Перенаправление пользователя на страницу по умолчанию при входе
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Можно настроить портал для перенаправления пользователя на страницу по умолчанию после выполнения входа пользователем.
Для этого вы заменяете шаблон студии по умолчанию, который используется в качестве макета страницы для домашней страницы. Вы заменяете этот шаблон по умолчанию настраиваемым шаблоном, который включает код JavaScript для перенаправления пользователя на выбранную вами страницу. Вот что нужно сделать:
- Сделайте копию веб-шаблона шаблон студии по умолчанию.
- Добавьте код JavaScript в копию веб-шаблона.
- Создайте соответствующий шаблон страницы.
- Измените домашнюю страницу, чтобы использовать измененный шаблон.
Создание копии шаблона студии по умолчанию
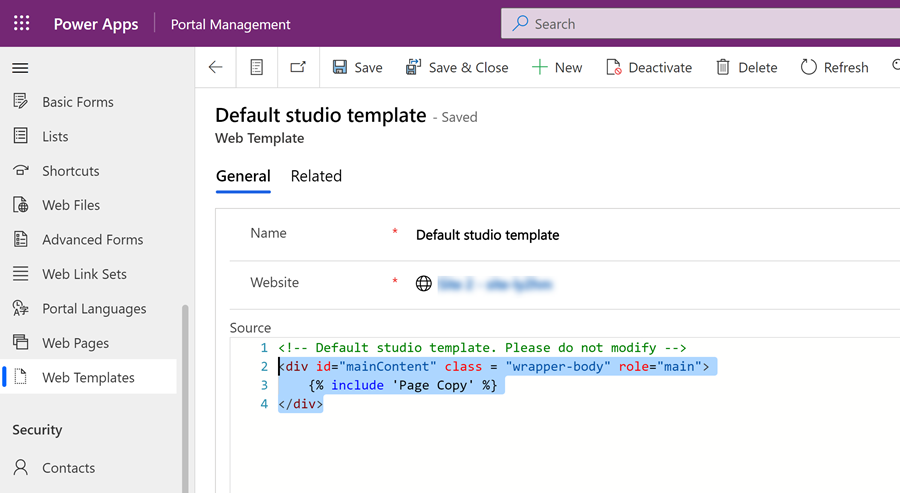
Откройте приложение «Управление порталом», перейдите к пункту Веб-шаблоны и откройте Шаблон студии по умолчанию.
Скопируйте все содержимое после строки
<!-- Default studio template. Please do not modify -->.
Выберите Создать, чтобы создать запись веб-шаблона.
Дайте шаблону имя (например, Шаблон домашней страницы) и выберите Веб-сайт, на котором требуется реализовать функцию перенаправления. Вставьте содержимое из шаблона студии по умолчанию, затем выберите Сохранить.
Добавление кода JavaScript
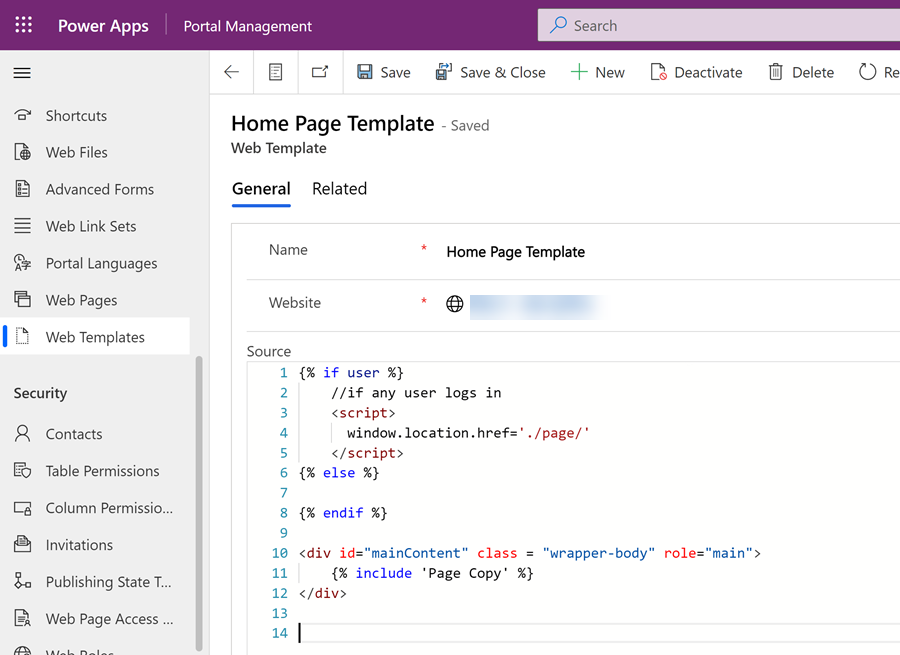
В новый шаблон добавьте следующий код JavaScript. Замените
./page/частичным URL-адресом страницы, на которую вы хотите направить пользователя:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Выберите Сохранить.
