Использование расширения Visual Studio Code
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Обзор
Visual Studio Code (VS Code) — это лаконичный, но мощный редактор исходного кода, который работает на вашем рабочем столе и доступен для Windows, macOS и Linux. Он поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков (таких как C++, C#, Java, Python, PHP и Go) и сред выполнения (таких как .NET и Unity). Дополнительные сведения см. в статье о начале работы с VS Code.
VS Code позволяет расширить ваши возможности за счет расширений. Расширения VS Code могут добавить больше функций к общему взаимодействию. С выпуском этой функции теперь вы можете использовать расширение VS Code для работы с порталами Power Apps.
Расширение VS Code для порталов
Power Platform Tools добавляет возможность настраивать порталы с помощью VS Code и использовать встроенный язык Liquid IntelliSense для упрощения завершения кода, с подсказками и помощью при настройке интерфейса порталов с помощью VS Code. Используя расширение VS Code, вы также можете настраивать порталы через поддержку порталов для Microsoft Power Platform CLI.

Предварительные условия
Перед использованием расширения VS Code для порталов Power Apps необходимо:
Загрузить, установить и настроить Visual Studio Code. Дополнительные сведения: Загрузка Visual Studio Code
Настройте свою среду и систему для порталов Power Apps с поддержкой CI/CD с помощью интерфейса командной строки. Больше информации: Поддержка порталов для Microsoft Power Platform CLI (предварительная версия)
Установка расширения VS Code
После установки Visual Studio Code необходимо установить расширение для подключаемого модуля порталов Power Apps для VS Code.
Для установки расширения VS Code:
Откройте Visual Studio Code.
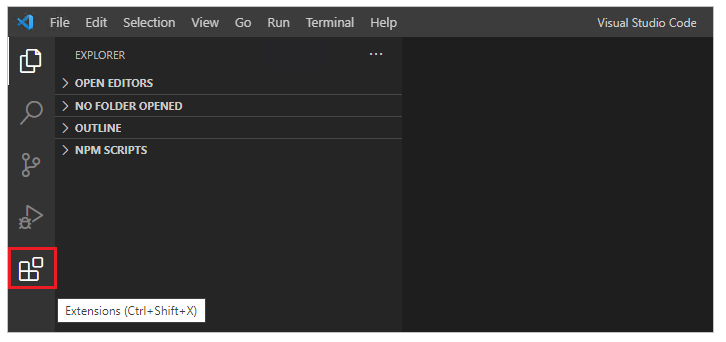
Выберите
 (Расширения ) в левой области.
(Расширения ) в левой области.
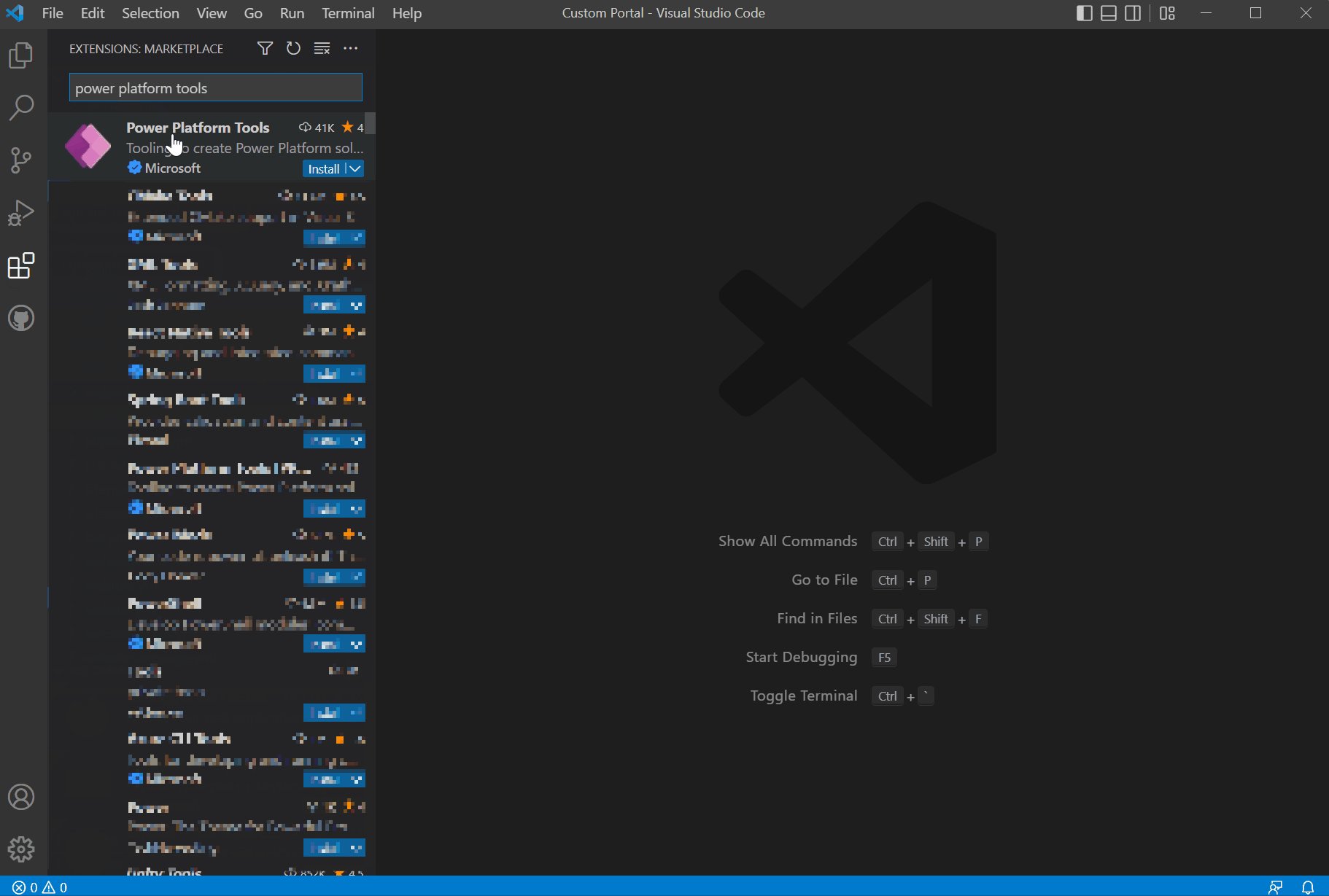
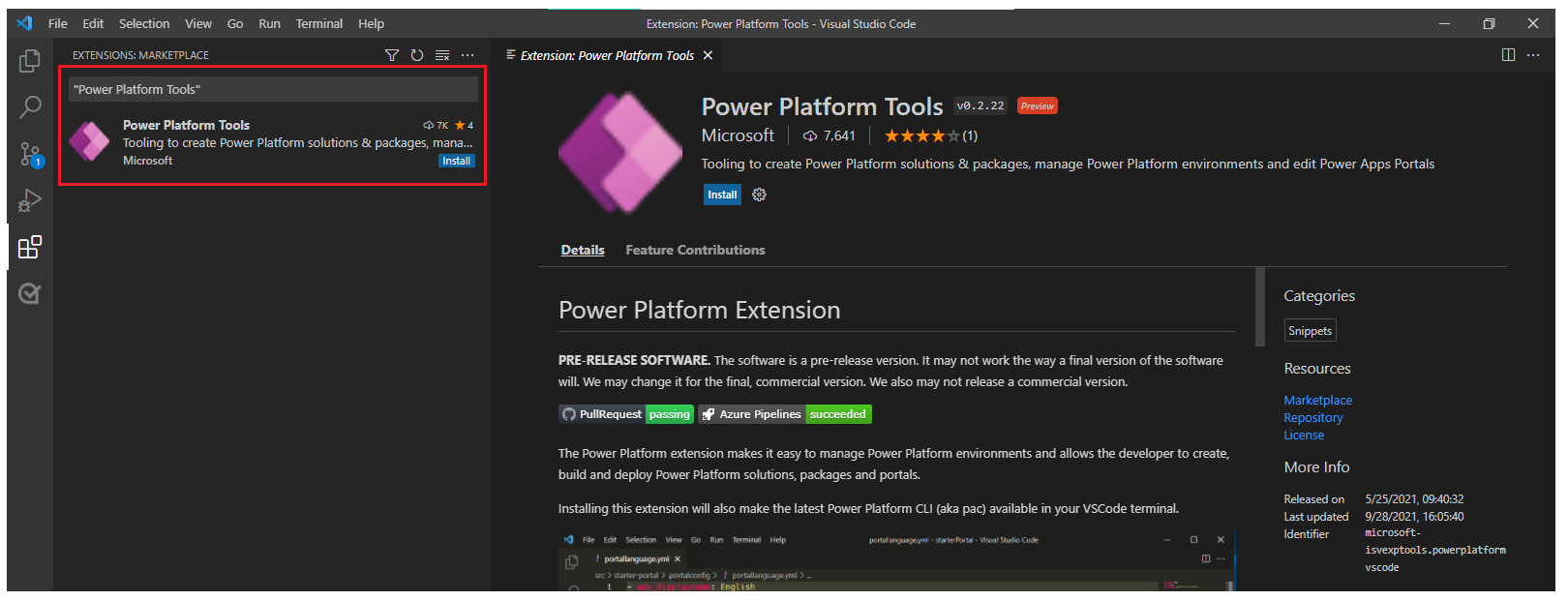
Выберите
 в правом верхнем углу панели расширений.
