Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Датчики позволяют расширять функциональность ваших приложений, используя возможности вашего телефона. В этой статье вы узнаете об использовании датчиков на вашем мобильном устройстве в Power Apps.
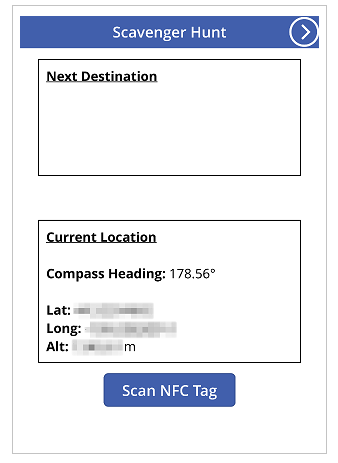
Для этого вы создадите образец приложения с двумя экранами. На первом экране отображается текущее направление по компасу, широта, долгота и высота, а также можно сканировать теги NFC для получения текстовой информации. На втором экране будет показано, как отображать данные акселерометра для определения угла устройства по осям X и Y.
Чтобы настроить сценарий первого экрана, представьте, что вы создаете приложение для охоты на мусор на основе NFC. Каждый участник будет использовать приложение для сканирования тега NFC, который предоставит ему направление по компасу, широту и долготу, которые укажут им следующий пункт назначения. В этом пункте назначения участник сканирует другой тег и повторяет процесс, пока не достигнет конца охоты.
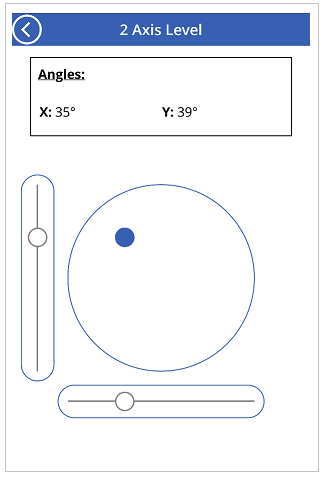
Что касается второго экрана, представьте, что вам нужен инструмент для приблизительного измерения углов. На втором экране участник сможет разместить или удерживать свое устройство на поверхности и получить углы по осям X и Y устройства, а также просмотреть визуальное представление этих углов.
Посмотрите это видео, чтобы узнать, как создать приложение, использующее мобильные датчики:
Предварительные условия
Любой уровень лицензии Power Apps можно использовать для этого приложения, так как подключения для передачи данных не используются.
Потребуется мобильное устройство, такое как мобильный телефон или планшет с функциями GPS и акселерометра, поскольку большинство настольных компьютером могут не оснащаться необходимыми датчиками.
Устройство с поддержкой NFC необходимо для функции сканирования NFC. Также предполагается, что сканируемые теги NFC были предварительно настроены для создания текстовых значений в следующем примере формата:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Это предоставит приложению текст в формате HTML. Настройка тегов NFC выходит за рамки данной статьи, и при необходимости элементы NFC можно игнорировать; основное внимание уделяется использованию мобильных датчиков в Power Apps.
Добавьте заголовок и текст HTML для выходных данных датчиков устройства
Метка заголовка
Когда приложение открыто для редактирования в Power Apps добавьте Текстовая метка на экран, перетащив ее из панели Вставка. Разместите ее в верхнем левом углу экрана и измените следующие свойства на панели свойств:
| Свойство | Стоимость |
|---|---|
| Текст | "Охота на мусор" |
| Размер шрифта | 24 |
| Насыщенность шрифта | FontWeight.Semibold |
| Выравнивание текста | Align.Center |
| Ширина | Parent.Width |
Затем в области Дополнительно измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Цвет | RGBA(255, 255, 255, 1) |
| Заливка | RGBA(56, 96, 178, 1) |
Это обеспечит заголовок для экрана.