Создание шаблона страницы
В приложении для управления порталом выберите Шаблоны страниц.
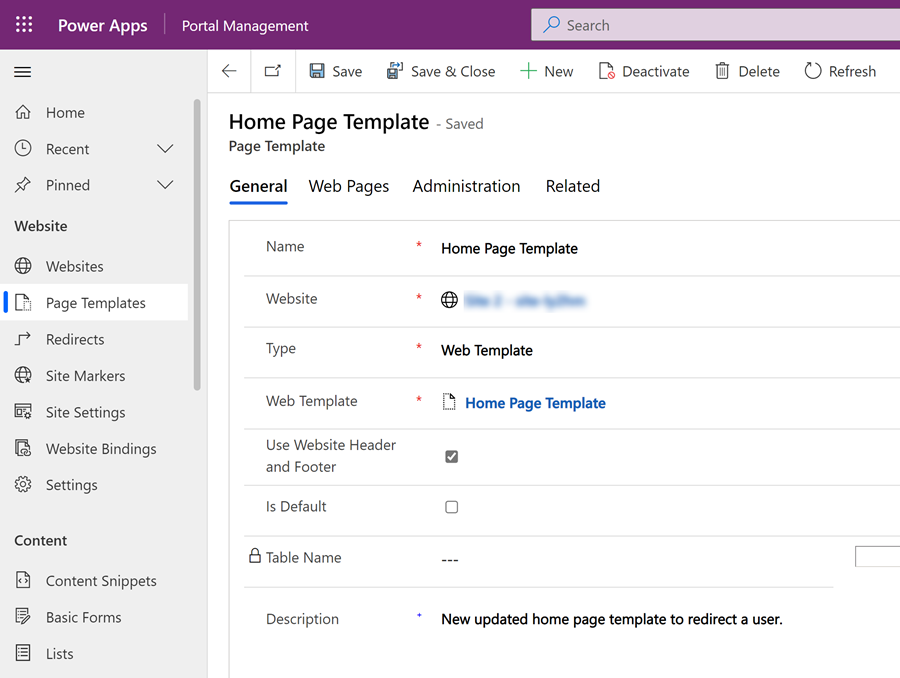
Выберите Создать, затем создайте новую запись шаблона страницы.
Дайте шаблону страницы имя (например, Шаблон домашней страницы). Выберите запись Веб-сайт, в которой требуется эта функция, выберите для параметра Тип значение Веб-шаблон и выберите Веб-шаблон, который вы создали на предыдущем шаге.

Обновление домашней страницы
Перейдите в приложение "Управление порталом".
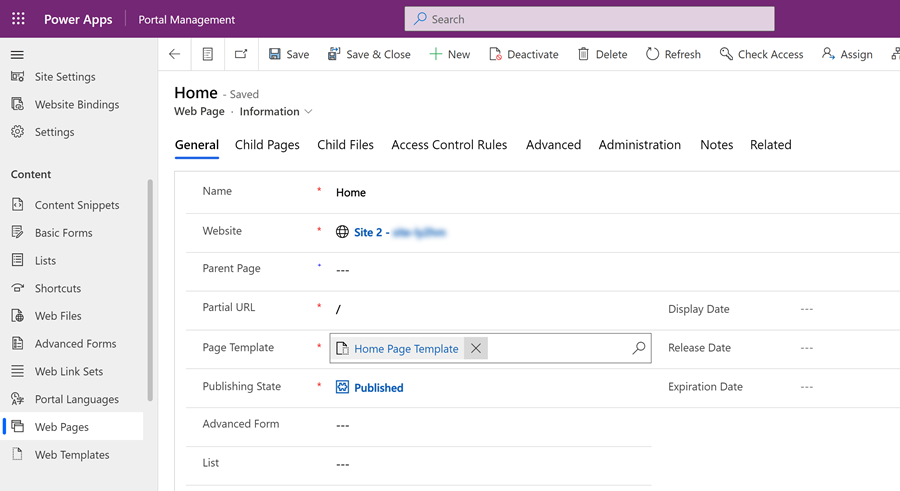
В пункте Веб-страницы найдите запись веб-страницы Домашняя. Измените Шаблон страницы на созданную ранее запись шаблона страницы. Выберите Сохранить и закрыть.

Теперькогда пользователь войдет в систему, он будет перенаправлен на страницу, которую вы указали в коде JavaScript в обновленном веб-шаблоне.
См. также
Создание настраиваемого шаблона страницы для отображения RSS-канала
Обработка списка, связанного с текущей страницей
Отображение заголовка веб-сайта и основной навигационной панели
Отображение до трех уровней иерархии страниц с помощью гибридной навигации
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по