в правом верхнем углу панели расширений.Найдите и выберите Power Platform Tools.

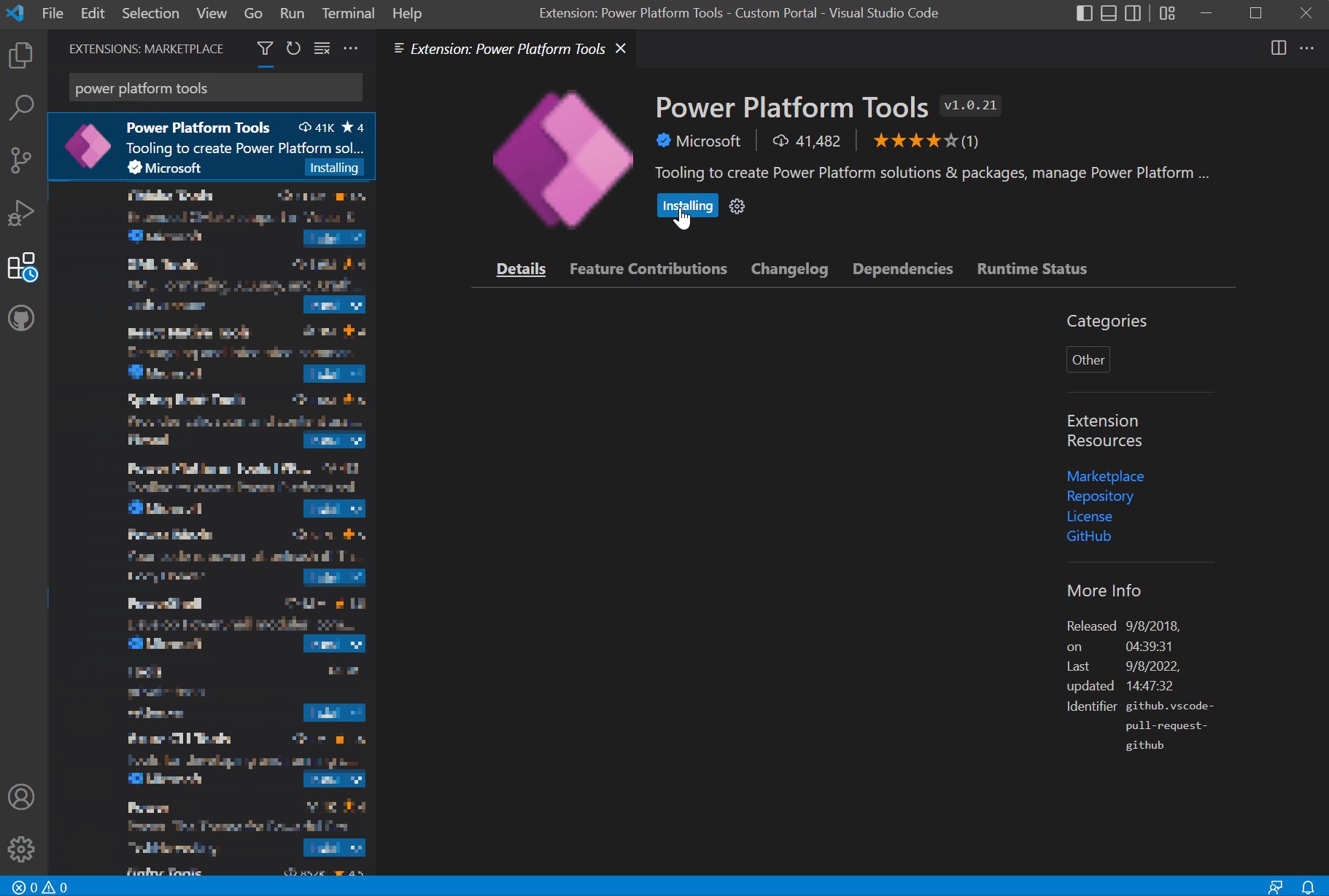
Выберите Установить.
