Предварительный просмотр приложения
Когда вы создаете приложение, полезно просмотреть его и увидеть, как оно будет выглядеть с точки зрения ваших пользователей. Используйте функцию предварительного просмотра приложения, чтобы увидеть, как ваше приложение отображается на разных устройствах и в разных размерах. Предварительный просмотр приложения особенно полезен при создании адаптивного приложения.
Для предварительного просмотра приложения откройте приложение для редактирования в Power Apps Studio и в меню действий выберите  Предварительный просмотр приложения.
Предварительный просмотр приложения.
Используйте параметры предварительного просмотра, чтобы увидеть, как ваше приложение выглядит на разных устройствах, выбирая соответствующие устройства с помощью селектора устройств.

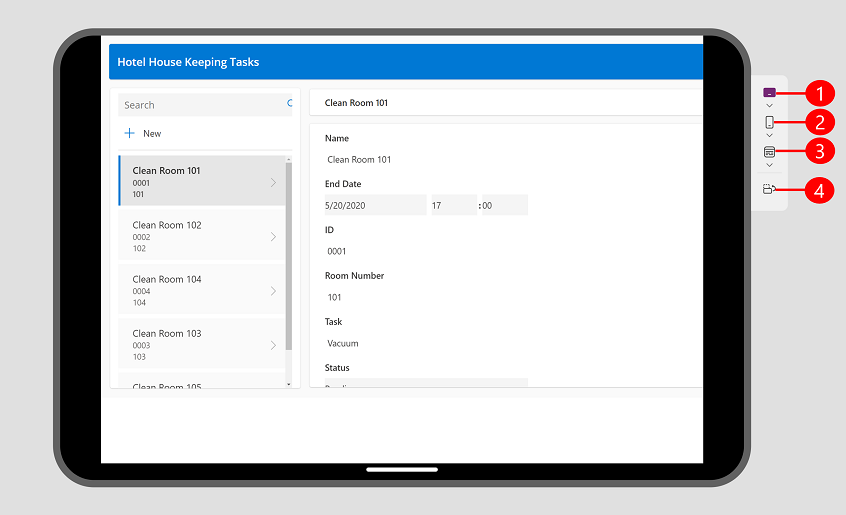
Условные обозначения:
- Планшеты: позволяет выбирать для просмотра распространенные планшеты нескольких производителей, с возможностью выбора нестандартного размера в соответствии с вашими потребностями. При выборе этого варианта отображается рамка устройства и безопасная зона устройства, которая показана в виде черной области сверху и снизу или по бокам в зависимости от ориентации устройства. Также отображается черная область с панелью «Домой» внизу.
- Мобильные устройства: позволяет выбирать для просмотра распространенные телефоны различных производителей, с возможностью выбора нестандартного размера в соответствии с вашими потребностями. При выборе этого варианта отображается рамка устройства и безопасная зона устройства, которая показана в виде черной области сверху и снизу или по бокам в зависимости от ориентации устройства. Также отображается черная область с панелью «Домой» внизу.
- Веб-представление: позволяет увидеть, как ваше приложение выглядит в веб-браузере. Вы можете выбрать размер окна, чтобы заполнить окно браузера, или же выбрать размер холста, чтобы увидеть, как приложение выглядит во время разработки (без выхода из предварительного просмотра).
- Переключатель ориентации: переключение между вертикальной и горизонтальной ориентацией. Параметр Переключатель ориентации отключается, если включен параметр Заблокировать ориентацию.
Если вы разрабатываете адаптивное приложение, содержимое приложения подстраивается под размер экрана используемого устройства.
Посмотрите это видео, чтобы узнать, как селектор устройств помогает убедиться, что ваше приложение адаптируется корректно.
Параметры отображения
То, как ваше приложение ведет себя при каждом выбранном варианте предварительного просмотра, определяется типом приложения и вашими параметрами отображения.
Если приложение создано с использованием макета для телефона, вы все равно можете предварительно просмотреть его в веб-браузере и на планшетах с помощью селектора устройств. Однако если приложение не создано с использованием гибкого макета, оно отображается в форме телефона в веб-браузере и на выбранном планшете. Вы увидите сообщение с пояснением, почему предварительный просмотр имеет такую форму. Если вы хотите, чтобы приложение адаптировалось к размерам телефона, планшета и веб-браузера, мы рекомендуем выбрать при создании приложения вариант «Планшет». Вы можете использовать гибкие контейнеры с автоматическим макетом для задания потока контента для разных размеров экрана, включая телефоны. Дополнительная информация: Создание адаптивных приложений на основе холста
Раздел «Параметры отображения»:
- Масштаб — по размеру: если установлено значение Вкл., приложение полностью масштабируется для заполнения доступного пространства. Если для приложения доступно меньшее пространство, вы можете заметить пустое пространство по бокам. Пользователи тоже будут видеть это пустое пространство при использовании приложения.
- Заблокировать ориентацию: если установлено значение Вкл., кнопка Переключить ориентацию в селекторе устройств становится недоступна.
Известные проблемы
Если параметр Масштаб — по размеру включен, а параметр Сохранить пропорции выключен, предварительный просмотр будет неточным. Такую конфигурацию использовать не рекомендуется. Дополнительные сведения: Изменение размера и ориентации экрана приложений на основе холста
Если параметр Масштаб — по размеру выключен и вы изменяете размер окна браузера в режиме предварительного просмотра, предварительный просмотр будет неточным. Чтобы решить эту проблему, закройте и снова откройте окно предварительного просмотра, как только окно браузера будет нужного размера.