HTML-текст для выходных данных датчиков устройства
Затем добавьте элемент управления HTML-текст. Это будет использоваться для отображения всех выходных данных датчиков устройства в одном месте. Используйте этот код в свойстве HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Затем в области Дополнительно измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Размер | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Ширина | 560 |
| Высота | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Если вы посмотрите, что было помещено в HtmlText, вы можете заметить, что используются два типа датчиков.
Во-первых, это датчик Компас, который использует свойство Heading, чтобы предоставить направление по компасу с устройства.
Во-вторых, это датчик Местонахождения, который обеспечивает Широта, Долгота, а также Высота. Есть два соображения относительно местоположения. Во-первых, если вы используете только местоположение без оператора-точки и свойства, вы получите запись с полями для широты, долготы и высоты. Во-вторых, свойство Altitude по умолчанию указывается в метрах. Если вы хотите преобразовать его в футы, замените следующую формулу:
Используйте метры:
Round(Location.Altitude, 2) & " m"
Используйте футы:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Примечание
Многие свойства датчика могут работать некорректно, если вы предварительно просматриваете приложение внутри Power Apps Studio. Для работы со свойствами датчика для тестирования предпочтительнее использовать мобильный телефон.
Теперь разместите элемент управления HTML-текст в нижней части экрана.
Кнопка добавления для сканирования NFC и элемент управления HTML-текст
Кнопка сканирования NFC
Добавьте кнопку в приложение, расположив ее под элементом управления HTML-текст, который вы добавили на последнем шаге, и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Текст | "Сканировать тег NFC" |
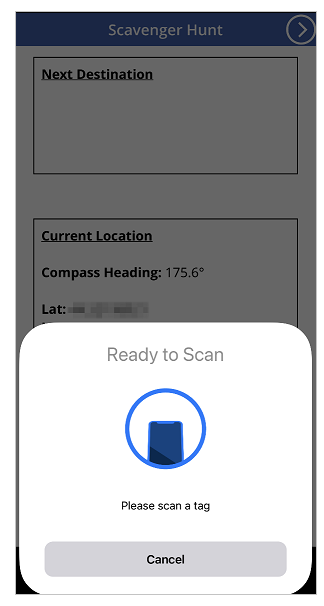
Код в свойстве OnSelect использует функцию ReadNFC(), которая активирует средство чтения NFC. Затем оно сохраняет то, что считывается из тега NFC, в коллекции под названием colNFCScan. В этой коллекции будет четыре поля: RTD, Текст, TNF, а также URI. Хотя полное объяснение этих полей выходит за рамки данной статьи, некоторые пояснения могут быть полезны. TNF — Формат имени типа и используется для определения структуры Определение типа записей (RTD), который, в свою очередь, определяет тип записи, содержащейся в полях Текст и/или URI. URI — универсальный код ресурса, который по сути является адресом ресурса. Для тегов NFC, используемых в этом примере, в дополнение к полю Текст, содержащему пример текста из введения этой темы, они будут содержать значение TNF 1, значение RTD Т и пустое значение URI.
Добавить элемент управления HTML-текст для отображения информации о сканировании NFC
Добавьте второй элемент управления HTML-текст и используйте следующую формулу в свойстве HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Затем в области Дополнительно измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Размер | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Ширина | 560 |
| Высота | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
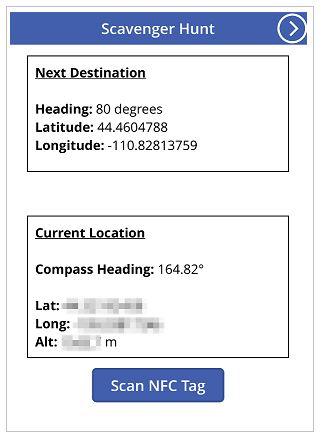
Без каких-либо данных NFC элемент управления будет отображать Следующее место назначения. При сканировании тега NFC отображается Следующее место назначения, а затем данные из поля Текст в данных, собранных в результате сканирования.
Предполагая, что данные для тегов NFC настроены, как описано во введении, пользователь увидит следующие значения компаса, значения широты и долготы для следующего места охоты на мусор после сканирования одного из этих тегов.

