Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
[Данный раздел посвящен предварительному выпуску и может быть изменен.]
Добавление сгенерированного ИИ кода с помощью Copilot в Visual Studio Code помогает создавать код путем взаимодействия в чате на естественном языке. Вы также можете глубже изучить существующий код и узнать, что он означает, используя функцию Объяснить. В Power Pages вы настраивайте сайт с помощью кода HTML, JS или CSS, который в настоящее время не поддерживаются в малокодовой студии дизайна Power Pages. Чат с Copilot помогает разработчикам Power Pages, таким как вы, писать код, просто описывая ожидаемое поведение кода на естественном языке. Сгенерированный код затем можно уточнить и использовать его при настройке своего сайта.

Внимание
- Это предварительная версия функции.
- Предварительные версии функций не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
- Чтобы понять возможности и ограничения этой функции, см. Вопросы и ответы по коду, сгенерированному ИИ с использованием Copilot.
Предварительные требования
Чтобы понять использование и ограничения Copilot, ознакомьтесь с документами по условиям и часто задаваемыми вопросами об ответственном применении ИИ. Чтобы начать использовать Copilot в Power Pages, проверьте следующие требования.
Visual Studio Code
Установите последнюю версию расширения Power Platform Tools.
Откройте корневую папку сайта в Visual Studio Code.

Войдите в Power Pages Copilot, используя свои учетные данные в среде Dataverse.
Visual Studio Code в Интернете
Вы также можете использовать Copilot в Power Pages при редактировании кода с помощью Visual Studio Code в Интернете.

Использование Copilot для генерации кода
Важно
Copilot в Visual Studio Code настроен для генерации кода для сайтов Power Pages, поэтому его функциональные возможности ограничены поддерживаемыми сайтами Power Pages языками, такими как HTML, JavaScript и CSS. В сгенерированном Copilot коде используются поддерживаемые платформы, такие как начальная загрузка и jQuery.
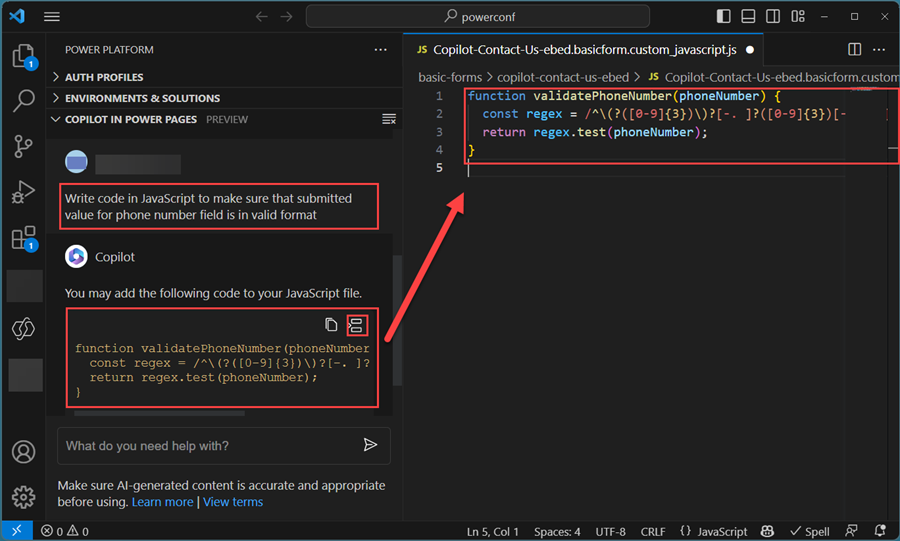
- В чате Copilot опишите желаемое поведение кода, используя естественный язык. Например, "код для проверки формы" или "вызовы Ajax с использованием веб-API Power Pages".
- Продолжайте интерактивно перефразировать свои вопросы в чате Copilot, пока не получите то, что вам нужно.
- Как только вы будете довольны сгенерированным кодом, вы сможете скопировать фрагмент кода и вставить его на сайт Power Pages, а затем продолжить вносить в него изменения.
- Используйте клавиши со стрелками вверх/вниз для перехода между последними введенными запросами.
Примеры:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Заметка
- В сгенерированном Copilot коде может не быть правильных имен таблиц или столбцов, поэтому рекомендуется проверить эти моменты перед использованием кода.
- Чтобы сгенерировать более точный код, убедитесь, что вы открыли файл, в котором хотите использовать код. Например, откройте веб-шаблон, в который вы хотите добавить код веб-API, или откройте собственный файл JavaScript для форм, в которые вы хотите добавить проверку полей.

Используйте объяснение, чтобы понять код
Функция объяснения Copilot полезна для разработчиков, которые работают над существующим кодом и хотят его понять. Чтобы использовать функцию объяснения, выполните следующие действия:
Выберите строки кода, которые вы хотите понять, в редакторе кода. Щелкните правой кнопкой мыши, чтобы открыть контекстное меню. Выбирать Copilot в Power Pages и выбери Объяснить. Copilot записывает выбранные строки кода на панели чата и предоставляет вам ответ с объяснением кода.
Либо выберите строки кода и введите Explain selected code в панели чата Copilot. Вы также можете напрямую задать вопрос Copilot, добавив код в командную строку. Например, вы можете спросить: Explain the following code {% include 'Page Copy'%}
Известные проблемы
В некоторых случаях запрос ошибочно классифицируется как вредоносный код.
Помогите нам улучшить эту функцию
В каждом ответе, полученном в чате Copilot, выбирайте соответствующий вариант отзыва: палец вверх (👍), если вам нравится ответ, или палец вниз (👎), если он вам не нравится. Ваши отзывы очень полезны для совершенствования возможностей этой функции.
