Создание пользовательского шаблона страницы
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
В этом примере мы создадим настраиваемый шаблон страницы с помощью Liquid и шаблона страницы, который основан на веб-шаблоне. Дополнительные сведения: Сохранение содержимого источника с помощью веб-шаблонов Наша цель — создать простой шаблон с двумя колонками, использующий набор веб-ссылок для навигации с левой стороны и с содержимым страницы справа.
Шаг 1. Создание веб-шаблона и написание кода шаблона Liquid.
Сначала мы создадим веб-шаблон и напишем код шаблона Liquid. Вероятно, некоторые общие элементы этого шаблона будут повторно использоваться в будущих шаблонах. Поэтому мы создадим общий базовый шаблон, который мы затем расширим с помощью нашего конкретного шаблона. Наш базовый шаблон будет предоставлять ссылки навигационной цепочки и заголовок/верхний колонтитул нашей страницы, а также определять наш макет с одной колонкой:

Совет
Прочитайте о наследовании шаблона с помощью тегов block и extends: Теги шаблона
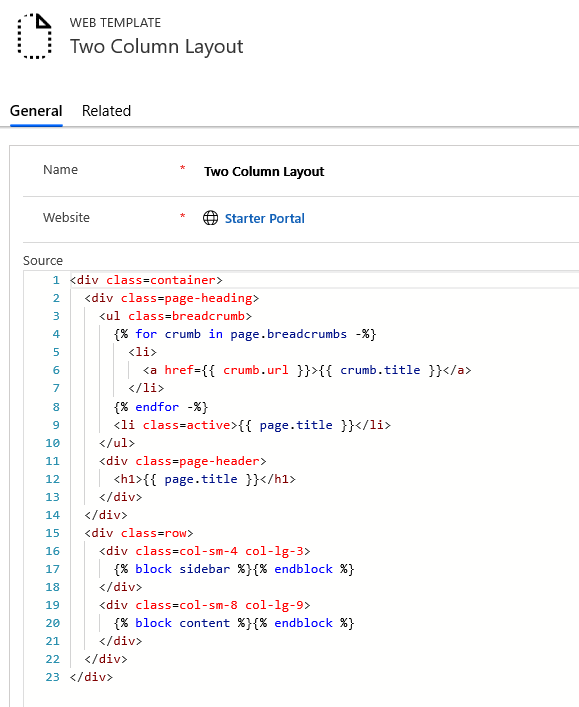
Макет с двумя столбцами (веб-шаблон)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Шаг 2. Создание нового веб-шаблона, который расширяет наш базовый шаблон макета
С помощью набора веб-ссылок навигации, связанного с текущей страницей для наших ссылок навигации создайте новый веб-шаблон, расширяющий наш базовый шаблон макета.

Совет
Ознакомьтесь с тем, как загружать наборы веб-ссылок с помощью объекта "веб-ссылки".
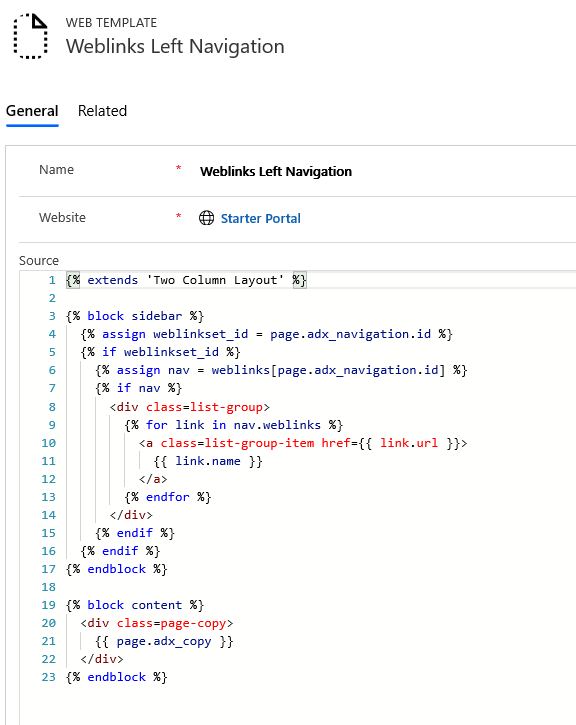
Веб-ссылки на левой навигационной панели (веб-шаблон)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
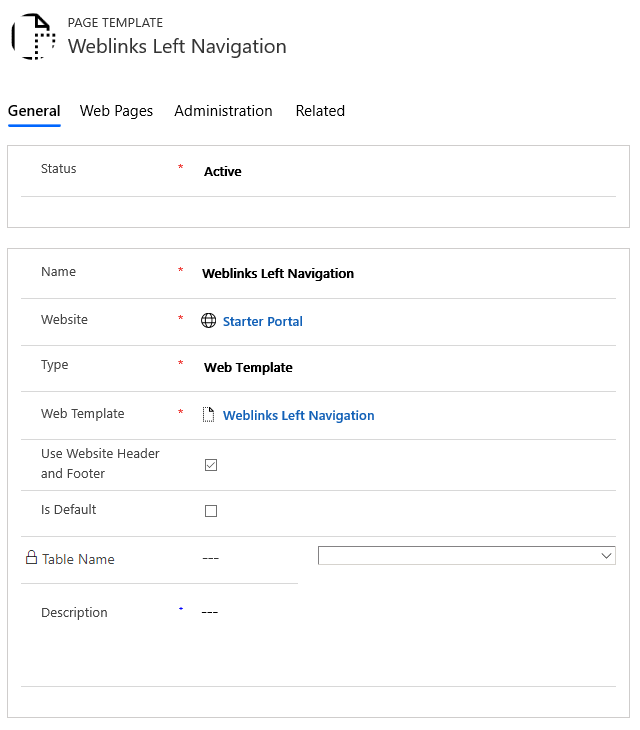
Шаг 3. Создание шаблона страницы на основе веб-шаблона
На этом этапе мы создадим новый шаблон страницы, который основан на веб-шаблоне, созданном на предыдущем шаге.