Тестирование приложения
Сохраните и опубликуйте приложение. На мобильном устройстве с необходимыми датчиками откройте приложение и наблюдайте за направлением по компасу, значениями широты, долготы и высоты. Попробуйте ходить, поворачиваясь в разных направлениях, чтобы увидеть изменения в различных показаниях датчиков.

Нажмите кнопку Сканировать тег NFC, чтобы показать элемент управления средства чтения NFC. Если у вас есть тег NFC, который может создавать значение Текст, отсканируйте тег, чтобы увидеть текст в приложении. Если нет, выберите Отмена.

Добавление и настройка второго экрана
Добавьте новый Пустой экран для части приложения для измерения углов.
После добавления экрана вернитесь к первому экрану и добавьте значок Следующая стрелка из + Вставить > Значки > выберите значок Следующая стрелка. Разместите в верхнем правом углу экрана и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| OnSelect | Navigate(Screen2) |
| Цвет | RGBA(255, 255, 255, 1) |
Если вы переименовали только что добавленный второй экран, замените это имя на Screen2 в функции Навигация.
Просмотрите приложение, выбрав только что добавленный значок, чтобы убедиться, что он переместит вас на только что добавленный пустой экран.
Добавить конфигурацию для углов X и Y
Добавьте Текстовая метка на экран, перетащив ее из панели Вставка. Разместите ее в верхнем левом углу экрана и измените следующие свойства на панели Свойства:
| Свойство | Стоимость |
|---|---|
| Текст | "Уровень оси 2" |
| Размер шрифта | 24 |
| Насыщенность шрифта | FontWeight.Semibold |
| Выравнивание текста | Align.Center |
| Ширина | Parent.Width |
Затем в области Дополнительно измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Цвет | RGBA(255, 255, 255, 1) |
| Заливка | RGBA(56, 96, 178, 1) |
Это обеспечит заголовок для второго экрана.
Затем добавьте значок Стрелка назад из + Вставить > Значки > выберите значок Стрелка назад. Разместите в верхнем левом углу экрана и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| OnSelect | Navigate(Screen1) |
| Цвет | RGBA(255, 255, 255, 1) |
Если вы переименовали только что добавленный первый экран, замените это имя на Screen1 в функции Навигация.
Наконец, добавьте элемент управления HTML-текст. Это будет использоваться для отображения всех выходных данных датчиков устройства в одном месте. Используйте следующую формулу в свойстве HTML-текст:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Затем на вкладке Дополнительно измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Размер | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Ширина | 560 |
| Высота | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Разместите этот элемент управления в верхней части экрана приложения.
Если вы посмотрите, что было помещено в HtmlText, вы можете заметить, что там используется датчик Ускорение со свойствами X и Y. Также есть свойство Z, которое мы не используем в этом сценарии.
Этот датчик определяет гравитационные силы на устройстве в трех плоскостях. На примере мобильного телефона представьте себе линию, выходящую из боковых сторон телефона. Это была бы плоскость X. Поднятие правой стороны телефона даст положительное значение, а поднятие левой стороны даст отрицательное значение. Линия, идущая сверху и снизу телефона, будет обозначать плоскость Y. Поднятие верхней части телефона даст положительное значение, а поднятие нижней части даст отрицательное значение. Наконец, линия, идущая из экрана и назад в телефон, будет обозначать плоскость Z. Если повернуть телефон экраном вверх, будет получено положительное значение, а при экраном вниз — отрицательное.
Акселерометр будет измерять силы, действующие на устройство как в движении, например, если вы уронили устройство, так и в состоянии покоя, например, при наклоне устройства по одной или нескольким осям, описанным ранее. В состоянии покоя теоретические значения должны находиться в диапазоне от 0 до +/- 9,81 м/с2, где 0 означает, что относительная ось параллельна Земле без гравитации, действующей на датчик, а значение 9,81 указывает на то, что относительная ось перпендикулярна Земле, и на датчик действует полная сила тяжести.