Убедитесь, что расширение успешно установлено по сообщениям о состоянии.
Загрузите контент порталов
Для аутентификации в среде Microsoft Dataverse и чтобы загрузить контент порталов, обратитесь к учебнику Использование интерфейса командной строки Microsoft Power Platform с порталами — загрузка контента порталов.
Совет
Расширение Power Platform Tools автоматически позволяет использовать команды интерфейса командной строки Microsoft Power Platform из VS Code через встроенный терминал Visual Studio.
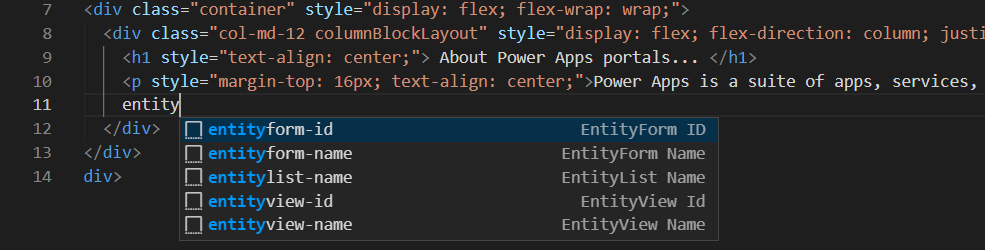
Поддержка фрагмента кода
При настройке загруженного контента с помощью VS Code теперь вы можете использовать IntelliSense для порталов Power Apps — теги Liquid.

Значки файла
Расширение VS Code для порталов автоматически определяет и отображает значки файлов и папок внутри загруженного содержимого порталов.
![]()
VS Code использует тему значка файла по умолчанию, которая не показывает значки, относящиеся к порталам. Чтобы просмотреть значки файлов, специфичные для ваших порталов, вам придется обновить экземпляр VS Code, чтобы использовать тему значков файлов, специфичную для порталов.
Для включения темы значков файлов, специфичных для порталов:
Откройте Visual Studio Code.
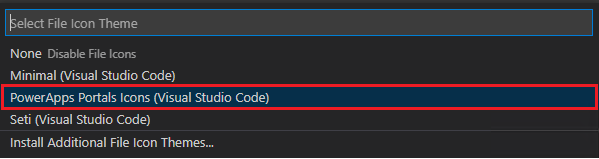
Перейдите Файл > Параметры > Тема значка файла
Выберите тему для значков порталов Power Apps.

Предварительная версия в реальном времени
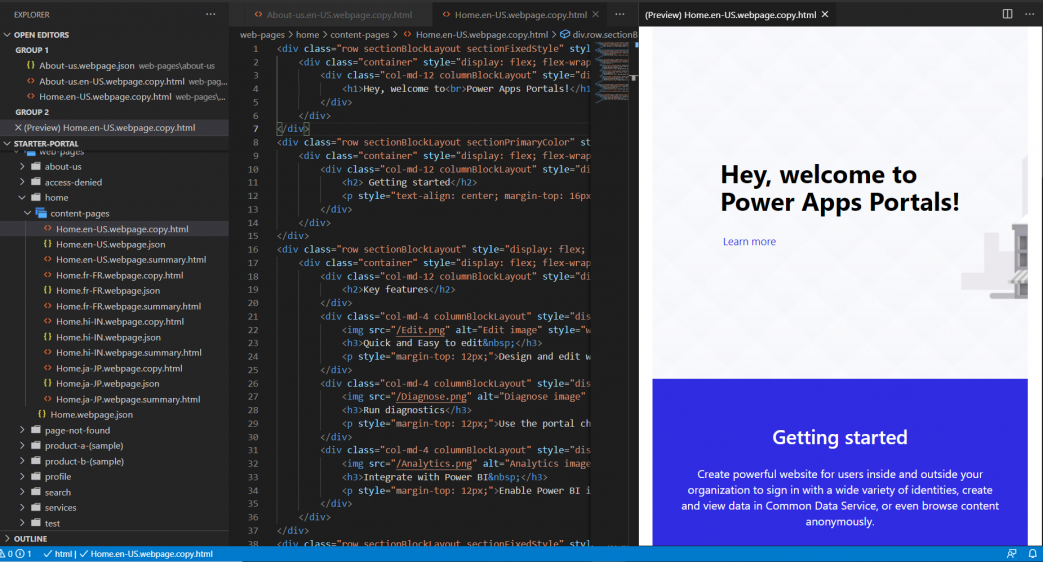
Расширение Visual Studio Code включает возможность предварительного просмотра в реальном времени для просмотра страницы с содержимым портала внутри интерфейса Visual Studio Code прямо во время разработки.