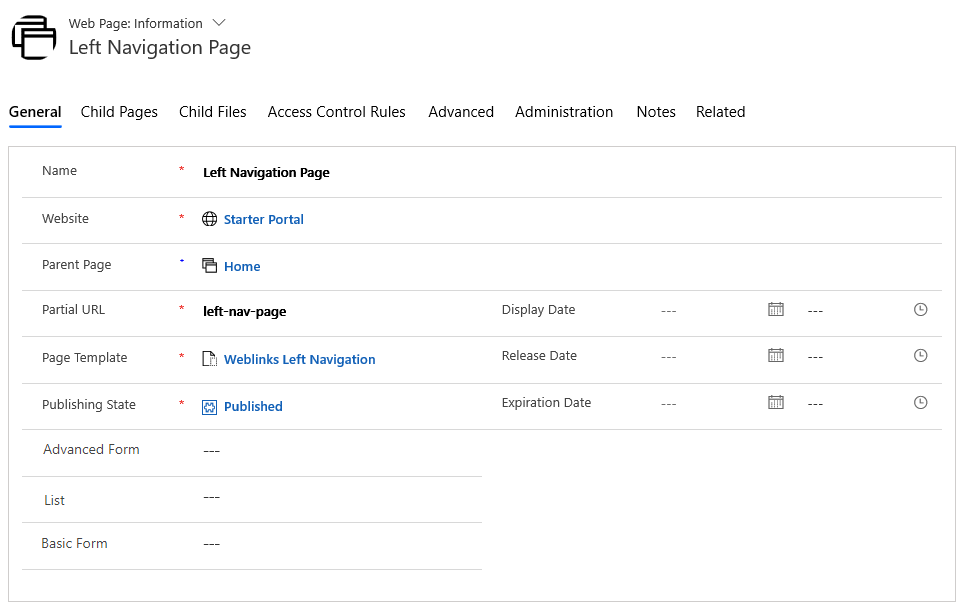
Шаг 4. Создание веб-страницы для отображения содержимого
Создайте веб-страницу, которая использует наш шаблон страницы.

Перейдите на веб-страницу с локализованным содержимым.

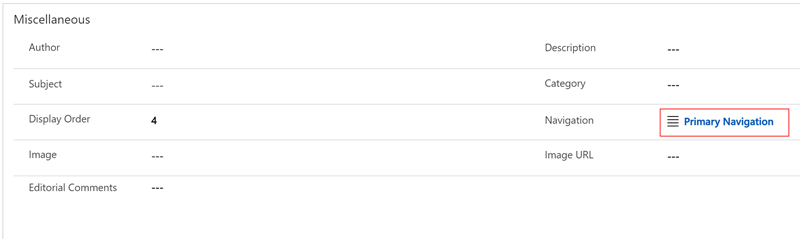
Перейдите в раздел Разное и выберите набор веб-ссылок, который вы хотите отобразить в поле Навигация.

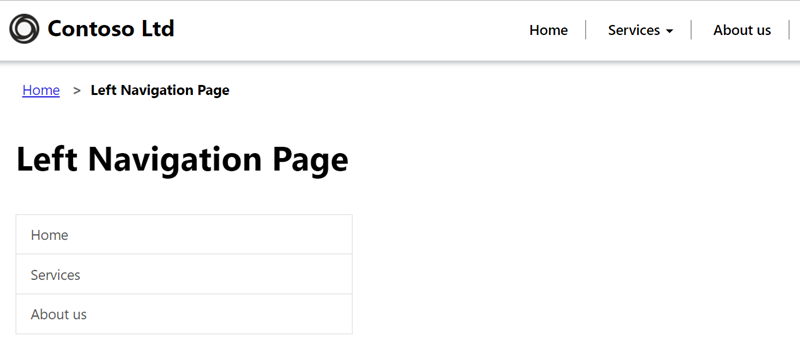
Когда вы теперь просматриваете свою страницу, вы должны увидеть боковую навигацию.

См. также
Создание настраиваемого шаблона страницы для отображения RSS-канала
Обработка списка, связанного с текущей страницей
Отображение заголовка веб-сайта и основной навигационной панели
Отображение до трех уровней иерархии страниц с помощью гибридной навигации
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по