Глядя на код в элементе управления HTML-текст, который только что добавлен, обратите внимание на следующий раздел:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
В этой формуле, изнутри наружу, во-первых, Ускорение по оси X умножается на (90 / 9,81). При этом используется теоретическое максимальное значение в состоянии покоя для преобразования показаний датчика в градусы. Значение 90 присутствует, потому что при максимальном теоретическом значении устройство было бы перпендикулярно Земле в этой плоскости, давая 90 градусов.
Затем это значение в градусах округляется до нуля десятичных знаков, чтобы получить целое число в градусах. Наконец, вычисляется абсолютное значение этого округленного числа, чтобы получить положительное значение. При этом не имеет значения, измеряется ли угол с той или иной стороны.
Примечание
Приведенные выше значения являются приблизительными и не представляют собой точного измерения.
Добавьте визуальные элементы уровня
На этом этапе мы собираемся использовать некоторые элементы управления нетрадиционными способами для достижения визуальной цели.
Визуализация в виде круглого пузырькового уровня
Для начала добавьте элемент управления Кнопка на экран, переименовав его в btnCircleLevel, и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| Текст | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Заливка | Прозрачный |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Ширина | 400 |
| Высота | Self.Width |
В результате этих изменений в центре экрана должна появиться круглая кнопка, которую нельзя будет нажать из-за того, что она отключена.
Затем добавьте фигуру Круг, установите для нее радиус как 400 и измените следующие свойства в области Дополнительно:
| Свойство | Стоимость |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Ширина | 42 |
| Высота | Self.Width |
| Ширина | 400 |
| Высота | Self.Width |
Свойства X и Y позволяют фигуре Круг перемещаться по центру экрана приложения, относительно изменять значения датчика Ускорение, но в круглой области btnCircleLevel.
Визуальные эффекты пузырькового уровня по осям X и Y
Добавьте элемент управления Ползунок в приложение, переименовав его в sldXValue, и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| Мин | -90 |
| Макс | 90 |
| По умолчанию. | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Ширина | btnCircleLevel.Width |
| Высота | 70 |
Этот элемент управления Ползунок отобразит угол, аналогичный тому, как это делает пузырьковый уровень: Метка будет двигаться к поднятой стороне устройства, как воздушный пузырь в пузырьковом уровне.
Далее скопируйте btnCircleLevel, выбрав его, нажав Ctrl+C, а потом Ctrl+V. Переименуйте элемент управления в btnXValueOverlay и измените следующие свойства на панели Дополнительно:
| Свойство | Стоимость |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Ширина | sldXValue.Width + sldXValue.HandleSize |
| Высота | sldXValue.Height |
Эти изменения разместят его над элементом управления sldXValue, не позволяя пользователю изменять его значение и обеспечивая визуальную границу.
Скопируйте и вставьте sldXValue, используя тот же метод, что и для копирования btnCircleLevel. Переименуйте его в sldYValue и измените следующие свойства:
| Свойство | Стоимость |
|---|---|
| Компоновка | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Ширина | sldXValue.Height |
| Высота | sldXValue.Width |
Скопируйте и вставьте btnXValueOverlay, переименовав его в btnYValueOverlay и изменив следующие свойства:
| Свойство | Стоимость |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Ширина | sldYValue.Width |
| Высота | sldYValue.Height + sldYValue.HandleSize |
На этом завершается создание визуальных элементов, похожих на пузырьковый уровень.
Протестируйте приложение уровня

Сохраните и опубликуйте приложение. На мобильном устройстве с необходимыми датчиками откройте приложение и перейдите на экран с визуальными элементами пузырькового уровня. Наклоняйте устройство слева направо, затем вверх и вниз и, наконец, во всех направлениях, отмечая изменения в свойствах угла, а также изменения в визуальных эффектах. Найдите наклонную поверхность, на которую можно поместить устройство, и снова отметьте углы и визуальные эффекты.