Для предварительного просмотра выберите  в правом верхнем углу, если HTML-файл открыт в режиме правки.
в правом верхнем углу, если HTML-файл открыт в режиме правки.

Область предварительного просмотра открывается с правой стороны редактируемой страницы.

Функция предварительного просмотра требует, чтобы другие файлы также были открыты в той же сессии VS Code, которые составляют HTML-разметку для отображаемого предварительного просмотра. Например, если открыт только файл HTML, а структура папок не открыта с помощью VS Code, вы увидите следующее сообщение.

Когда эта проблема возникает, откройте папку с помощью команды Файл > Открыть папку и выберите загруженную папку содержимого портала, чтобы открыть ее, прежде чем пытаться снова открыть предварительный просмотр.
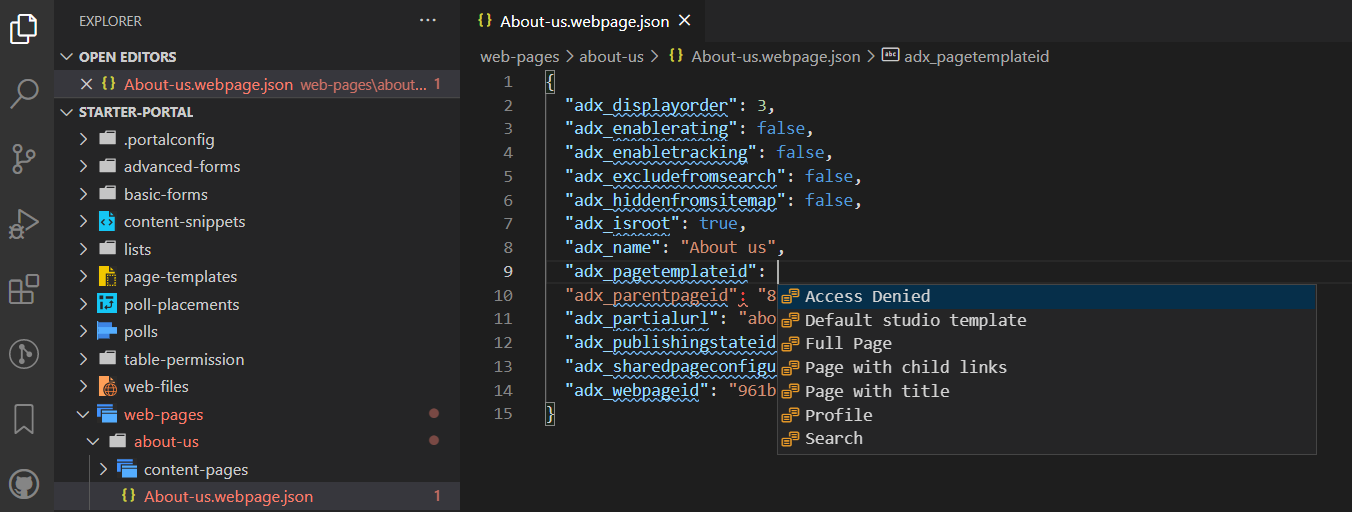
Автозавершение
Возможность автозавершения в расширении VS Code показывает текущий редактируемый контекст и соответствующие элементы авторазрешения через IntelliSense.

Ограничения
Следующие ограничения в настоящее время применяются к Power Platform Tools для порталов:
- Функции поддержки фрагмента кода и автозавершения поддерживают только ограниченную функциональность.
- Предварительный просмотр в реальном времени не поддерживает пользовательские темы или Liquid-объекты.
См. также
Поддержка порталов для Microsoft Power Platform CLI (предварительная версия)