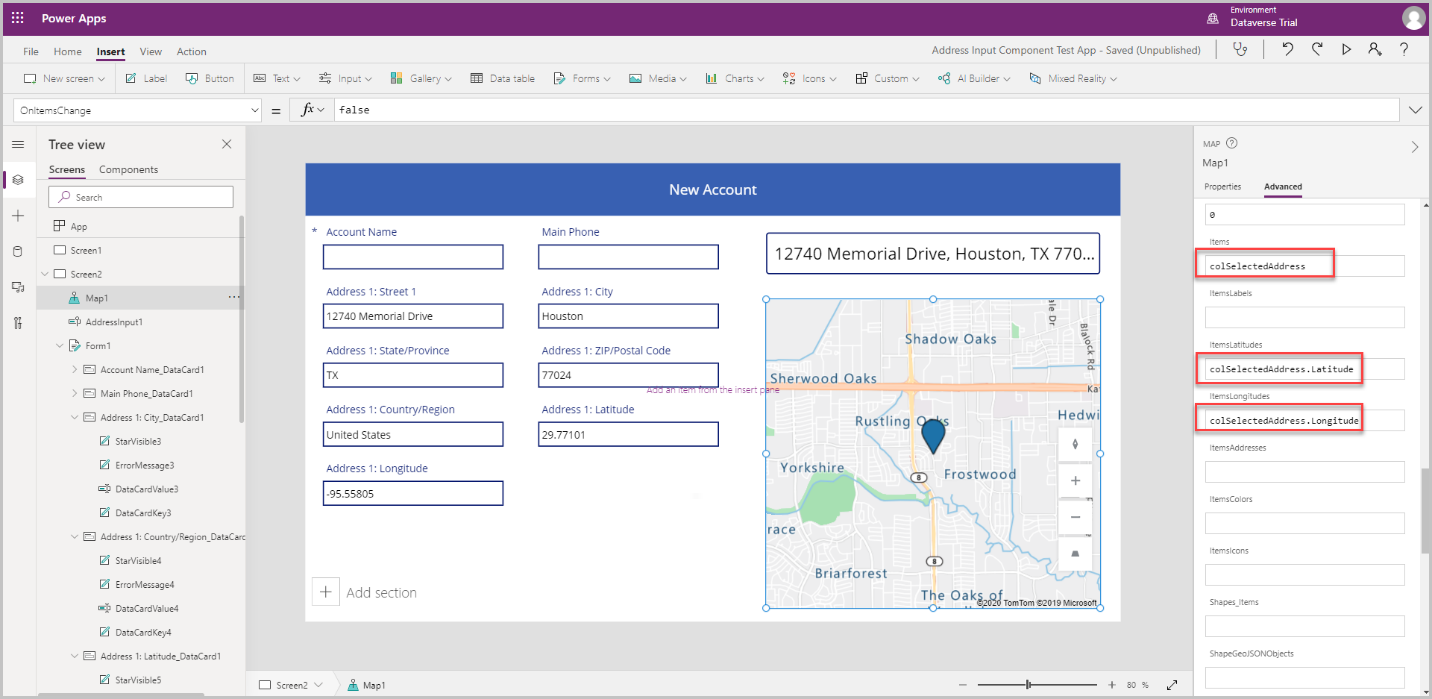
Чтобы поставить булавку на адрес, введенный во вводе адреса, мы будем использовать коллекцию, которую мы создали в свойстве OnAddressSelect, и использовать ее в элементе управления картой.
| Свойство | Стоимость |
|---|---|
| Товары | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Некоторые из свойств булавки могут быть настроены для каждой булавки местоположения, как объяснено ниже:
ItemsColors — чтобы обновить цвет булавки на другой цвет для каждого местоположения, добавьте столбец в коллекцию Цвет: красный и используйте это в свойстве данных ItemsColors элемента управления Карта.
ItemsLabels — чтобы обновить метку булавки на другую метку с адресом для каждого местоположения, добавьте столбец в коллекцию Label:AddressInput1.FreeformAddress и используйте это в свойстве данных ItemsLabels элемента управления Карта.
ItemsIcons — чтобы изменить значок булавки для каждого местоположения, добавьте столбец в коллекцию и используйте его в свойстве данных ItemsIcons элемента управления Карта. В этом примере мы добавим значок треугольника с формулой как
Icon: triangle.Совет
Чтобы просмотреть полный список значков, перейдите в Список шаблонов изображений.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
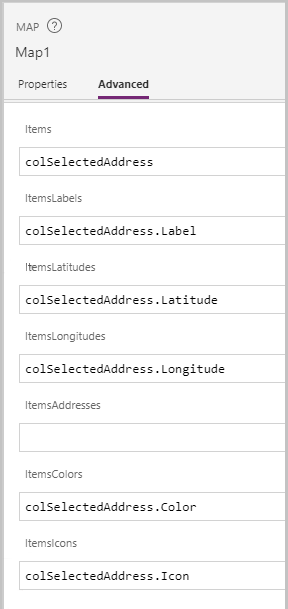
После добавления их в коллекцию перейдите на вкладку Дополнительно элемента управления Карта и обновите свойства ItemsColors, ItemsLabels и ItemsIcons.

Запустите приложения в режиме предварительного просмотра для тестирования. На карте местоположение, выбранное во вводе адреса, отображается значком треугольника, а адрес отображается в виде метки на карте.