Тег шаблона Liquid для компонентов кода
Power Apps component framework позволяет профессиональным разработчикам и создателям приложений создавать компоненты кода для приложений на основе модели и холста. Эти компоненты кода могут обеспечить расширенный опыт для пользователей, работающих с данными в формах, представлениях и на панелях мониторинга. Дополнительные сведения: Использование компонентов кода на порталах Power Pages
Внимание
Тег шаблона Liquid для компонентов кода требует версию портала 9.3.10.x или новее.
В этом выпуске мы предоставляли возможность добавлять компоненты кода с помощью тега шаблона Liquid на веб-страницах и реализовали компоненты с помощью веб-API, которые включены для компонентов уровня поля в формах в Power Pages.
Компоненты кода могут быть добавлены с помощью тега шаблона Liquid codecomponent. Ключ для обозначения компонента кода, который необходимо загрузить, передается с использованием атрибута name. Ключом может быть GUID (который является идентификатором компонента кода) или имя компонента кода, импортированного в Microsoft Dataverse.
Значения свойств, которые ожидает компонент кода, необходимо передать в виде пары ключ/значение, разделенных знаком ":" (знак двоеточия), где ключ — это имя свойства, а значение — строковое значение JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Например, чтобы добавить компонент кода, ожидающий входного параметра с именем controlValue, используйте следующий тег шаблона Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Совет
В этом примере используются параметры, называемые controlvalue и controlApiKey, однако для используемого компонента могут потребоваться другие имена параметров.
Вы можете использовать элемент управления карты и упаковать код компонента как решение для использования с Power Pages.
Заметка
Ресурсы, созданные сообществом, не поддерживаются корпорацией Майкрософт. Если у вас появились проблемы или вопросы, связанные с ресурсами сообщества, обратитесь к издателю ресурса. Перед использованием этих ресурсов вы должны убедиться, что они соответствуют рекомендациям Power Apps component framework, и должны использоваться только в справочных целях.
Учебное пособие: использование компонентов кода на страницах с тегом шаблона Liquid
В этом руководстве вы настроите Power Pages, чтобы добавить компонент на веб-страницу. Затем вы посетите веб-страницу сайта и поработаете с компонентом.
Подготовка к работе
Если вы используете пример компонента кода, используемый в этом руководстве, убедитесь, что вы сначала импортируете образцы решений в среду, прежде чем приступить. Чтобы узнать об импорте решения, см. Импорт решений.
Предварительные условия
Чтобы ознакомиться с предварительными условиями и узнать о поддерживаемых и неподдерживаемых компонентах кода в Power Pages, перейдите к Использование компонентов кода в Power Pages.
Заметка
В этом руководстве используется образец кода, созданный с использованием Power Apps component framework для демонстрации элемента управления картой на веб-странице. Вы также можете использовать любой существующий или новый собственный компонент или любую другую веб-страницу для этого руководства. В этом случае убедитесь, что вы используете свой компонент и веб-страницу, выполняя шаги, описанные в этом руководстве. Для получения дополнительной информации о том, как создавать компоненты кода, см. Создайте свой первый компонент.
Шаг 1. Добавьте компонент кода на веб-страницу из Studio
Откройте ваш сайт в студии дизайна Power Pages.
В рабочей области Страницы выберите + Страница.
Дайте странице имя. Например, Средство просмотра карты.
Выберите макет страницы Создать с нуля.
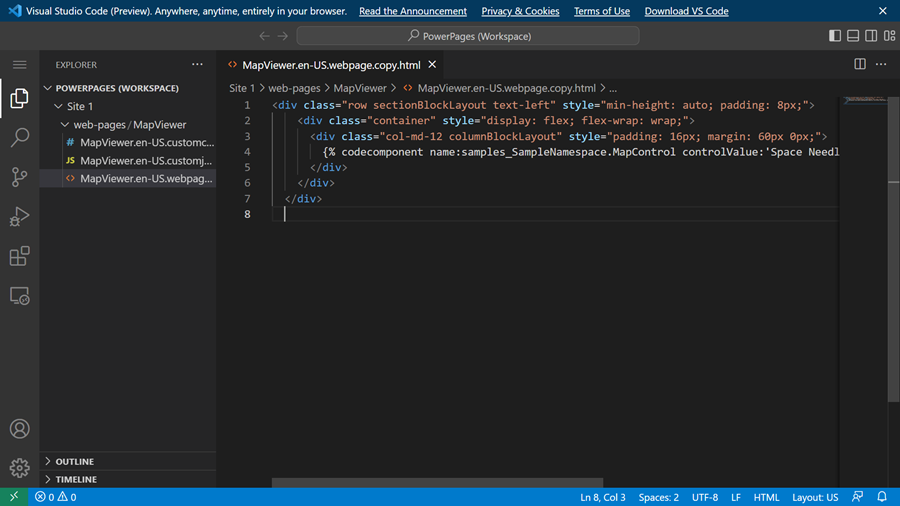
Нажмите кнопку Редактировать код, чтобы открыть Visual Studio Code для Интернет.
Добавьте элемент управления между
<div></div>с тегом шаблона Liquid, используя следующий синтаксис:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Совет
Чтобы получить подробную информацию обо всех импортированных компонентах и найти имя компонента, см. веб-API CustomControl.
Например:
Поиск компонента:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameЧтобы получить входные параметры для компонента:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Нажмите CTRL-S на клавиатуре, чтобы сохранить код обновления.
Вернитесь в дизайн-студию и выберите Синхронизировать, чтобы обновить веб-страницу с изменениями из Visual Studio Code.
В правом верхнем углу выберите Предварительный просмотр и Рабочий стол для предварительного просмотра сайта.
На веб-странице теперь будет отображаться добавленный на нее элемент управления.

Следующие шаги
Обзор: использование компонентов кода на порталах
См. также
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по